目录
前言:
Number(数字)对象
前言:
nfinity(正负无穷大):
NaN(非数字):
Number的属性
Number的方法
构造函数
静态方法
实例方法
Math(数学)对象
常量
函数
代码示例:
前言:
基本的JavaScript对象存在的意义在于它们为使用者了一套丰富而灵活的工具集,使得使用者能够轻松地处理各种数据类型、执行数学运算、操作文本、处理日期和时间、进行条件判断,以及创建和组织复杂的数据结构等。javascript中的DOM和BOM-CSDN博客 JavaScript简介-CSDN博客
Number(数字)对象
前言:
在js中我可以使用十进制,十六进制或八进制表示法表示整数或浮点数,但是在js中数字并没有把整数根浮点数区分,统一使用IEEE754标准(二进制浮点数算术标准)的64位浮点格式表示数字,其中可以表示的最大值是:Number.MAX_VALUE,是为 ,其中最小值是:Number.MIN_VALUE是为
。
在JavaScript中,Number 是一个内置对象,用于表示数值。Number 对象提供了很多属性和方法,以进行各种数值操作。
 nfinity(正负无穷大):
nfinity(正负无穷大):
在JavaScript中,Infinity 是一个特殊的值,表示正无穷大。相应地,-Infinity 表示负无穷大。这两个值用于表示超出JavaScript能够精确表示的数字范围的数值。
当你尝试除以零或者执行某些数学运算导致结果超出JavaScript能够表示的最大或最小数值时,就可能会得到 Infinity 或 -Infinity。
Infinity 相关的示例代码:
// 正无穷大的例子
console.log(1 / 0); // 输出 Infinity
let x = 1e308; // 一个非常大的数
let y = x * x; // 结果超出了JavaScript能表示的最大数
console.log(y); // 输出 Infinity
结果如下图所示:

-Infinity 相关的示例代码:
// 负无穷大的例子
console.log(-1 / 0); // 输出 -Infinity
let z = -1e308; // 一个非常小的负数
let w = z * z; // 结果超出了JavaScript能表示的最小数
console.log(w); // 输出 Infinity(因为负数的平方是正数) 运行结果如下图:

判断无穷的代码示例:
// 使用Infinity进行比较
console.log(Infinity > 1000); // 输出 true
console.log(Infinity < -1000); // 输出 false
console.log(Infinity === Infinity); // 输出 true
// 判断一个值是否为无穷大
console.log(isFinite(1 / 0)); // 输出 false
console.log(isFinite(-1 / 0)); // 输出 false结果如下图:

在JavaScript中,可以使用 isFinite() 函数来检查一个数值是否是有限的,即不是 Infinity 或 -Infinity。同时,也可以使用 Number.POSITIVE_INFINITY 和 Number.NEGATIVE_INFINITY 来获取正无穷大和负无穷大的常量值。
console.log(Number.POSITIVE_INFINITY); // 输出 Infinity
console.log(Number.NEGATIVE_INFINITY); // 输出 -Infinity示例如下:

Infinity 和 -Infinity 在数学运算中的行为可能与你预期的不同。例如,Infinity 减去 Infinity 的结果是 NaN(非数字),因为这是一个未定义的操作。同样地,Infinity 除以 Infinity 的结果也是 NaN。因此,在使用无穷大值时,需要特别小心。
NaN(非数字):
在JavaScript中,NaN 是 "Not-a-Number" 的缩写,意为“非数字”。它是一个特殊的值,用于表示某个数学运算的结果不是一个数字或者无法定义。
NaN 有几个特点:
-
不等于自身:
NaN是唯一一个不等于自身的值。即NaN === NaN的结果是false。要检查一个值是否是NaN,通常使用isNaN()函数或者Number.isNaN()函数(推荐后者,因为它不会将非数字值强制转换为数字)。 -
数学运算的结果:当某些数学运算无法返回有效的数字结果时,就会返回
NaN。例如,0除以0的结果就是NaN。 -
无序性:
NaN与任何值(包括它自身)比较都会返回false,因此它不能被正确地排序。
示例代码如下:
// 产生NaN的一些运算
console.log(0 / 0); // 输出 NaN
console.log(Math.sqrt(-1)); // 输出 NaN,因为不能对负数开平方
console.log("abc" - "def"); // 输出 NaN,因为字符串相减无法产生数字 结果如下:

