服务器:OpenCloudOS (兼容centos8)
后端:java+Springboot
前端:Vue
下载jdk
1)下载jdk11
wget https://download.java.net/openjdk/jdk11/ri/openjdk-11+28_linux-x64_bin.tar.gz
2)解压jdk
tar -xzvf openjdk-11+28_linux-x64_bin.tar.gz
3)环境变量配置
vim /etc/profile 加入以下内容
JAVA_HOME=/home/lighthouse/jdk-11
PATH=$JAVA_HOME/bin:$PATH
CLASSPATH=$JAVA_HOME/lib
export JAVA_HOME CLASSPATH PATH
4)刷新配置文件使生效 source /etc/profile
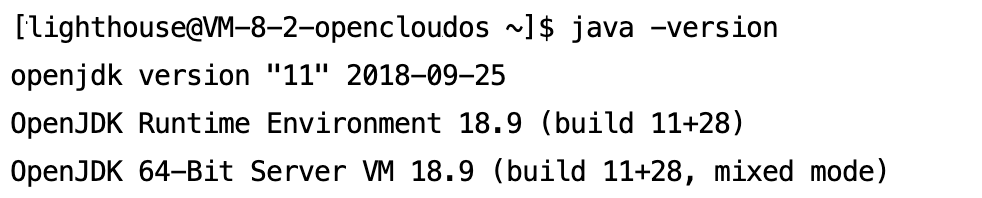
5)查看java版本信息 java -version

下载jenkins
下载 wget https://mirrors.aliyun.com/jenkins/redhat-stable/jenkins-2.426.2-1.1.noarch.rpm
安装
rpm -ivh jenkins-2.426.2-1.1.noarch.rpm
yum install jenkins
修改配置文件 /usr/lib/systemd/system/jenkins.service
修改user为root

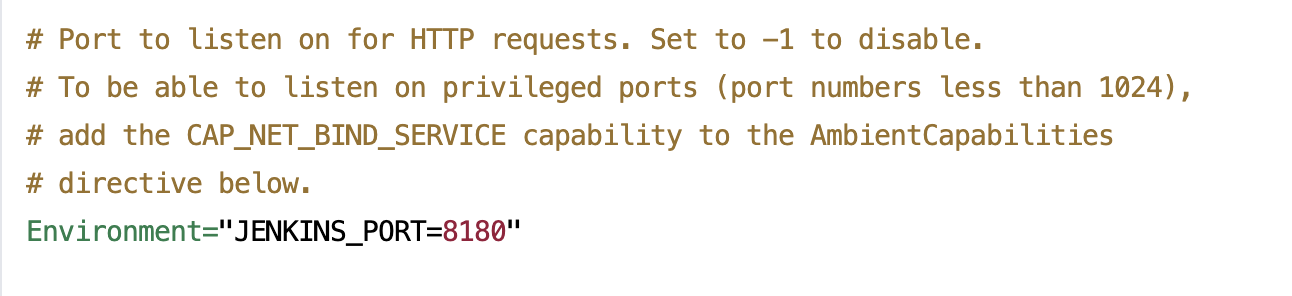
修改端口

javahome

防火墙开启8180端口

启动jenkins sudo systemctl start jenkins
Manage Jenkins -》 Plugins -〉 Advanced settings -》 Update Site
修改插件镜像源
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
https://updates.jenkins.io/update-center.json
http://mirror.xmission.com/jenkins/updates/update-center.json-----------
服务器下载git
查看版本 git --version
如果版本过低则卸载 yum remove -y git
git下载地址:Index of /pub/software/scm/git/
[root@localhost ~]# yum -y install libcurl-devel expat-devel curl-devel gettext-devel openssl-devel zlib-devel
[root@localhost ~]# yum -y install gcc perl-ExtUtils-MakeMaker
[root@localhost ~]# cd /usr/local/src/
# 下面的地址就是通过上面的下载地址获取的
[root@localhost src]# wget https://mirrors.edge.kernel.org/pub/software/scm/git/git-2.9.5.tar.gz
[root@localhost src]# tar -zvxf git-2.9.5.tar.gz
[root@localhost src]# cd git-2.9.5.tar
[root@localhost git-2.9.5]# make prefix=/usr/local/git all
[root@localhost git-2.9.5]# make prefix=/usr/local/git install添加git到环境变量 vi /etc/profile
export PATH=$PATH:/usr/local/git/bin
刷新环境变量 source /etc/profile
查看更新后的git版本和所在路径
[root@localhost ~]# git --version
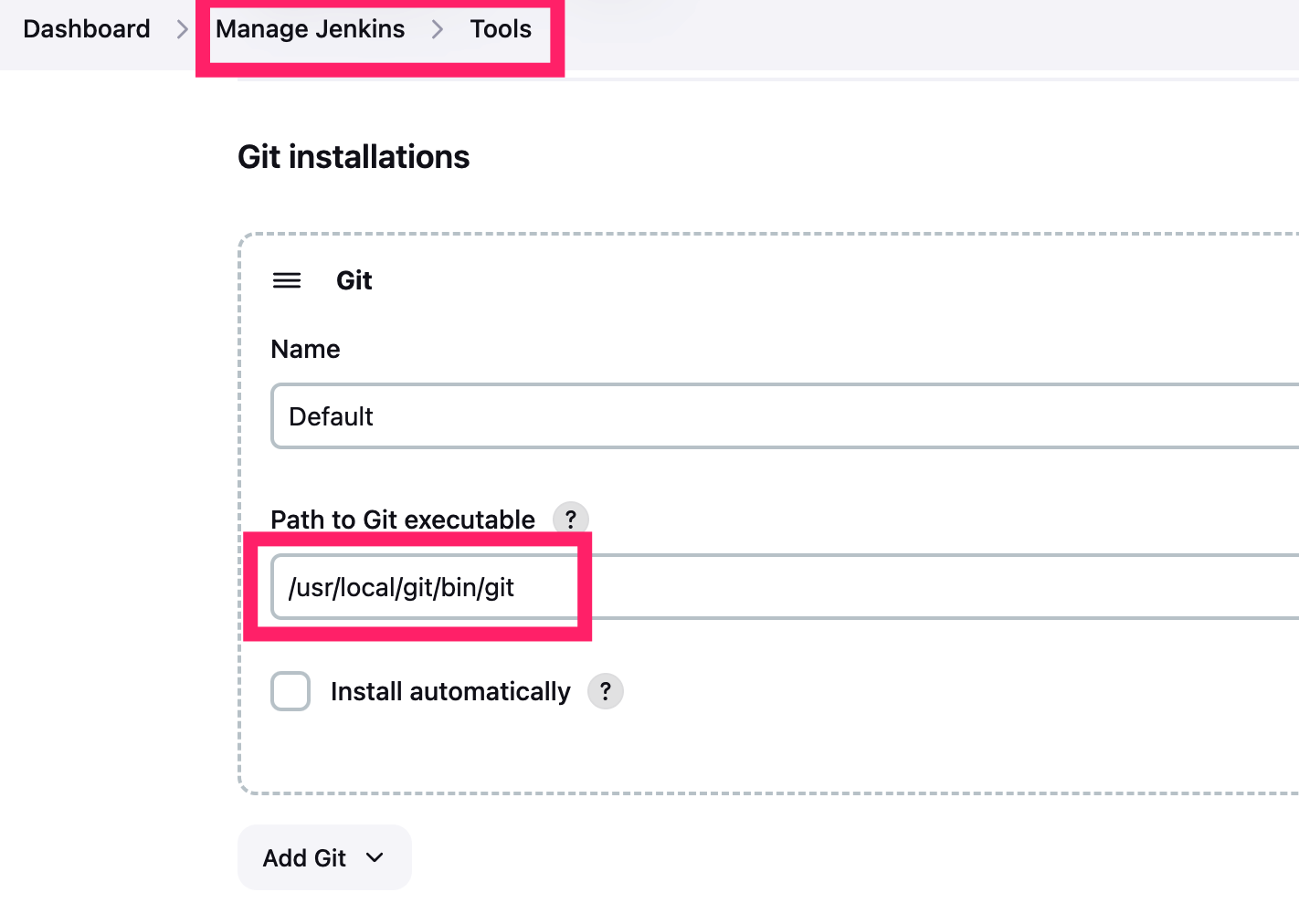
[root@localhost ~]# whereis git进入jenkins设置
Path to Git executable填入whereis git展示的内容+/bin/git
如上面"whereis git"的地址为"/usr/local/git",则应该填入 "/usr/local/git/bin/git"

