目录
一、目标
二、提供数据
三、使用数据
1.通过store直接访问
2.通过辅助函数(简化)
一、目标
明确如何给仓库提供数据,如何使用仓库的数据
二、提供数据
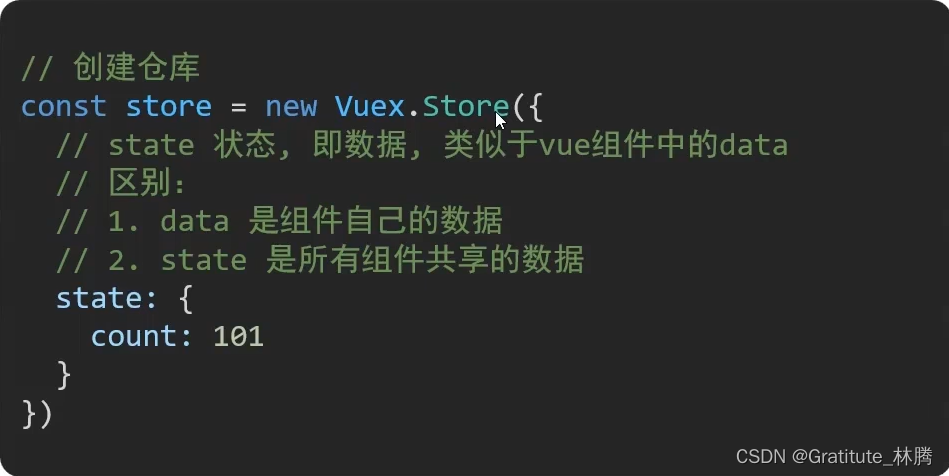
State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State中存储,在state对象中可以添加我们要共享的数据。

三、使用数据
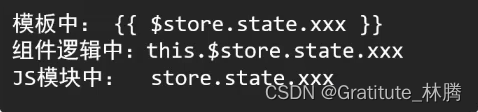
1.通过store直接访问

其中,JS模块指的就是JS文件。
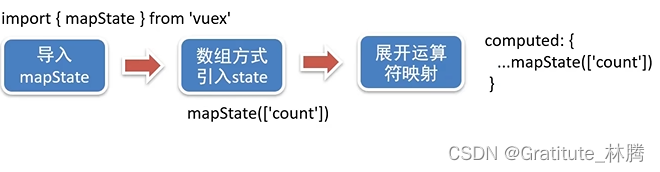
2.通过辅助函数(简化)
mapState是辅助函数,帮助我们把store中的数据自动映射到组件的计算属性中。
核心步骤:

mapState中的数组可以放多个属性,代表映射了state里面的多个属性,比如mapState(['count','title'])代表映射了state里面的count和title属性,这样组件可以直接通过{{count}}和{{title}}来访问state里面count属性和title属性的值,而不需要通过{{$store.state.count}}和{{$store.state.title}}来访问。减少了代码的编写量。