文章目录
- 第一步:新建一个QT工程
- 第二步:添加控件
- 第三步:在pro文件中添加内容
- 第四步:更新文件
- 第五步:打开QT的Linguist
- 第六步:添加翻译内容
- 第七步:回到QT Creator中添加文件
- 第八步:给头文件增添代码
- 第九步:给源文件添加代码
- 关于异常问题
第一步:新建一个QT工程
这步省略。
第二步:添加控件
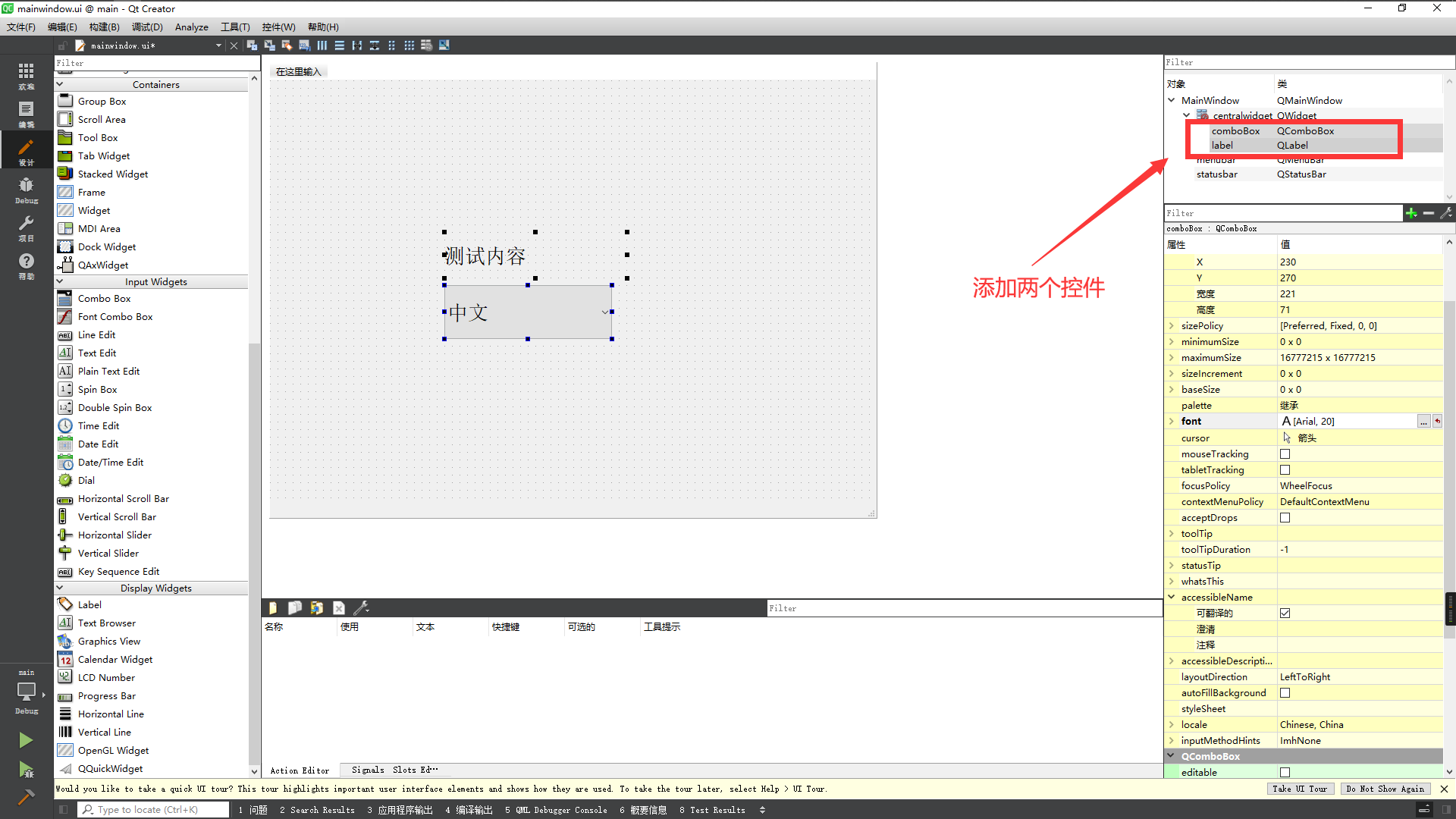
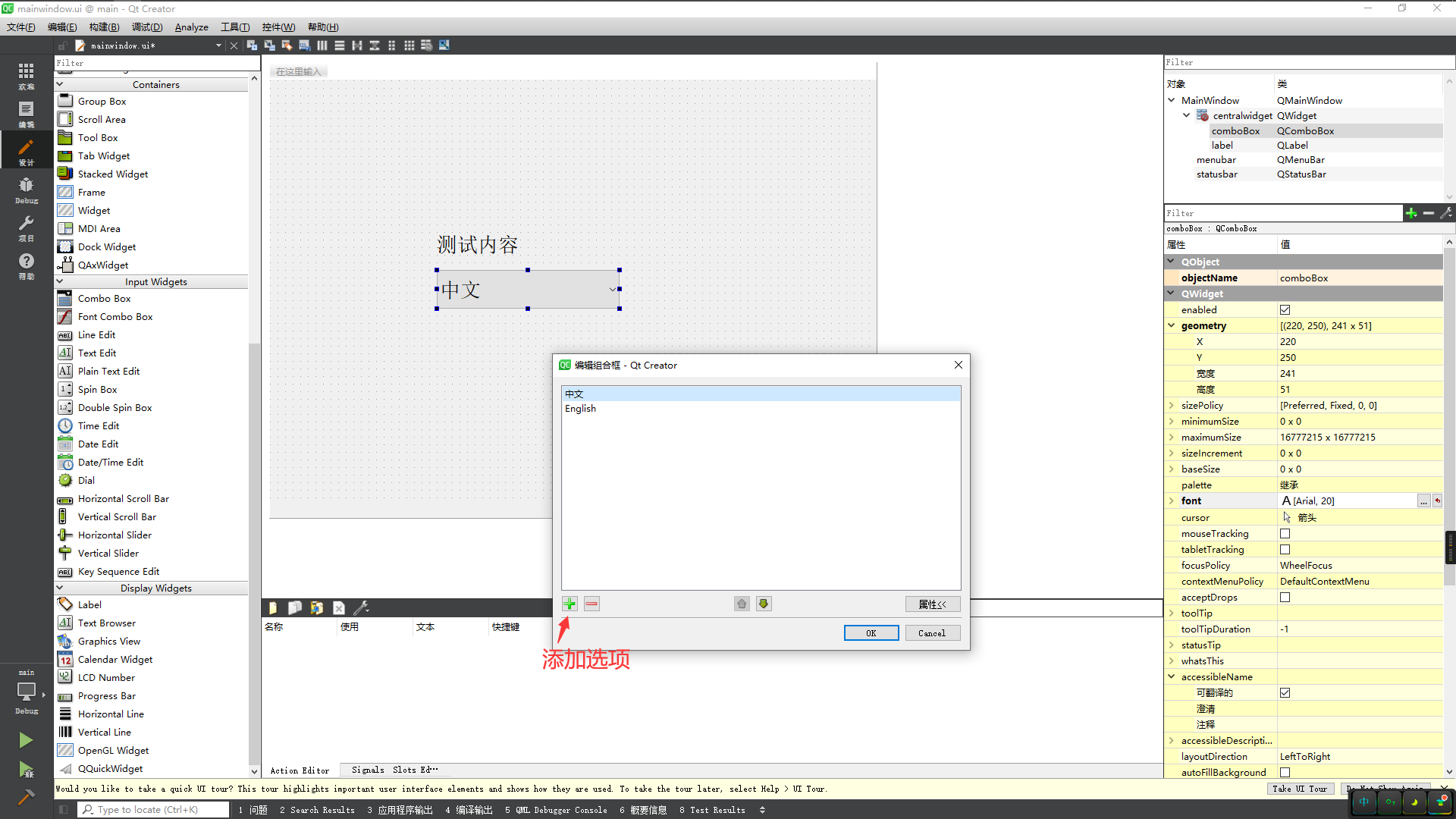
