文章目录
- Stylus详解与引入
- 一、Stylus简介
- 二、Stylus的特性
- 1. 变量
- 2. 嵌套规则
- 3. 混合(Mixins)
- 4. 函数
- 5. 条件语句和循环
- 三、Stylus的引入与配置
- 1. 安装Stylus和stylus-loader
- 2. 配置Webpack
- 3. 在Vue项目中使用Stylus
- 4. 编译Stylus代码
- 四、Stylus的性能优化
- 五、Stylus的高级用法
- 1. 导入(@import)
- 2. 继承(@extend)
- 3. 运算
- 4. 字符串插值
- 5. 自定义函数
- 6. 使用JavaScript表达式
- 六、Stylus的插件和工具
- 七、最佳实践
- 1. 保持代码整洁和可维护
- 2. 利用Stylus的特性
- 3. 与其他工具集成
- 八、Stylus的未来发展
- 九、Stylus在浏览器中的使用
- 1. 安装Stylus扩展
- 2. 使用Stylus更改网页样式
- 3. 编写自定义样式
- 4. 管理和禁用样式
- 十、Stylus的安全性和隐私性
- 十一、结论
Stylus详解与引入
一、Stylus简介
Stylus是一个CSS预处理器,它为CSS带来了许多高级功能和更简洁的语法。Stylus的语法类似于Sass和Less,但更加简洁和直观。它允许你使用变量、嵌套规则、混合(mixins)、函数等特性来编写更加模块化和可维护的CSS代码。

二、Stylus的特性
1. 变量
Stylus支持使用变量来存储重复使用的值,如颜色、字体大小等。这使得代码更加易于管理和维护。
$color-primary = #007bff
$font-size-base = 16px
body
color $color-primary
font-size $font-size-base
2. 嵌套规则
Stylus允许你在选择器内部嵌套其他选择器,从而更加直观地反映HTML的DOM结构。
nav
ul
li
a
color: red
&:hover
color: blue
3. 混合(Mixins)
混合允许你定义可重用的样式块,并在需要的地方引入它们。
border-radius(r)
-webkit-border-radius r
-moz-border-radius r
-o-border-radius r
border-radius r
.button
border-radius(5px)
background-color: #007bff
4. 函数
Stylus支持自定义函数,用于处理颜色、计算值等。
lighten($color, $percent)
adjust($color, lightness: percentage($percent / 100))
body
background-color: lighten(#000, 10%)
5. 条件语句和循环
Stylus还支持条件语句和循环,允许你根据条件或循环来生成CSS规则。
for $i in 1..3
.item-{$i}
z-index: $i
if light($color)
body
background-color: darken($color, 10%)
else
background-color: lighten($color, 10%)
三、Stylus的引入与配置
1. 安装Stylus和stylus-loader
如果你正在使用Webpack作为构建工具,你需要安装Stylus和stylus-loader。可以通过npm或yarn进行安装:
npm install stylus stylus-loader --save-dev
# 或者
yarn add stylus stylus-loader --dev
2. 配置Webpack
在你的Webpack配置文件中(通常是webpack.config.js),你需要添加一个规则来处理.styl或.stylus文件。将stylus-loader添加到该规则中。
module.exports = {
// ...
module: {
rules: [
// ...
{
test: /\.styl(us)?$/,
use: [
'vue-style-loader',
'css-loader',
'stylus-loader' // 注意:这里假设你正在处理Vue组件中的Stylus代码
]
}
]
}
// ...
