谁不是一路荆棘而过呢
—— 24.5.12
CSS.3 选择器、PxCook软件、盒子模型
一、选择器
1.结构伪类选择器
1.作用:
根据元素的结构关系查找元素。
选择器 说明
E:first-child 查找第一个 E元素
E:last-child 查找最后一个E元素
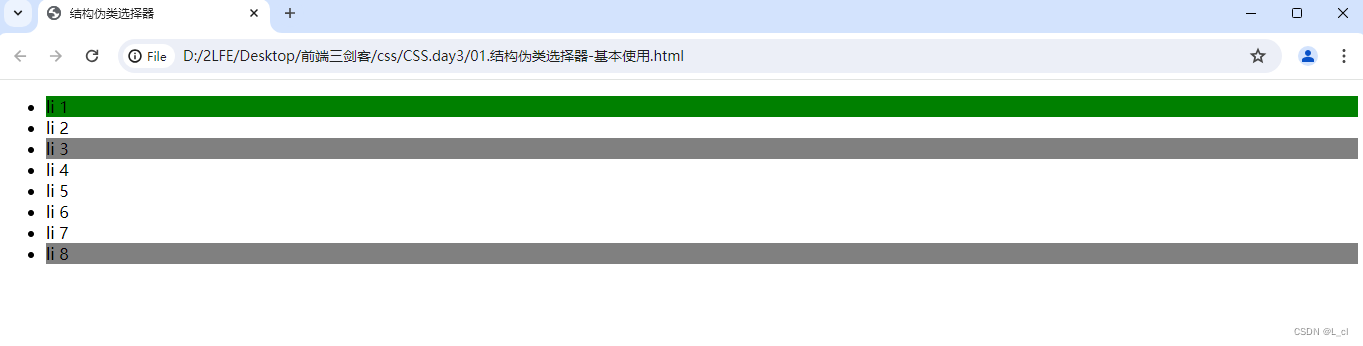
E:nth-child(N) 查找第 N 个E元素(第一个元素 N 值为1)2.示例:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>结构伪类选择器</title> <style> /* 第一个 first-child */ li:first-child{ background-color: green; } /* 最后一个 last-child */ li:last-child{ background-color: gray; } /* 任意个 nth-child */ li:nth-child(3){ background-color: grey; } </style> </head> <body> <ul> <li>li 1</li> <li>li 2</li> <li>li 3</li> <li>li 4</li> <li>li 5</li> <li>li 6</li> <li>li 7</li> <li>li 8</li> </ul> </body> </html>
3.:nth-child(公式)
作用:
根据元素的结构关系查找多个元素。
功能 公式
偶数标签 2n
奇数标签 2n+1:2n-1
找到5的倍数的标签 5n
找到第5个以后的标签 n+5
找到第5个以前的标签 -n+5<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>结构伪类选择器-公式用法</title> <style> /* 偶数标签 */ li:nth-child(2n){ background-color: blue; } /* 奇数标签 */ li:nth-child(2n-1){ background-color: red; } /* 5的倍数 */ li:nth-child(5n){ background-color: green; } /* 9以后的标签 */ li:nth-child(n+9){ background-color: yellow; } /* 2以前的标签 */ li:nth-child(-n+2){ background-color: orange; } </style> </head> <body> <ul> <li>li 1</li> <li>li 2</li> <li>li 3</li> <li>li 4</li> <li>li 5</li> <li>li 6</li> <li>li 7</li> <li>li 8</li> <li>li 9</li> <li>li 10</li> </ul> </body> </html>
2.伪元素选择器
1.作用:
创建虚拟元素(伪元素),用来摆放装饰性的内容。
选择器 说明
E::before 在E元素里面最前面添加一个伪元素
E..after 在E元素里面最后面添加一个伪元素2.注意点:
① 必须设置content:" "属性,用来 设置伪元素的内容如果没有内容,则引号留空即可
② 伪元素默认是行内显示模式
③ 权重和标签选择器相同3.示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>伪元素选择器</title> <style> div{ width:300px; height:300px; background-color: pink; } /* before创建出的显示模式是行内的 before是在div标签的前面 */ /* content属性不写,伪元素不生效 */ div::before{ content: "老鼠"; width: 100px; height: 100px; background-color: brown; display: block; } /* after创建出的显示模式是行内的 after是在div标签的后面 必须要写content属性 */ div::after{ width: 100px; height: 100px; background-color: orange; content: "大米"; display: block; } </style> </head> <body> <!-- 标签内容:老鼠爱大米 --> <div>爱</div> </body> </html>