在UI设计师界面放置一个label(标签)和一个comboBox(下拉框),且双击下拉框,添加两个选项。


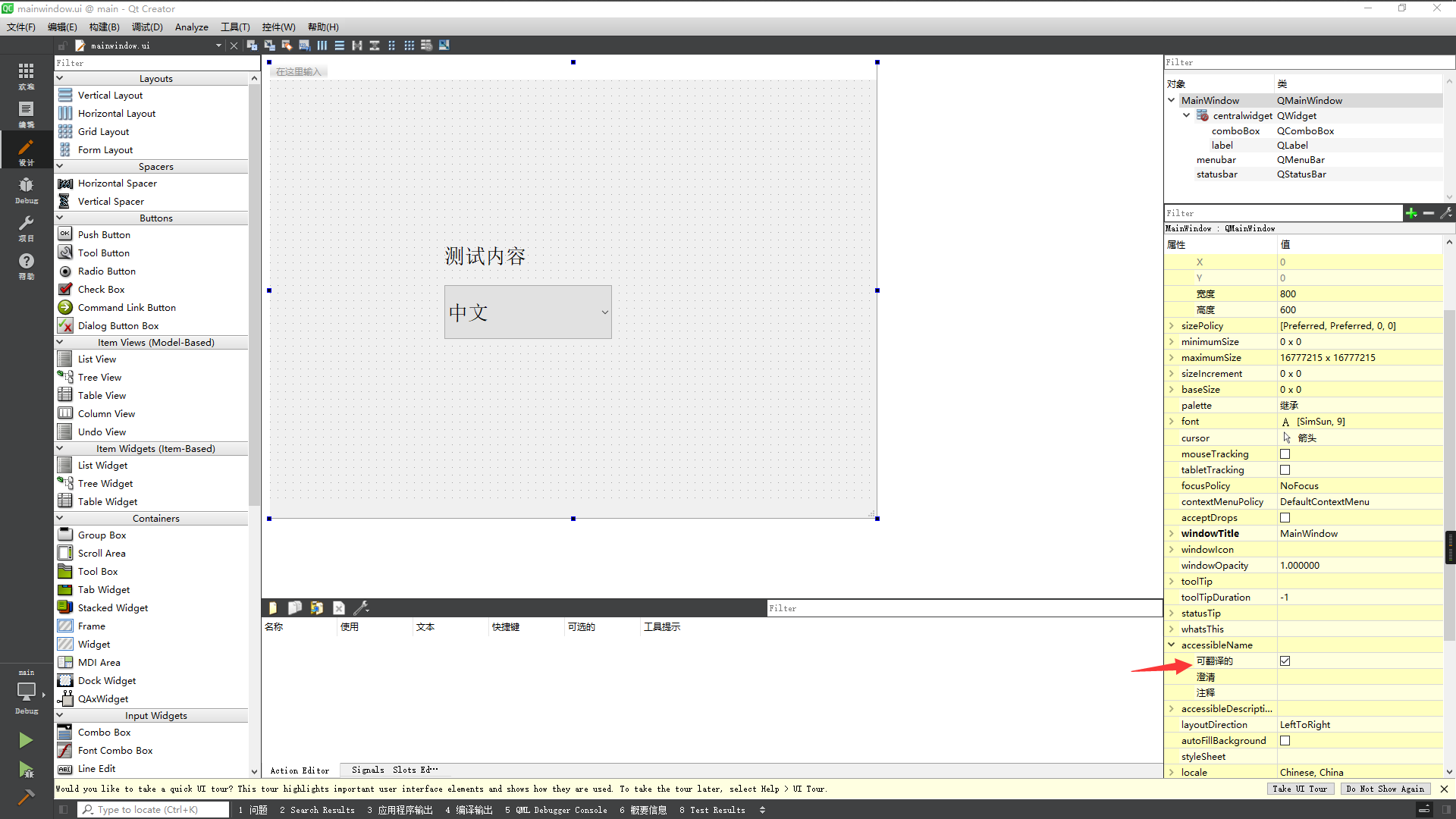
