文章目录
- 一、全局安装脚手架
- 二、生成项目
- 1.生成项目
- 2.目录结构介绍
- 3.拓展:配置文件热更新(避免改一次文件重启一次服务)
- 步骤1:安装nodemon
- 步骤2:创建nodemon.json文件
- 步骤3:更改启动命令
- 步骤4:上述步骤全部成功之后重启服务验证
- 三、做具体需求
- 1.需求描述
- 2.前端发送请求(这里笔者是react代码用的window.fetch进行的简单请求)
- 3.后端跨域配置(不配置的话前端本地服务与后端本地服务由于同源策略的问题是无法通信的)
- 4.搭建数据库
- 5.express连接mysql数据库
- ①安装依赖:
- ②准备工作代码编写
- ③实际业务代码编写
- 6.串联自测功能
一、全局安装脚手架
npm install -g express-generator
二、生成项目
1.生成项目
express myapp
PS: 此命令会在你所在的当前目录下生成一个名为myapp的express项目
然后进入该项目并安包:
cd myapp
npm i
然后启动项目:
npm start
然后在浏览器中打开 http://localhost:3000/ 网址就可以看到这个应用了。
2.目录结构介绍
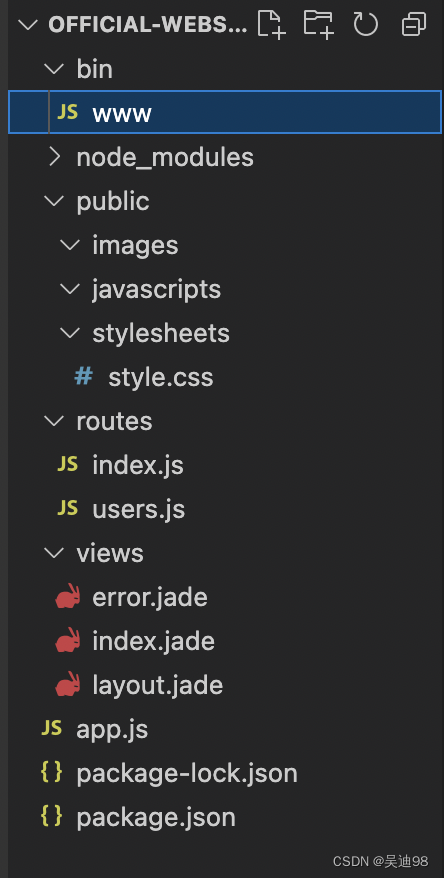
通过脚手架创建的应用一般都有如下目录结构:

我们一个一个文件先暂时了解一下其作用:
| 文件名 | 作用 |
|---|---|
| bin/www | express启动文件,里面设置了端口、服务启动监听 |
| node_modules | 我们执行完npm i后的各种依赖包都在这里 |
| public | 存放静态文件的地方,可以忽略 |
| routes | 我们做后端写接口的地方 |
| views | 展示在浏览器上的内容,可以忽略 |
| app.js | 入口文件、所有接口的注册以及404、error情况的捕获等 |
| package-lock.json | 锁定包版本的文件、确保其他同事安的包跟你版本一致 |
| package.json | 各种配置以及依赖的依赖包名等 |
3.拓展:配置文件热更新(避免改一次文件重启一次服务)
步骤1:安装nodemon
全局安装nodemon
npm install -g nodemon
或者进到项目目录里安装到项目中
npm install nodemon --save
步骤2:创建nodemon.json文件
然后在项目根目录下创建nodemon.json文件
文件内容:
{
"restartable": "rs",
"ignore": [
".git",
".svn",
"node_modules/**/node_modules"
],
"verbose": true,
"execMap": {
"js": "node --harmony"
},
"watch": [],
"env": {
"NODE_ENV": "development"
},
"ext": "ejs js json"
}
| 配置名 | 其意义 |
|---|---|
| restartable | 设置重启模式 |
| ignore | 设置热更新忽略的文件 |
| verbose | 设置日志输出模式,true 详细模式 |
