华子目录
- DOM操作
- Document对象
- document对象属性
- 属性
- 示例
- document对象方法
- 示例
- DOM对象节点
- 操作网页元素分为两步:
- DOM元素的选中方式
- DOM操作文本内容
- DOM操作对象属性
- DOM操作元素样式
DOM操作
学习网址
-
DOM学习: http://c.biancheng.net/view/9360.html -
交互事件学习: https://www.runoob.com/jsref/dom-obj-event.html
-
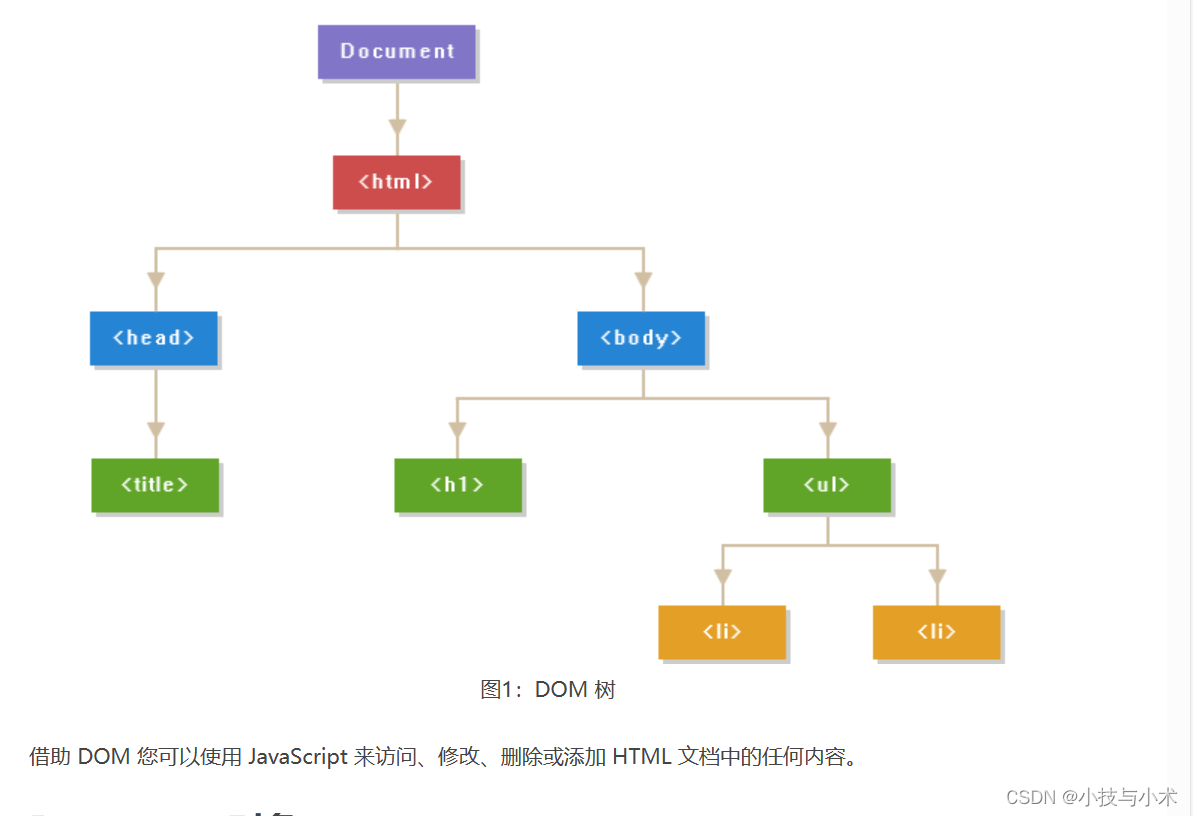
DOM(Document Object Model):文档对象编程,针对HTML和XML文档的API(应用程序接口)。主要是JavaScript对浏览器上页面进行对象化,将HTML页面上的每个标签化作一个对象,整个文档属于一个DOM树。

Document对象
document对象就是window对象的子对象,主要代指的就是浏览器的可见部分(页面主体),- 因为页面是客户最终要看到的结果,所以DOM编程就显得尤为重要了。
- 当浏览器加载一个
HTML文档时,会创建一个Document对象,Document对象是DOM树中所有节点的根节点。通过Document 对象我们可以访问HTML文档中的所有元素。 - 提示:
Document对象是Window对象的一部分,所以您可以通过window.document来访问Document对象。
document对象属性
在JavaScript中,document 对象代表了整个HTML文档,并提供了对文档内容、结构和样式进行访问和修改的接口。document 对象包含了许多属性和方法,以下是一些常见的 document 对象属性:
属性
-
documentElement- 返回文档中的根元素(通常是
<html>元素)。
- 返回文档中的根元素(通常是
-
URL(只读)- 返回当前文档的完整URL。
-
domain- 返回当前文档的域名。出于安全原因,某些浏览器可能限制或修改此属性的值。
-
referrer(只读)- 返回加载当前文档的文档的URL。如果当前文档不是由其他文档引用的,则此属性为空字符串。
-
title- 返回或设置文档的标题(即
<title>元素中的文本)。
- 返回或设置文档的标题(即
-
body- 返回文档的
<body>元素或null(如果文档中没有<body>元素)。
- 返回文档的
-
head- 返回文档的
<head>元素或null(如果文档中没有<head>元素)。
- 返回文档的
-
documentElement- 返回文档的根元素,通常是
<html>元素。
- 返回文档的根元素,通常是
-
lastModified(只读)- 返回文档最后修改的日期和时间(字符串格式)。
-
charset- 返回文档的字符编码。
-
characterSet- 与
charset相同,返回文档的字符编码。
- 与
-
doctype- 返回与文档关联的文档类型声明(Document Type Declaration, DOCTYPE)或
null(如果文档没有DOCTYPE)。
- 返回与文档关联的文档类型声明(Document Type Declaration, DOCTYPE)或
-
cookie- 返回文档相关的cookie。对于设置cookie,通常使用
document.cookie = "key=value; expires=date; path=path; domain=domain; secure"。
- 返回文档相关的cookie。对于设置cookie,通常使用
-
forms- 返回一个
HTMLCollection,它包含了文档中所有的<form>元素。
- 返回一个
-
images- 返回一个
HTMLCollection,它包含了文档中所有的<img>元素。
- 返回一个
-
links- 返回一个
HTMLCollection,它包含了文档中所有的<a>和<area>元素,这些元素具有href属性。
- 返回一个
-
scripts- 返回一个
HTMLCollection,它包含了文档中所有的<script>元素。
- 返回一个
-
styleSheets- 返回一个
StyleSheetList,它包含了文档中所有的样式表。
- 返回一个
-
