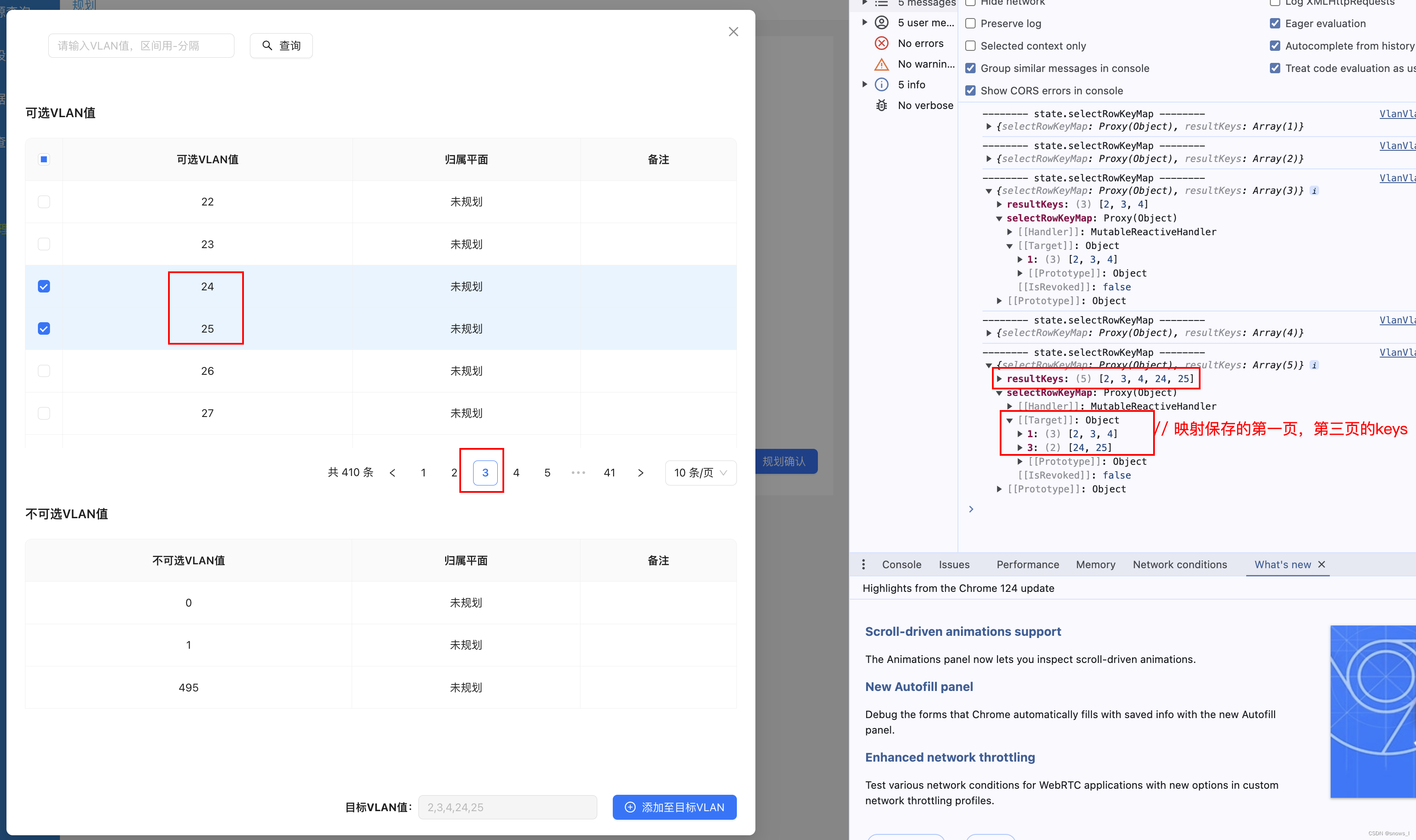
一、效果如下:
第一页勾选了2, 3, 4

翻到第三页勾选24, 25

回显,如比返回第一页的时候触发分页改变, 在映射中的第一页的数据给到a-table绑定的state.selectedRowKeys即可,如下方法

二、勾选思路:
因为每次翻页 a-table 勾选绑定的值都重置,因此用一个 selectRowKeyMap 变量进行映射, 只需要把勾选到的 key 添加到 以分页为 key , 当前页勾选的key为 value ,映射到selectRowKeyMap保存即可,即如下:
selectRowKeyMap: {
1: [2, 3, 4], // 第一页勾选了 2, 3, 4
2: [5, 6, 7], // 第二页勾选了 5, 6, 7
3: [8, 9, 10]
},1、实现核心代码:
1)、template
绑定勾选keys数组是 state.selectedRowKeys, 勾选触发的方法 onSelectChange
<a-table
class="custom-table-data"
:dataSource="state.dataSource"
:row-selection="{ selectedRowKeys: state.selectedRowKeys, onChange: onSelectChange }"
:row-key="record => record.value"
:columns="state.columns"
bordered
:scroll="{ x: state.tableWidth }"
:pagination="pagination"
:row-class-name="(_record, index) => (index % 2 === 1 ? 'table-striped' : null)"></a-table>
2)、javascript
<script setup>
import { computed, reactive } from 'vue';
const state = reactive({
open: false,
targetVlanValue: null,
dataSource: [],
noDataSource: [],
