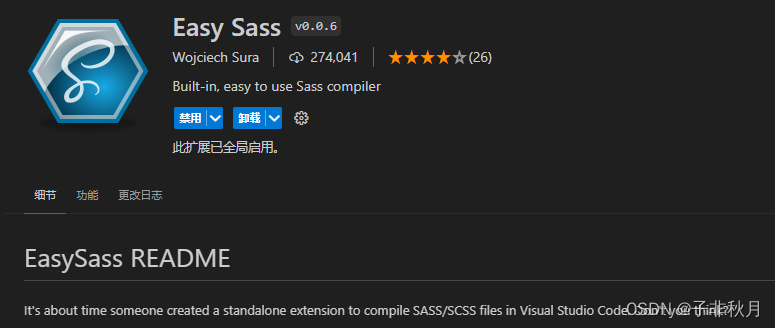
1. idea下载Easy Sass插件:

2. 启用后,我们写的scss文件不能直引用,所以还要下载sass依赖:
(推荐使用.scss,因为与原生.css写法接近,.sass格式更严格)
// 下载sass依赖
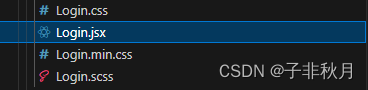
npm install sass sass-loader --save-dev3. 之后我们可以直接引入scss文件了,但是还有一点就是我们写scss会自动编译为.css以及min.css,这样看起来有点不够优雅:

我们只需要引入.scss, .css, .min.css其中一个就可以生效,为了较少代码冗余,我们只需要保留引用scss文件即可,取消默认生成.css以及.min.css文件。
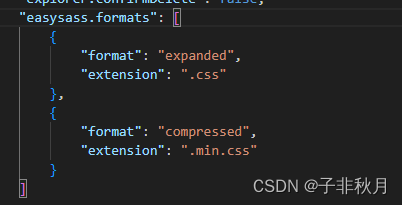
4. vscode配置插件,取消默认生成 .css以及 .min.css文件:
- 打开设置。

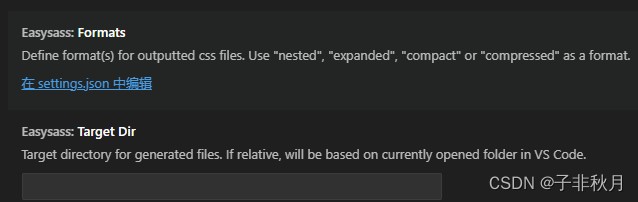
- 输入easysass找到插件设置 - 点击edit in setting.json,通过代码来修改配置。

- 最后把false,formats里的extension都改为空就可以啦!