文章目录
- 问题
- 分析
问题
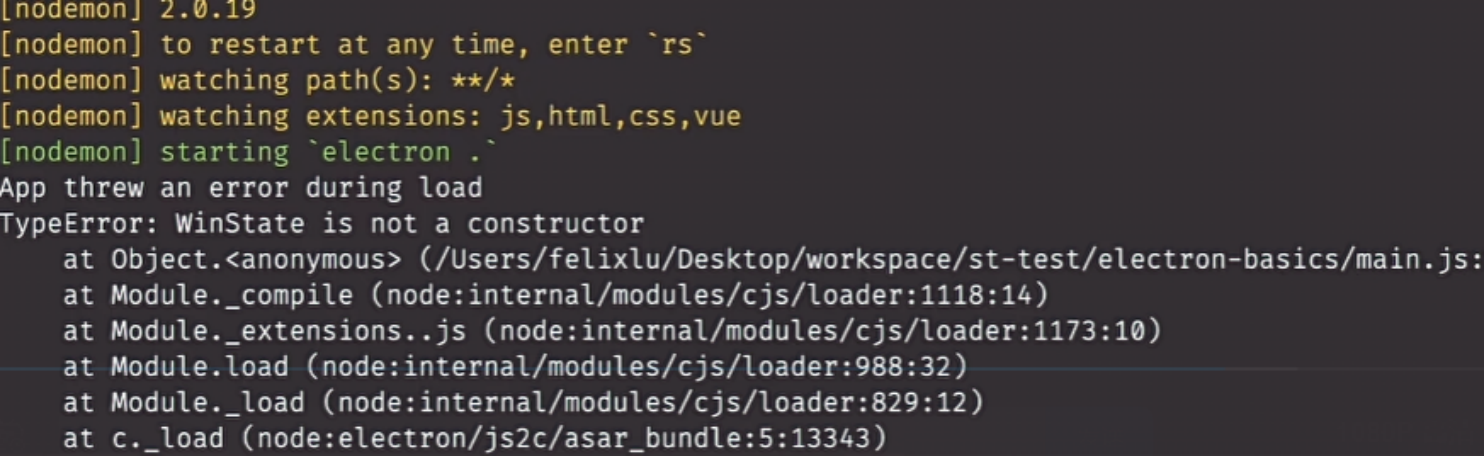
在使用 electron-win-state 库时报错如下

代码如下:
const WinState = require('electron-win-state')
const winState = new WinState({
defaultWidth: 800,
defaultHeight: 600,
// other winState options, see below
})
const browserWindow = new BrowserWindow({
...winState.winOptions,
// your normal BrowserWindow options...
})
// Attach the required event listeners
winState.manage(this.browserWindow)
分析
- 首先打印一下导入的库函数
const WinState = require('electron-win-state')
console.log( WinState )
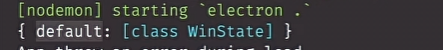
- 打印结果如下

3. 我们会发现前边多了一个 default,这个时候就需要我们在 reuqire 时加上这个default
const WinState = require('electron-win-state').default
- 如果不想使用 require 的方式导入,也可使用官网的 import 进行导入
官网:https://www.npmjs.com/package/electron-win-state