jenkins配置git信息
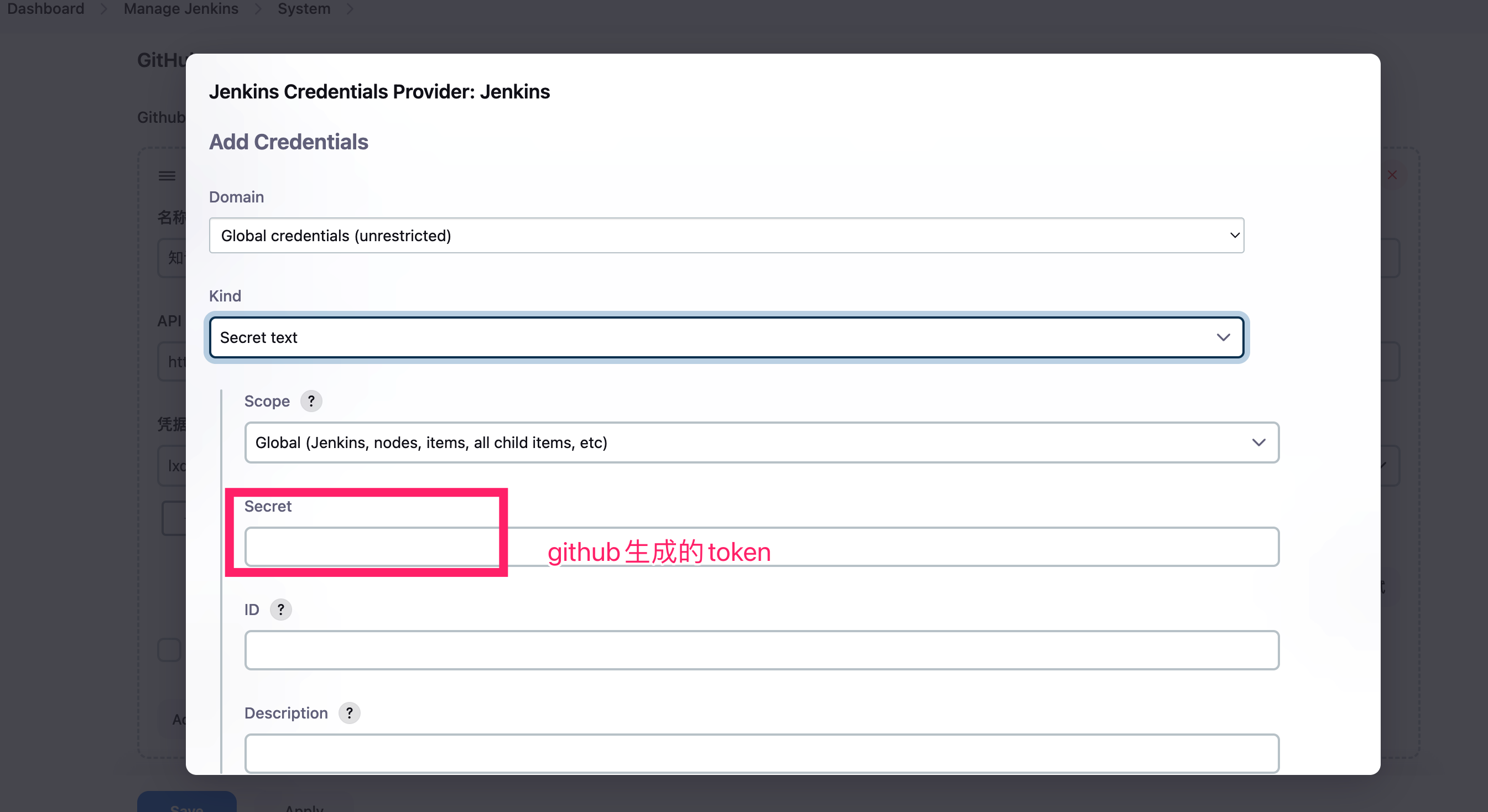
1)github上新建token, 并记录
Settings/Developer Settings / Personal access tokens (classic)

2) 去到要操作的远程仓库,添加一个 webhook

PayloadURL填的就是http://XXX(你的服务器,填localhost):端口号8080/github-webhook(照抄),其他的照抄

3)下载插件 GitHub Integration Plugin ,安装完后,重启jenkins
4)配置Github 服务器
系统管理—>系统设置—>GitHub --> Add GitHub Sever
API URL 输入 https://api.github.com ,点击Add添加信息


服务器下载maven
下载地址 Maven – Download Apache Maven
下载后上传压缩包到服务器, tar -zvxf解压缩
配置环境变量 vi /etc/profile
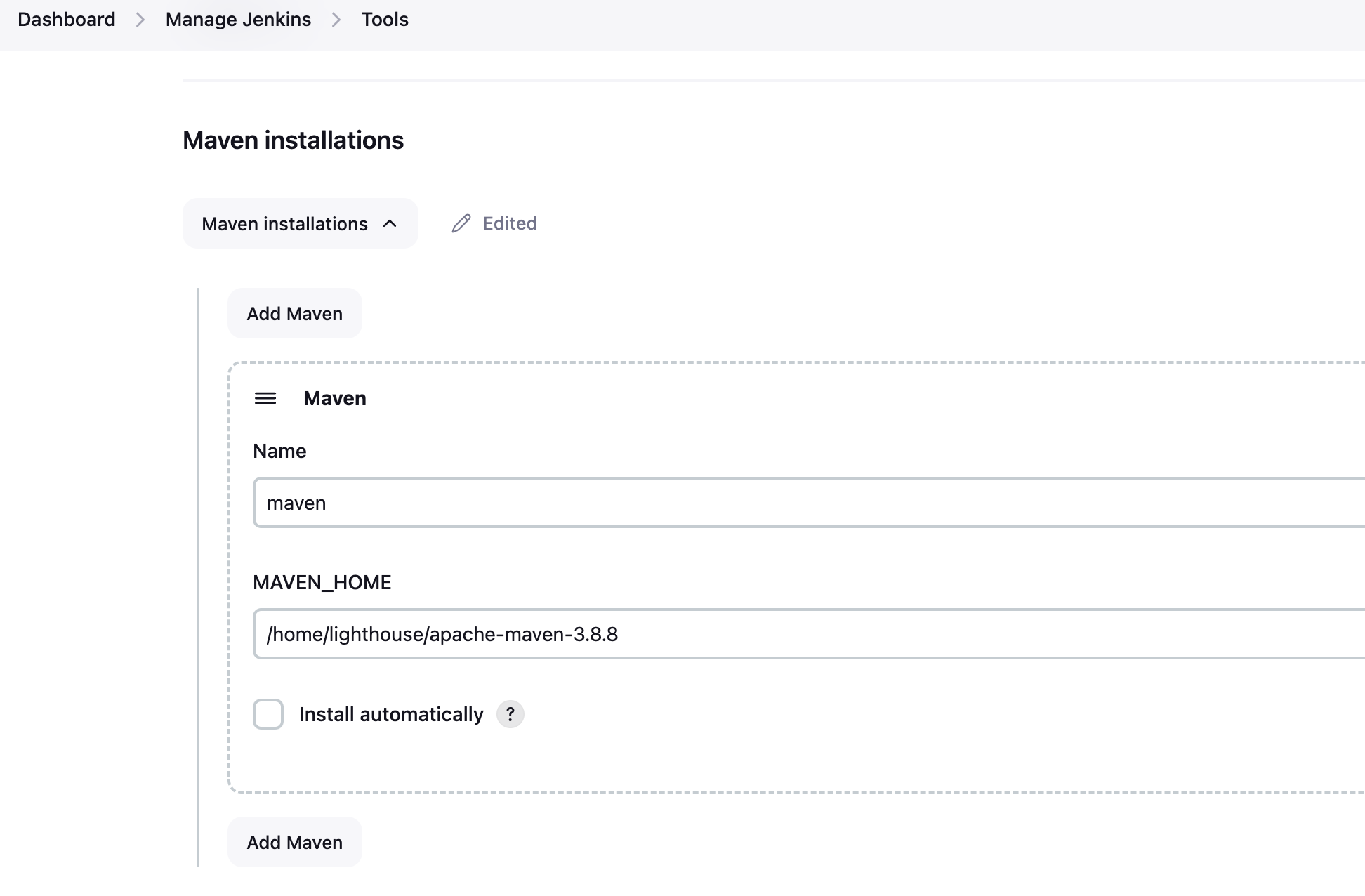
export MAVEN_HOME=/home/lighthouse/apache-maven-3.8.8 (这里改成自己的路径)
export PATH=$MAVEN_HOME/bin:$PATH
刷新环境变量 source /etc/profile
查看版本 mvn -v
CentOS8安装Maven-CSDN博客
需要在jenkins上下载Maven Integration 插件
jenkins配置maven信息

