1 配置属性
<attr name="text_size_16" format="dimension"/>
<attr name="text_size_18" format="dimension"/>
<attr name="text_size_14" format="dimension"/>
<attr name="text_size_12" format="dimension"/>
<attr name="text_size_20" format="dimension"/>
2定义多套字体样式
<style name="text_nomal" parent="Theme.AppCompat.NoActionBar">
<item name="text_size_12">@dimen/sp_12</item>
<item name="text_size_14">@dimen/sp_14</item>
<item name="text_size_16">@dimen/sp_15</item>
<item name="text_size_18">@dimen/sp_18</item>
<item name="text_size_20">@dimen/sp_20</item>
<item name="head_image_size">@dimen/dp_50</item>
</style>
<style name="text_big" parent="Theme.AppCompat.NoActionBar">
<item name="text_size_12">@dimen/sp_18</item>
<item name="text_size_14">@dimen/sp_20</item>
<item name="text_size_16">@dimen/sp_22</item>
<item name="text_size_18">@dimen/sp_24</item>
<item name="text_size_20">@dimen/sp_28</item>
<item name="head_image_size">@dimen/dp_60</item>
</style>
3 通过保存的数据判断使用哪个style 调用 AppCompatActivity 的 setTheme方法设置主题
在 setContentView(R.layout.activity_main); 之前调用
val isBigText = MmkvUtils.getInstance().decode(MmkvUtils.KEY_BIG_TEXT, false) as Boolean
setTheme(if(isBigText) R.style.text_big else R.style.text_nomal)
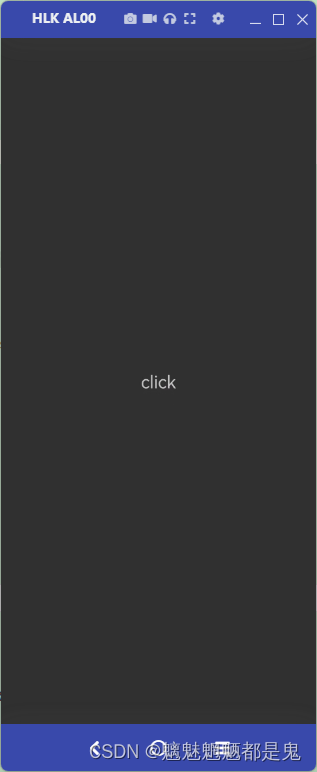
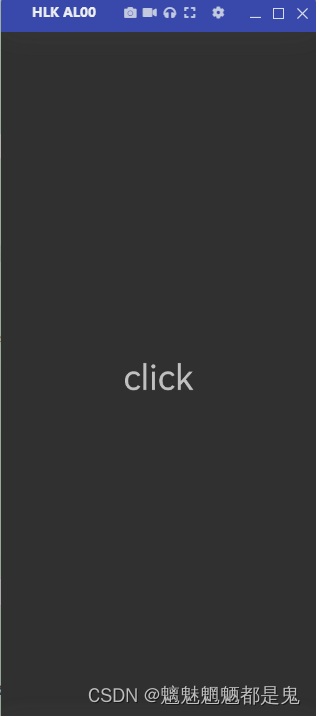
4 使用
<TextView
android:id="@+id/tv_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="click"
android:textSize="?attr/text_size_20"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
效果




![[猫头虎分享21天微信小程序基础入门教程]第7天:小程序的权限与API使用](https://img-blog.csdnimg.cn/direct/95a1ac60ea0b4764927e61c5bf307f81.gif)