- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 容器类控件 | Group Box的使用及说明
文章编号:Qt 学习笔记 / 39
文章目录
- Qt常用控件 | 容器类控件 | Group Box的使用及说明
- 一、QGroupBox介绍
- 1. 简介
- 2. 核心属性
- 二、QGroupBox的使用(代码示例)
- 1. 使用分组框分隔组件
一、QGroupBox介绍
1. 简介
QGroupBox是Qt框架中的一个窗口小部件,用于组合其他小部件并将它们分组显示。它通常用于创建有组织结构的界面,例如设置对话框或选项面板。
QGroupBox可以包含其他小部件,例如按钮、标签、文本框等。通过将这些小部件放置在QGroupBox内部,可以将它们与其他小部件分组在一起,并向用户提供一种直观的界面组织方式。

分组框只是⼀个⽤来 “美化界面” 这样的组件, 并不涉及到⽤⼾交互和业务逻辑.
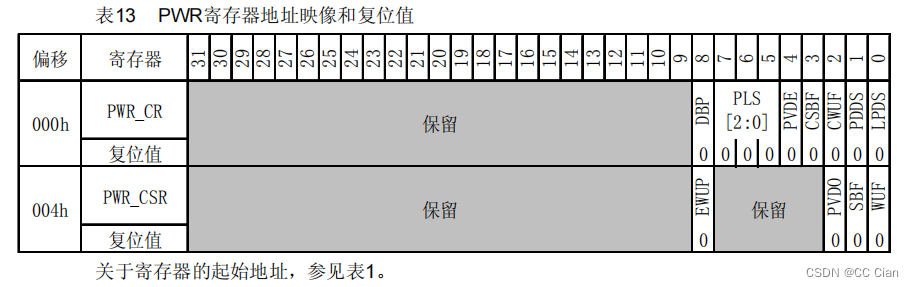
2. 核心属性
| 属性 | 说明 |
|---|---|
| title | 分组框的标题 |
| alignment | 分组框内部内容的对齐方式 |
| flat | 是否是 “扁平” 模式 |
| checkable | 是否可选择. 设为 true, 则在 title 前方会多出⼀个可勾选的部分. |
| checked | 描述分组框的选择状态 (前提是 checkable 为 true) |
二、QGroupBox的使用(代码示例)
1. 使用分组框分隔组件
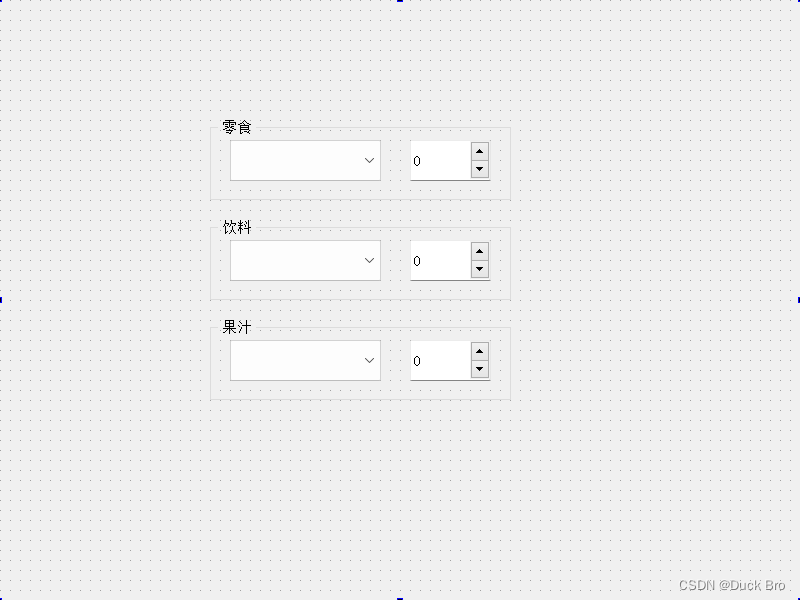
- 在界面上添加三个分组框,在分组框内创建下拉框和微调框

- 编写widget.cpp,初始化下拉框
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->comboBox->addItem("蜜汁小汉堡");
ui->comboBox->addItem("豆腐干");
ui->comboBox_2->addItem("百事可乐");
ui->comboBox_2->addItem("雪碧");
ui->comboBox_3->addItem("苹果汁");
}
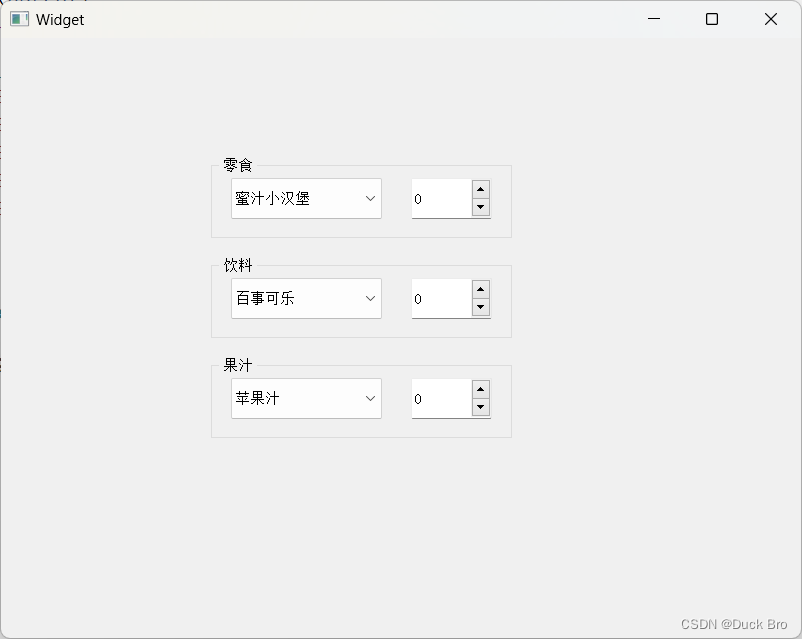
- 运行代码,查看结果











![JavaEE技术之MySql主从复制及mycat[了解,不讲]](https://img-blog.csdnimg.cn/direct/b4d1a67e312a41f0b02f7bd8ef77e5e3.png)

![[Linux][网络][数据链路层][二][MTU][ARP协议]详细讲解](https://img-blog.csdnimg.cn/direct/5b3bd4d1d6cf44bc8e160981452fad1f.png)