二、PxCook像素大厨
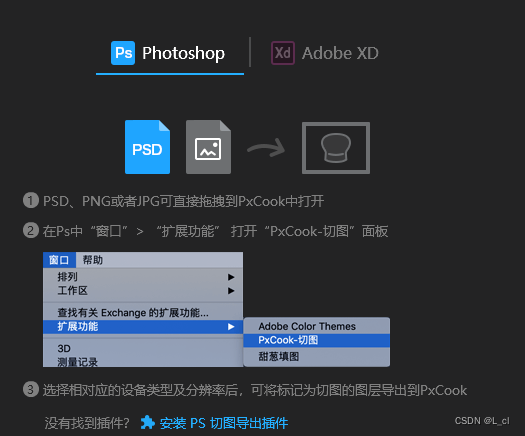
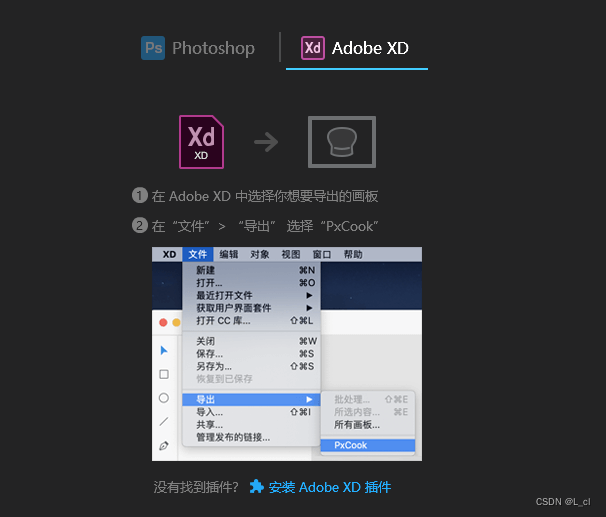
PxCook(像素大厨)是一款切图设计工具软件。支持PSD文件(设计稿)的文字、颜色、距离自动智能识别。
开发面板(自动智能识别)
设计面板(手动测量尺寸和颜色)设计模式和开发模式进行测量尺寸
⭐三、盒子模型
1.作用:
布局网页,摆放盒子和内容
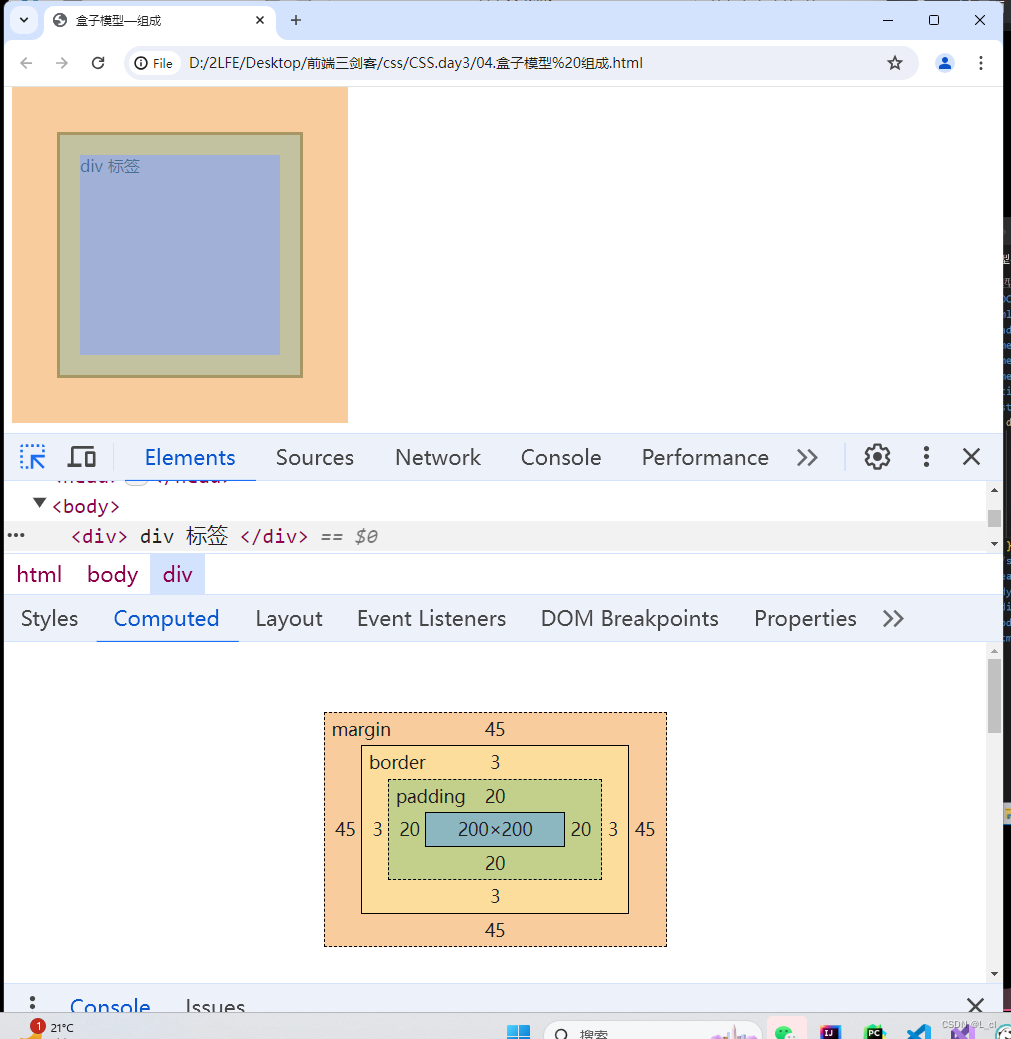
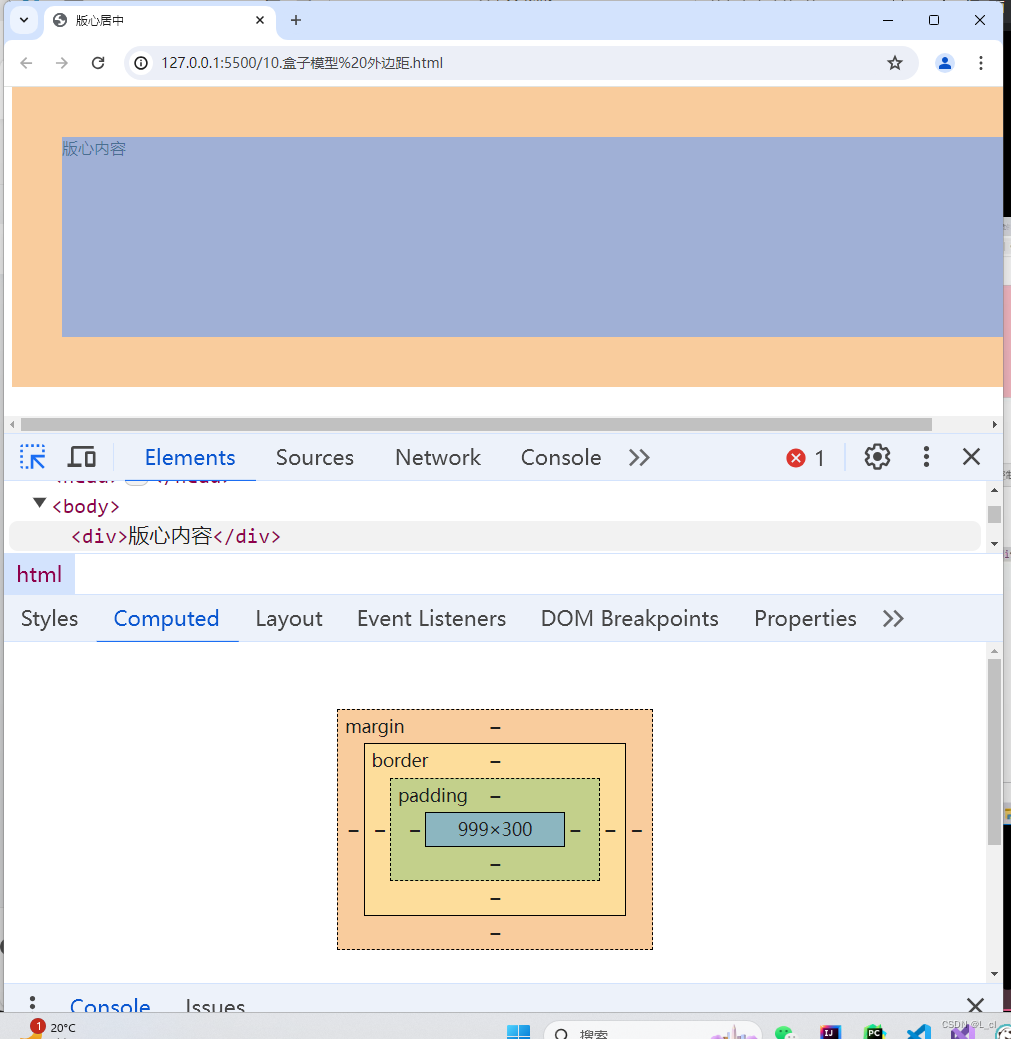
2.盒子模型 - 组成
盒子模型重要组成部分:
内容区域 — width & height
内边距 — padding(出现在内容与盒子边缘之间)
边框线 — border
外边距 — margin(出现在盒子外面)<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型—组成</title> <style> div { width: 200px; height: 200px; background-color: pink; /* 内边距 内容与盒子边缘之间 */ padding: 20px; /* 边框线 */ border:3px solid #000; /* 外边距 出现在盒子外面,拉开两个盒子的距离 */ margin: 45px; } </style> </head> <body> <div> div 标签 </div> </body> </html>
3.盒子模型 - 边框线
属性名:
border(bd)
属性值:
边框线粗细 线条样式 颜色(不区分顺序)
常用线条样式
属性值 线条样式
solid 实线
dashed 虚线
dotted 点线<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型-边框线</title> <style> div{ width: 200px; height: 200px; background-color: pink; /* 实线 */ border: 1px solid #000; /* 虚线 */ border: 2px dashed darkcyan; /* 点线 */ border: 3px dotted darkgray; } </style> </head> <body> <div>div 标签</div> </body> </html>示例:
4.设置单方向边框线
属性名:
border-方位名词(bd+方位名词首字母,例如,bdl)
方位名词:top、right、bottom、left
属性值:
边框线粗细 线条样式 颜色(不区分顺序)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型-单方向边框线</title> <style> div{ width: 200px; height: 200px; background-color: pink; /* 上边框线 */ border-top: 1px solid #000; /* 左边框线 */ border-left: 3px dashed red; /* 右边框线 */ border-right: 2px solid blue; /* 下边框线 */ border-bottom: 1px solid green; } </style> </head> <body> <div>div 