fullscreenEnabled(只读)- 返回一个布尔值,表示浏览器是否支持全屏API(如果浏览器支持且用户允许,则页面可以进入全屏模式)。
-
compatMode(只读)- 返回文档的渲染模式,可以是 “BackCompat”(向后兼容模式)或 “CSS1Compat”(标准模式)。
示例
- 获取文档标题:
console.log(document.title);
- 设置文档标题:
document.title = "新的页面标题";
- 获取所有表单元素:
var forms = document.forms;
for (var i = 0; i < forms.length; i++) {
console.log(forms[i].name);
}
请注意,document 对象还包含了许多用于操作文档内容、结构和样式的方法,如 createElement(), appendChild(), getElementById(), getElementsByClassName(), getElementsByTagName(), 等等。

document对象方法
document 对象在 JavaScript 中提供了许多用于操作 HTML 文档内容、结构和样式的方法。以下是一些常见的 document 对象方法:
-
getElementById(id)- 返回对拥有指定 ID 的第一个对象的引用。
-
getElementsByClassName(name)- 返回文档中所有具有指定类名的元素的集合,作为 NodeList 对象。
-
getElementsByTagName(name)- 返回文档中所有具有指定标签名的元素的集合,作为 HTMLCollection 对象。
-
getElementsByName()- 返回带有指定名称的对象集合。
-
createElement(tagName)- 创建一个新的元素节点,元素类型由参数指定。
-
createTextNode(data)- 创建一个新的文本节点,文本内容由参数指定。
-
createAttribute()- 创建一个属性节点
-
activeElement- 返回当前获取焦点元素
-
addEventListener()- 向文档添加监听事件
-
appendChild(node)
- 将一个节点添加到指定父节点的子节点列表的末尾。
removeChild(node)
- 从子节点列表中删除指定的子节点。
replaceChild(newNode, oldNode)
- 替换子节点列表中的某个子节点。
insertBefore(newNode, referenceNode)
- 在指定的参考节点之前插入新的子节点。
-
hasFocus()- 如果文档有焦点,则返回
true;否则返回false。
- 如果文档有焦点,则返回
-
execCommand(commandId, showUI, value)- 在当前文档上执行命令,如编辑命令(如剪切、复制、粘贴等)。请注意,
execCommand方法在现代浏览器中可能不再被支持或具有限制的使用场景。
- 在当前文档上执行命令,如编辑命令(如剪切、复制、粘贴等)。请注意,
-
querySelector(selector)- 返回文档中匹配指定 CSS 选择器的第一个 Element 元素。如果没有找到匹配的元素,则返回
null。
- 返回文档中匹配指定 CSS 选择器的第一个 Element 元素。如果没有找到匹配的元素,则返回
-
querySelectorAll(selector)- 返回文档中匹配指定 CSS 选择器的所有 Element 元素的 NodeList(静态的)。
-
addEventListener(type, listener[, options])- 向指定元素添加事件句柄。
-
removeEventListener(type, listener[, options])- 从指定元素中删除之前添加的事件句柄。
-
write(htmlExpr)- 向 HTML 输出流写内容。此方法主要用于动态生成 HTML 内容,但通常不推荐在文档加载完成后使用,因为它会覆盖整个页面内容。
-
writeln(htmlExpr)- 与
write()类似,但会在输出内容的末尾添加一个换行符。
- 与
-
open(url, name[, features[, replace]])- 打开一个新的浏览器窗口或一个新的标签页,具体取决于浏览器和参数设置。此方法通常与
write()和close()一起使用来动态加载新页面。