| execMap | 设置运行服务的后缀名与对应的命令 |
| watch | 监听哪些文件的变化,当变化的时候自动重启 |
| ext | 监控指定的后缀文件名 |
步骤3:更改启动命令
然后我们更改package.json中的启动命令:
找到scripts下的start、把node换成nodemon
{
"scripts": {
"start": "nodemon ./bin/www"
}
}
步骤4:上述步骤全部成功之后重启服务验证
关闭当前服务后我们从新npm start启动服务,启动服务成功后我们修改一个接口的返回内容保存后到界面上试一下是否接口返回值变了,如果变了说明热更新配置成功,如果没变请按照步骤一从新确认一下是否全部操作成功并且保存文件了。
三、做具体需求
1.需求描述
比如我们现在有一个用户发送消息给我们,然后我们存到数据库中的一个需求,我们现在来一起实践一下。
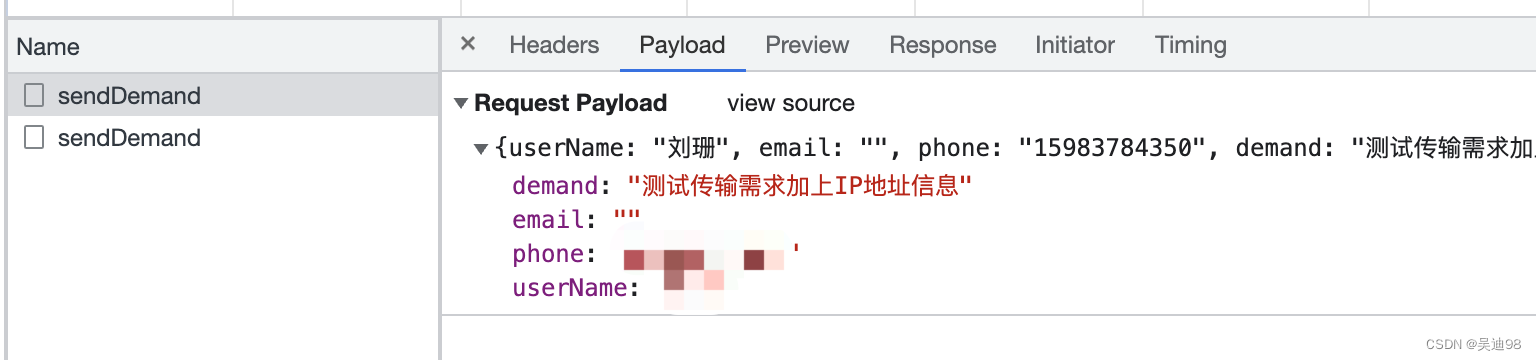
2.前端发送请求(这里笔者是react代码用的window.fetch进行的简单请求)
// 请求方法
export const saveUserInfo = (params) => {
return fetch('http://localhost:3000/users/sendDemand', {
method: 'POST',
body: JSON.stringify(params),
headers: {
'Content-Type': 'application/json',
}
}).then(res => res.json()).catch(err => err);
}
PS: params可按照自己具体需求传,笔者这里的params是:
{ "userName": "1", "email": "2", "phone": "3", "userDesc": "4" }
3.后端跨域配置(不配置的话前端本地服务与后端本地服务由于同源策略的问题是无法通信的)
请看:配置指定IP地址允许跨域访问
4.搭建数据库
由于内容过多,请访问:
本地安装Mysql并配置
Navicat for MySQL的使用
5.express连接mysql数据库
①安装依赖:
// 必装项:连接mysql服务的
npm i mysql -S
// 选装项:如果你需要校验请求参数的话就安express-validator
npm i express-validator -S
// 选装项:如果你需要获取用户的详细IP信息的话就安express-ip
npm i express-ip -S
②准备工作代码编写
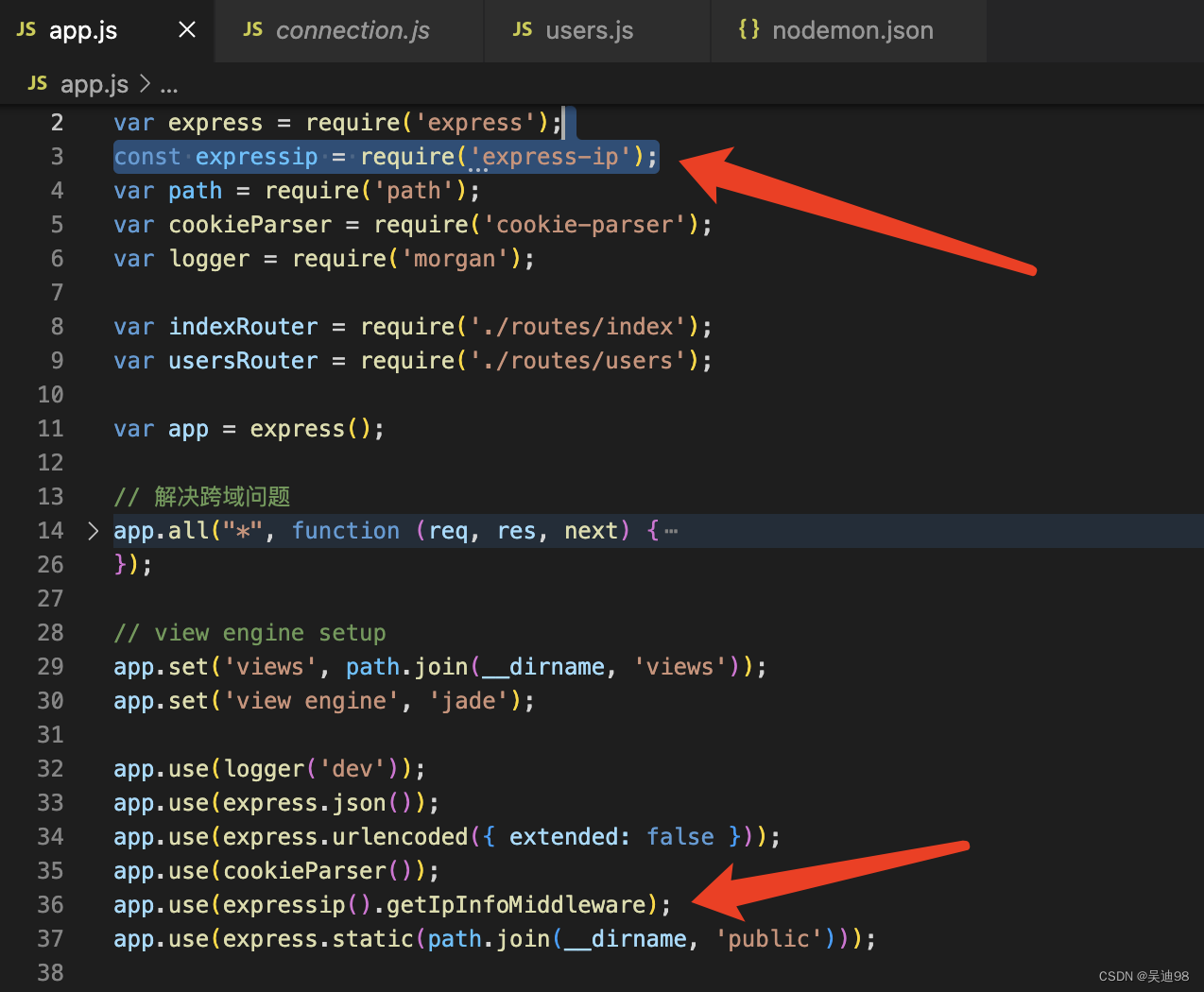
如果你安装了express-ip,请在app.js中增加:
const expressip = require('express-ip');
app.use(expressip().getIpInfoMiddleware);

在根目录创建db文件夹,然后创建connection.js文件
文件内容如下:
//引入mysql
const mysql = require("mysql");
// 连接数据库的信息
const db = {
host: 'localhost', //数据库地址,上线了之后替换你的服务器IP地址即可
