实现注册功能,大概包括以下几个步骤
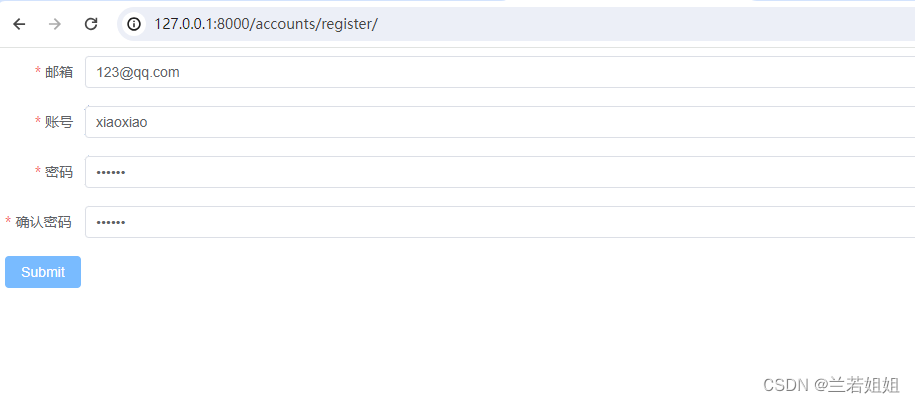
1、设计ui
##字段
通过看数据库里面的user表里面的字段,可以大概知道需要几个字段:
- username
- password
- password_confirm
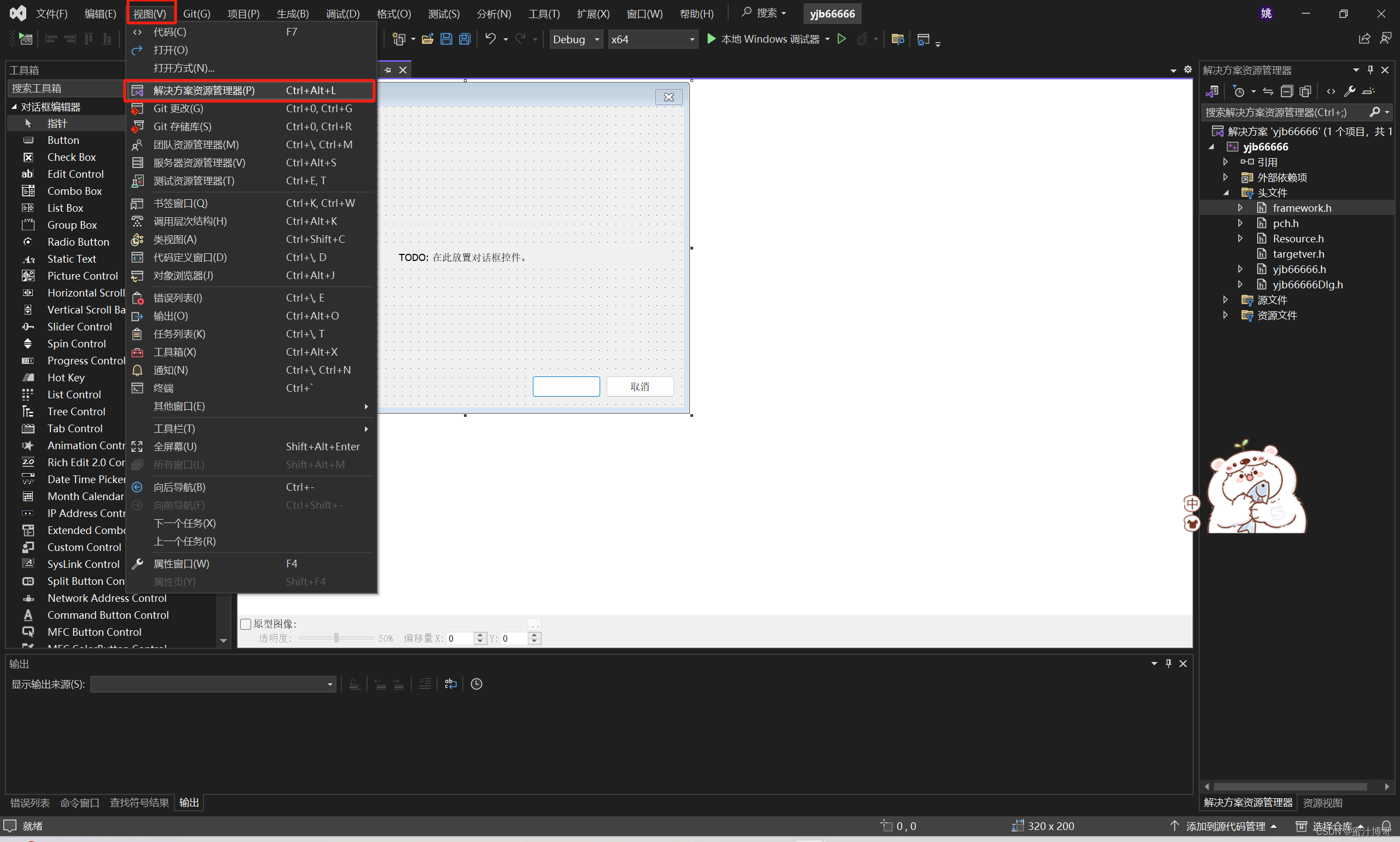
