文章目录
- 01-后代选择器
- 02-子代选择器
- 03-并集选择器
- 04-交集选择器
- 05-伪类选择器
- 06-拓展-超链接伪类
- 07-CSS特性-继承性
- 08-CSS特性-层叠性
- 09-CSS特性-优先级
- 11-Emmet写法
- 12-背景图
- 13-背景图平铺方式
- 14-背景图位置
- 15-背景图缩放
- 16-背景图固定
- 17-background属性
- 18-显示模式
- 19-显示模式转换
- 20-综合案例-热词
- 21-综合案例-banner效果
01-后代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 设置div里面的span标签包含的文字颜色 */
/* 这叫做后代选择器 */
div span{
color: aqua;
}
</style>
</head>
<body>
<span>span 标签</span>
<div>
<span>这是div的儿子 span</span>
<p>
<span>这是孙子span</span>
</p>
</div>
</body>
</html>
02-子代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 子代选择器 */
div > span{
color: aquamarine;
}
</style>
</head>
<body>
<div>
<span>erzi</span>
<p>
<span>sunzi</span>
</p>
</div>
</body>
</html>
03-并集选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 并集选择器 -->
<style>
div,
p,
span{
color: aqua;
}
</style>
</head>
<body>
<div>div</div>
<p>p</p>
<span>span</span>
</body>
</html>
04-交集选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 第一个p标签文字颜色是红色 */
/* 选择器之前没有任何的符号 */
p.box{
color: red;
}
</style>
</head>
<body>
<p class="box">p标签,使用了类选择器</p>
<p>p标签</p>
<div class="box">div标签,使用了类选择器</div>
</body>
</html>
05-伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 设置鼠标悬停样式 */
a:hover{
color: aqua;
}
.box:hover{
color: blue;
}
</style>
</head>
<body>
<a href="#">a标签,超链接</a>
<div class="box">div标签</div>
</body>
</html>
06-拓展-超链接伪类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* a:link{
color: red;
}
a:visited{
color: aqua;
}
a:hover{
color: black;
}
a:active{
color: blue;
} */
a{
color: red;
}
a:hover{
color: antiquewhite;
}
</style>
</head>
<body>
<a href="#">a标签测试伪类</a>
</body>
</html>
07-CSS特性-继承性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 继承性 -->
<style>
body{
font-size: 30px;
color: red;
font-weight: 700;
}
</style>
</head>
<body>
<div>div</div>
<p>p</p>
<span>span</span>
<a href="#">a</a>
<h1>h1标签</h1>
</body>
</html>
08-CSS特性-层叠性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 相同属性回覆盖,不同属性会叠加 */
div{
color: green;
font-size: 30px;
}
div{
color: red;
font-size: 700;
}
</style>
</head>
<body>
<div>div标签</div>
</body>
</html>
09-CSS特性-优先级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 通配符选择器 */
*{
color: red;
}
/* 标签选择器 */
div{
color: green;
}
/* 类选择器 */
.box{
color: blue;
}
/* id选择器 */
#text{
color: orange;
}
/* 行内样式 */
/* !important*/
*{
color: red!important
}
</style>
</head>
<body>
<!-- -->
<div class="box" id="text" style="color: purple;">div标签</div>
</body>
</html>
11-Emmet写法
Emmet 是一种简化 HTML 和 CSS 编写的工具,它通过简洁的语法提高了编码效率。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: ;
height: ;
width: ;
background-color: ;
width: 500px;
height: 200px;
background-color: #fff;
}
</style>
</head>
<body>
<div class="box"></div>
<p class="boxx"></p>
<p id="id"></p>
<div>
<p></p>
</div>
<span></span><span></span><span></span>
<div>111</div>
</body>
</html>
12-背景图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 400px;
