视频0~17的笔记
页面路由

实现不同页面之间的跳转和数据传递。
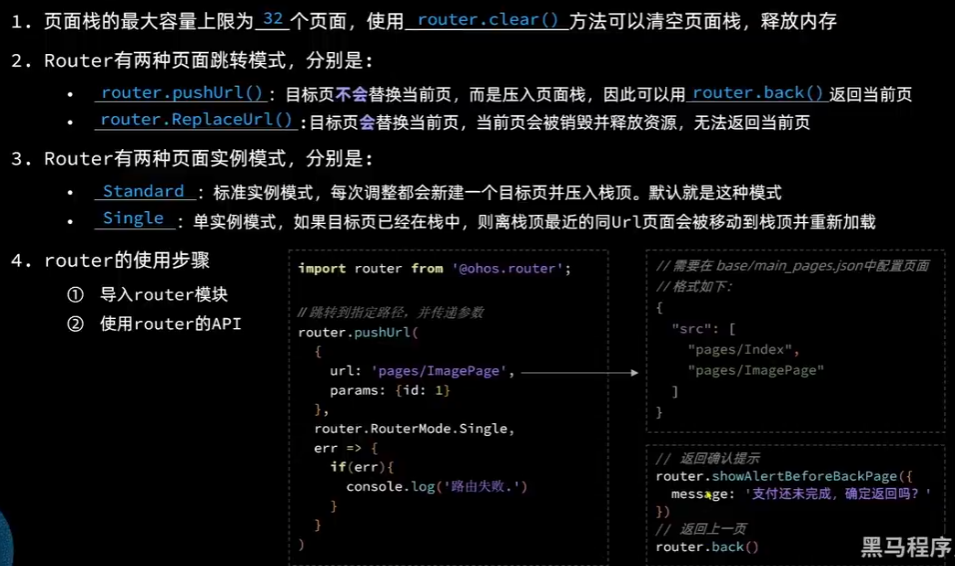
页面栈。上限是32个页面,使用router.clear()可以清空页面栈释放内存。
两种跳转模式: 参数一致,都是三个参数
router.pushUrl(),新页面压入页面栈,可以用router.back()返回当前页router.replaceUrl()目标页替换当前页,当前页被销毁,无法返回当前页
登录页基本只访问一次,无需返回。适合用第二种。
首页->搜索页应当使用第一种。
两种页面示例模式:
-Standard 默认,每次跳转都新建一个目标压入栈顶
- Single 单示例模式,如果目标页已在栈中,则离栈顶最近的URL页面会被移动到栈顶并重新加载
导入HarmonyOS提供的Router模块:
import router from 'ohos.router'
router.pushUrl(
{ //RouterOptions对象,含有url和params(可选)
url:'page/ImagePage',
params:{id:1} //可选
},
router.RouterMode.Single,//页面实例模式,枚举类型
err=>{ //异常回调函数,错误码,100001:内部错误,可能是渲染失败,100002:路由地址错误,100003:栈>32
if(err){
console.log('fail')
}
}
)
//获取传递来的参数
params:any=router.getParams()
//返回上一页
router.back()
//返回到指定页,并携带参数
router.back(
{
url:'pages/Index',
params:{id:10}
}
)
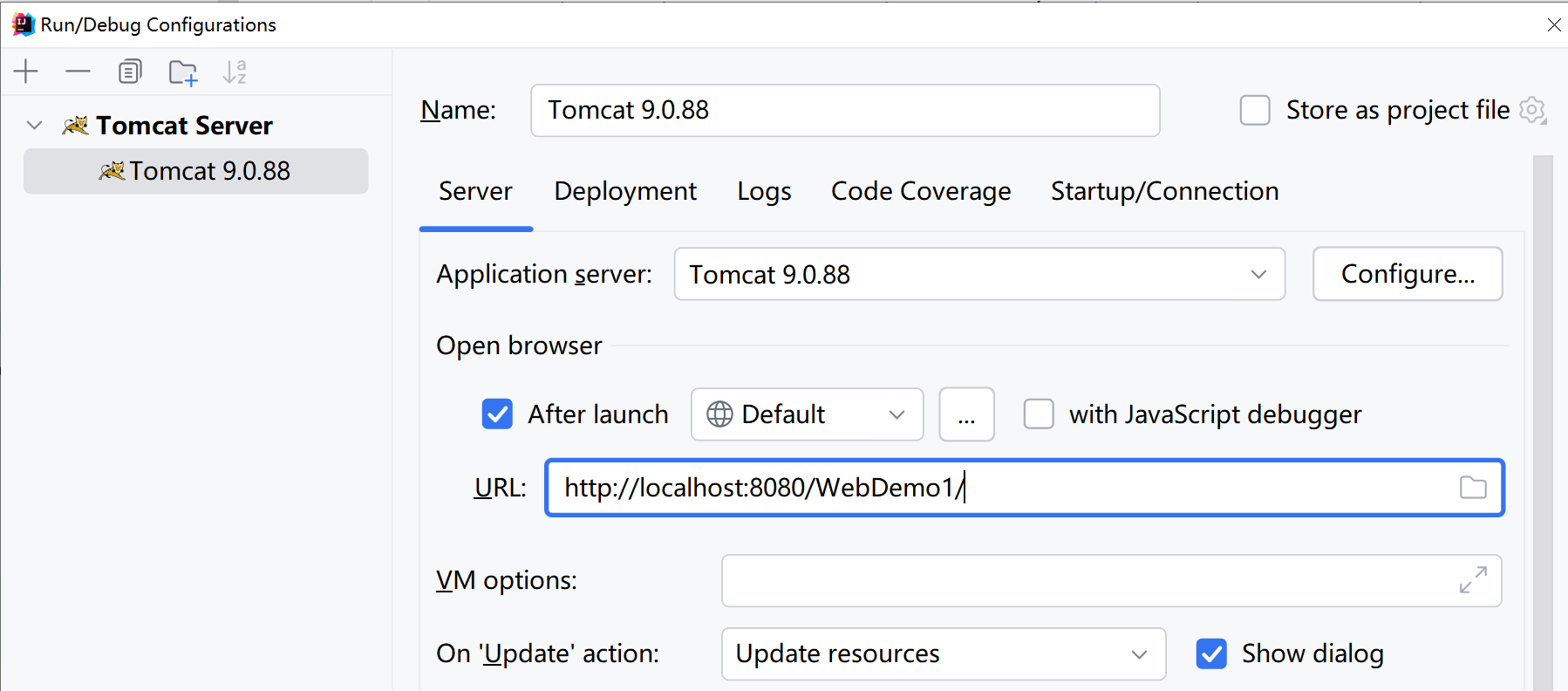
