效果
文件下载

文件上传

项目概述
Jakarta EE9,Web项目
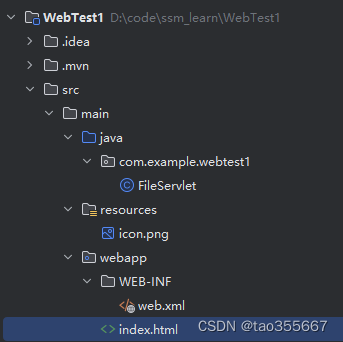
项目文件结构

0 maven依赖,资源文件
<!-- lombok插件-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.32</version>
</dependency>
<!-- mybatis-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.7</version>
</dependency>
<!-- MySQL-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.33</version>
</dependency>
<!-- commons-io库,便于处理I/O操作,如文件操作-->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.16.1</version>
</dependency>
在resources中准备一个文件:icon.png

1 前端页面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--file对应路由/file。 icon.png对应resource里的文件-->
<a href="file" download="icon.png">点我下载资源</a>
<hr>
<p>先选择文件,再上传文件</p>
<!-- method="post": 表示表单提交的方式为POST,即通过HTTP POST请求将表单数据提交到服务器。-->
<!-- action="file": 表示表单提交的目标地址为"file",即表单数据将被发送到名为"file"的处理程序或脚本。-->
<!-- enctype="multipart/form-data": 表示表单数据将以多部分/表单数据格式进行编码,这是用于包含文件上传的表单的正确MIME类型。-->
<form method="post" action="file" enctype="multipart/form-data">
<div>
<!-- name对应后端的req.getPart("test-file")-->
<input type="file" name="test-file">
</div>
<div>
<button>上传文件</button>
</div>
</form>
</body>
</html>
2 后端程序
FileServlet.java
package com.example.webtest1;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.MultipartConfig;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import jakarta.servlet.http.Part;
import org.apache.commons.io.IOUtils;
import org.apache.ibatis.io.Resources;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
@MultipartConfig//表示该Servlet用于文件传输(文件下载-要用)
@WebServlet("/file")
public class FileServlet extends HttpServlet {
int num = 1;//控制文件名,防止重复
/**
* 处理HTTP GET请求,用于下载文件。
* 直接通过GET请求获取资源,设置响应内容类型为图像PNG,并将指定文件内容输出到响应输出流。
*
* @param req HttpServletRequest对象,代表客户端的HTTP请求。
* @param resp HttpServletResponse对象,用于向客户端发送HTTP响应。
* @throws ServletException 如果处理请求时发生Servlet相关异常。
* @throws IOException 如果处理请求时发生IO相关异常。
*/
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 下载文件。设置响应类型为图片PNG,从资源中获取输入流,将输入流内容复制到响应输出流
resp.setContentType("image/png");
InputStream inputStream = Resources.getResourceAsStream("icon.png");
OutputStream outputStream = resp.getOutputStream();
IOUtils.copy(inputStream, outputStream);
}
/**
* 处理POST请求的方法,用于文件上传。
*
* @param req HttpServletRequest对象,用于接收客户端请求。
* @param resp HttpServletResponse对象,用于向客户端发送响应。
* @throws ServletException 如果处理请求时发生Servlet相关异常。
* @throws IOException 如果处理请求时发生IO相关异常。
*/
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 文件上传逻辑
try {
// 创建输出流,目标文件位于D:\file_test下,并根据上传文件数量自动添加文件名后缀
try (FileOutputStream outputStream = new FileOutputStream("D:\\file_test\\test" + num++ + ".png")) {
// 获取请求中名为"test-file"的文件部分
Part part = req.getPart("test-file");
// 将文件内容从输入流复制到输出流
IOUtils.copy(part.getInputStream(), outputStream);
// 设置响应类型为HTML,返回上传成功的消息
resp.setContentType("text/html;charset=UTF-8");
resp.getWriter().write("文件上传成功");
}
} catch (IOException e) {
// 捕获并打印IO异常
e.printStackTrace();
}
}
}
参考
https://www.itbaima.cn/document/ycpagby2v7j4p728

![[OpenGL高级光照] 阴影改善](https://img-blog.csdnimg.cn/direct/d3a9559607394c1f85c1c1ccb771c95b.png)