标签</div> </body> </html><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型-内边距</title> <style> div{ width: 200px; height: 200px; background-color: pink; /* 上边距 */ padding-top: 30px; /* 内边距 */ padding: 20px; } </style> </head> <body> <div>div 标签</div> </body> </html>5.盒子模型 - 内边距
作用:
设置 内容 与 盒子边缘 之间的距离
属性名:
padding / padding-方位名词
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型-内边距</title> <style> div{ width: 200px; height: 200px; background-color: pink; /* 上边距 */ padding-top: 30px; /* 内边距 */ padding: 20px; } </style> </head> <body> <div>div 标签</div> </body> </html>
6.盒子模型 - 内边距 - 多值写法
padding 多值写法
取值个数 示例 含义
一个值 padding:10px; 四个方向内边距均为10px
四个值 padding:10px 20px 40px80px; 上:10px;右:20px;下:40px;左:80px
三个值 padding:10px 40px 80px; 上:10px;左右:40px;下:80px
两个值 padding:10px 80px; 上下:10px;左右:80px
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型 - padding多值写法</title> <style> div{ width: 200px; height: 200px; background-color: pink; /* padding的多值写法 四值写法 上右下左 从上开始顺时针循环 */ padding: 10px 20px 40px 80px; /* padding的多值写法 三值写法 上 左右 下 左右相同 */ padding: 10px 40px 80px; /* padding的多值写法 两值写法 先上下 再左右 */ padding: 20px 40px; } </style> </head> <body> <div>div 标签</div> </body> </html>
7.盒子模型 - 尺寸计算
默认情况
盒子尺寸 = 内容尺寸 + border 尺寸 + 内边距尺寸
结论:
给盒子加 border / padding 会撑大盒子
解决
手动做减法,减掉 border/padding 的尺寸
内减模式:box-sizing:border-box
8.盒子模型 - 外边距
作用:
拉开两个盒子之间的距离
属性名:
margin
提示:
与 padding 属性值写法、含义相同
示例:
9.盒子模型 - 版心居中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>版心居中案例</title> <style> /* 版心居中要求:盒子需要有宽度 */ div{ width: 1000px; height: 200px; background-color: pink; /* 上下外边距是0 左右外边距是auto中心 */ margin: 0 auto; } </style> </head> <body> <div>div 标签</div> </body> </html>
清除默认样式
清除标签默认的样式,比如:默认的内外边距。工作中一般先清除这些默认的标签,再根据工作稿的数值进行分析