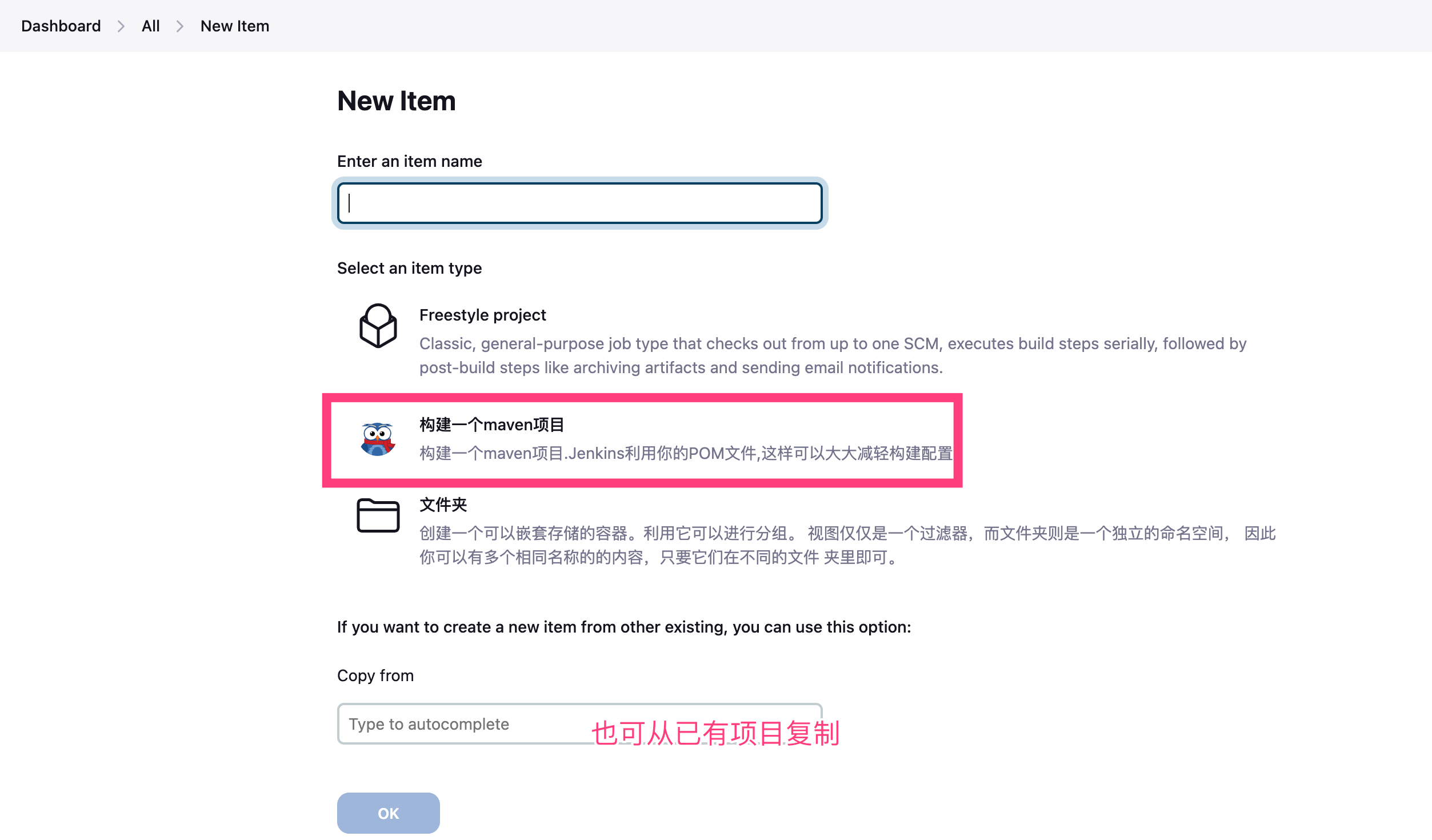
jenkins new item (后端)