注意!要把【可翻译的】属性给勾选上:

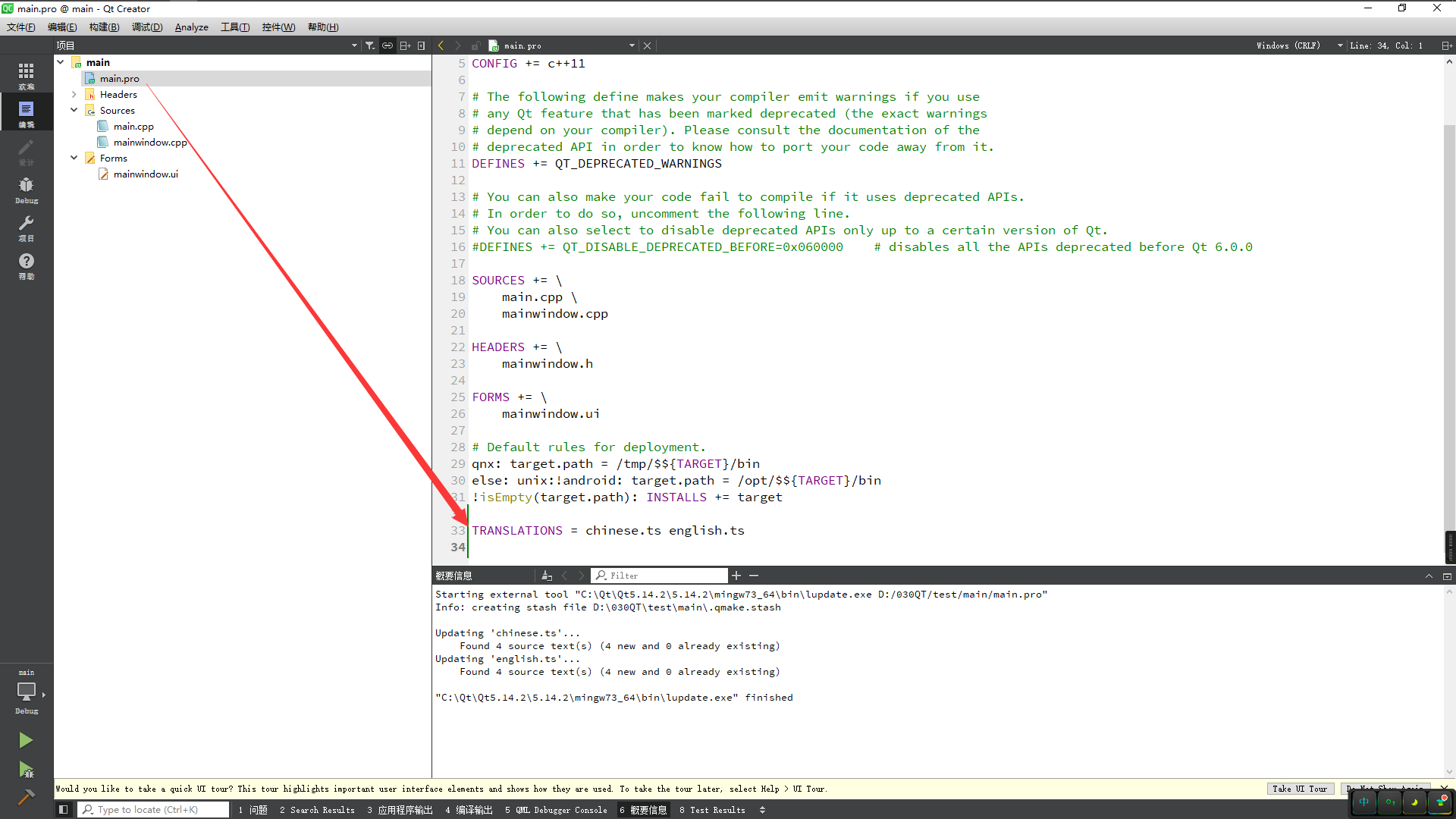
第三步:在pro文件中添加内容
TRANSLATIONS = chinese.ts english.ts