height: 400px;
background-image: url(./images/1111.jpg);
}
</style>
</head>
<body>
<div>divbiaoqian</div>
</body>
</html>
13-背景图平铺方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 400px;
height: 400px;
background-color: pink;
background-image: url(images/20.jpg);
background-repeat: no-repeat;
/* background-repeat: repeat; */
/* background-repeat: repeat-x; */
/* background-repeat: repeat-y; */
}
</style>
</head>
<body>
<div>div标签</div>
</body>
</html>
14-背景图位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/20.jpg);
background-repeat: no-repeat;
/* 左上角 */
/* background-position: 0 0; */
/* background-position: left right; */
/* background-position: right bottom; */
/* 水平:正数向左负数向右 */
/* background-position: 50px 0; */
/* background-position: -50px 0; */
/* 垂直:整数向下 负数向上 */
/* background-position: 0 100px; */
/* background-position: 0 -100px; */
/* background-position: 50px center; */
/* background-position: bottom left; */
/* 关键字可以只写一个,另一个方向居中 */
background-position: bottom;
background-position: 50px ;
}
</style>
</head>
<body>
<div>divbiaoqian</div>
</body>
</html>
15-背景图缩放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 400px;
height: 400px;
background-color: pink;
background-image: url(images/20.jpg);
background-repeat: no-repeat;
/* background-repeat: repeat; */
/* background-repeat: repeat-x; */
/* background-repeat: repeat-y; */
/* background-size: contain; */
/* cover完全覆盖 背景图可能显示不全 */
/* background-size: cover; */
/* 宽度保持一致 */
background-size: 100%;
}
</style>
</head>
<body>
<div>div标签</div>
</body>
</html>
16-背景图固定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background-color: pink;
background-image: url(images/1111.jpg);
background-repeat: no-repeat;
/* background-repeat: repeat; */
/* background-repeat: repeat-x; */
/* background-repeat: repeat-y; */
background-position: center top;
background-attachment: fixed;
}
</style>
</head>
<body>
<p>vjdkfnvjf</p>
<p>fdkvkfk</p>
<p>dfv vff</p>
<p>fkmkfvkfdvk</p>
<p>vjdkfnvjf</p>
<p>fdkvkfk</p>
<p>dfv vff</p>
<p>fkmkfvkfdvk</p>
<p>vjdkfnvjf</p>
<p>fdkvkfk</p>
<p>dfv vff</p>
<p>fkmkfvkfdvk</p>
<p>vjdkfnvjf</p>
<p>fdkvkfk</p>
<p>dfv vff</p>
<p>fkmkfvkfdvk</p>
<p>vjdkfnvjf</p>
<p>fdkvkfk</p>
<p>dfv vff</p>
<p>fkmkfvkfdvk</p>
<p>vjdkfnvjf</p>
<p>fdkvkfk</p>
<p>dfv vff</p>
<p>fkmkfvkfdvk</p>
<p>vjdkfnvjf</p>
<p>fdkvkfk</p>
<p>dfv vff</p>
<p>fkmkfvkfdvk</p>
<p>vjdkfnvjf</p>
<p>fdkvkfk</p>
<p>dfv vff</p>
<p>fkmkfvkfdvk</p>
<p>vjdkfnvjf</p>
<p>fdkvkfk</p>
<p>dfv vff</p>
<p>fkmkfvkfdvk</p>
<p>vjdkfnvjf</p>
<p>fdkvkfk</p>
<p>dfv vff</p>
<p>fkmkfvkfdvk</p>
<p>vjdkfnvjf</p>
<p>fdkvkfk</p>
<p>dfv vff</p>
<p>fkmkfvkfdvk</p>
<p>vjdkfnvjf</p>
<p>fdkvkfk</p>
<p>dfv vff</p>
<p>fkmkfvkfdvk</p>
</body>
</html>
17-background属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- background复合属性 -->
<style>
div{
width: 400px;
height: 400px;
/* 颜色 图片路径 平铺方式 背景图位置、背景图缩放*/