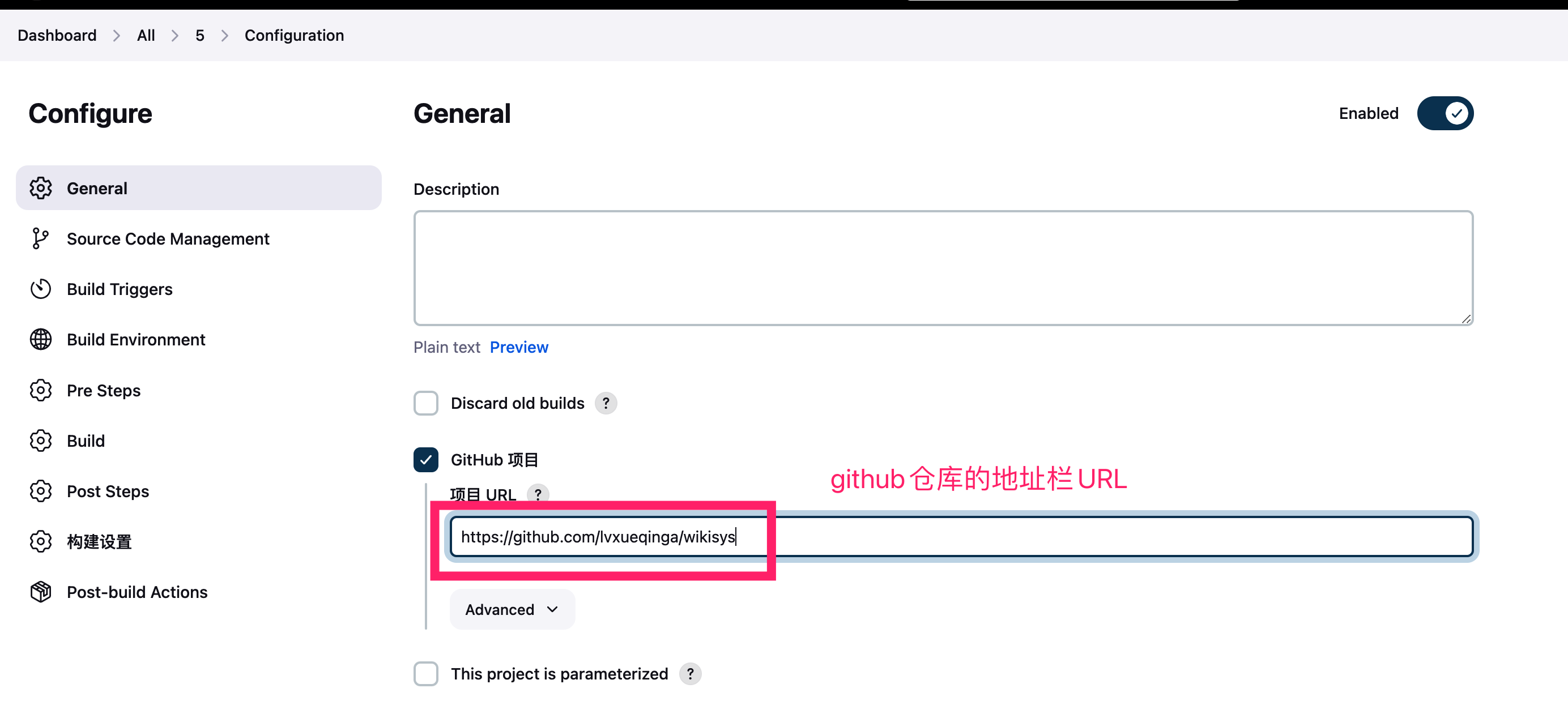
General配置

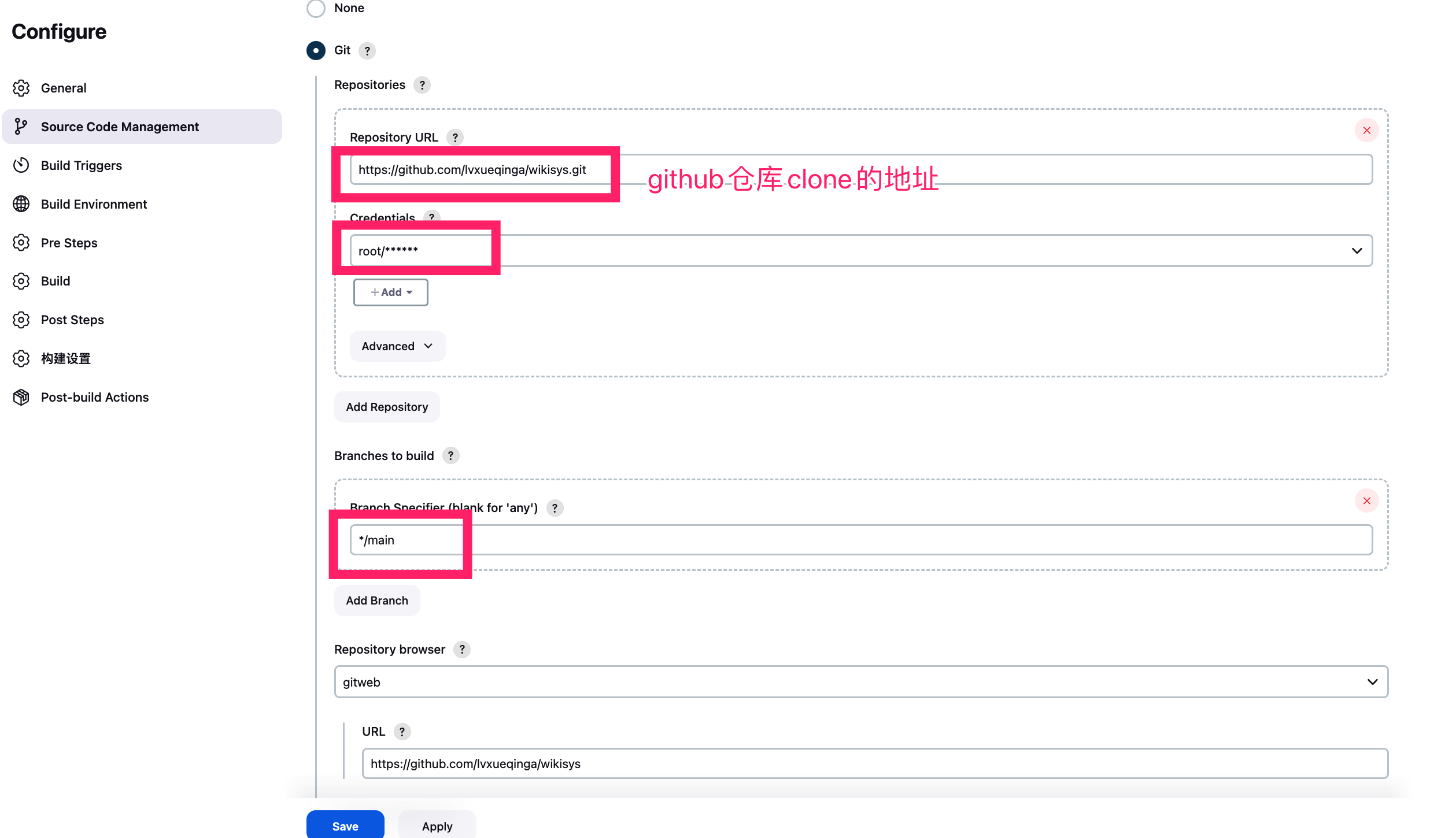
Source Code Management 配置

Credentials是jenkins的账号密码,配置见下图

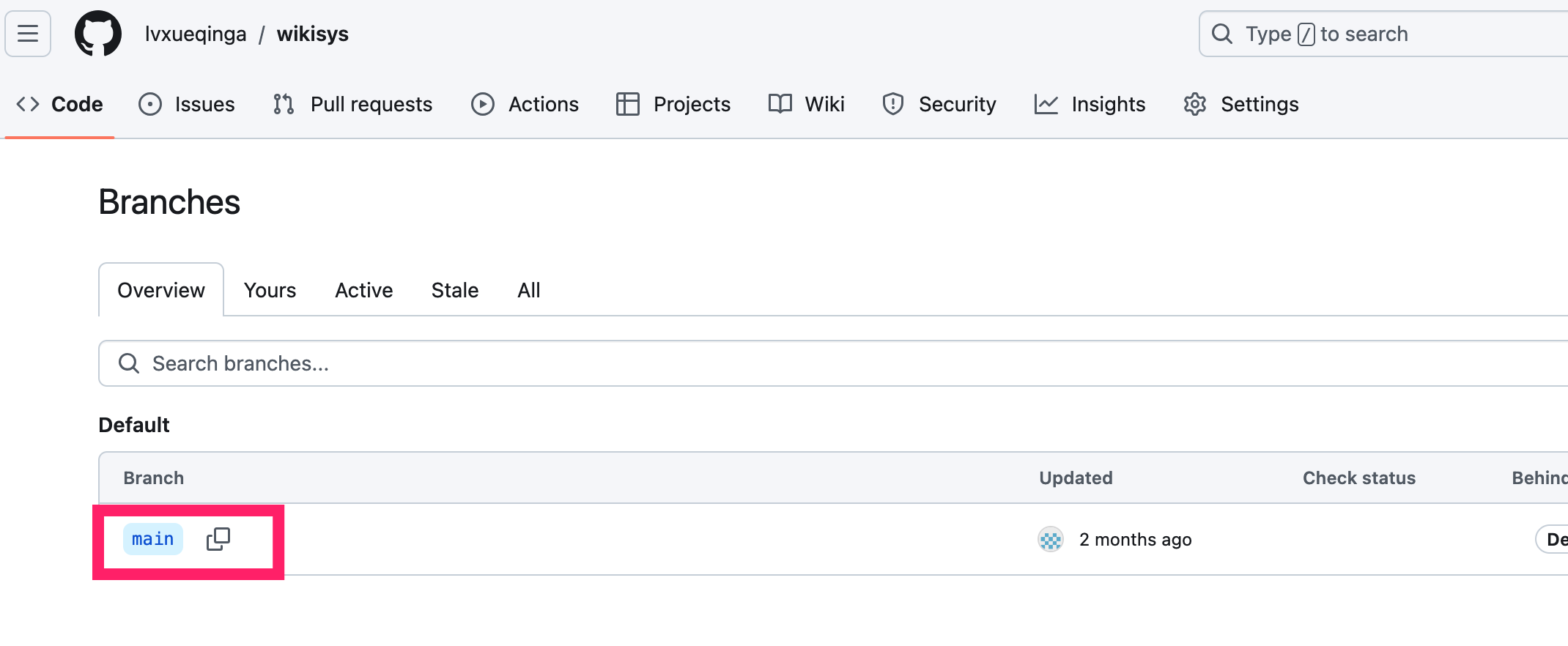
Branch Specifier 要和github的branch对应

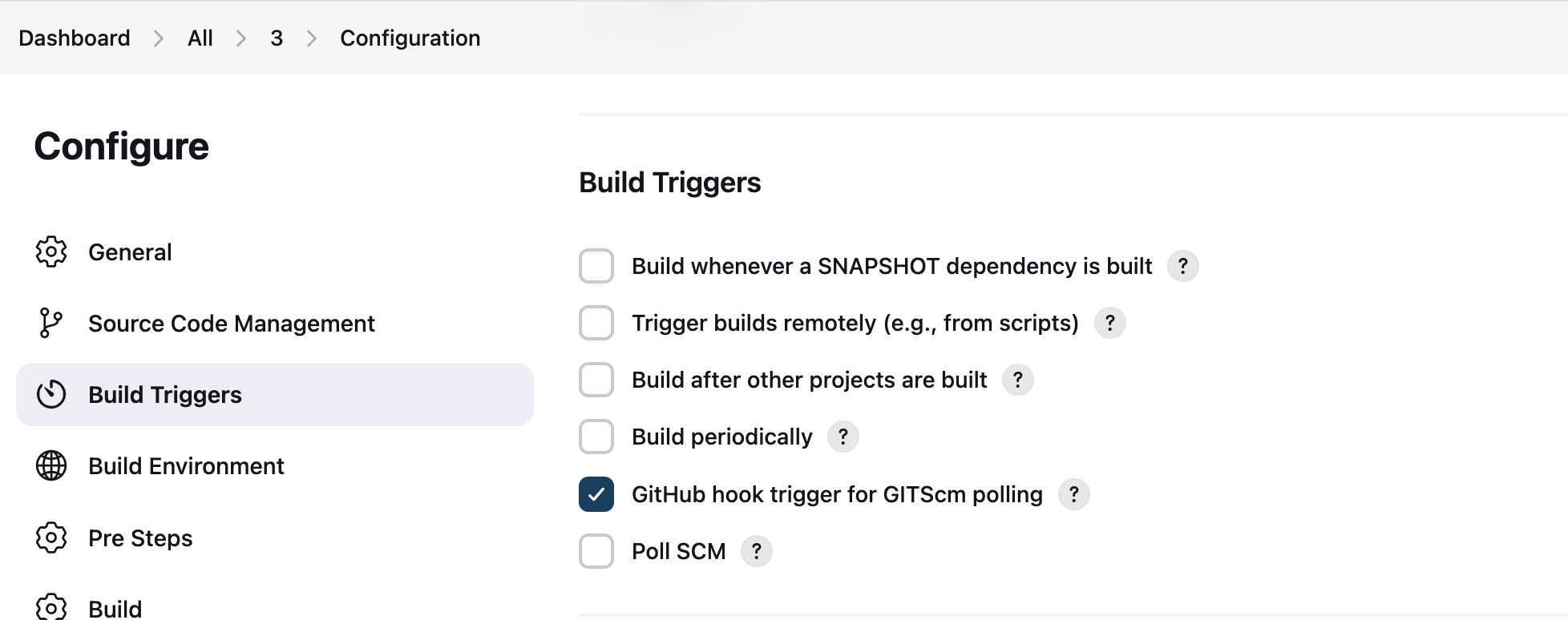
Build Triggers

Build whenever a SNAPSHOT dependency is built:
- 这个选项允许你的项目在它的任何依赖项(特别是 Maven 依赖)被构建时自动触发构建。这通常用于当一个项目依赖于另一个项目的快照版本时,确保在依赖更新后立即重新构建。
Trigger builds remotely (e.g., from scripts):
- 这个选项允许你通过网络请求远程触发构建。这可以通过调用 Jenkins 的 API 或者使用特定的脚本来实现。
Build after other projects are built:
- 这个选项会在你的项目在其他指定的项目构建完成后触发。这通常用于依赖关系,比如你需要等待一个或多个项目构建完成后才能开始自己的构建。