生成简单的ui界面,复制这个html代码

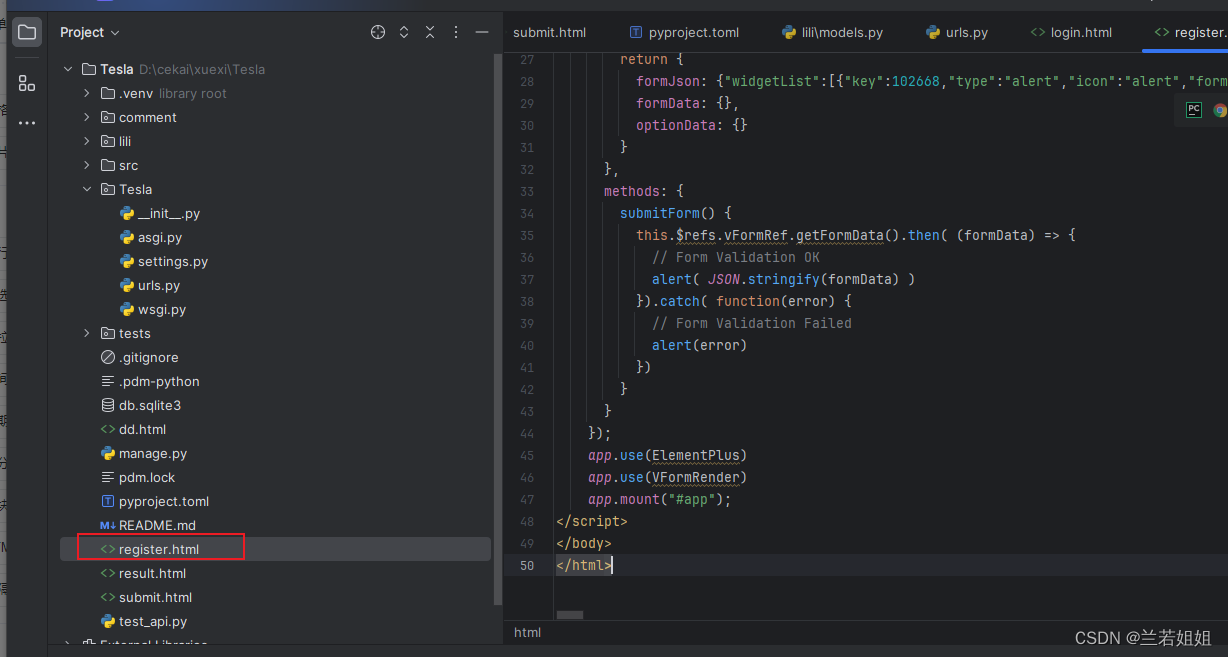
然后在项目路径下面创建一个register.html文件,粘贴刚复制的代码

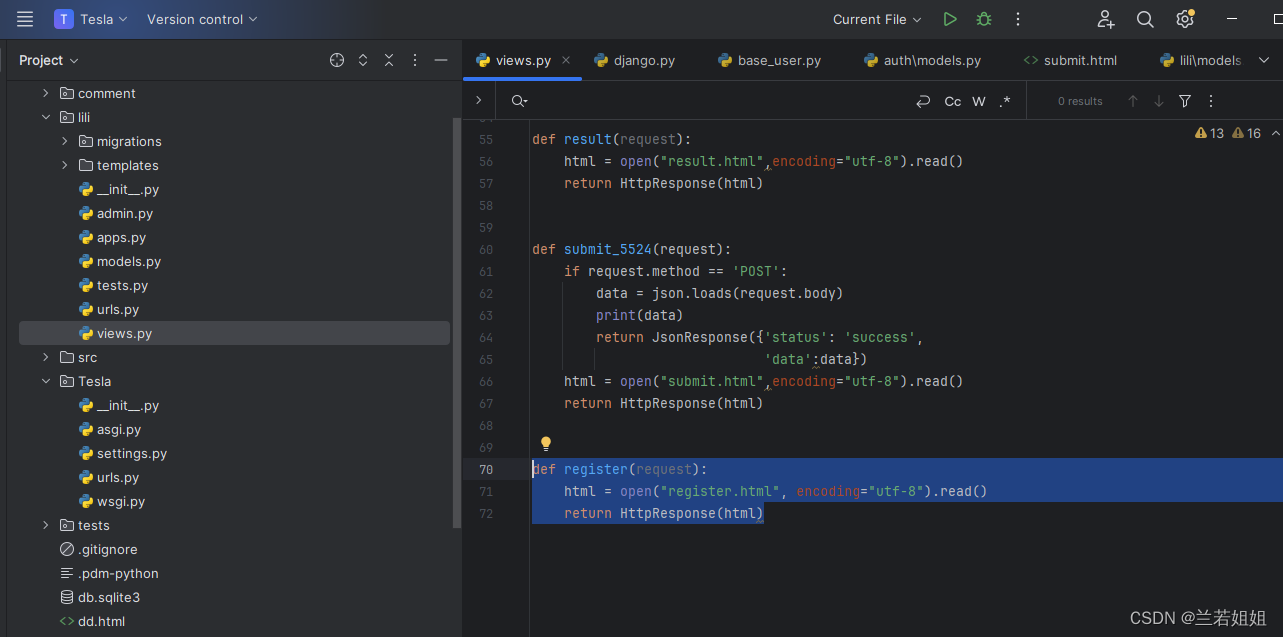
2、创建视图
def register(request):