};
3. 在Vue项目中使用Stylus
如果你正在使用Vue.js,你可以在Vue组件的<style>标签中添加lang="stylus"属性来指定使用Stylus语法。
<template>
<!-- 组件模板 -->
</template>
<script>
// 组件脚本
</script>
<style lang="stylus">
// 组件样式,使用Stylus语法编写
.container
width: 100%
padding: 20px
box-sizing: border-box
h1
color: #007bff
font-size: 24px
</style>
4. 编译Stylus代码
当你保存Vue组件时,Webpack会自动将Stylus代码编译成普通的CSS代码,并将其包含在最终的构建结果中。你可以通过浏览器开发者工具来查看和调试生成的CSS代码。
四、Stylus的性能优化
虽然Stylus本身并不会直接影响网页的性能,但是合理地使用Stylus编写的样式可以有助于提高网页的渲染性能。以下是一些建议来优化你的Stylus样式:
- 避免过度嵌套:虽然Stylus支持嵌套规则,但是过度嵌套可能会导致代码难以阅读和维护。尽量保持代码的扁平化,避免不必要的嵌套。
- 重用和继承:使用Stylus的变量、混合和继承等特性来重用和继承样式,以减少重复代码并提高代码的可维护性。
- 压缩和合并:在发布你的网页之前,使用工具来压缩和合并你的CSS代码,以减少文件大小和加载时间。
五、Stylus的高级用法
1. 导入(@import)
Stylus支持使用@import语句来导入其他Stylus文件。这有助于将样式代码拆分成多个模块,提高代码的可维护性。
// styles/main.styl
@import 'reset'
@import 'variables'
@import 'layout'
// styles/variables.styl
$color-primary = #007bff
$font-size-base = 16px
// styles/layout.styl
body
font-size: $font-size-base
color: $color-primary
在上面的例子中,main.styl文件导入了reset、variables和layout三个Stylus文件,并使用了其中定义的变量。
2. 继承(@extend)
Stylus的@extend特性允许一个选择器继承另一个选择器的样式。这可以减少重复代码,并使样式更加模块化。
.btn
border: 1px solid #ccc
padding: 10px 20px
display: inline-block
.btn-primary
@extend .btn
background-color: #007bff
color: #fff
在上面的例子中,.btn-primary选择器继承了.btn选择器的所有样式,并添加了额外的样式。
