Echarts
项目中要使用到echarts框架,从零开始在csdn上记笔记。
这是一个基础的代码,小白入门看一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.5.0/dist/echarts.min.js" integrity="sha256-QvgynZibb2U53SsVu98NggJXYqwRL7tg3FeyfXvPOUY=" crossorigin="anonymous"></script>
</head>
<body>
<div id="main", style="width: 600px;height: 400px;">
</div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
//指定图标的配置与数据
var option = {
//标题配置项
title: {
text: 'ECharts 入门示例'
},
//提示框配置项
tooltip: {},
//图例配置项
legend: {
data:['销量']
},
//x坐标轴配置项
xAxis: {
data:['衬衫','羊毛衫','雪纺衫','裤子','高跟鞋','袜子']
},
//y坐标轴配置项,y轴配置项为空,意味着Y轴的显示会根据数据自动调整
yAxis: {
},
//数据系列配置项
series: [{
name: '销量', //名字
// type: 'bar', //这是柱状图
type: 'line', //这是折线图
data: [5, 20, 36, 10, 10, 20] //数据
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
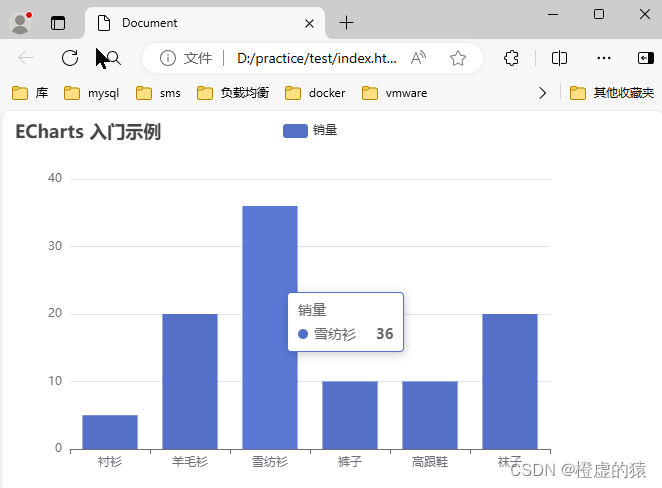
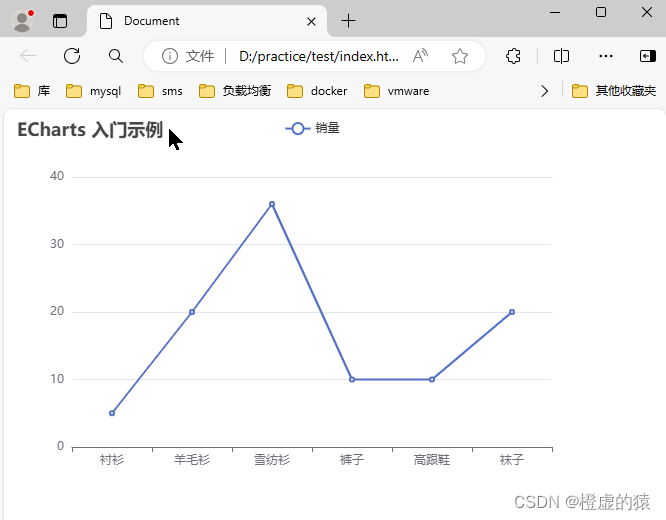
折线图图示

柱状图图示