背景:vue-admin-temlate + cesium +天地图
天地图地址:国家地理信息公共服务平台 天地图
步骤一:申请成为天地图开发者,创建应用
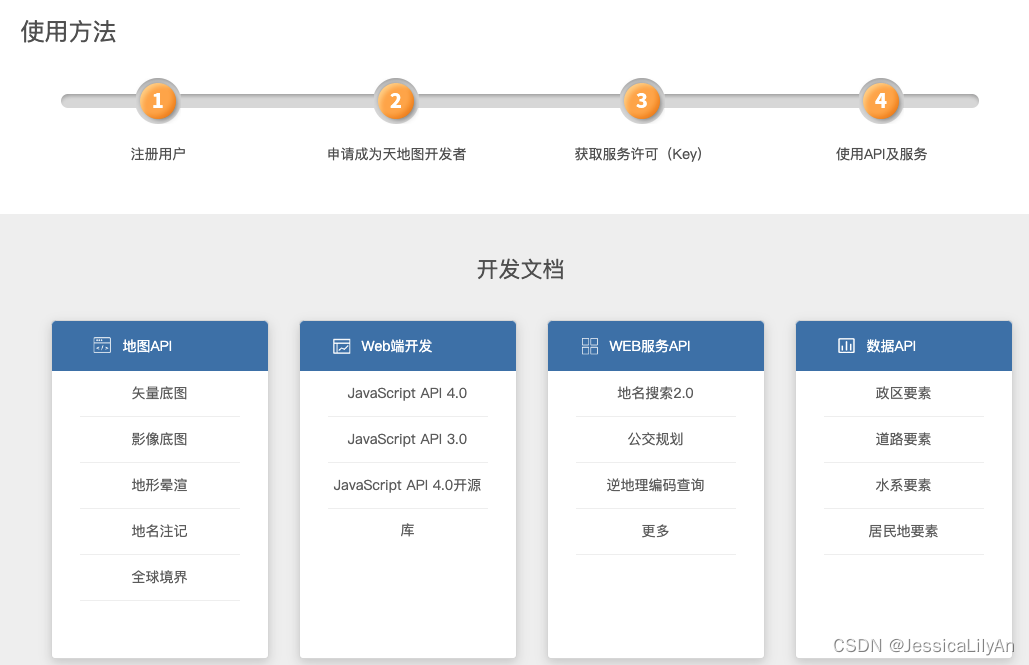
1,天地图使用方法(点击开发资源即可看到此页面)

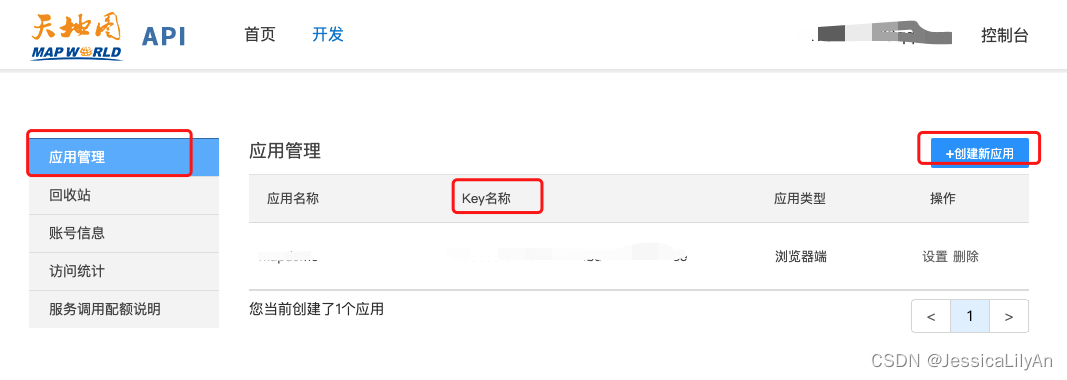
2,点击控制台-登录账号
最要为了获取key (后面使用是token)

步骤二:cesium加载天地图
#template
<div id="cesiumContainer"></div>
#script
var token = '你申请的key';
// 服务域名
var tdtUrl = 'https://t{s}.tianditu.gov.cn/';
// 服务负载子域
var subdomains=['0','1','2','3','4','5','6','7'];
// cesium 初始化
var viewer = new Cesium.Map('cesiumContainer', {
shouldAnimate: true, //是否允许动画
selectionIndicator: false,
baseLayerPicker: false,
fullscreenButton: false,
geocoder: false,
homeButton: false,
infoBox: false,
sceneModePicker: false,
timeline: false,
navigationHelpButton: false,
navigationInstructionsInitiallyVisible: false,
showRenderLoopErrors: false,
shadows: false,
});
// 叠加影像服务
var imgMap = new Cesium.UrlTemplateImageryProvider({
url: tdtUrl + 'DataServer?T=img_w&x={x}&y={y}&l={z}&tk=' + token,
subdomains: subdomains,
tilingScheme : new Cesium.WebMercatorTilingScheme(),
maximumLevel : 18
});
viewer.imageryLayers.addImageryProvider(imgMap);
// 叠加国界服务
var iboMap = new Cesium.UrlTemplateImageryProvider({
url: tdtUrl + 'DataServer?T=ibo_w&x={x}&y={y}&l={z}&tk=' + token,
subdomains: subdomains,
tilingScheme : new Cesium.WebMercatorTilingScheme(),
maximumLevel : 10
});
viewer.imageryLayers.addImageryProvider(iboMap);















![每日一题 第九十七期 洛谷 [NOIP2000 提高组] 方格取数](https://img-blog.csdnimg.cn/direct/e0eec6693b9f4c9889c2b0ebf9f85a99.png#pic_center)