3. 运算
Stylus支持在属性值中进行数学运算,这允许你根据变量或计算值来动态设置样式。
$width = 100px
$margin = 20px
.container
width: $width - $margin
margin: $margin
4. 字符串插值
Stylus支持字符串插值,允许你在字符串中嵌入变量或表达式。
$name = 'button'
.{$name}
background-color: #007bff
5. 自定义函数
除了内置的函数外,Stylus还支持自定义函数。这允许你编写可重用的逻辑来处理样式值。
rem(n)
return n * 16px
body
font-size: rem(1)
h1
font-size: rem(2)
在上面的例子中,我们定义了一个名为rem的自定义函数,用于将像素值转换为rem单位。
6. 使用JavaScript表达式
Stylus还支持在样式代码中使用JavaScript表达式。这允许你根据JavaScript变量的值来动态设置样式。
$color = function() {
return JSON.parse(require('fs').readFileSync('./colors.json', 'utf8')).primary
}
body
color: $color()
在上面的例子中,我们使用了一个JavaScript函数来读取一个名为colors.json的文件,并返回其中的primary颜色值。然后,我们将该值作为body选择器的颜色值。
六、Stylus的插件和工具
Stylus生态系统中有许多插件和工具,可以帮助你更好地使用Stylus。这些插件和工具提供了额外的功能、语法检查和格式化等。你可以通过npm来安装和使用它们。
七、最佳实践
1. 保持代码整洁和可维护
- 使用有意义的变量名和混合名。
- 避免过度嵌套和复杂的逻辑。
- 将样式代码拆分成多个模块和文件。
2. 利用Stylus的特性
- 充分利用变量、混合、嵌套等特性来减少重复代码和提高代码的可维护性。
- 使用函数和条件语句来处理复杂的样式逻辑。
3. 与其他工具集成
- 使用PostCSS等工具来处理CSS的自动前缀、压缩等任务。
- 与代码编辑器集成Stylus的语法高亮和自动补全功能。
八、Stylus的未来发展
随着前端技术的不断发展和变化,Stylus也在不断地更新和改进。未来,我们可以期待Stylus在以下方面有所发展和创新:
- 更强大的功能和语法:Stylus可能会引入更多强大的功能和语法,以满足用户对样式表编写的更高需求。
- 更好的兼容性和性能:Stylus可能会进一步优化其代码生成和浏览器兼容性,以确保用户可以在各种设备和浏览器上获得更好的性能和体验。
- 更紧密的社区合作:Stylus的社区可能会更加活跃和紧密地合作,共同推动Stylus的发展和壮大。
九、Stylus在浏览器中的使用