html = open("register.html", encoding="utf-8").read()
return HttpResponse(html)
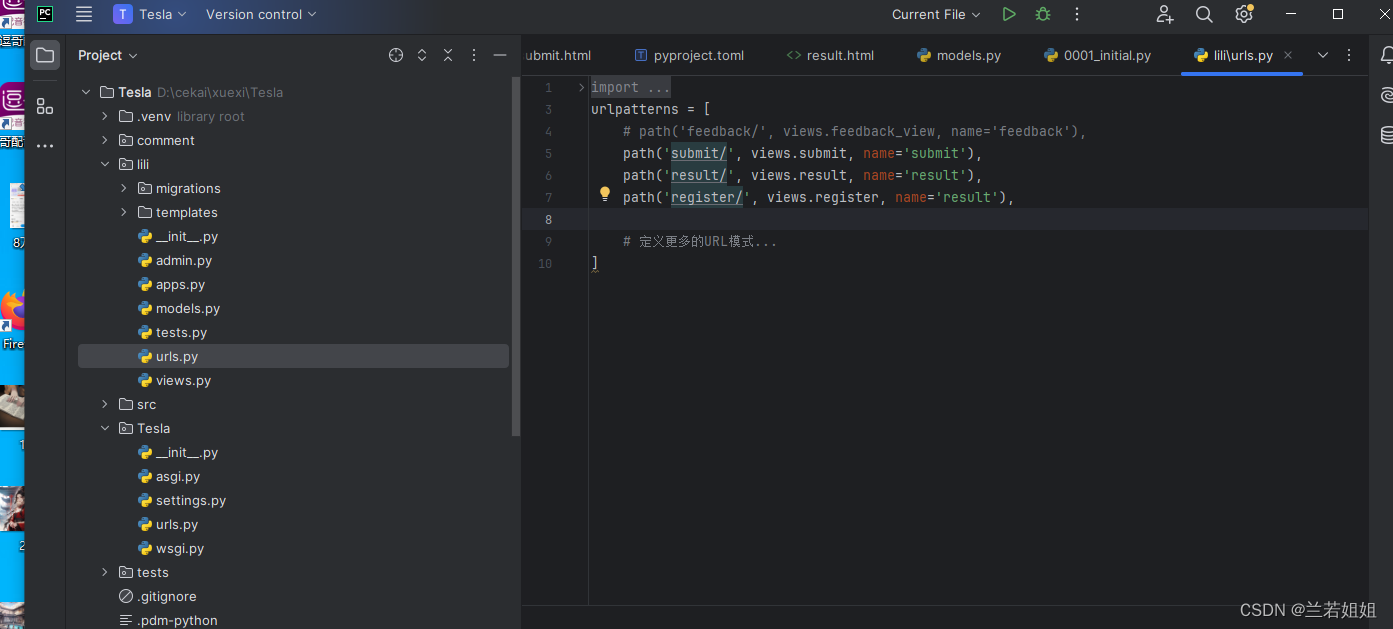
3、添加路由,在应用下面添加,项目级路由保持不变

但是,这不是我期望的路由,我期望的路由是:http://127.0.0.1:8000/accounts/register/