- 打开一个新的浏览器窗口或一个新的标签页,具体取决于浏览器和参数设置。此方法通常与
-
close()- 关闭由
document.open()方法打开的输出流,并显示选定的内容。
- 关闭由
-
scrollTo(x-coord, y-coord)- 滚动当前窗口到指定的坐标。
-
scrollBy(x-coord, y-coord)- 滚动当前窗口,基于当前滚动位置滚动指定的偏移量。
-
scrollToView(element)- 滚动页面到指定的元素,使其可见。注意,此方法在标准 HTML 中并不存在,但某些浏览器可能提供了类似的方法或扩展。
示例
- 创建并添加一个新元素:
var newElement = document.createElement("div"); // 创建一个新的 div 元素
newElement.innerHTML = "Hello, world!"; // 设置元素的内容
document.body.appendChild(newElement); // 将新元素添加到 body 的子节点列表的末尾
- 获取并修改所有具有特定类名的元素:
var elements = document.getElementsByClassName("myClass");
for (var i = 0; i < elements.length; i++) {
elements[i].style.color = "red"; // 修改所有元素的文本颜色为红色
}
- 使用
addEventListener添加事件监听器:
document.getElementById("myButton").addEventListener("click", function() {
alert("Button clicked!");
});
这些方法允许你以编程方式操作 HTML 文档,从简单的元素创建和修改到复杂的事件处理和交互。
- 方法中:获取
DOM对象的方法6个方法必须掌握。创建标签和属性的方法也必须掌握。

DOM对象节点
- 节点 node 可以分为元素节点、属性节点和文本节点,而这些节点又有三个非常有用的属性,分别为:
nodeName、nodeType 和 nodeValue
document.getElementById('box').nodeType // 1表示元素节点
- 节点的层次结构可以划分为:
父节点与子节点、兄弟节点这三种。当我们获取其中一个元素节点的时候,就可以使用层次节点属性来获取它相关层次的节点

操作网页元素分为两步:
1.找出元素
2.对应的元素实施操作
DOM元素的选中方式
Element -- 元素
函数语法基本都是小驼峰
1.通过id获取元素
document.getElementById()
2.通过class获取元素
document.getElementsByClassName()
3.通过标签名获取元素
document.getElementsByTagName()
获取的元素默认值为HTMLCollection 类似于数组 但是他不是数组
同:数据都有下标的概念/数据可以被遍历
异:他不可以使用数组方法
基于这个原因 如果直接对伪数组进行dom操作都是无效 我们要操作的不是这个伪数组 而是这个伪数组里的元素 所以要添加下标来访问对应的元素
DOM操作文本内容
-
DOM中,当我们获取DOM对象后,有可能需要修改DOM对象的内容,那么有如下三种方式:
innerText【非W3C标准】textContent【W3C标准】innerHTML【慎用】 XSS攻击
-
innerHTML插入的子元素会解析HTML标签,innerText和textContent不会解析标签,只是将内容当成文本插入。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box">多喝岩浆</div>
<div class="water">123</div>
<div class="water">456</div>
<div class="water">789</div>
<p>罗普</p>
<p>婷婷</p>
<p>吴昊</p>
<script>
//通过id获取元素
let box = document.getElementById('box')
box.innerText = '多喝热水' //修改元素的文本内容
console.log(box, typeof box)