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>清除默认样式</title> <style> *{ margin: 0; padding: 0; /* 选中了所有标签启动内减模式 */ box-sizing: border-box; } /* 去除列表的项目符号 none */ li{ list-style: none; } </style> </head> <body> <h1>h1 标签</h1> <p>pppppp</p> <ul> <li> li </li> </ul> </body> </html>
10.盒子模型 - 元素溢出
作用:
控制溢出元素的内容的显示方式
属性名:
overflow
属性值
属性值 效果
hidden 溢出隐藏
scroll 溢出滚动(无论是否溢出,都显示滚动条位置)
auto 溢出滚动(溢出才显示滚动条位置)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>元素溢出</title> <style> div{ width: 200px; height: 200px; background-color: pink; } </style> </head> <body> <div> 文字内容测试溢出显示方式文字内容测试潜出显示方式 文字内容测试溢出显示方式文字内容测试滥出显示方式 文字内容测试滥出显示方式文字内容测试溢出显示方式 文字内容测试溢由显示方式文字内容测试溢出最示方式 文字内容测试溢出显示方式文字内容测试滥出显示方式 文字内容测试滥出显示方式文字内容测试溢出显示方式 文字内容测试滥出显示方式文字内容测试滥出显示方式 文字内容测试溢出显示方式文字内容测试溢出显示方式 文字内容测试滥出显示方式文字内容测试滥出显示方式 </div> </body> </html>
hidden
<style> div{ width: 200px; height: 200px; background-color: pink; /* hidden超出盒子集合的隐藏 */ overflow: hidden; } </style>
scroll
div{ width: 200px; height: 200px; background-color: pink; /* scroll文字滚动条效果 横竖都有滚动条 */ overflow: scroll; } </style>
auto
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>元素溢出</title> <style> div{ width: 200px; height: 200px; background-color: pink; /* 内容溢出才有滚动条,不溢出不会产生滚动条 */ overflow: auto; } </style> </head> <body> <div> 文字内容测试溢出显示方式文字内容测试潜出显示方式 文字内容测试溢出显示方式文字内容测试滥出显示方式 文字内容测试滥出显示方式文字内容测试溢出显示方式 文字内容测试溢由显示方式文字内容测试溢出最示方式 文字内容测试溢出显示方式文字内容测试滥出显示方式 文字内容测试滥出显示方式文字内容测试溢出显示方式 文字内容测试滥出显示方式文字内容测试滥出显示方式 文字内容测试溢出显示方式文字内容测试溢出显示方式 文字内容测试滥出显示方式文字内容测试滥出显示方式 </div> </body> </html>11.外边距问题 - 合并现象
场景:
垂直排列的兄弟元素,上下 margin 会合并
现象:
取两个 margin 中的较大值生效
外边距问题-塌陷问题
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>外边距-合并现象</title> <style> .one{ width: 100px; height: 100px; background-color: brown; /* 产生间距 */ margin-bottom: 20px; } .two{ width: 100px; height: 100px; background-color: orange; /* 产生间距 两个盒子间距只取一个较大值 */ margin-top: 50px; } </style> </head> <body> <div class="one">one</div> <div class="two">two</div> </body> </html>