port: '3306',//端口号
user: 'root',//用户名
password: '',//填写你的数据库root账户的密码
database: 'official_website'//要访问的数据库名称
};
// 封装数据库连接方法
const connectionDB = (sql, params, cb) => {
// 创建数据库连接
const connection = mysql.createConnection(db);
// 连接数据库
connection.connect((err, conn) => {
if (err) {
console.log("数据库连接失败");
return;
}
console.log("数据库连接成功");
connection.query(sql, params, cb)
})
}
module.exports = connectionDB;
③实际业务代码编写
const DB = require('../db/connection');
const { body, validationResult } = require('express-validator');
var express = require('express');
var router = express.Router();
/* 接收用户需求接口 */
router.post(
'/sendDemand',
body('userName').notEmpty().withMessage('用户名不能为空'),
body('phone').notEmpty().withMessage('手机号不能为空'),
body('demand').notEmpty().withMessage('需求描述不能为空'),
function (req, res, next) {
// 校验参数
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errMsg: errors.array()[0]?.msg });
}
// END-校验参数
// 解构参数并执行SQL
const { userName, phone, email, demand } = req.body;
DB(
'insert into user_demand(name, phone, email, demand, ip_info) values(?, ?, ?, ?, ?)',
[userName, phone, email, demand, JSON.stringify(req.ipInfo)],
function (err, result) {
if (err) {
console.log('[SELECT ERROR]:');
res.status(500).json({ msg: err.message });
} else {
res.send({
code: 200,
msg: '发送成功~我们会尽快联系您!',
});
}
}
);
// END-解构参数并执行SQL
});
module.exports = router;
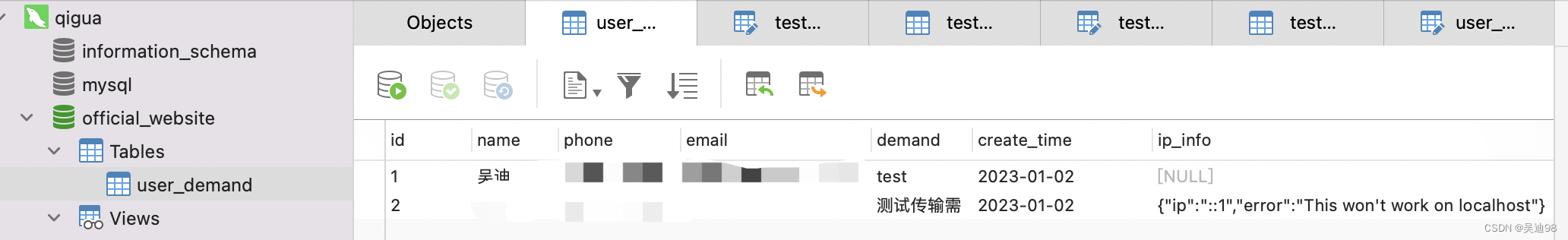
6.串联自测功能
当前端的参数后端服务都接收到了且存到数据库了就证明没问题了~


全部完成~~