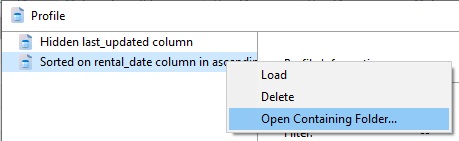
想要跳转页面,必须在resource-base-profile-main_pages.json里配置,在新建文件的时候直接新建page,编译器会自动在上面的文件里加入此页面,比较方便。
{
"src": [
"pages/Index",
"pages/ImagePage",
"pages/loopPractice",
"pages/stateManagement"
]
}
首页
import router from '@ohos.router'
class RouterInfo{
url:string
title:string
constructor(url:string,title:string) {
this.url=url
this.title=title
}
}
@Entry
@Component
struct Index {
private routers:RouterInfo[]=[
new RouterInfo('pages/ImagePage','图片查看样例'),
new RouterInfo('pages/loopPractice','商品列表案例'),
new RouterInfo('pages/stateManagement','任务列表案例')
]
build() {
Column(){
Text('页面列表')
List(){
ForEach(this.routers,
(router,index)=>{
ListItem(){
this.RouterItem(router,index+1)
}
}
)
}
.layoutWeight(1)
}
}
@Builder
RouterItem(r:RouterInfo,i:number){
Row(){
Text(i+'.')