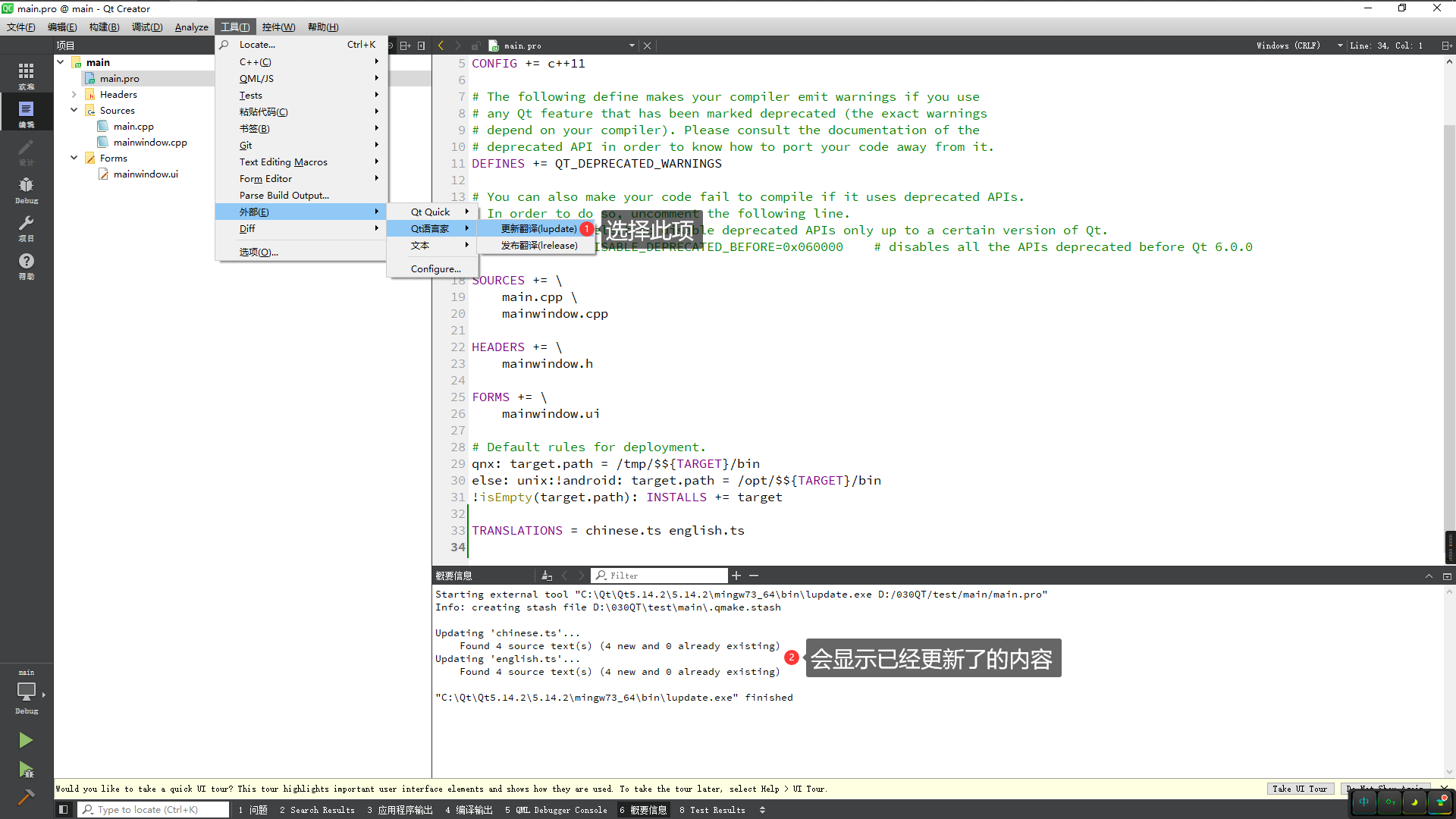
第四步:更新文件

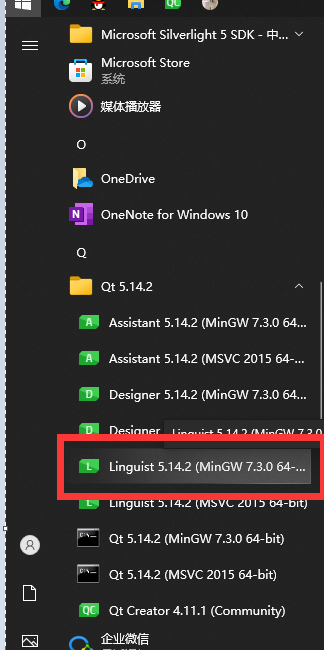
第五步:打开QT的Linguist

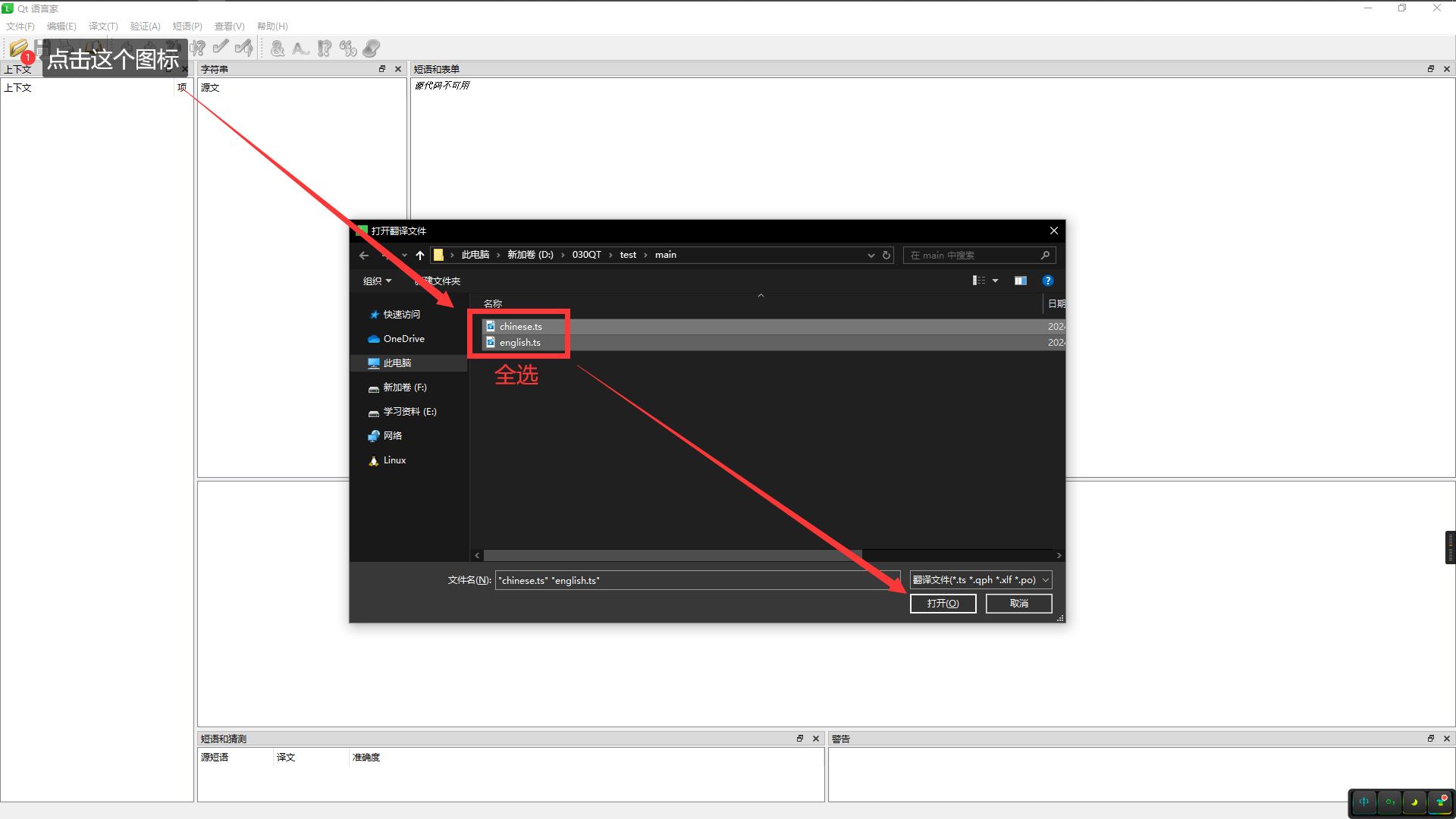