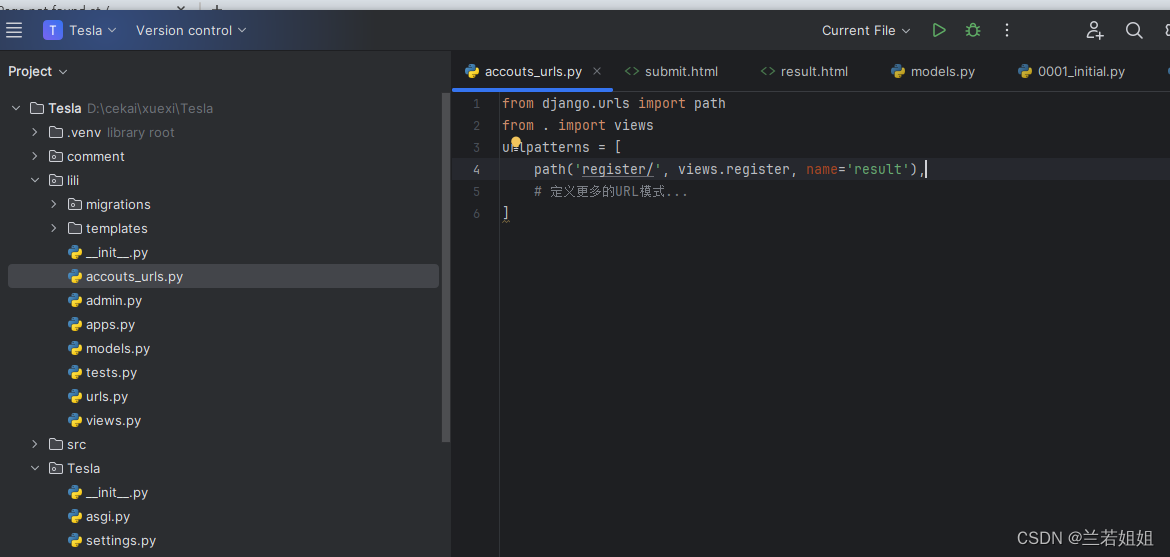
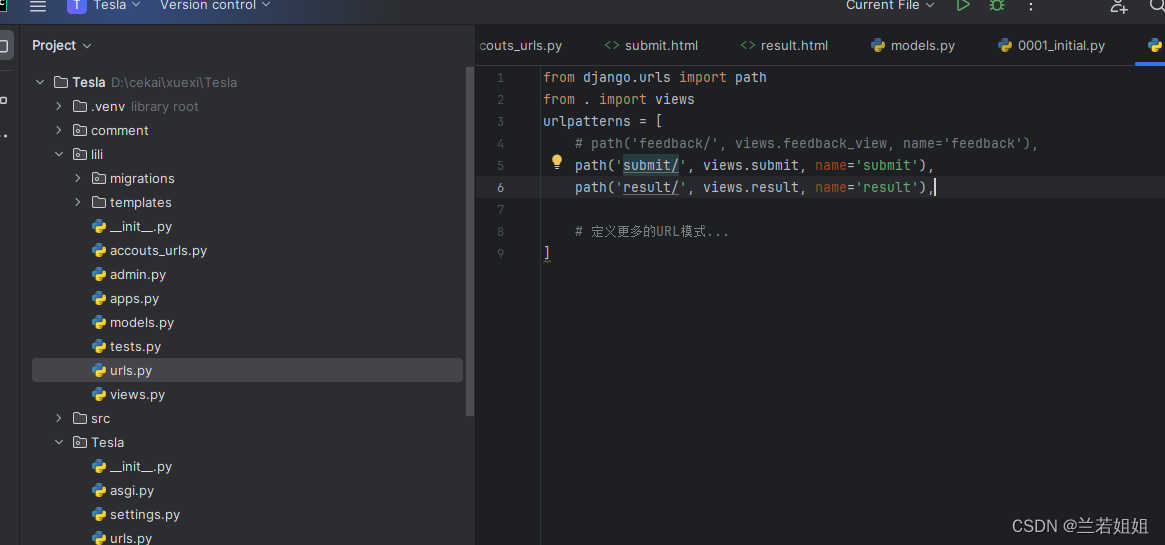
那么怎么做呢?换一种思路,重新创建一个和账号相关的路由:



4、前后端对接
接下来需要做前后端对接,提交数据给到后端:
目前数据是没有给到后端的,那么接下来怎么做呢?