Build periodically:
- 这个选项允许你设置一个周期性的时间表来触发构建。你可以指定一个 cron 表达式来定义构建的频率和时间。
GitHub hook trigger for GITScm polling:
- 当配置了这个选项后,Jenkins 可以使用 GitHub 的 webhook 功能,在源代码仓库(如 GitHub)有新的提交时自动触发构建。这通常用于实现持续集成。
Poll SCM:
- 这个选项会让 Jenkins 定期轮询(检查)源代码管理(SCM)系统,如 Git,以查看是否有新的更改。如果有新的提交,Jenkins 将自动开始一个新的构建。
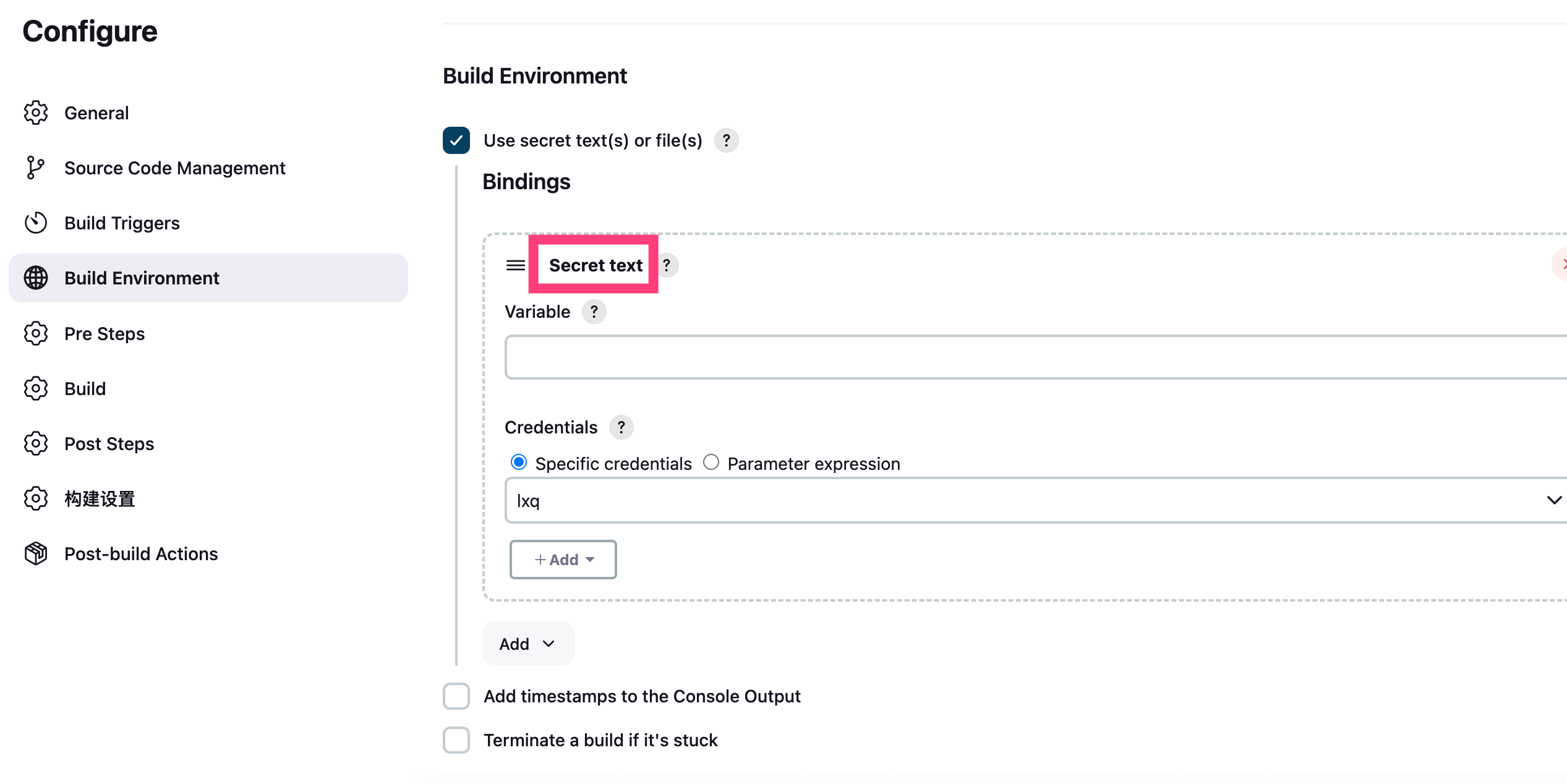
Build Environment

<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
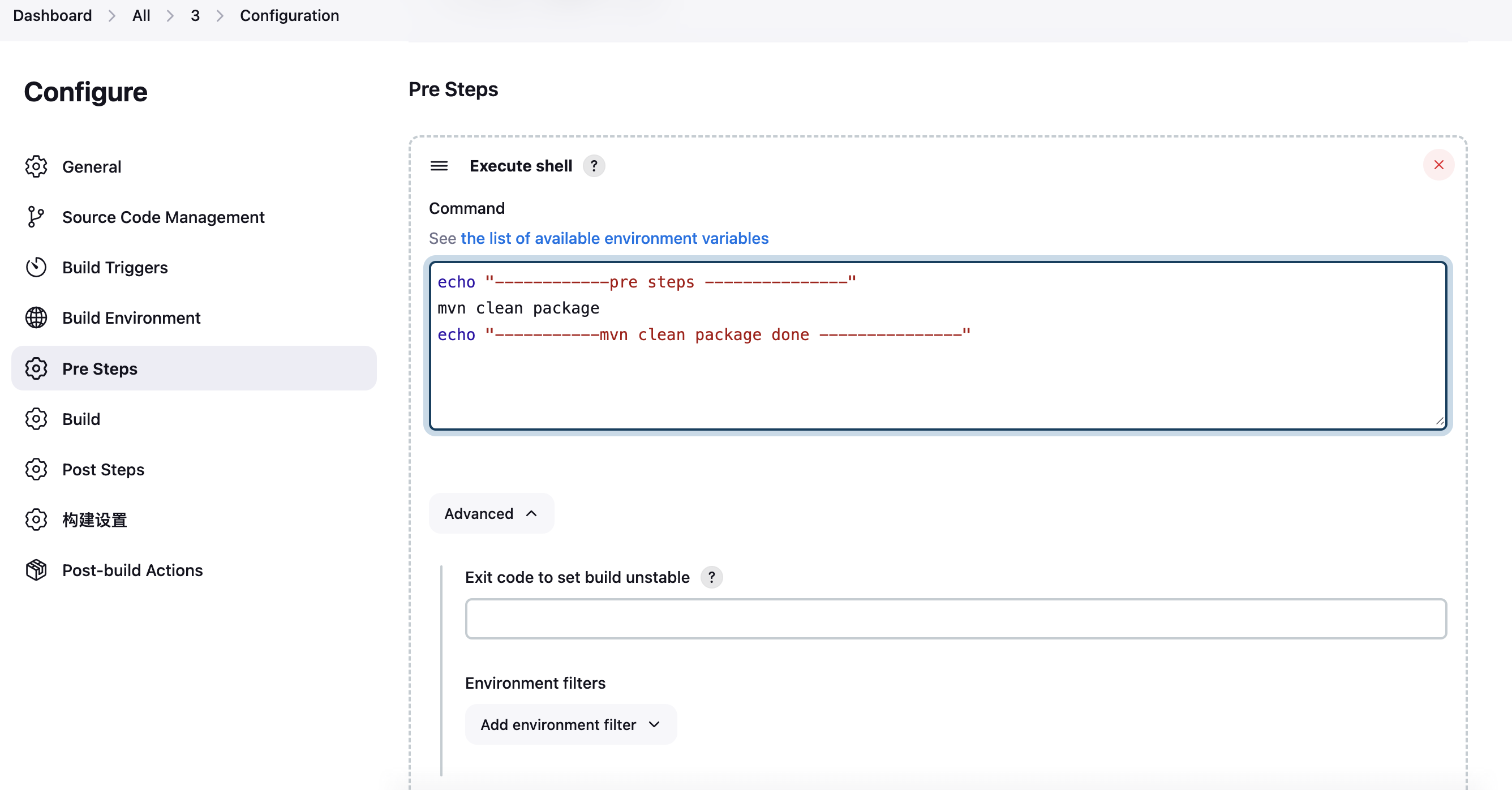
</plugin>Pre Steps
可以构建环境变量和执行shell脚本,我在这里选择shell脚本打jar包
echo "------------pre steps ---------------"
mvn clean package
echo "-----------mvn clean package done ---------------"