打开刚刚更新生成的ts文件:

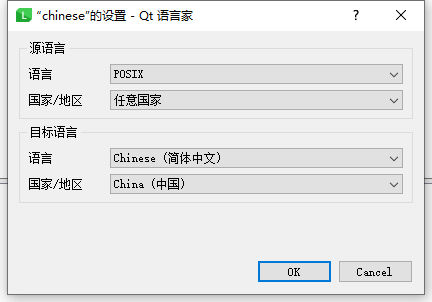
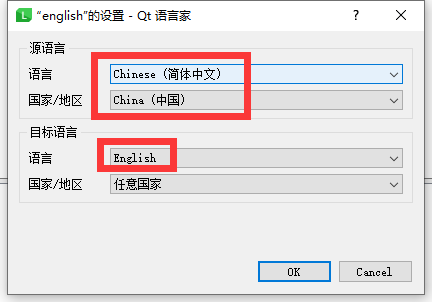
出现此窗口,保持默认即可。

但这个需要修改一下:

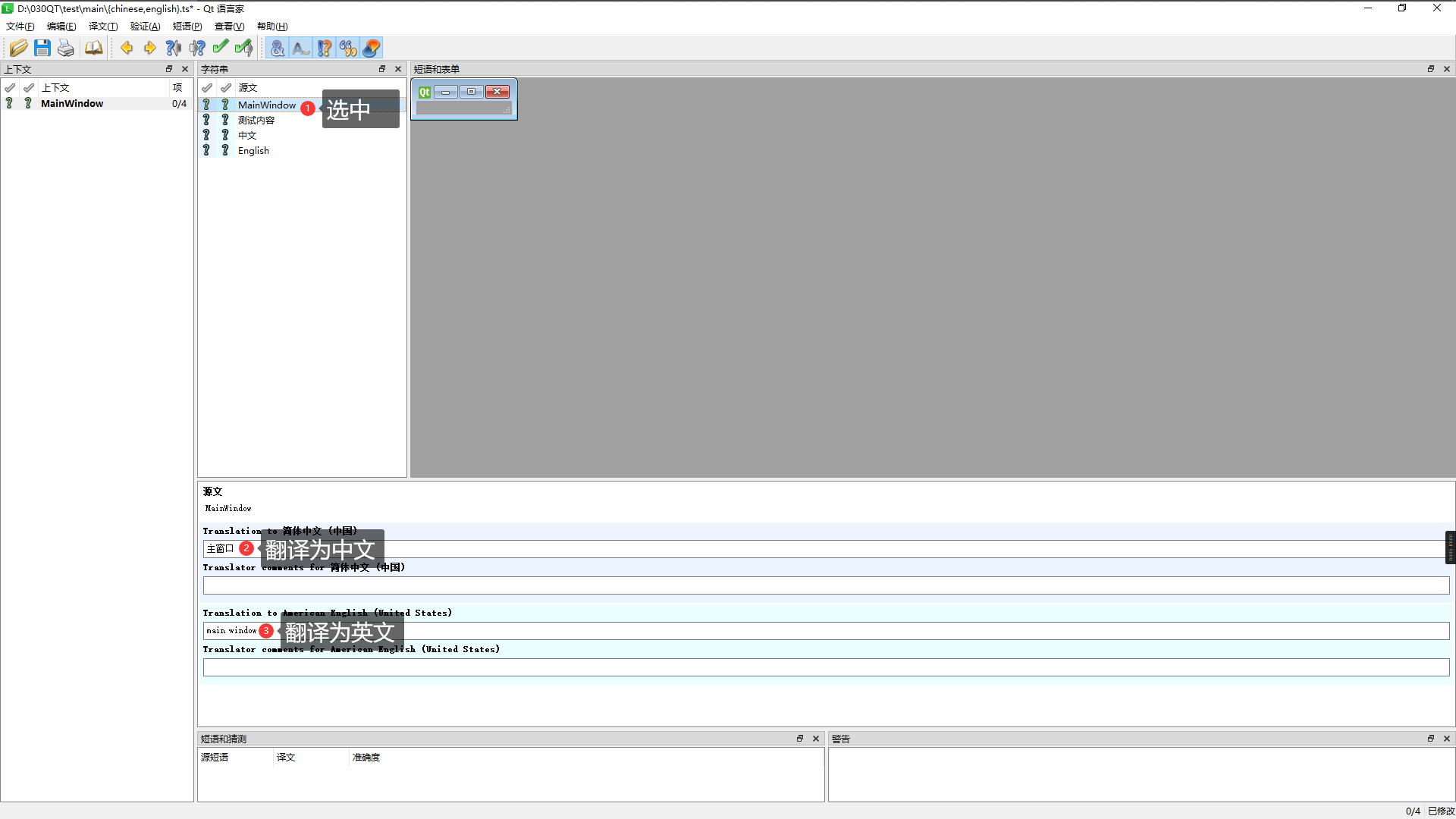
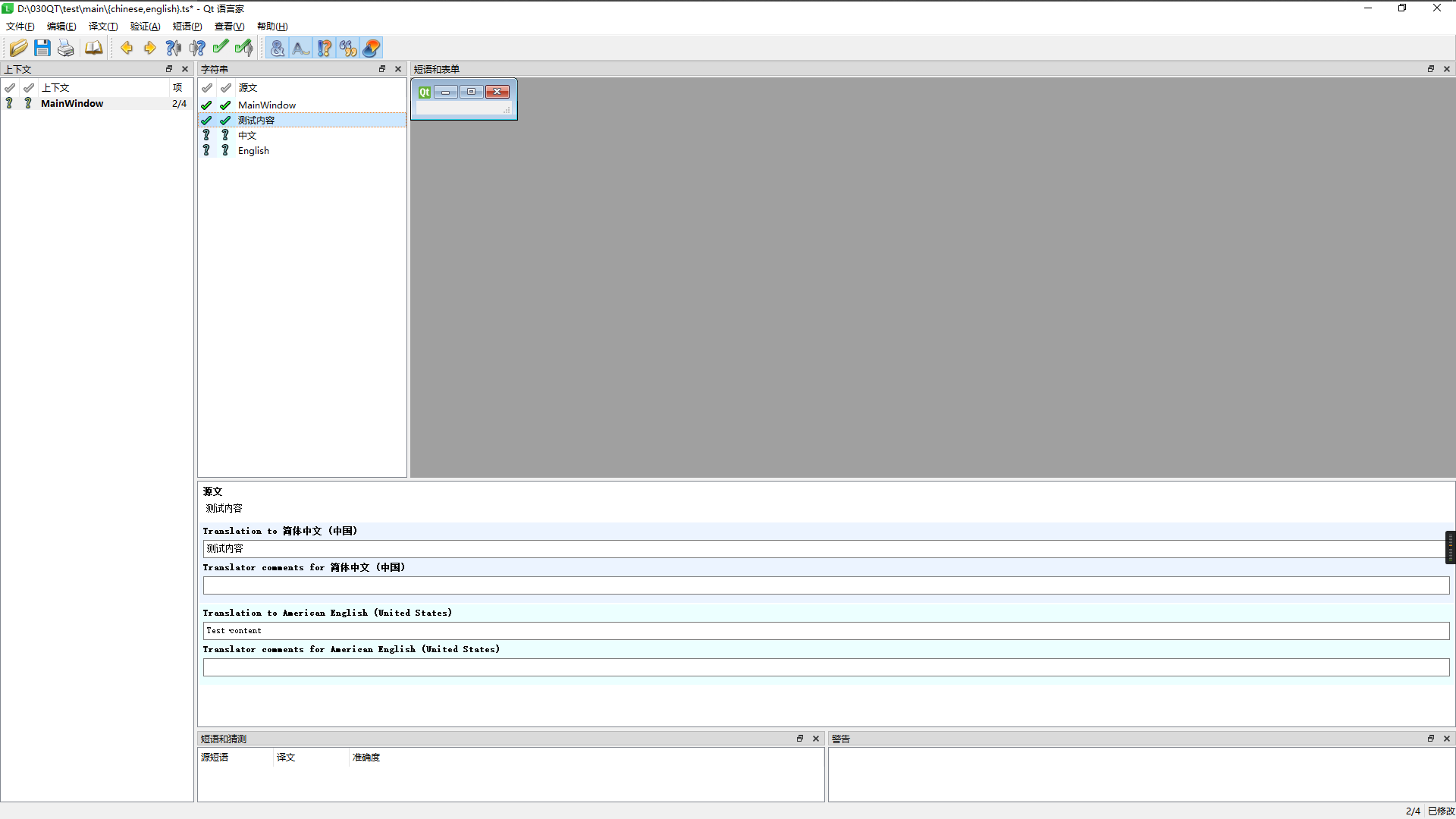
第六步:添加翻译内容


只需要翻译两个,其他的可以不管。