/* background: pink url(./images/20.jpg) no-repeat center bottom/cover; */
background: pink url(./images/20.jpg) no-repeat center bottom/contain;
}
</style>
</head>
<body>
<div>div标签</div>
</body>
</html>
18-显示模式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 块级元素的特点是独占一行,宽度默认是父级的100% 加宽高生效 */
div{
width: 100px;
height: 100px;
}
.div1{
background-color: red;
}
.div2{
background-color: aqua;
}
/* 行内元素加宽高不生效 */
span{
width: 100px;
height: 100px;
}
.span1{
background-color: pink;
}
.span2{
background-color: blue;
}
/* 行内块:一行共存多个;默认尺寸由内容撑开 ;加宽高生效 */
img{
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<!-- 块级 -->
<div class="div1">div标签1</div>
<div class="div2">div标签2</div>
<!-- 行内 -->
<span class="span1">span1</span>
<span class="span2">span2</span>
<!-- 行内块 -->
<img src="./images/20.jpg" alt="">
<img src="./images/20.jpg" alt="">
</body>
</html>
19-显示模式转换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 块级元素的特点是独占一行,宽度默认是父级的100% 加宽高生效 */
div{
width: 100px;
height: 100px;
/* display: inline-block; */
display: inline;
}
.div1{
background-color: red;
}
.div2{
background-color: aqua;
}
/* 行内元素加宽高不生效 */
span{
width: 100px;
height: 100px;
/* display: block; */
display: inline-block;
}
.span1{
background-color: pink;
}
.span2{
background-color: blue;
}
/* 行内块:一行共存多个;默认尺寸由内容撑开 ;加宽高生效 */
img{
height: 100px;
width: 100px;
display: block;
}
</style>
</head>
<body>
<!-- 块级 -->
<div class="div1">div标签1</div>
<div class="div2">div标签2</div>
<!-- 行内 -->
<span class="span1">span1</span>
<span class="span2">span2</span>
<!-- 行内块 -->
<img src="./images/20.jpg" alt="">
<img src="./images/20.jpg" alt="">
</body>
</html>
20-综合案例-热词
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color: #3064bb;
width: 200px;
height: 80px;
text-align: center;
}
div>a{
line-height: 80px;
font-size: 18px;
text-decoration: none;
color: white;
}
div:hover{
background-color: #608dd9;
}
</style>
</head>
<body>
<!-- 也可以不用在div里面嵌套a标签 直接把a标签通过display变为块级标签 -->
<div>
<a href="#">HTML</a>
</div>
<div>
<a href="#">CSS</a>
</div>
<div>
<a href="#">JavaScript</a>
</div>
<div>
<a href="#">Vue</a>
</div>
<div>
<a href="#">React</a>
</div>
</body>
</html>

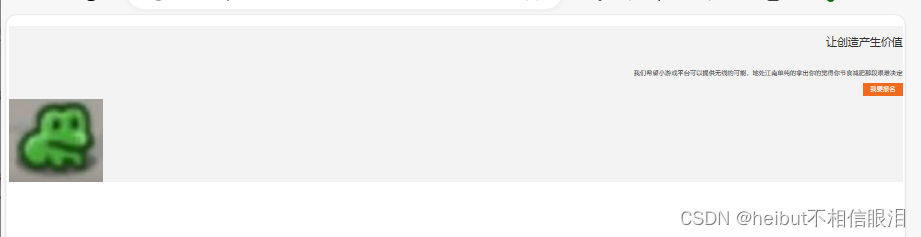
21-综合案例-banner效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.banner{
height: 500px;
background-color: #f3f3f4;
background-image: url(./images/20.jpg);
background-repeat: no-repeat;
background-position: left bottom;
/* text—align是对文字属性进行更改,文字属性具有继承性 */
text-align: right;
color: #333;
}
.p1{
height: 100px;
line-height: 100px;
font-size: 35px;
}
.p2{
font-size: 20px;
}
.banner a{
background-color:#f06b1f;
height: 40px;
width: 125px;
color: #fff;
/* 转行内块无法右对齐,因为已经占了一整行了 */
display: inline-block;
text-align: center;
line-height: 40px;
font-size: 20px;
}
</style>
</head>
<body>
<div class="banner">
<p class="p1">让创造产生价值</p>
<p class="p2">我们希望小游戏平台可以提供无线的可能,地处江南单纯的拿出你的觉得你节食减肥那段艰难决定</p>
<a>我要报名</a>
</div>
</body>
</html>