/var/lib/jenkins/workspace/3/target/mywiki.jar
Build
因为我的打包命令写在了prestep里,这里就可以空着了。

Root POM:
- 指定构建的根 POM 文件路径。这通常是 Maven 项目的 pom.xml 文件,它定义了项目的构建过程和依赖。
Goals and options:
- 输入你想要执行的 Maven 目标(Goals)和选项。例如,clean install 是常见的 Maven 命令,用于清理之前的构建产物并安装新的构建到本地仓库。

Advanced
高级设置,通常用于添加额外的 Maven 参数或系统属性。
MAVEN_OPTS:
- 用于指定传递给 Maven 进程的 JVM 参数,如内存设置 -Xms512m -Xmx2g。
Incremental build - only build changed modules:
- 如果启用,Maven 将只构建那些有更改的模块,以加快构建速度。
Disable automatic artifact archiving:
- 禁用自动将构建产物存档到 Jenkins 的构建目录。
Disable automatic site documentation artifact archiving:
- 禁用自动存档生成的站点文档(如 Javadoc)。
Disable automatic fingerprinting of consumed and produced artifacts:
- 禁用对消耗和生成的构件进行自动指纹记录,这有助于识别和定位构件。
Enable triggering of downstream projects:
- 如果勾选,当当前项目的构建完成后,会自动触发下游项目的构建。
Build modules in parallel:
- 允许 Maven 并行构建模块,这可以加快构建速度。
Use private Maven repository:
- 指定使用私有 Maven 仓库而不是公共仓库。
Resolve Dependencies during Pom parsing:
- 在解析 POM 文件时解析依赖,这可以加快构建速度。
Run Headless:
- 允许 Maven 在无头模式下运行,即不需要图形用户界面。
Process Plugins during Pom parsing:
- 在解析 POM 文件时处理插件,这可以确保插件配置被正确应用。
Use custom workspace:
- 允许 Maven 使用自定义的工作空间目录。
Maven Validation Level:
- 设置 Maven 校验级别,如 WARNING、ERROR 等。
DEFAULT:
- 使用默认的 Maven 配置。
Settings file:
- 指定 Maven 设置文件的位置,通常是一个 settings.xml 文件,它包含了 Maven 的配置信息,如仓库位置、构建代理等。
Use default maven settings:
- 使用 Jenkins 服务器上的默认 Maven 设置。
Global Settings file:
- 使用全局 Maven 设置文件,这通常在 Jenkins 的系统配置中定义。
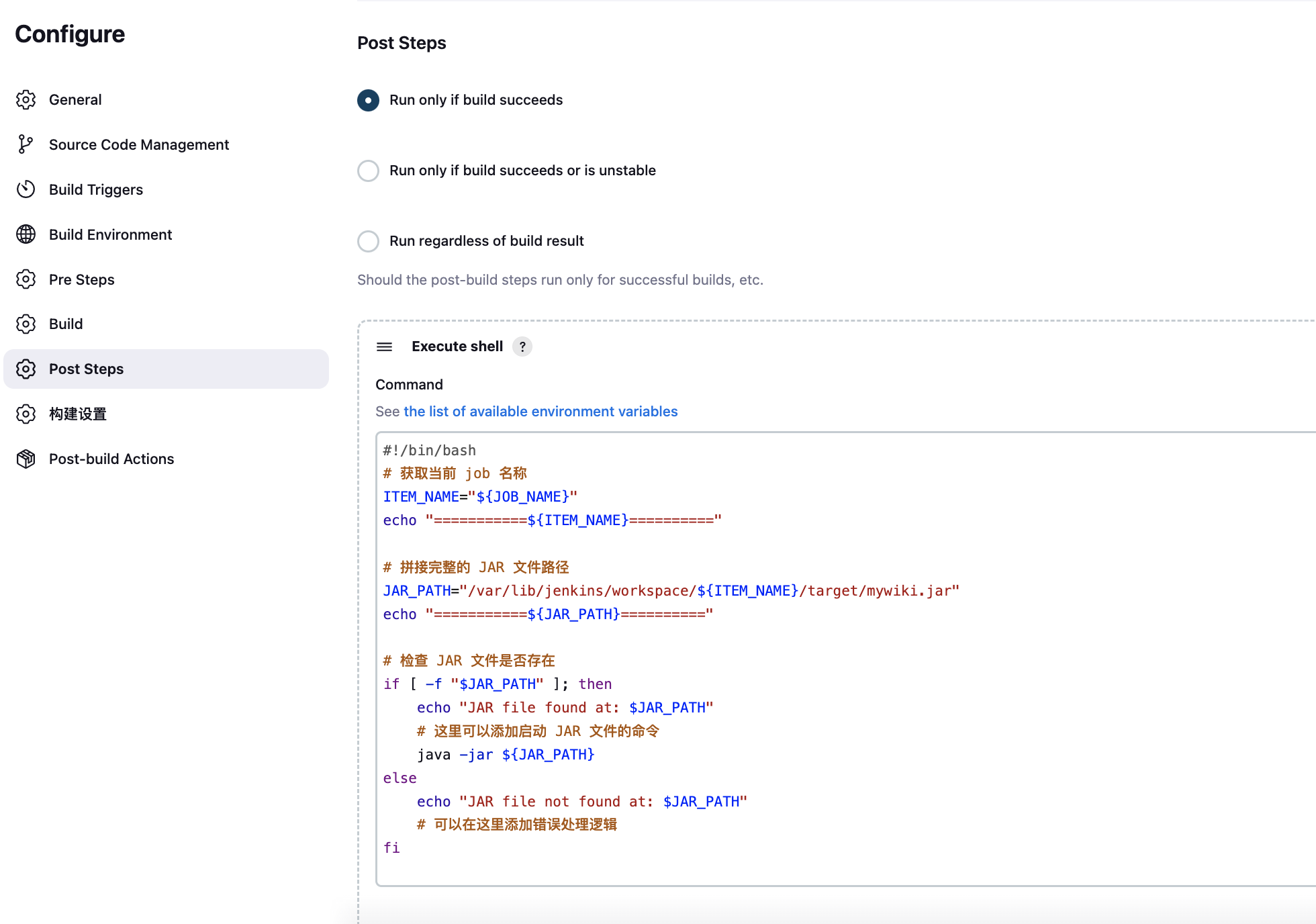
Post Steps

