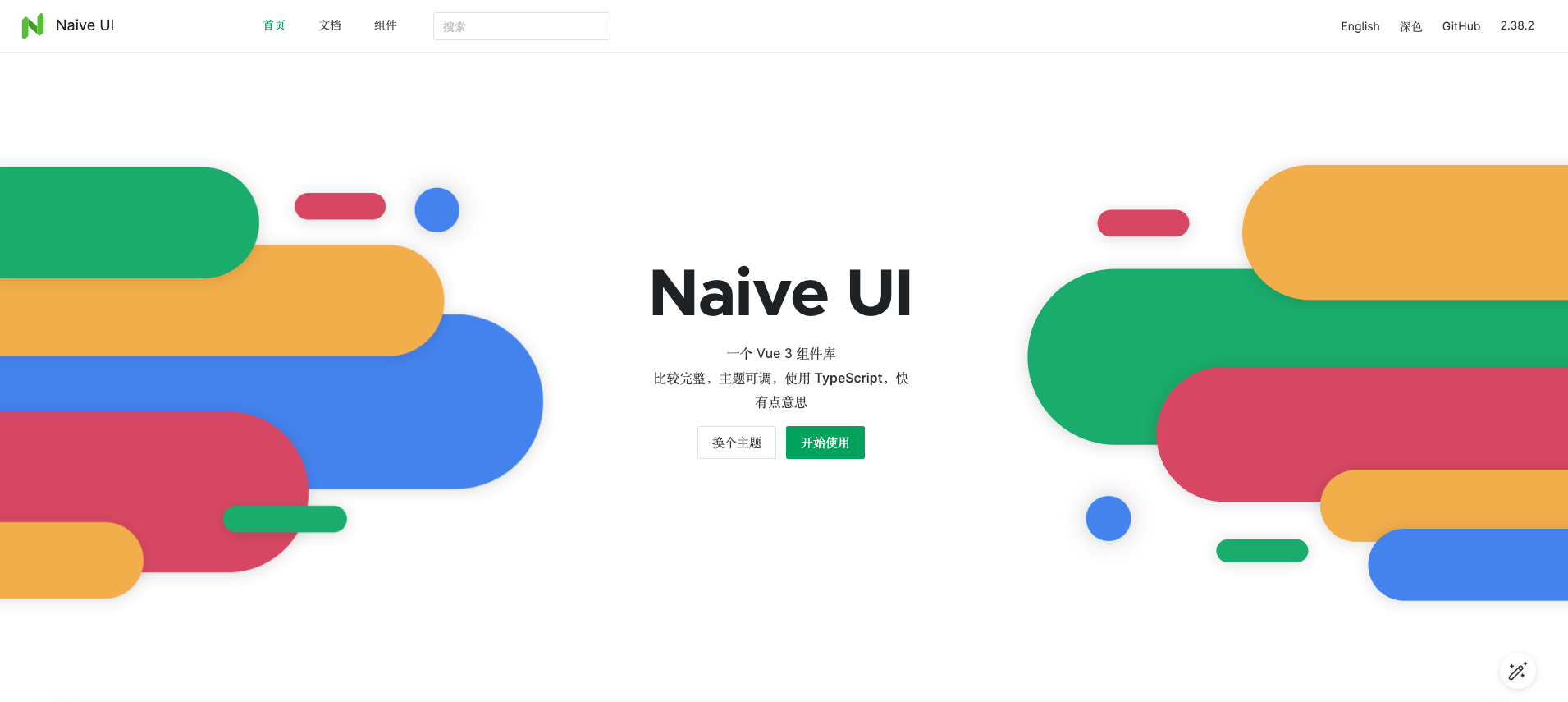
一、Naive UI 介绍
Naive UI 是一种简单易用、不太复杂的用户界面(UI)框架,主要用于Web应用程序的开发。它提供了超过80个组件,覆盖了表格、表单、弹窗、图表等多个方面,这些组件不仅功能强大,而且高度可定制化,满足了各种业务需求。
Naive UI 的特点包括:
- 易用性强:它使用简单的图形、文字和设计元素来帮助用户完成其任务,并且目的在于提高用户体验。Naive UI的API接口清晰,文档说明详尽,使得学习和使用都非常容易。
- 组件丰富:Naive UI的组件库非常丰富,满足了各种业务场景和设计需求。
- 主题可调:Naive UI 提供了一个先进的类型安全主题系统,通过简单的样式覆盖,开发者可以轻松定制应用的主题,实现品牌统一和个性化定制。
- 响应式设计:所有的组件都支持响应式布局,能够适应不同设备和屏幕尺寸。
- 高性能:Naive UI 利用Vue 3的特性,在保持良好体验的同时,也兼顾了加载速度和运行效率。
- 社区活跃:Naive UI 有活跃的开发团队和用户社区,能够及时更新修复问题,不断添加新功能。
如果你想要使用Naive UI,可以通过yarn或npm等包管理工具进行安装,然后在你的项目中按需引入并使用。具体的安装和使用方法可以在Naive UI的官方文档或相关教程中找到。
Naive UI官网链接:Naive UI![]() https://www.naiveui.com/zh-CN/light
https://www.naiveui.com/zh-CN/light
二、Naive UI 优点
- 主题可调:Naive UI 拥有一个强大的主题系统,允许开发者通过简单的配置实现自定义样式,满足个性化需求。这极大地减少了前端开发者的工作负担,并使其能够很好地适应各种业务场景和设计需求。
- 易用性强:Naive UI 提供了清晰的API接口和详尽的文档说明,使得学习和使用变得非常容易。开发者可以快速上手,并高效地完成开发任务。
- 响应式设计:所有组件均支持响应式布局,能够自动适应不同设备和屏幕尺寸,为用户提供一致且优质的体验。
- 高性能:Naive UI 利用 Vue 3 的特性,在保持良好体验的同时,也兼顾了加载速度和运行效率。这使得应用程序在运行时能够保持流畅,提高用户满意度。
- 兼容性强:Naive UI 与主流浏览器兼容,包括 Chrome、Firefox、Safari 等,确保了在不同环境下的稳定性和可用性。
- 社区活跃:Naive UI 拥有活跃的开发团队和用户社区,能够及时更新修复问题,并不断添加新功能。这保证了组件库的持续发展和改进。
三、Naive UI 缺点
- 性能问题:有用户反馈称,Naive UI 在某些情况下可能存在性能问题,如页面卡顿或加载速度较慢。这可能与具体的使用场景和配置有关,但确实需要引起注意。
- 文档更新不及时:尽管 Naive UI 的文档相对详尽,但有时候可能无法及时反映最新的功能和变更。这可能导致开发者在使用过程中遇到一些困惑或问题。
- 部分功能缺失:与一些更成熟的 UI 组件库相比,Naive UI 可能在某些方面还存在功能缺失或不完善的情况。这可能需要开发者在使用时进行额外的开发和定制。
- 代码组织:有用户反映,Naive UI 的源代码组织可能不够清晰,存在一些冗余和混乱的情况。这可能会影响开发者的阅读和理解效率。
需要注意的是,以上优点和缺点可能因版本和使用场景的不同而有所差异。因此,在选择是否使用 Naive UI 时,建议根据自己的实际需求和情况进行评估和选择。
注意:naive-ui 仅支持 Vue3。暂不支持Vue2。






![[muduo网络库]——muduo库三大核心组件之Channel类(剖析muduo网络库核心部分、设计思想)](https://img-blog.csdnimg.cn/direct/c835e66dd7f3493e94b40369c641205e.png)