0、前言:
- ★这部分内容是基于之前Flask学习内容的一个实战项目梳理内容,没有可以直接抄下来跑的代码,是学习了之前Flask基础知识之后,再来看这部分内容,就会对Flask项目开发流程有更清楚的认知,对一些开发细节可以进一步的学习。
- 项目功能,通过Flask制作个人博客。
- 项目架构:项目分为两部分,第一部分是展示给别人的前端页面,第二部分是展示给自己的后台数据管理页面。
- 该项目是前后端不分离项目
- 在搭建一个项目之前一定要先把数据库设计好,把数据库中的表设计好,表和表之间的关系弄清楚
1、项目设计流程:
2、架构设计:
- 1、由于项目中视图函数可能会有多个,因此最好是通过设计views的python包来管理视图函数,因此在views包中有两个视图函数文件一个是views管理展示给别人的视图函数,views_admin管理展示给自己的后台数据管理的视图函数。
- 2、同理由于该项目需要也设置了models的python包将数据分为前端展示数据(models)和后台数据(models_admin)两部分。做完这两部分修改后,注意在初始化中修改导包,修改app绑定的蓝图,有了两个视图函数文件,就会有两个蓝图,一个蓝图叫blog管理前端页面,一个蓝图叫admin管理博客后台管理系统。
3、数据库设计:
- 1、models中数据表设计:【分类表(1):文章表(N)、相册表】
- 2、models_admin中数据表设计:【用户信息表】

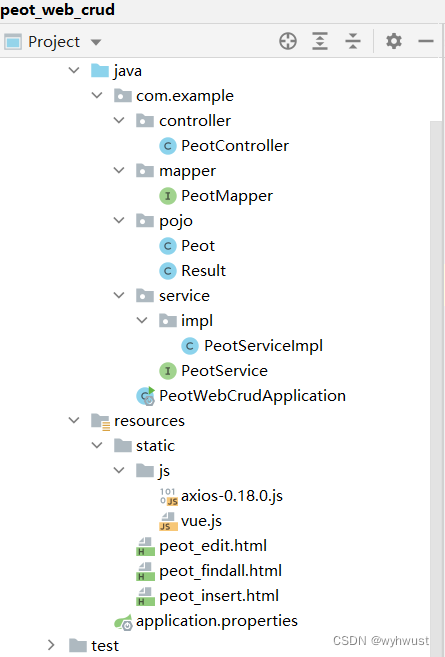
4、项目框架展示

- 1、注意项目中用到的图片有两种添加方式,图片在数据表中是通过url的方式存储的,添加图片第一种方式是数据服务器,第二种方式是使用静态文件,一般正规公司项目开发都是使用静态文件的方式,通过数据服务器存放图片url。
- 2、因为views和models都分为了两个包,分别存放展示页面与后台管理页面相关内容,所以这两部分的页面和这两部分的数据库是分开的,因此这两部分视图函数也是分开的,功能上互不干预。
5、项目主要文件代码展示
from App import creat_app
app = creat_app()
if __name__ == '__main__':
app.run(debug=True)
'''
模型 === 数据库
类 ——> 表结构
类属性 ——> 表字段
一个对象 ——> 表的一行数据
'''
from ..exts import db
class CategoryModel(db.Model):
__tablename__ = 'tb_category'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
name = db.Column(db.String(30), unique=True)
describe = db.Column(db.Text(), default='describe')
articles = db.relationship('ArticleModel', backref='category', lazy='dynamic')
class ArticleModel(db.Model):
__tablename__ = 'tb_article'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
name = db.Column(db.String(30), unique=True)
keyword = db.Column(db.String(255), default='keyword')
content = db.Column(db.Text(), default='content')
img = db.Column(db.Text(), default='img')
category_id = db.Column(db.Integer, db.ForeignKey(CategoryModel.id))
class PhotoModel(db.Model):
__tablename__ = 'tb_photo'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
url = db.Column(db.Text())
name = db.Column(db.String(30), unique=True)
describe = db.Column(db.Text(), default='describe')
from ..exts import db
class AdminUserModel(db.Model):
__tablename__ = 'tb_adminuser'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
name = db.Column(db.String(30), unique=True)
passwd = db.Column(db.String(30))
from flask import Blueprint, render_template, request
from ..models.models import *
blog = Blueprint('blog', __name__)
@blog.route('/')
@blog.route('/index/')
def index():
photos = PhotoModel.query.limit(6)
categories = CategoryModel.query.all()
articles = ArticleModel.query.all()
commend_arc = articles[:4]
return render_template('home/index.html',
photos=photos,
categories=categories,
articles=commend_arc,
arts = articles)
@blog.route('/photos/')
def blog_photos():
photos = PhotoModel.query.all()
return render_template('home/photos.html', photos = photos)
@blog.route('/article/')
def blog_aritcle():
articles = ArticleModel.query.all()
categories = CategoryModel.query.all()
return render_template('home/article.html', articles = articles, categories = categories)
@blog.route('/about/')
def blog_about():
photos1 = PhotoModel.query.all()
categories = CategoryModel.query.all()
photos = photos1[:6]
return render_template('home/about.html', photos = photos, categories = categories)
from flask import Blueprint, render_template, request, redirect, jsonify
from ..models.models_admin import *
from ..models







![[Kubernetes] KubeKey 部署 K8s v1.28.8](https://img-blog.csdnimg.cn/direct/ca3da4b809b0462d8ce13daac6a7b135.png)







![[机器学习系列]深入探索回归决策树:从参数选择到模型可视化](https://img-blog.csdnimg.cn/direct/9df745e515bf470a80af295fad4105a2.png)