12.外边距 - 塌陷问题
场景:
父子级的标签,子级的添加 上外边距 margin-top 会产生塌陷问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>外边距-塌陷问题</title> <style> .father{ width: 300px; height: 300px; background-color: pink; } .son{ width: 100px; height: 100px; background-color: orange; margin-top:50px ; } </style> </head> <body> <div class="father"> <div class="son">son</div> </div> </body> </html>现象:
导致父级一起向下移动
解决方法:
① 取消子级margin,父级设置padding
② 父级设置 overflow: hidden
③ 父级设置 border-top
示例:
① 取消子级margin,父级设置padding
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>外边距-塌陷问题</title> <style> .father{ width: 300px; height: 300px; background-color: pink; /* 取消子级margin,父级设置padding */ padding-top: 50px; box-sizing: border-box; } .son{ width: 100px; height: 100px; background-color: orange; /* 取消子级margin,父级设置padding */ /* margin-top:50px ; */ } </style> </head> <body> <div class="father"> <div class="son">son</div> </div> </body> </html>② 父级设置 overflow: hidden
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>外边距-塌陷问题</title> <style> .father{ width: 300px; height: 300px; background-color: pink; /* 1.取消子级margin,父级设置padding */ /* padding-top: 50px; box-sizing: border-box; */ /* 2. 父级设置 overflow: hidden */ overflow: hidden; } .son{ width: 100px; height: 100px; background-color: orange; /* 1.取消子级margin,父级设置padding */ margin-top:50px ; } </style> </head> <body> <div class="father"> <div class="son">son</div> </div> </body> </html>③ 父级设置 border-top