1)让我们的前端可以发送参数
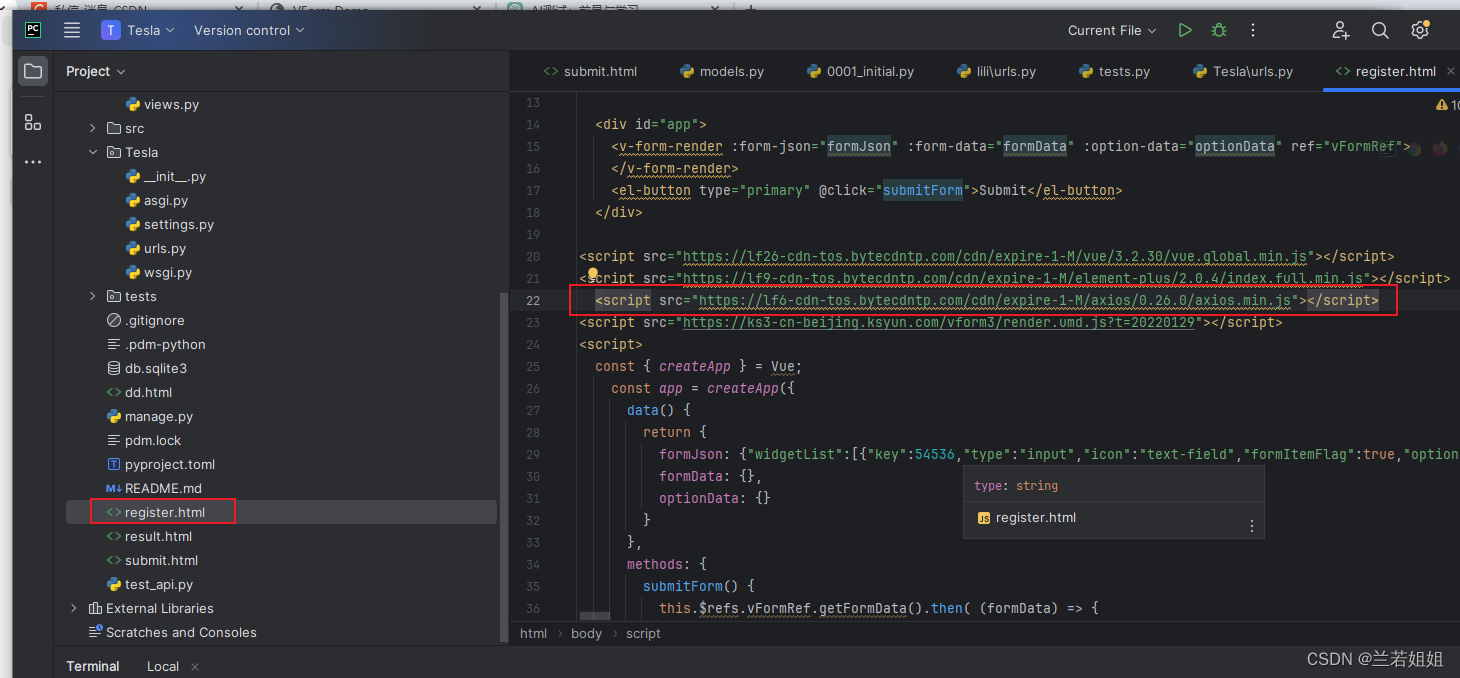
首先在html文件引入axios

2) 编写请求方法
<script src="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/axios/0.26.0/axios.min.js"></script>
methods: {
submitForm() {
this.$refs.vFormRef.getFormData().then( (formData) => {
// Form Validation OK
// alert( JSON.stringify(formData) )
axios({
method:"post",
url:"http://127.0.0.1:8000/accounts/register/",
data:formData,
})
}).catch( function(error) {
// Form Validation Failed
alert(error)
})
}
}再次发送请求:
可以加一些请求成功和失败的判断
methods: {
submitForm() {
this.$refs.vFormRef.getFormData().then( (formData) => {
// Form Validation OK
// alert( JSON.stringify(formData) )
axios({
method:"post",
url:"http://127.0.0.1:8000/accounts/register/",
data:formData,
}).then(function (response){ //请求成功调用这个函数
alert(response.data.message)
}).catch( function(error) {