console.log(box.innerText)// 查看元素的文本内容
//通过class获取元素
let water = document.getElementsByClassName('water')
console.log(water, typeof water) //伪数组
// water.innerText = '早上好'
// water[0].innerText = '早上好'
// water[1].innerText = '中午好'
// water[2].innerText = '晚上好'
for (let i = 0; i < water.length; i++) {
water[i].innerText = `要多喝热水 这是第${i}杯`
}
//通过标签名获取元素
let p = document.getElementsByTagName('p')[1]
//取标签元素的时候 就指定 我要取的是下标为1的元素而不是全部
p.innerText='小概率'
// p[1].innerText='小概率'
</script>
</body>
</html>
DOM操作对象属性
常见的DOM对象属性操作有三种方式:
DOM对象.属性名DOM对象[属性名]调用系统API - getAttribute(属性名)、setAttribute(属性名, 属性值)
操作元素属性 --> 获取到元素后 ,通过元素名. 的方式进行操作
元素名.属性名 //使用元素的属性
元素名.属性名 = xxx // 修改元素属性
元素名.title //设置/获取元素的标题
元素名.src //设置/获取元素的资源路径
元素名.className //设置/获取元素的类名
//通过api接口函数获取和设置
元素名.getAttribute(属性名) //获取属性值
元素名.setAttribute(属性名, 属性值) //设置属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
width: 300px;
height: 300px;
background-color: #096;
}
.tt{
width: 300px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<img src="../img/2.jpg" alt="">
<div class="box"></div>
<script>
let img = document.getElementsByTagName('img')[0]
console.log(img.src) //查看img路径的位置
img.src = '../img/3.jpg'
let box = document.getElementsByClassName('box')[0]
box.className = 'tt'
</script>
</body>
</html>
DOM操作元素样式
获取样式的值
元素名.style.样式名
操作元素样式(css) --> 获取元素后,通过元素名.style.样式名 的方式进行操作
元素名.style.样式名 //访问该元素的css样式
元素名.style.width // 访问元素的宽度样式
如果css的样式有(-)减号作为连接符 在用js写时候 不写链接符而是用小驼峰命名法
font-size --> fontSize
background-color --> backgroundColor
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<div id="hot">多喝岩浆</div>
<script>
let hot = document.getElementById('hot')
hot.style.color = 'pink'
hot.style.fontSize = '66px'
let box = document.getElementsByClassName('box')[0]
box.style.backgroundColor = '#096'
box.style.border = '3px solid #ccc'
</script>
</body>
</html>
![P8799 [蓝桥杯 2022 国 B] 齿轮](https://img-blog.csdnimg.cn/direct/90bfe468abec496b862fa942380d1b77.png)