NaN的isNaN函数示例代码:
// 检查NaN
let result = 0 / 0;
// 不推荐使用isNaN(),因为它会先将参数转换为数字
console.log(isNaN(result)); // 输出 true
console.log(isNaN("hello")); // 也会输出 true,因为"hello"在转换为数字时会变成NaN
// 推荐使用Number.isNaN(),它不会进行类型转换
console.log(Number.isNaN(result)); // 输出 true
console.log(Number.isNaN("hello")); // 输出 false,"hello"没有被转换为NaN 结果如下图:

NaN的判断代码:
// NaN与任何值的比较都会返回false
console.log(NaN === NaN); // 输出 false
console.log(NaN === 123); // 输出 false
// 使用Number.isNaN()检查NaN
console.log(Number.isNaN(NaN)); // 输出 true结果如下图:

在处理可能返回 NaN 的数学运算时,应该始终检查结果是否是 NaN,以避免在后续的计算中使用无效的值。使用 Number.isNaN() 是检查 NaN 的推荐方法,因为它在检查前不会尝试将值转换为数字,从而避免了类型转换可能带来的副作用。
Number的属性
Number.EPSILON:表示1与大于1的最小浮点数之间的差,用于比较浮点数的精度。Number.MAX_VALUE:可表示的最大正数。Number.MIN_VALUE:大于0的最小正数,即非零的最小正数。Number.NaN:表示非数字(Not-a-Number)。Number.NEGATIVE_INFINITY:负无穷大。Number.POSITIVE_INFINITY:正无穷大。Number.prototype:可以为所有Number对象添加属性或方法。
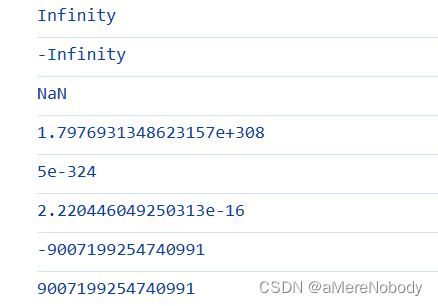
Number的一些基本属性使用代码如下:
console.log(Number.POSITIVE_INFINITY); // 输出:Infinity
console.log(Number.NEGATIVE_INFINITY); // 输出:-Infinity
console.log(Number.NaN); // 输出:NaN
console.log(Number.MAX_VALUE); // 输出:1.7976931348623157e+308
console.log(Number.MIN_VALUE); // 输出:5e-324(这个值取决于具体的JavaScript引擎)
console.log(Number.EPSILON); // 输出:2.220446049250313e-16
console.log(Number.MIN_SAFE_INTEGER); // 输出:-9007199254740991
console.log(Number.MAX_SAFE_INTEGER); // 输出:9007199254740991运行结果如下:

Number的方法
构造函数
Number(value):创建一个Number对象,将其初始化为指定的数值或表示数值的字符串。
静态方法
Number.parseFloat(string):解析一个字符串参数,并返回一个浮点数。Number.parseInt(string, radix):解析一个字符串参数,并返回一个指定基数的整数(进制)。Number.isFinite(value):检查一个值是否是有限的数字。Number.isInteger(value):检查一个值是否是整数。Number.isNaN(value):检查一个值是否是NaN。Number.isSafeInteger(value):检查一个值是否是一个安全的整数(在 -(2^53 - 1) 和 2^53 - 1 之间)。
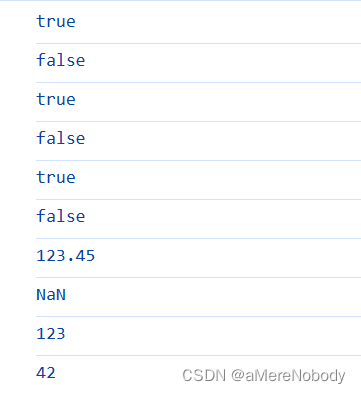
Number的一些基本方法如下:
console.log(Number.isFinite(123)); // 输出:true
console.log(Number.isFinite(Infinity)); // 输出:false
console.log(Number.isInteger(10)); // 输出:true
console.log(Number.isInteger(10.5)); // 输出:false
console.log(Number.isNaN(Number.NaN)); // 输出:true
console.log(Number.isNaN('NaN')); // 输出:false,因为'NaN'是字符串,不是NaN数值
console.log(Number.parseFloat('123.45')); // 输出:123.45
console.log(Number.parseFloat('abc')); // 输出:NaN
console.log(Number.parseInt('123', 10)); // 输出:123
console.log(Number.parseInt('101010', 2)); // 输出:42(二进制转十进制)运行结果如下:

实例方法
Number.prototype.toExponential(fractionDigits):将数字转换为指数表示法,并返回字符串。Number.prototype.toFixed(digits):将数字格式化为指定小数位数的字符串。Number.prototype.toPrecision(precision):将数字格式化为指定精度的字符串。Number.prototype.toString(radix):将数字转换为指定基数的字符串。Number.prototype.valueOf():返回原始数值。
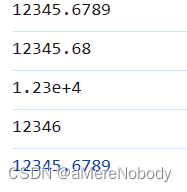
Number的一些实例方法示例如下:
let num = 12345.6789;
console.log(num.toString()); // 输出:"12345.6789"
console.log(num.toFixed(2)); // 输出:"12345.68"
console.log(num.toExponential(2)); // 输出:"1.23e+4"
console.log(num.toPrecision(5)); // 输出:"12346"(四舍五入到5位有效数字)
console.log(num.valueOf()); // 输出:12345.6789(返回数值本身) 请注意,Number原型的方法是通过Number的实例调用的,这意味着你需要先有一个Number类型的值,然后才能调用这些方法。而Number对象的方法则是直接通过Number构造函数调用的,不需要实例。
另外,要注意的是,尽管可以直接在原始数字类型上调用这些方法(如(123).toString()),但这样做可能会导致代码可读性降低。在大型项目中,为了代码清晰,通常会先将数字赋值给一个变量,然后再调用方法。

Math(数学)对象
在JavaScript中,Math 是一个内置的全局对象,它提供了多种数学常量和函数。这些函数和常量可以帮助你执行各种数学运算和获取特定的数学值。
以下是一些 Math 对象中的常量和函数的例子:
常量
Math.PI: 表示π(圆周率),即圆的周长与其直径之比,约等于3.14159。
函数
Math.random(): 返回一个0到1之间的伪随机数(包含0,但不包含1)。Math.floor(x): 返回小于等于一个给定数字的最大整数,即向下取整。Math.ceil(x): 返回大于等于一个给定数字的最小整数,即向上取整。Math.round(x): 返回一个数字四舍五入后的最接近的整数。Math.sqrt(x): 返回一个数字的平方根。Math.pow(x, y): 返回x的y次幂。Math.max(...values): 返回一组数中的最大值。Math.min(...values): 返回一组数中的最小值。Math.abs(x): 返回一个数字的绝对值。
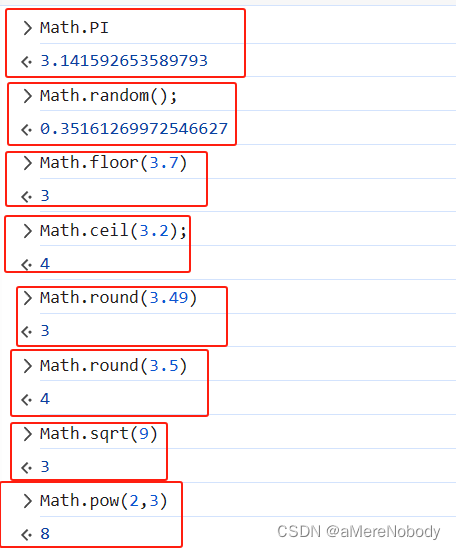
代码示例:
// 使用Math对象的一些示例
console.log(Math.PI); // 输出圆周率π的值,约为3.14159
console.log(Math.random()); // 输出一个0到1之间的随机数
console.log(Math.floor(3.7)); // 输出3
console.log(Math.ceil(3.2)); // 输出4
console.log(Math.round(3.49)); // 输出3
console.log(Math.round(3.5)); // 输出4
console.log(Math.sqrt(9)); // 输出3
console.log(Math.pow(2, 3)); // 输出8
console.log(Math.max(1, 2, 3, 4)); // 输出4
console.log(Math.min(-1, -2, 0, 1)); // 输出-2
console.log(Math.abs(-5)); // 输出5结果如下:

Math 对象提供的方法非常有用,尤其是在进行数学计算、生成随机数、处理几何图形等方面。这些函数不需要任何实例化就可以直接使用,因为 Math 是一个静态对象。
除了上述列举的函数外,Math 对象还提供了很多其他高级数学函数,如三角函数(Math.sin(), Math.cos(), Math.tan() 等)、对数函数(Math.log(), Math.log10())、以及一些其他特殊函数(如 Math.exp(), Math.imul() 等)。这些函数使得在JavaScript中进行复杂的数学运算成为可能。