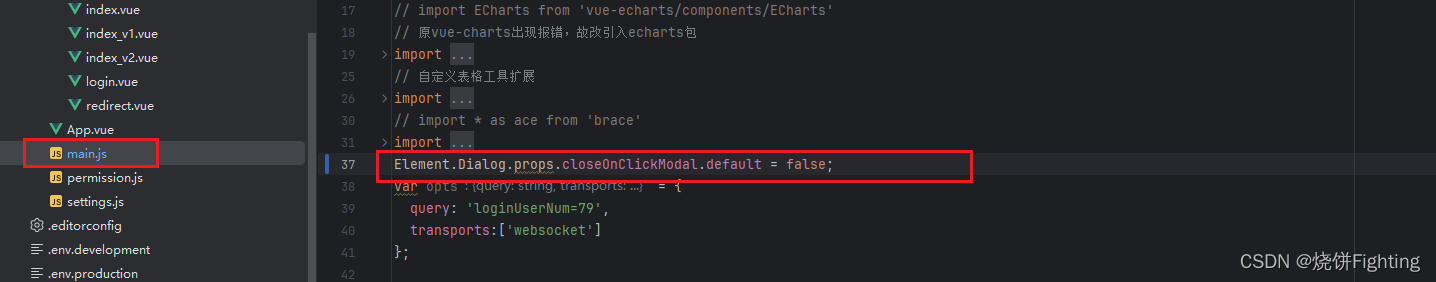
如果想全局取消的话就找到main.js在里面加上下面的一行代码,添加完成之后记得清楚浏览器缓存重新加载js文件。

Element.Dialog.props.closeOnClickModal.default = false;
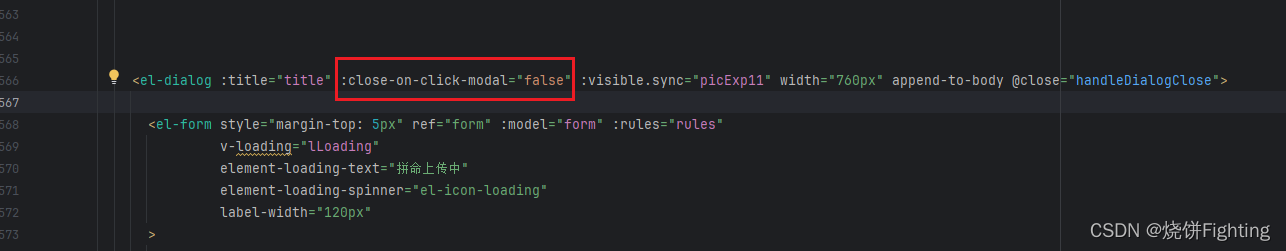
如果想指定某个弹窗取消点击空白处关闭,那么就找到那个弹窗加上。添加完毕之后刷新页面即可。
:close-on-click-modal="false"
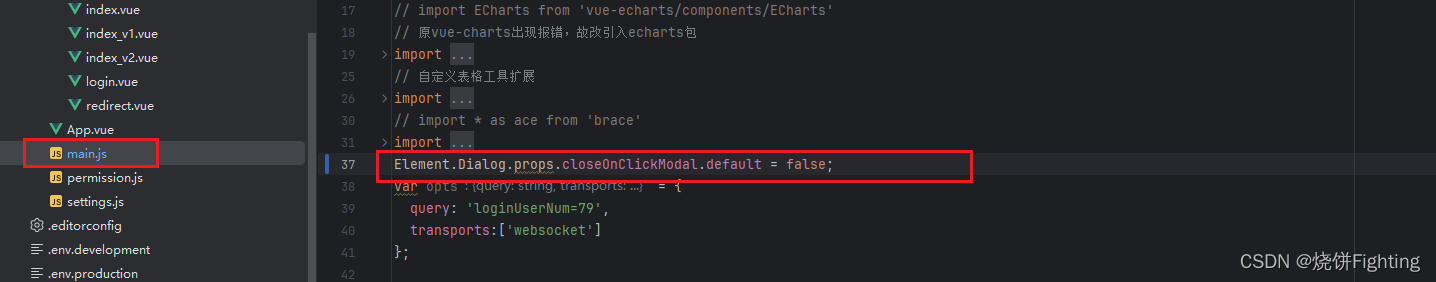
如果想全局取消的话就找到main.js在里面加上下面的一行代码,添加完成之后记得清楚浏览器缓存重新加载js文件。

Element.Dialog.props.closeOnClickModal.default = false;
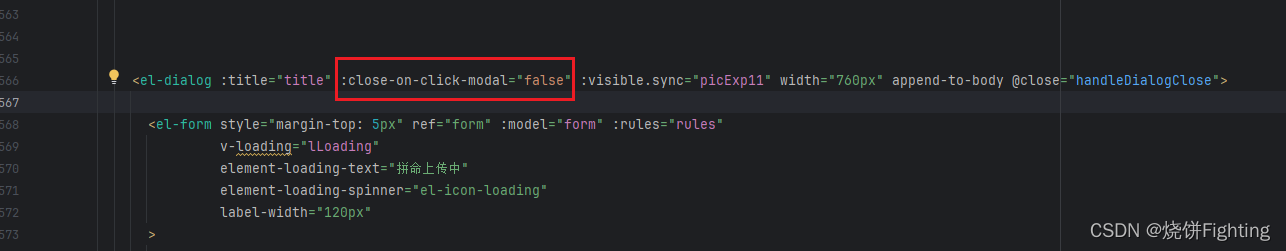
如果想指定某个弹窗取消点击空白处关闭,那么就找到那个弹窗加上。添加完毕之后刷新页面即可。
:close-on-click-modal="false"
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1656479.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!