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>外边距-塌陷问题</title> <style> .father{ width: 300px; height: 300px; background-color: pink; /* 1. 取消子级margin,父级设置padding */ /* padding-top: 50px; box-sizing: border-box; */ /* 2. 父级设置 overflow: hidden */ /* overflow: hidden; */ /* 3. 父级设置 border-top */ border-top: 1px solid #000; } .son{ width: 100px; height: 100px; background-color: orange; /* 1.取消子级margin,父级设置padding */ margin-top:50px ; } </style> </head> <body> <div class="father"> <div class="son">son</div> </div> </body> </html><style> .father{ width: 300px; height: 300px; background-color: pink; /* 1. 取消子级margin,父级设置padding */ /* padding-top: 50px; box-sizing: border-box; */ /* 2. 父级设置 overflow: hidden */ /* overflow: hidden; */ /* 3. 父级设置 border-top */ border-top: 1px solid #000; } .son{ width: 100px; height: 100px; background-color: orange; /* 1.取消子级margin,父级设置padding */ margin-top:50px ; } </style>13.行内元素-内外边距问题
场景:
行内元素添加 margin 和 padding,无法改变元素垂直位置
解决方法:
给行内元素添加 line-height 可以改变垂直位置
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>行内元素的垂直内外边距</title> <style> span{ /* margin padding属性不影响垂直位置,只影响水平位置的变化 */ margin: 50px; padding: 20px; line-height: 100px; } </style> </head> <body> <span>span标签</span> <span>span标签</span> </body> </html>
14.盒子模型 - 圆角
作用:
设置元素的外边框为圆角。
属性名:
border-radius
属性值:
数字+px/百分比
提示:属性值是圆角半径
圆角效果 属性值写多个代表各个边不同 从左上顺时针旋转 如果没有取值的和对角属性相同
两值写法 左上+右下 右上+左下
三值写法 左上 右上+左下 右下
四值写法:左上 右上 左下 右下
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>圆角-基本使用</title> <style> div{ /* 上下是50px,左右是auto 居中效果 */ margin: 50px auto; width: 200px; height: 200px; background-color: orange; /* 圆角效果 属性值写多个代表各个边不同 从左上顺时针旋转 如果没有取值的和对角属性相同 */ border-radius: 30px; /* 两值写法 左上+右下 右上+左下 */ border-radius: 30px 70px; /* 三值写法 左上 右上+左下 右下 */ border-radius: 10px 20px 30px; /* 四值写法:左上 右上 左下 右下 */ border-radius: 45px,20px,30px,10px; } </style> </head> <body> <div></div> </body> </html>
常见应用 — 正圆形状
给正方形盒子设置圆角属性值为 宽高的一般 / 50%
常见应用 — 胶囊形状
给长方形盒子设置圆角属性值为 盒子高度的一半
