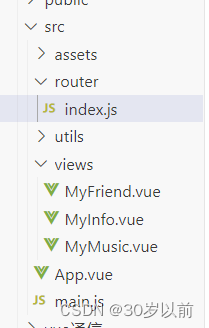
1.在src下建立router,在router中建立文件index
2.将main.js中部分内容复制

App
<template>
<div>
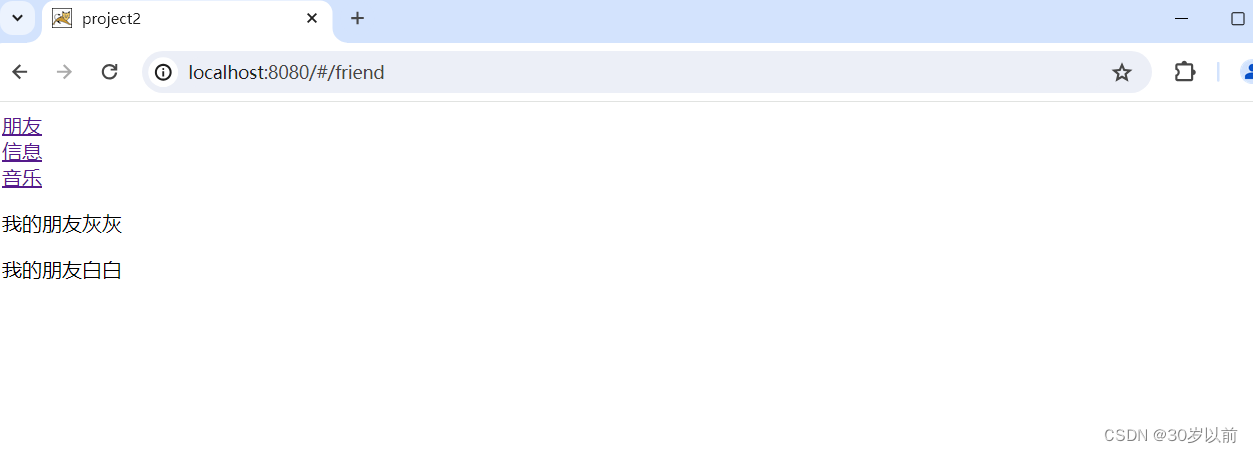
<a href="#/friend">朋友</a><br>
<a href="#/info">信息</a><br>
<a href="#/music">音乐</a>
<p><router-view></router-view></p>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>index.js
import Vue from 'vue'
import VueRouter from "vue-router";
import MyFriend from "../views/MyFriend";//由于上一层级是src,需要返回src寻找该组件
import MyInfo from "../views/MyInfo";
import MyMusic from "../views/MyMusic";
//3.注册
Vue.use(VueRouter)
//4.创建路由器对象,路由规则
const router = new VueRouter({
routes:[{path:'/friend',component:MyFriend},
{path:'/info',component:MyInfo},
{path:'/music',component:MyMusic}
],
})
export default router //需要导出routermain.js
//导入核心组件
import Vue from 'vue'
import App from './App.vue'
import router from "./router/index";
//1.控制台下载安装npm add vue-router@3.6.5
Vue.config.productionTip = false
//main.js导入子组件
// import ButtOne from "./components/ButtOne";
// 全局注册
// Vue.component('ButtOne',ButtOne)
//提示:当前处于什么环境
Vue.config.productionTip = true
//Vue实例化:提供了render方法=>基于App.vue创建结构渲染index.html
new Vue({
// 简写
router:router,
render: h => h(App),
}).$mount('#app')
结果

import Vue from 'vue'
import VueRouter from "vue-router";
import MyFriend from "@/views/MyFriend";//由于上一层级是src,需要返回src寻找该组件
import MyInfo from "@/views/MyInfo";
import MyMusic from "@/views/MyMusic";
@指代src目录
跳转:配置to无需#号
高亮:1.router-link-active:模糊匹配,可以匹配多个路径
2..router-link-exact-active:精确匹配
自定义类名