"Post Steps"(后续步骤)是构建完成后执行的一系列操作。这些步骤可以用于各种目的,如通知、清理、部署或其他自定义任务。以下几个选项控制了何时执行这些后续步骤:
Run only if build succeeds:
- 这个选项意味着只有当构建成功完成时,后续步骤才会被执行。如果构建失败或者产生异常,这些步骤将被跳过。这适用于那些只对成功构建有意义的操作,比如部署到生产环境。
Run only if build succeeds or is unstable:
- 使用这个选项,即使构建结果为 "Unstable"(例如,自动化测试中有些测试用例失败),后续步骤也会执行。"Unstable" 通常表示构建本身完成了,但是存在一些警告或测试失败的情况。这可以用来进行一些额外的检查或者通知,即使构建不是完全成功的。
Run regardless of build result:
- 无论构建成功、失败还是处于不稳定状态,选择这个选项后,后续步骤都会执行。这通常用于那些无论构建结果如何都需要进行的操作,比如发送构建结果通知、清理工作空间、记录日志信息等。
选择哪种选项取决于你的具体需求和 CI/CD 流程。例如,你可能不希望在构建失败时部署应用,但你可能总是需要发送邮件通知团队成员构建的状态,或者清理一些临时文件。
生成的jar名字是在pom文件中定义的
<build>
<finalName>mywiki</finalName>
</build>Jar文件路径是 jenkins工作区+item名称+项目的jar包路径
在这里通过 java -jar 启动后端服务
#!/bin/bash
# 获取当前 job 名称
ITEM_NAME="${JOB_NAME}"
# 拼接完整的 JAR 文件路径
JAR_PATH="/var/lib/jenkins/workspace/${ITEM_NAME}/target/mywiki.jar"
# 检查 JAR 文件是否存在
if [ -f "$JAR_PATH" ]; then
echo "JAR file found at: $JAR_PATH"
# 这里可以添加启动 JAR 文件的命令
java -jar ${JAR_PATH}
else
echo "JAR file not found at: $JAR_PATH"
# 可以在这里添加错误处理逻辑
fi以下是前端部分
下载nodejs
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,它允许你在服务器端运行 JavaScript 代码。Vue 项目中广泛使用了基于 Node.js 的工具和库。 Node.js 的安装会自带 npm(Node Package Manager),这是 JavaScript 的包管理器。
Node.js — Download Node.js®
下载的包为node-v20.13.0-linux-x64.tar.xz格式,
安装xz工具来解压缩 sudo dnf install xz
解压缩 tar xf node-v20.13.0-linux-x64.tar.xz
验证安装 node -v
jenkins配置nodejs
jenkins 安装NodeJS插件
配置

下载npm
npm 是 Node.js 的默认包管理器,用于管理项目中的依赖。Vue 项目中的大部分依赖都是通过 npm 来安装的。
下载 sudo dnf install npm
验证安装 npm -v
设置 npm 镜像 npm config set registry https://registry.npmmirror.com (2021 年淘宝发文称,npm 淘宝镜像已经从 registry.npm.taobao.org 切换到了registry.npmmirror.com。旧域名也于 2022 年 5 月 31 日停止服务)
查看镜像 npm config get registry
下载Vue CLI
Vue CLI 是 Vue 官方的命令行工具,它提供了快速搭建 Vue 项目和开发过程中的许多辅助功能。
下载 sudo npm install -g @vue/cli
打包Vue项目
npm run build
本地运行打包后的包:
sudo npm install -g serve
serve -s dist
服务器下载nginx
下载nginx
sudo dnf install epel-release
sudo dnf install nginx启动 Nginx 服务,并设置开机自启
sudo systemctl start nginx
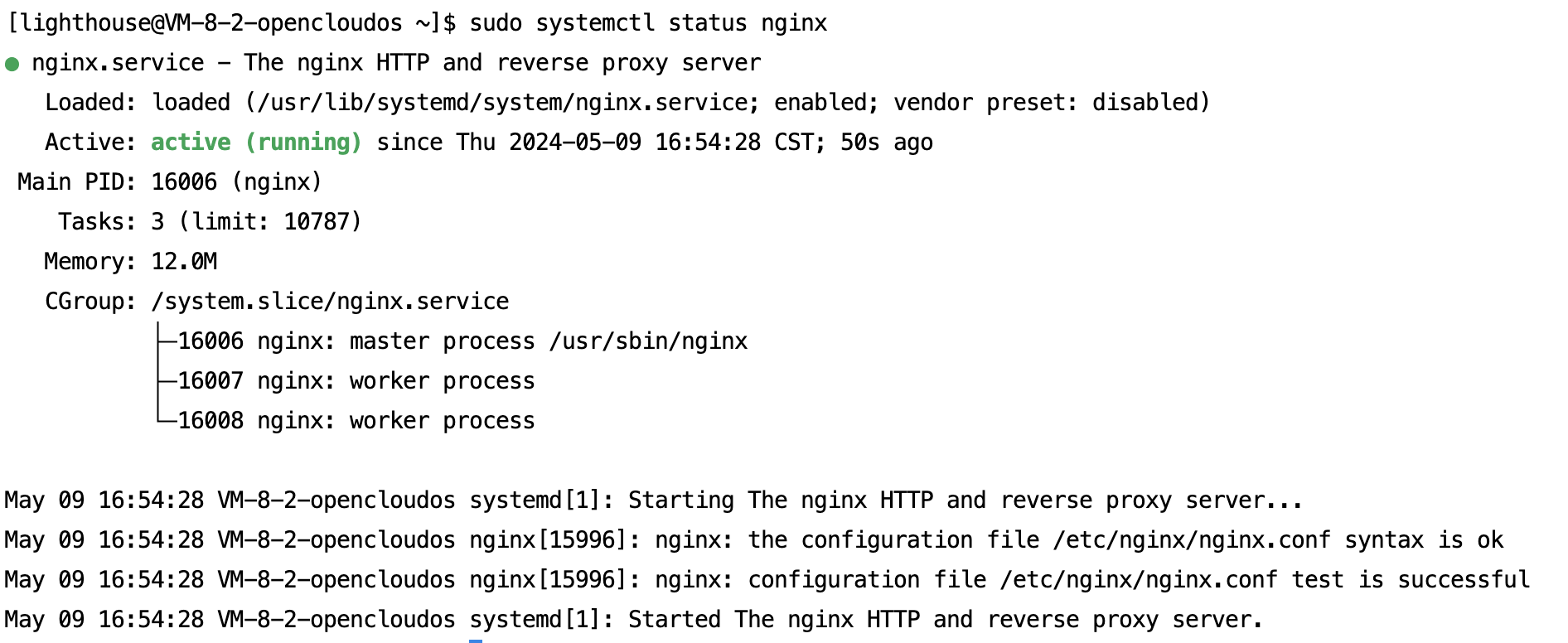
sudo systemctl enable nginx检查是否成功启动 sudo systemctl status nginx

sudo cp -r /var/lib/jenkins/workspace/frontend_Item/web/dist/* /usr/share/nginx/html/my-vue-app/
配置 Nginx 运行 Vue 应用
- 创建 Vue 应用的目录: 假设你的 Vue 应用构建后的 dist 文件夹名为 my-vue-app,你需要在 Nginx 的网页根目录下创建一个相应的目录。
sudo mkdir -p /usr/share/nginx/html/my-vue-app- 复制 Vue 应用的静态文件: 将 Vue 应用构建后的 dist 文件夹内容复制到 Nginx 的目录中。
sudo cp -r /path/to/your/vue/dist/* /usr/share/nginx/html/my-vue-app/请将 /path/to/your/vue/dist 替换为你的 Vue 项目 dist 文件夹的实际路径。
- 配置 Nginx 虚拟主机: 创建一个新的 Nginx 配置文件,用于设置 Vue 应用的虚拟主机。
sudo vi /etc/nginx/conf.d/my-vue-app.conf在文件中添加以下内容,然后保存退出:
server {
listen 80;
server_name my-vue-app;
location / {
root /usr/share/nginx/html/my-vue-app;
try_files $uri $uri/ /index.html;
}
location /api/ {
proxy_pass http://your-backend-api:port;
}
location /static/ {
root /usr/share/nginx/html/my-vue-app;
}
error_page 404 /404.html;
location = /404.html {
internal;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
internal;
}
}请将 my-vue-app 替换为你的实际应用名称,http://your-backend-api:port 替换为你的后端 API 服务器地址和端口。
- 重启 Nginx 以应用配置:
sudo systemctl restart nginx- 访问你的 Vue 应用: 在浏览器中输入 http://your_server_ip 或 http://your_server_domain,你应该能看到你的 Vue 应用正在运行。
jenkins new item(前端)
通用、源码配置、触发器同后端配置。
Build Environment