// Form Validation Failed
alert(error.response.data.message)
})
}).catch( function(error) {
// Form Validation Failed
alert(error.response.data.message)
})
}
}2)让我们的后端处理请求,编写注册的视图函数:
import json
import os
from django.contrib.auth import login, logout
from django.contrib.auth.base_user import AbstractBaseUser
from django.shortcuts import render
from django.http import JsonResponse, HttpResponse, HttpResponseRedirect, HttpResponsePermanentRedirect
from django.contrib.auth.models import User
from django.contrib.auth.hashers import make_password
from django.template.loader import render_to_string
from django.urls import reverse
from django.contrib.auth.decorators import login_required
from django.db import connection
from lili.models import Feedback
def register(request):
if request.method == 'POST':
# 获取提交的表单数据
data = json.loads(request.body)
key_list = [
"email","username","password","password_confirm"
]
for key in key_list:
if len(data.get(key)) == 0:
return JsonResponse({'code': -1,
'message':f"{key}不能为空",
'status': 422})
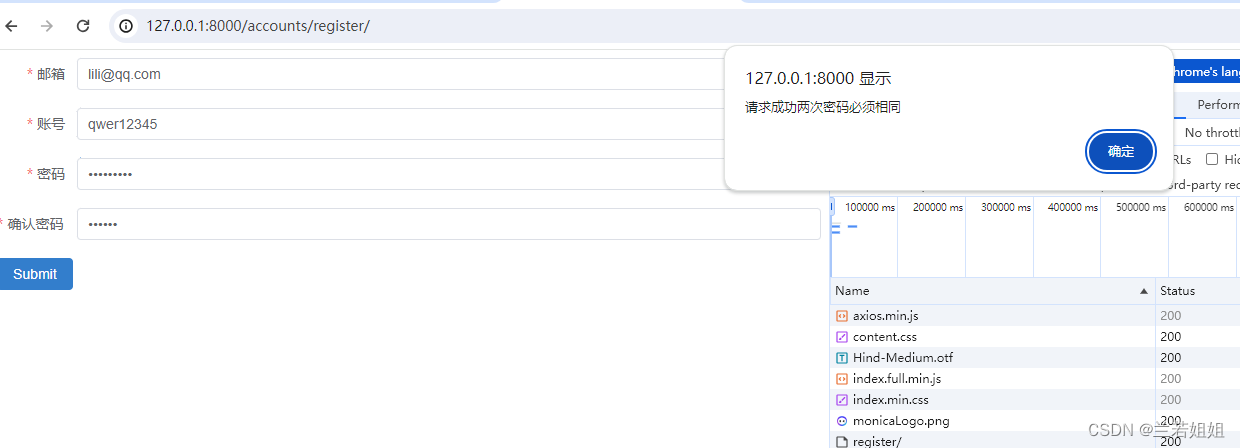
if data['password'] != data['password_confirm']:
return JsonResponse({'code':-2,
'message':"两次密码必须相同",
'status': 322})
if len(data['password']) < 6:
return JsonResponse({'code': -3,
'message': "密码长度必须大于等于6",
'status': 322})
user_list = User.objects.filter(username=data['username'])
if len(user_list) > 0:
return JsonResponse({'code': -4,
'message': "用户已经存在,请重新注册",
'status': 222})
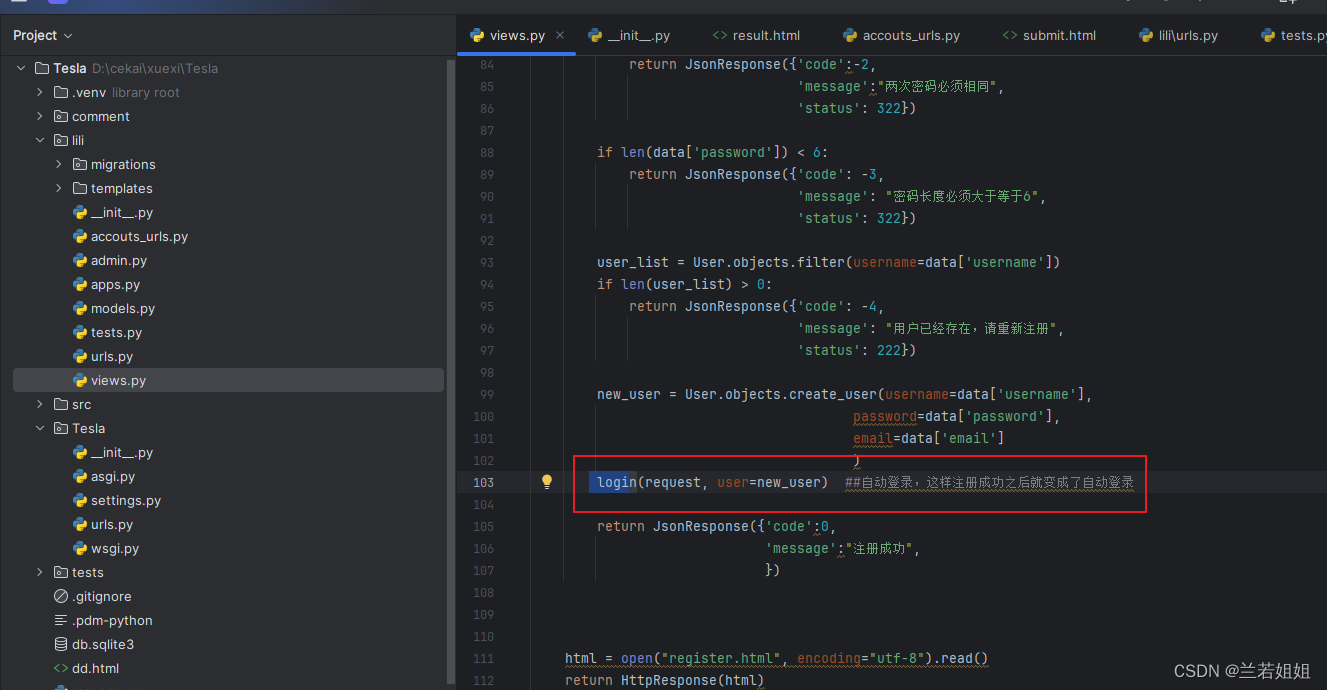
User.objects.create_user(username=data['username'],
password=data['password'],
email=data['email']
)
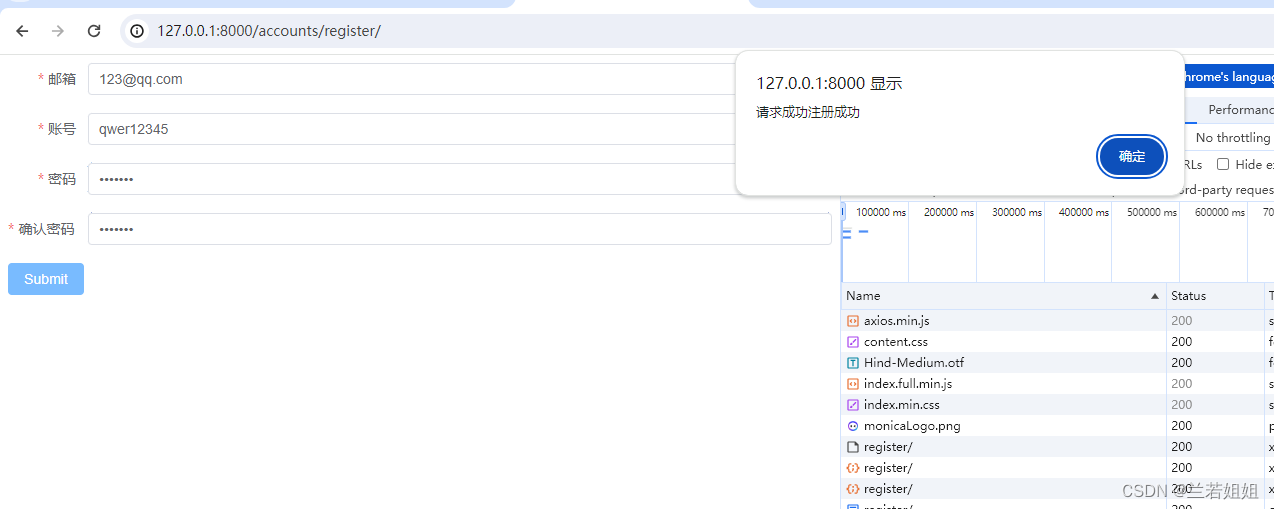
return JsonResponse({'code':0,