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>圆角-特殊场景</title> <style> img{ width: 200px; height: 200px; /* 圆角属性 宽高的一半 必须在正方形内才行 百分比取值越小 头像就越不圆 */ /* border-radius: 100px; */ /* 圆角属性最大值取值是50% */ border-radius: 50%; } div{ width: 200px; height: 80px; background-color: orange; /* 胶囊状态的按钮 */ border-radius:40px ; } </style> </head> <body> <!-- 正圆形 头像 --> <img src="./头像.jpg" alt=""> <!-- 胶囊形状 --> <div></div> </body> </html>
15.盒子模型 - 阴影(拓展)
作用:
给元素设置阴影效果
属性名:
box-shadow
属性值:
x轴偏移量 γ轴偏移量 模糊半径 扩散半径 颜色 内外阴影
注意:
X轴偏移量 和Y轴偏移量 必须书写
默认是外阴影,内阴影需要添加inset
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子阴影</title> <style> div{ margin: 50px auto; width: 200px; height: 80px; background-color: orange; /* box-shadow 阴影属性 */ box-shadow: 3px 5px 11px 1px rgba(0, 0, 0,0.5); /* inset 内阴影 */ /* box-shadow: 3px 5px 11px 1px rgba(0, 0, 0,0.5) inset;*/ } </style> </head> <body> <div></div> </body> </html>
四、综合案例
1.综合案例一 产品卡片
CSS 书写顺序:
1.盒子模型属性
2.文字样式
3.圆角、阴影等修饰属性像素大厨创建项目
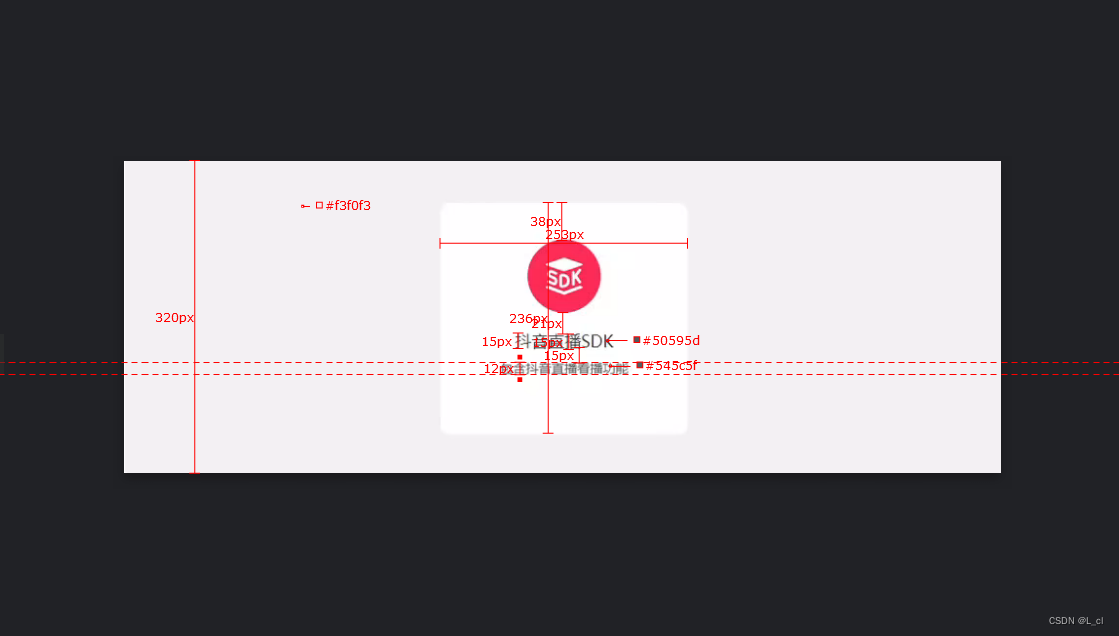
像素大厨设计图片
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>产品卡片</title> <style> *{ /* 清除默认内外边距 */ margin: 0%; padding: 0%; /* padding border会撑大盒子,设置内减模式 不会撑大盒子 */ box-sizing: border-box; } body{ background-color: #f1f1f1; } .product{ margin:50px auto; padding-top: 38px; width: 253px; height: 236px; background-color: #fff; /* 文字居中 */ text-align: center; /* 圆角效果 */ border-radius: 10px; } .product h4{ margin-top: 21px; margin-bottom: 15px; color: #50595d; font-size: 15px; font-weight: 400; } .product p{ font-size: 12px; color: #545c5f; } </style> </head> <body> <div class="product"> <img src="./liveSDK.svg" alt=""> <h4>抖音直播SDK</h4> <p>包含抖音直播看播功能</p> </div> </body> </html>运行结果
开发细节
在工作中写CSS属性最好先写盒子模型的、再写文字的属性、最后写圆角阴影等等修饰性属性,这样可以提高浏览器渲染页面的效率
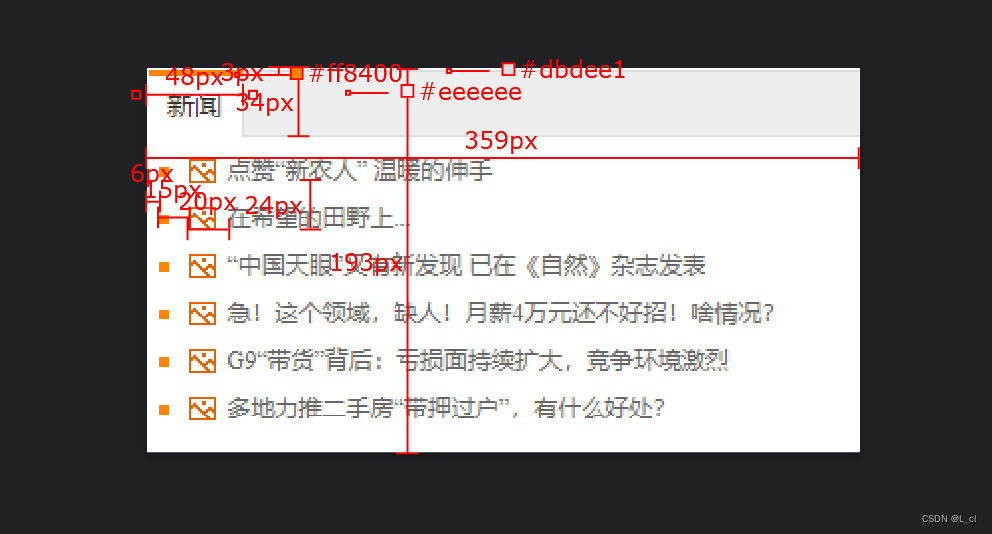