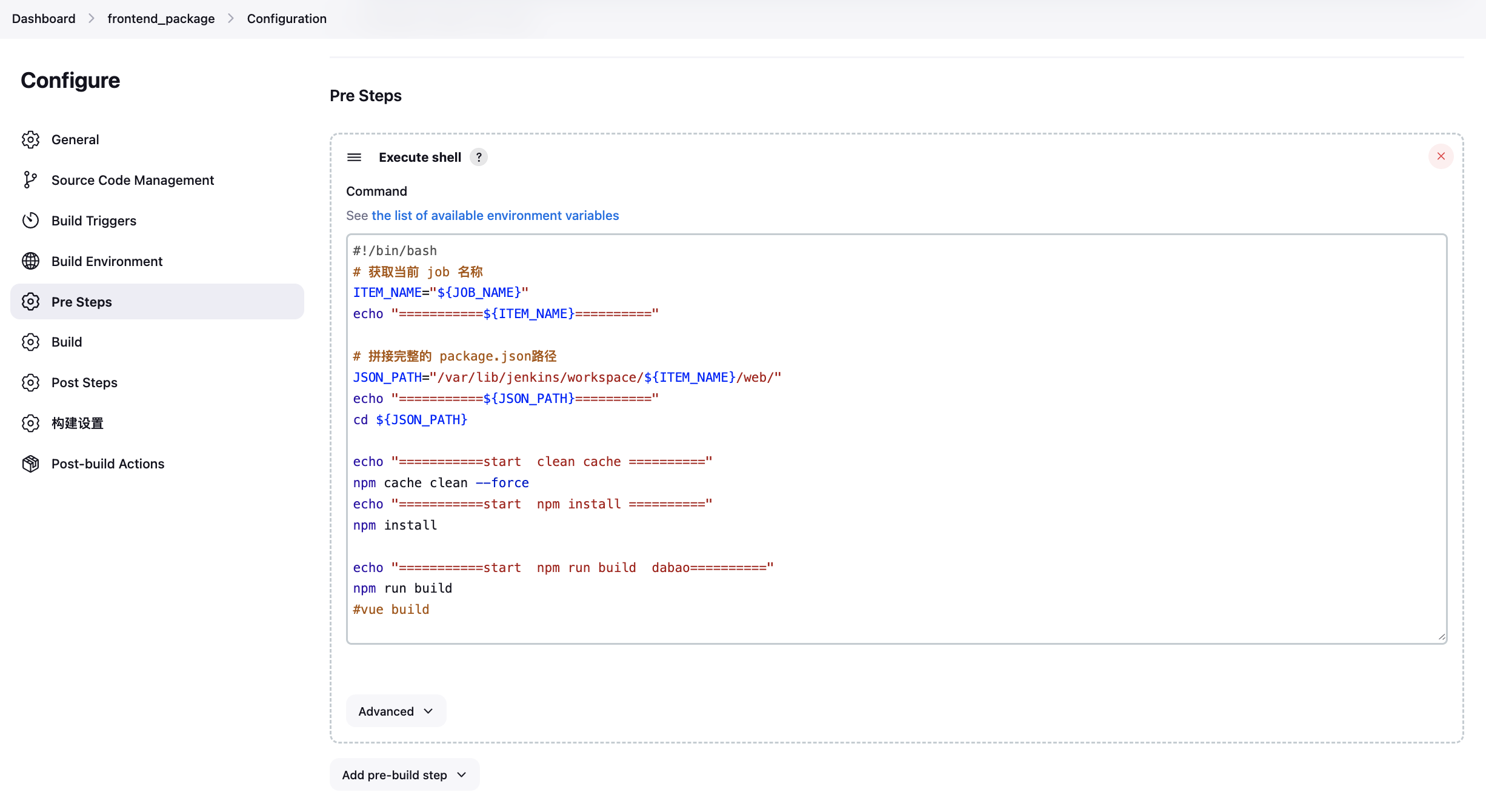
Pre Steps
在这里配置代码打包信息。
vue代码打包后会生成一个dist文件夹,因为在我自己jenkins服务器上配置打包,CPU会直接98%, 所以我是在本地进行打包,然后再传代码到git, 这里的配置就可以省略。

#!/bin/bash
# 获取当前 job 名称
ITEM_NAME="${JOB_NAME}"
echo "===========${ITEM_NAME}=========="
# 拼接完整的 package.json路径
JSON_PATH="/var/lib/jenkins/workspace/${ITEM_NAME}/web/"
echo "===========${JSON_PATH}=========="
cd ${JSON_PATH}
echo "===========start clean cache =========="
npm cache clean --force
echo "===========start npm install =========="
npm install
echo "===========start npm run build dabao=========="
npm run build
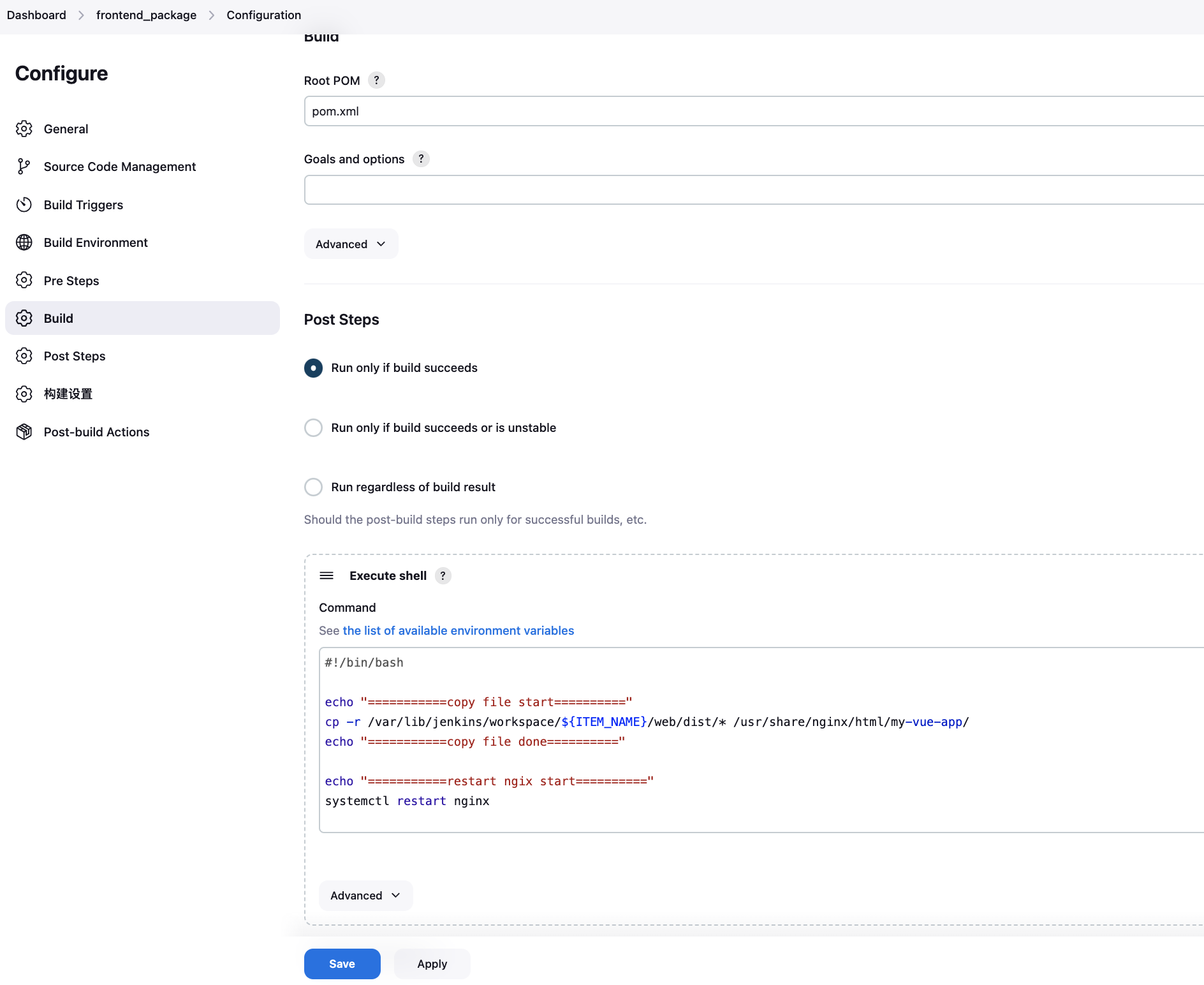
Post Steps
把打包后的dist文件复制到nginx目录下,然后重启nginx

#!/bin/bash
echo "===========copy file start=========="
cp -r /var/lib/jenkins/workspace/${ITEM_NAME}/web/dist/* /usr/share/nginx/html/my-vue-app/
echo "===========copy file done=========="
echo "===========restart ngix start=========="
systemctl restart nginx














![[windows系统安装/重装系统][step-3]装驱动、打驱动、系统激活](https://img-blog.csdnimg.cn/img_convert/4b9f1a763c56496a25fe50437f2a5da3.png)