'message':"注册成功",
})
根据校验的逻辑去发送请求


 可是这样的用户体验不好,我们希望用户创建成功的同时,也登录成功
可是这样的用户体验不好,我们希望用户创建成功的同时,也登录成功
这个时候可以对视图函数进行重新编辑,调用djang里面自带的登录方法:
from django.contrib.auth import login

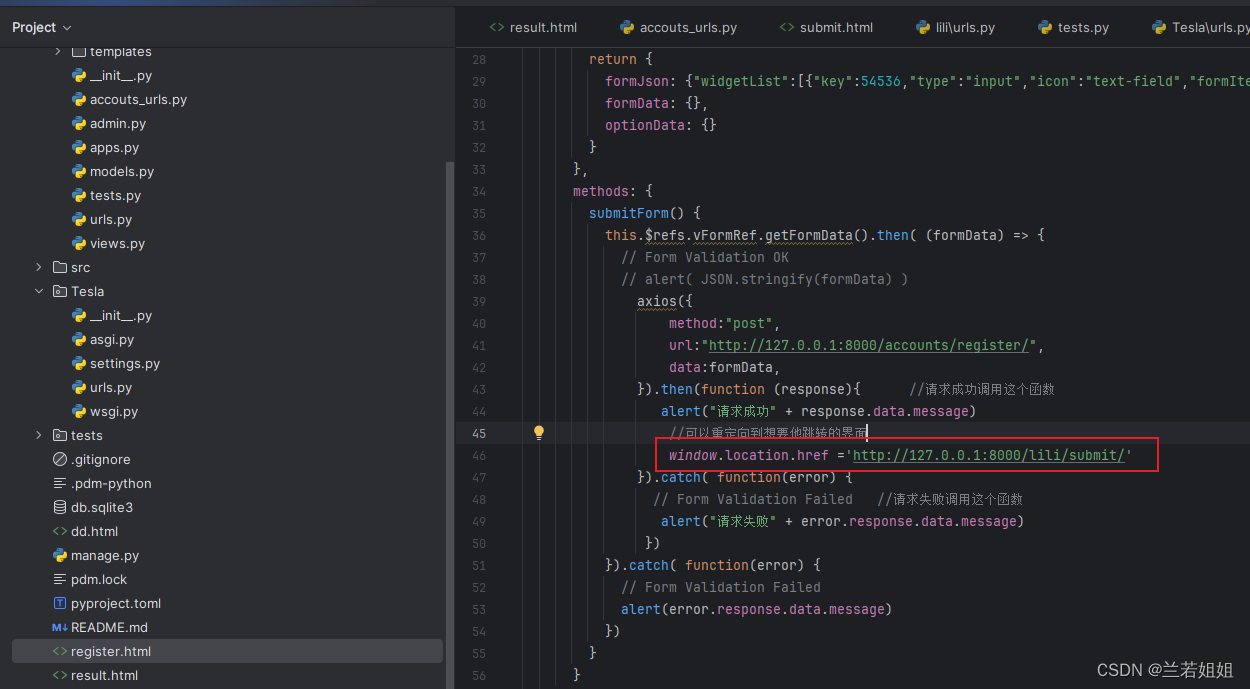
编写html文件的请求成功的部分,希望它重定向到业务页面
submitForm() {
this.$refs.vFormRef.getFormData().then( (formData) => {
// Form Validation OK
// alert( JSON.stringify(formData) )
axios({
method:"post",
url:"http://127.0.0.1:8000/accounts/register/",
data:formData,
}).then(function (response){ //请求成功调用这个函数
alert("请求成功" + response.data.message)
//可以重定向到想要他跳转的界面
window.location.href ='http://127.0.0.1:8000/lili/submit/'
}).catch( function(error) {
// Form Validation Failed //请求失败调用这个函数
alert("请求失败" + error.response.data.message)
})
}).catch( function(error) {
// Form Validation Failed
alert(error.response.data.message)
})
}