虽然Stylus通常被用作构建工具链的一部分,但你也可以直接在浏览器中安装和使用Stylus来更改网页的样式。以下是如何在浏览器中安装和使用Stylus的步骤:
1. 安装Stylus扩展
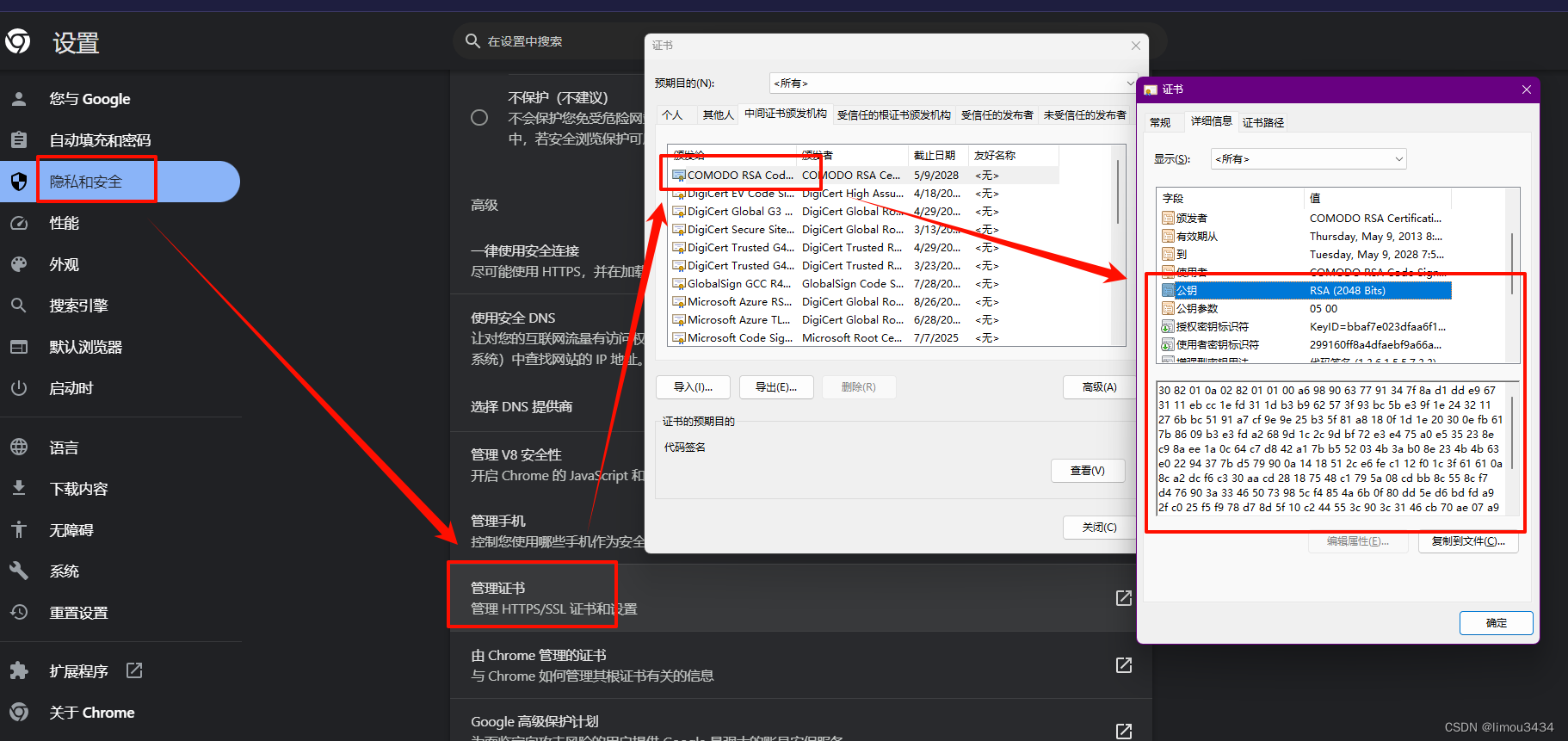
- 打开你的浏览器(如Chrome或Firefox)。
- 访问浏览器的扩展程序商店(在Chrome中,可以通过点击地址栏右侧的三个点图标,然后选择“更多工具” -> “扩展程序”来访问)。
- 在扩展程序商店中搜索“Stylus”。
- 找到Stylus扩展并点击“添加到浏览器”按钮进行安装。
2. 使用Stylus更改网页样式
- 安装完成后,重新加载你想要更改样式的网页。
- 点击浏览器工具栏中的Stylus图标(通常是一个画笔或类似的图标)。
- 在Stylus窗口中,你可以看到已经安装的样式列表。如果你还没有安装任何样式,这个列表可能是空的。
- 点击“查找更多样式”或类似的选项,进入Stylus的样式库。
- 在样式库中,你可以浏览和搜索其他用户分享的样式,找到你喜欢的样式并点击“安装”按钮。
- 安装完成后,重新加载网页,你应该可以看到应用了新的样式。
3. 编写自定义样式
如果你找不到满足你需求的样式,或者想要更深入地定制网页的样式,你可以使用Stylus的编辑器来编写自定义的CSS代码。
- 在Stylus窗口中,点击“新建样式”或类似的选项。
- 在打开的编辑器中,你可以像编写普通的CSS代码一样编写Stylus代码。你可以使用Stylus的变量、嵌套、混合等特性来编写更简洁和强大的样式代码。
- 编写完成后,保存并关闭编辑器。重新加载网页,你应该可以看到应用了你的自定义样式的效果。
4. 管理和禁用样式
在Stylus窗口中,你可以轻松管理和禁用已安装的样式。你可以通过点击样式名称旁边的复选框来启用或禁用样式,也可以点击“删除”按钮来卸载样式。
十、Stylus的安全性和隐私性
由于Stylus允许你安装和运行来自其他用户的样式代码,因此安全性和隐私性是一个重要的问题。以下是一些关于Stylus安全性和隐私性的建议:
- 谨慎安装样式:在安装来自其他用户的样式之前,请确保你信任该用户或已经仔细检查了样式的代码。避免安装来自未知或不可信的源的样式。
- 检查样式代码:在安装样式之前,最好先检查其代码以确保它只包含你想要的样式更改,并且没有包含任何恶意代码或不必要的JavaScript。
- 定期更新:保持Stylus扩展和已安装的样式为最新版本,以确保你受益于最新的安全修复和改进。
- 注意隐私设置:在Stylus的设置中,你可以控制哪些网站可以访问和更改你的样式。确保你了解并信任这些网站。
十一、结论
Stylus是一个功能强大的CSS预处理器和浏览器扩展,它允许你以更简洁、更动态的方式编写和管理CSS样式。通过在构建工具链中使用Stylus,你可以提高CSS代码的可维护性和复用性。同时,你也可以在浏览器中安装和使用Stylus来更改网页的样式,以满足你的个性化需求。然而,请注意安全性和隐私性的问题,确保你信任并仔细检查你安装的样式代码。