目录
一、问题引入
二、基本跳转
1.path路径跳转(简易方便)
2.name命名路由跳转(适合path路径长的场景)
三、路由传参
1.path路径跳转传参
(1)query传参
(2)动态路由传参
2.name命名路由跳转传参
(1)query传参
(2)动态路由传参
一、问题引入
点击按钮跳转如何实现?
编程式导航:用JS代码来进行跳转
二、基本跳转
两种语法
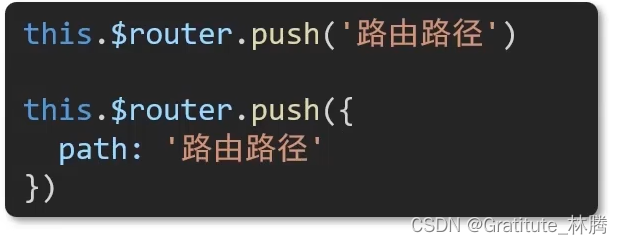
1.path路径跳转(简易方便)

具体来说,就是给按钮添加一个点击事件,然后在点击事件中编写上图代码(第一段代码是简写,第二段代码是完整形式),即可完成path路径跳转。
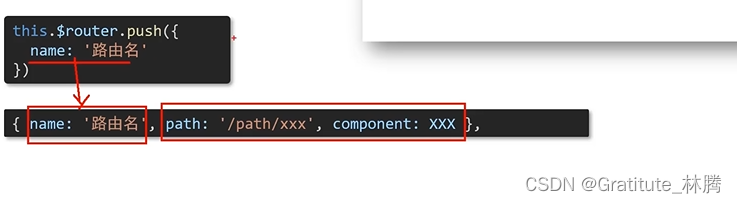
2.name命名路由跳转(适合path路径长的场景)

先在路由规则中起名字,然后在js中就可以直接通过name来进行路由跳转。
三、路由传参
问题:点击搜索按钮,跳转需要传参如何实现?
有两种传参方式:查询参数传参和动态路由传参
而两种跳转方式,对于上面这两种传参方式都支持。
1.path路径跳转传参
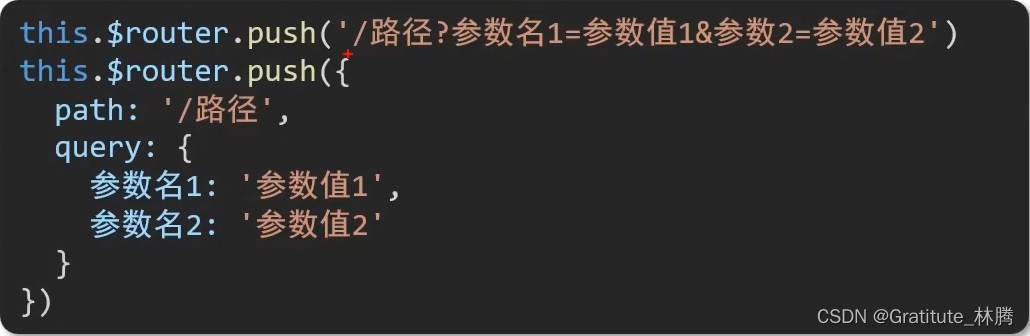
(1)query传参
如下图,第一段代码是简写形式,第二段代码是完整写法。

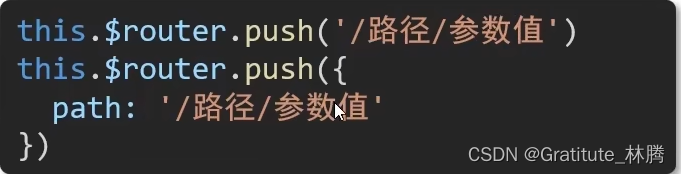
(2)动态路由传参
如下图,第一段代码是简写形式,第二段代码是完整写法。

2.name命名路由跳转传参
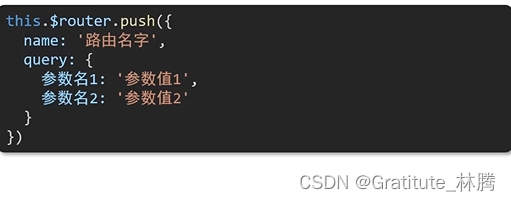
(1)query传参
如下图,第一段代码是简写形式,第二段代码是完整写法。

(2)动态路由传参
如下图,第一段代码是简写形式,第二段代码是完整写法。