Blank()
Text(r.title)
}
.onClick(()=>{
router.pushUrl(
{
url: r.url,
params: {id:i}
},
router.RouterMode.Single,
err=>{
if(err){
console.log(`路由失败,错误码:${err.code} errMsg:${err.message}`)
}
}
)
})
}
}
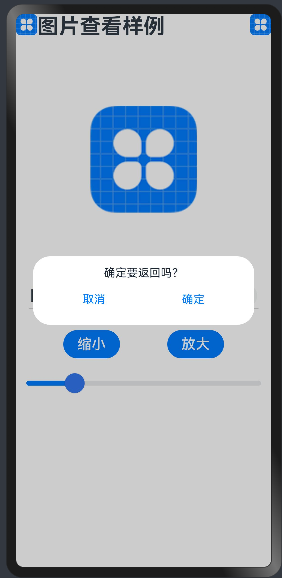
图片展示案例页
Header({title:"图片查看样例"})
.onClick(()=>{
//返回前的警告
router.showAlertBeforeBackPage({
message:'确定要返回吗?'
})
router.back()
})
效果

动画
可以提高用户交互时的体验
arkui会帮忙填充每一帧的画面,只需要写初始和结束的状态,以及播放时长等。
x从左到右,y从上到下
属性动画
animation
显式动画
组件转场动画
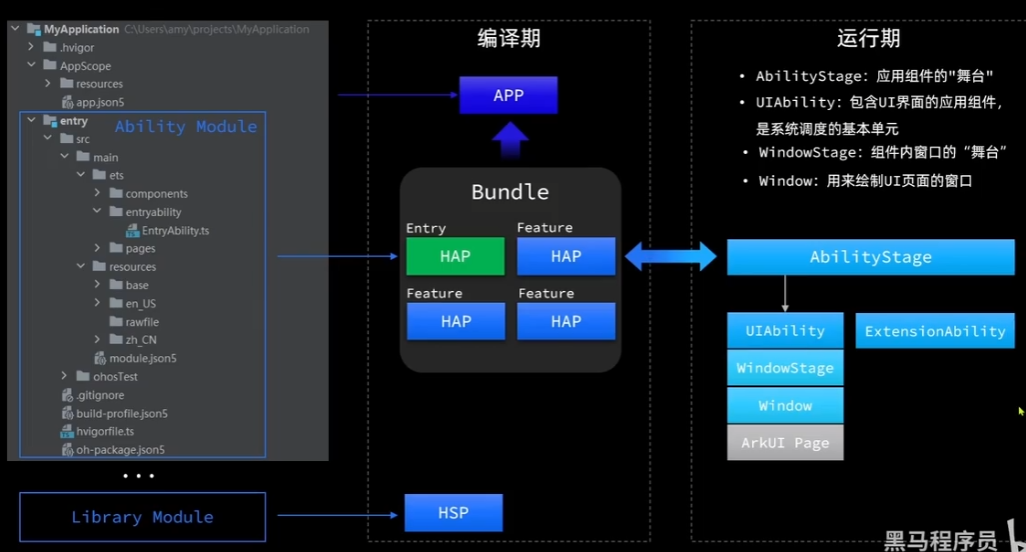
Stage模型
应用模型
概述
不同模块放到不同module里开发,具有通用的一些东西,把这些抽取出来,放到单独的依赖类型的模块里

可以new一个module,有empty ability,也有library module,核心是这两大类。
每一个模块都可以独立编译运行,HAP=harmony ability package,HSP=harmony shared package,HAP可以引用HSP包。
entry是项目的入口,是核心部分,作为入口的HAP只有一个,其他HAP是Feature类型的。
Bundle有一个Bundle name,是整个应用的唯一标识。
打包成app,就是安装包了。
Ability翻译成应用组件
UIAbility是主流的,ExtensionAbility是拓展的
好处:降低耦合;选择性安装feature模块,降低空间占用;跨设备