个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- ✍HTML5、CSS3常用的vscode插件
- 🍎1 HTML 标签同步重命名– Auto Rename Tag
- 🍎2 图片导入预览 – Image preview
- 🍎3 好看的文件图标 – vscode-icons
- ✍Css reset 和Normalize.css
- <font color="#067165" size=5>🍎1 Css reset
- 🍎2 Normalize.css
- 🍎3 区别
- 🍎4 个人结论

✍HTML5、CSS3常用的vscode插件
完成前端基础学习,就可以开启代码补全提示。
下面来分享一些在实际工作可以增加效率的插件。
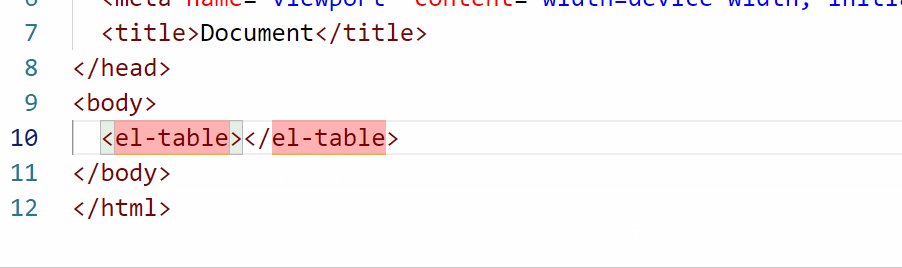
🍎1 HTML 标签同步重命名– Auto Rename Tag

假如打标签的时候打错标签了,这时还需要修改开始标签和结束标签,通常 HTML 代码是非常多的,非常的不银杏,虽然有 Ctrl + D 快捷键。但是经常删除和自己同名的子级标签。
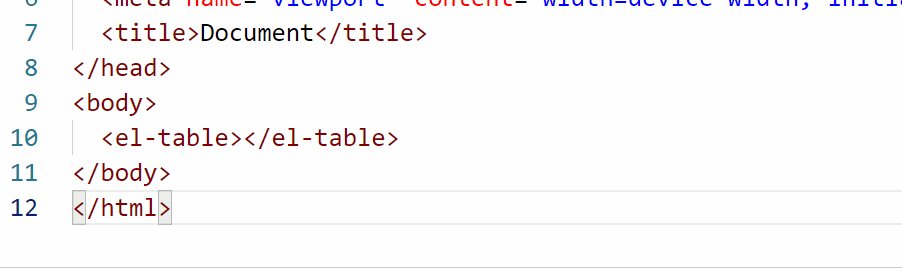
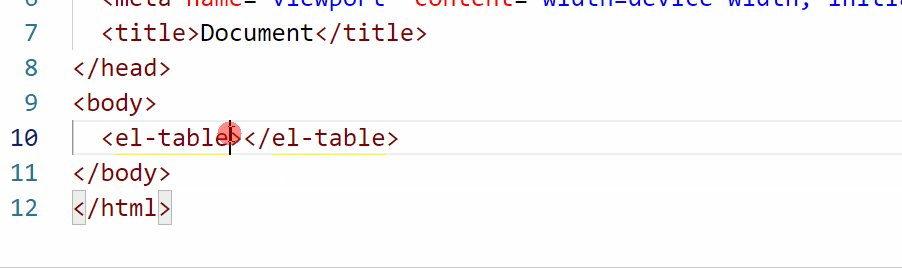
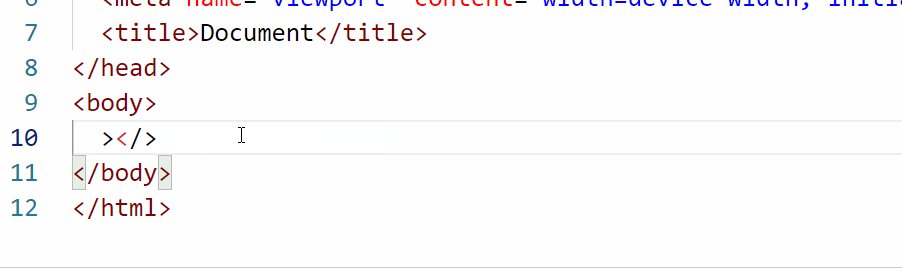
装了这个插件之后,会为当前匹配的标签产生一个黄色的下划线。当修改开始、结束标签时,另一侧的标签会自动重命名。

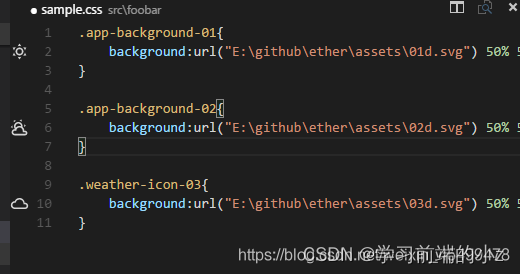
🍎2 图片导入预览 – Image preview

可以像 idea 一样导入图片之后可以在左侧进行图片的预览。看图:

🍎3 好看的文件图标 – vscode-icons

vscode-icons中有各式各样的文件图标可供选择,uu们可以根据自己的喜欢进行搭配,增添学习过程中的趣味性。
个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!

✍Css reset 和Normalize.css
🍎1 Css reset
又叫做 CSS 重写或者 CSS 重置,用于改写HTML标签的默认样式。
有些HTML标签在浏览器里有默认的样式,例如 p 标签有上下边距,li 标签有列表标识符号等。这些默认样式在不同浏览器之间也会有差别,例如ul默认带有缩进的样式,在正下,它的缩进是通过margin实现的,而Firefox下,它的缩进是由padding实现的。这必然会带来浏览器兼容问题。
因此,
在 CSS 代码中,可以使用 CSS 代码去掉这些默认样式,即重新定义标签样式,从而覆盖浏览器的CSS默认属性,即 CSS reset。
需要注意的是,在进行样式重写时,不建议使用 * 选择器进行重写,这样会降低效率,影响性能。
官网:https://meyerweb.com/eric/tools/css/reset/
🍎2 Normalize.css
只是一个很小的CSS文件,但它在默认的HTML元素样式上提供了跨浏览器的高度一致性,相比于传统的css reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
Css reset 是暴力的,Normalize.css是温和的
官网:http://necolas.github.io/normalize.css/
🍎3 区别
1:Normalize.css保护了有价值的默认值(更符合现代标准)
2:Normalize.css修复了浏览器的bug
3:Normalize.css不会放调试工具变得杂乱
4:Normalize.css是模块化的
5:Normalize.css有详细的文档
区别:https://jerryzou.com/posts/aboutNormalizeCss/
🍎4 个人结论
如果你开发网站是定制性比较强、页面效果复杂的情况下使用 reset.css,比如电商、后台管理等等
那么,如果你开发网站是文本内容(新闻、博客等等)为主,定制性不强,页面也不复杂则使用 Normalize.css
国内目前还是更多是采用定制性强的网站,所以个人认为在国内 reset.css 这种“暴力”思想用得更多一些的
说白了:
- reset.css 的思想适合开发企业项目或者个人项目
- Normalize.css 的思想适合创建 css 框架,比如bootstrp框架都是以它作为基底

HTML、CSS常用的vscode插件 +Css reset 和Normalize.css:http://t.csdnimg.cn/XaGHJ