2.综合案例二 新闻列表
像素大厨设计图片
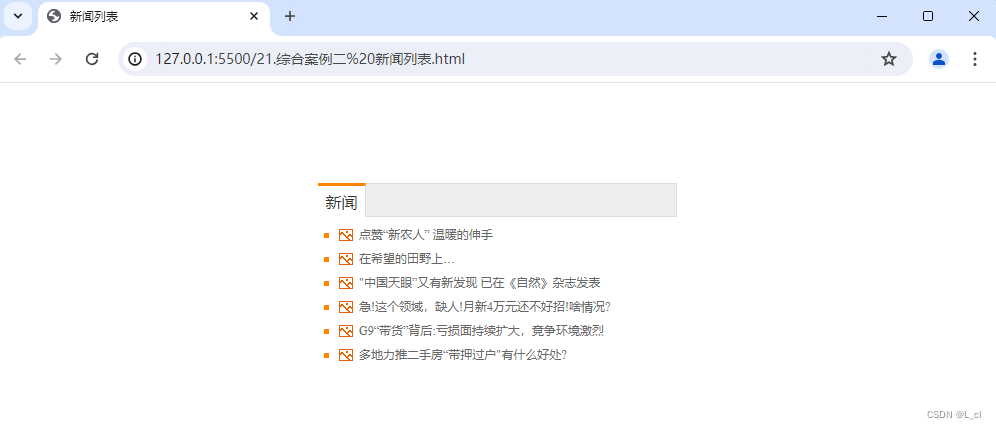
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>新闻列表</title> <style> *{ /* 清除默认样式 */ margin: 0%; padding: 0%; /* 启动内减模式 */ box-sizing: border-box; } li{ /* 清除列表的项目符号 */ list-style: none; } a{ /* 清除超链接下划线 */ text-decoration: none; } /* 新闻整体布局 */ .news{ /* 版心居中效果 */ margin: 100px auto; /* 宽度 */ width: 359px; /* 高度 */ height: 193px; } /* 新闻标题布局 */ .news .hd { height: 34px; /* 背景颜色 */ background-color: #eee; /* 描边颜色 */ border: 1px solid #dbdee1; /* 删去左边区域线 */ border-left: 0; } /* 新闻两个字的背景框 */ .news .hd a{ /* 为了让盒子压住模块 盒子向上移动 超链接标签上移 */ margin-top: -1px; /* 超链接是行内特效,要先转为块级元素 */ display: block; border-top: 3px solid #ff8400; /* 新闻两个字的右边框 */ border-right: 1px solid #dbdee1; width: 48px; height: 34px; background-color: #fff; /* 将超链接文字位置下移 */ text-align: center; line-height: 34px; /* 超链接文字大小 */ font-style: 14px; /* 超链接文字颜色 */ color: #333; } .news .bd{ /* 加内边距 */ padding: 6px; } /* li的背景 */ .news .bd li{ /* 加左边距 */ padding-left: 15px; /* li中设置背景 */ background-image: url(./images/square.png); background-repeat: no-repeat; background-position: 0 center; } /* a的背景 */ .news .bd li a{ background: url(./images/img.gif) no-repeat 0 center; padding-left: 20px; font-size: 12px; color: #666; /* 设置文字间隔 */ line-height: 24px; } /* 新闻区域鼠标悬停效果 */ .news .bd li a:hover{ color: #ff8400; } </style> </head> <body> <!-- 新闻区域 包含:标题+内容 news作新闻整体布局 --> <div class="news"> <div class="hd"><a href="#">新闻</a></div> <div class="bd"> <ul> <li><a href="#">点赞“新农人” 温暖的伸手</a></li> <li><a href="#">在希望的田野上…</a></li> <li><a href="#">"中国天眼”又有新发现 已在《自然》杂志发表</a></li> <li><a href="#">急!这个领域,缺人!月新4万元还不好招!啥情况?</a></li> <li><a href="#">G9“带货”背后:亏损面持续扩大,竟争环境激烈</a></li> <li><a href="#">多地力推二手房“带押过户"有什么好处?</a></li> </ul> </div> </div> </body> </html>运行结果