// 当前页勾选的keys
selectedRowKeys: [],
selectedRowKeysStr: '',
columns: [],
nocolumns: [],
// 映射Map
selectRowKeyMap: {},
tableWidth: 1200
});
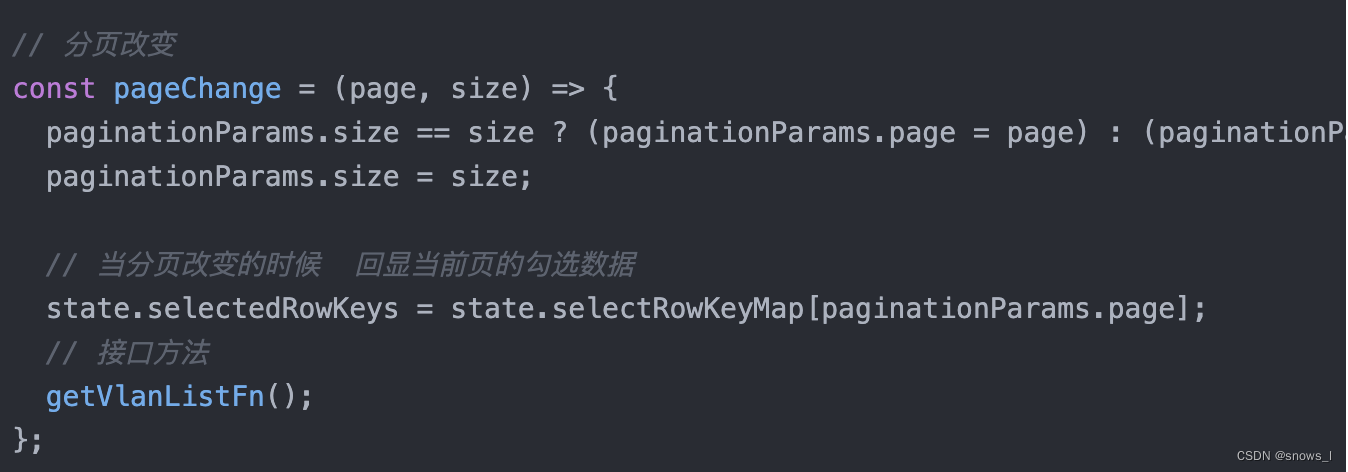
// 分页改变
const pageChange = (page, size) => {
paginationParams.size == size ? (paginationParams.page = page) : (paginationParams.page = 1);
paginationParams.size = size;
// 当分页改变的时候 回显当前页的勾选数据
state.selectedRowKeys = state.selectRowKeyMap[paginationParams.page];
// 接口方法
getVlanListFn();
};
// 触发选择
const onSelectChange = (selectedRowKeys, selectedRows) => {
// 把当前勾选页勾选的数据存入map
state.selectRowKeyMap[paginationParams.page] = selectedRowKeys;
// 回显当前页勾选的keys
state.selectedRowKeys = selectedRowKeys;
// 拿到所有勾选的keys
let resultKeys = [];
for (let key in state.selectRowKeyMap) {
resultKeys = resultKeys.concat(state.selectRowKeyMap[key]);
}
// 转换成字符串的形式用于展示
state.selectedRowKeysStr = resultKeys.join(',');
console.log('-------- state.selectRowKeyMap --------', { selectRowKeyMap: state.selectRowKeyMap, resultKeys });
};
</script>