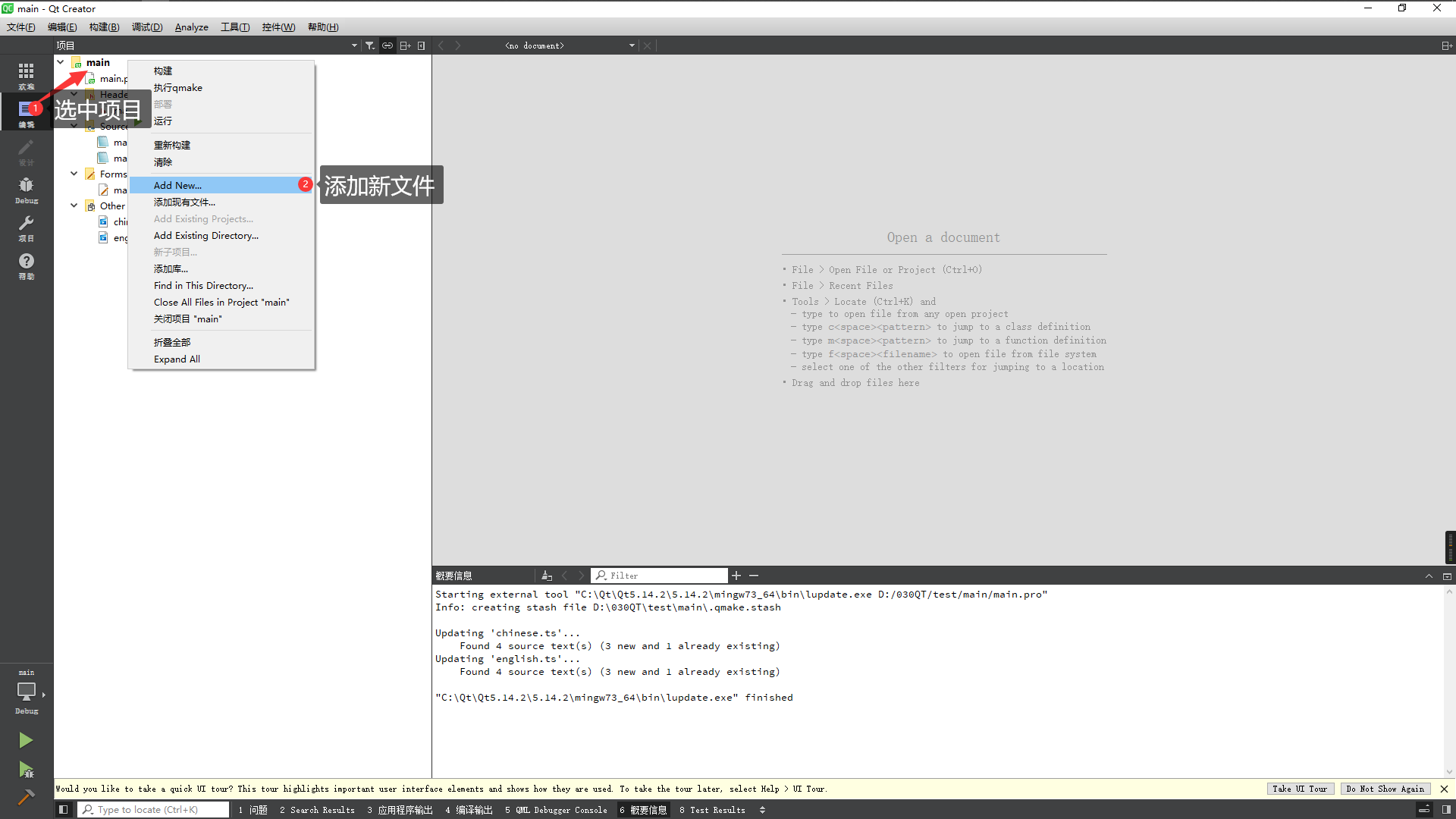
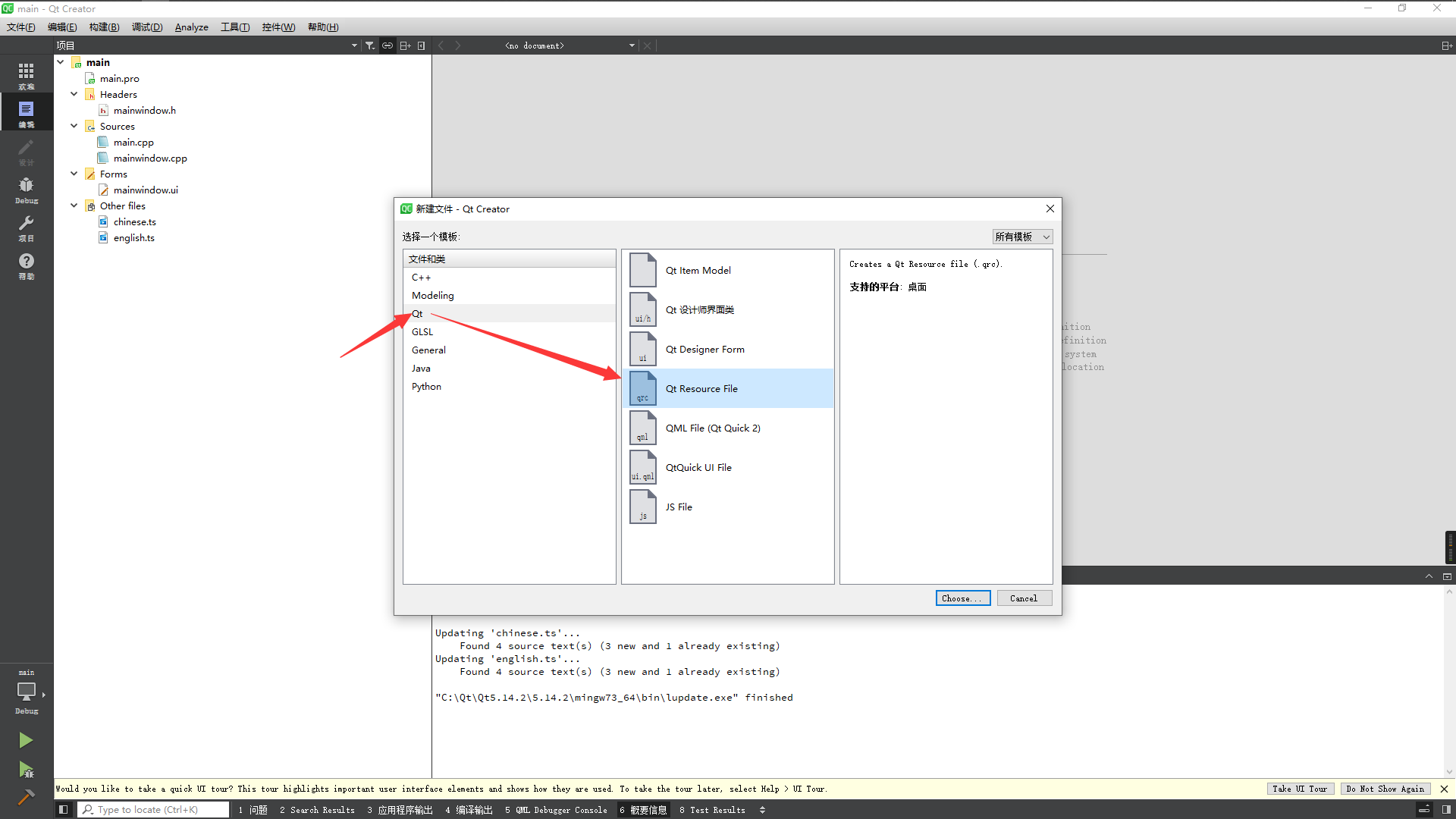
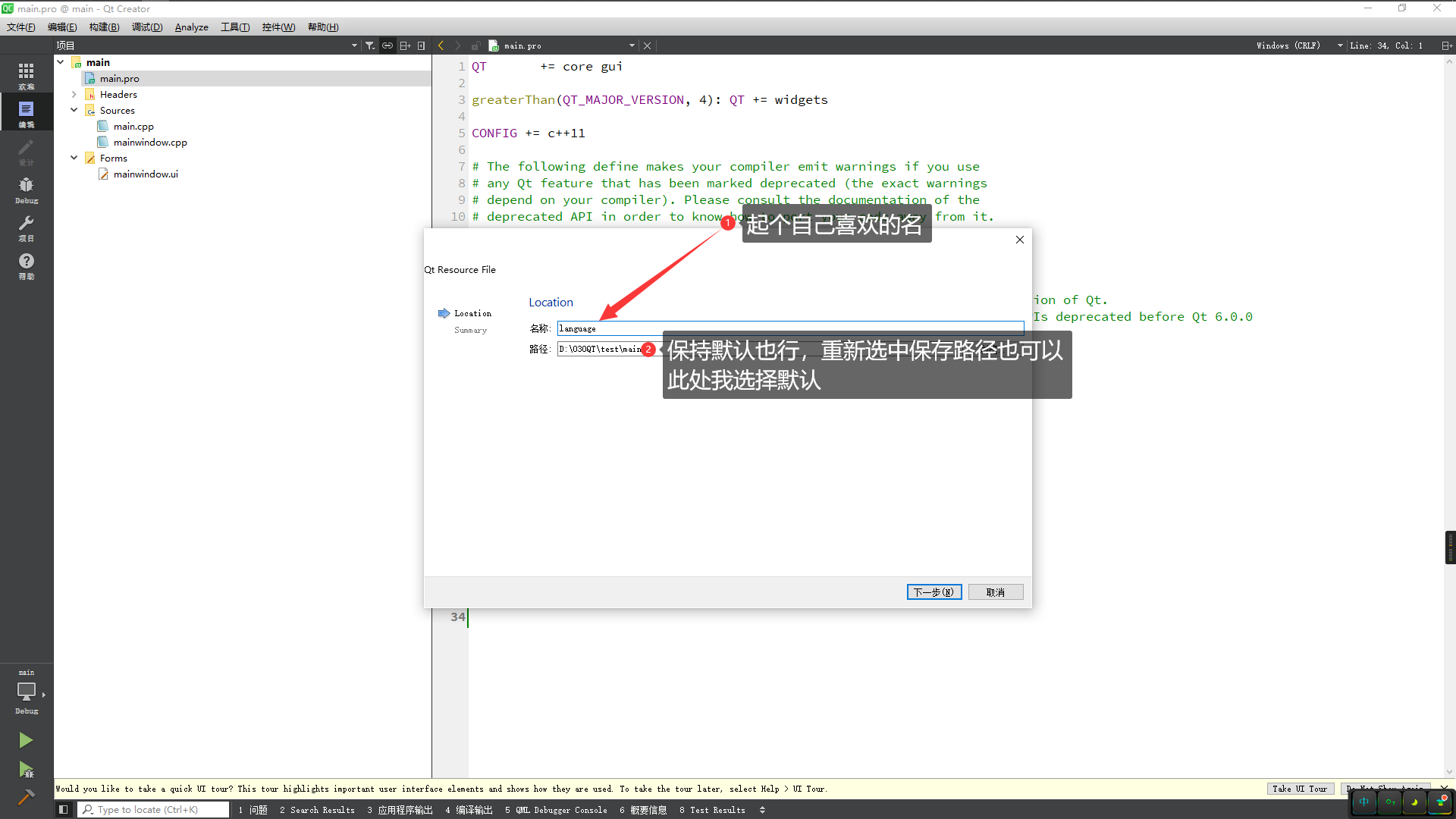
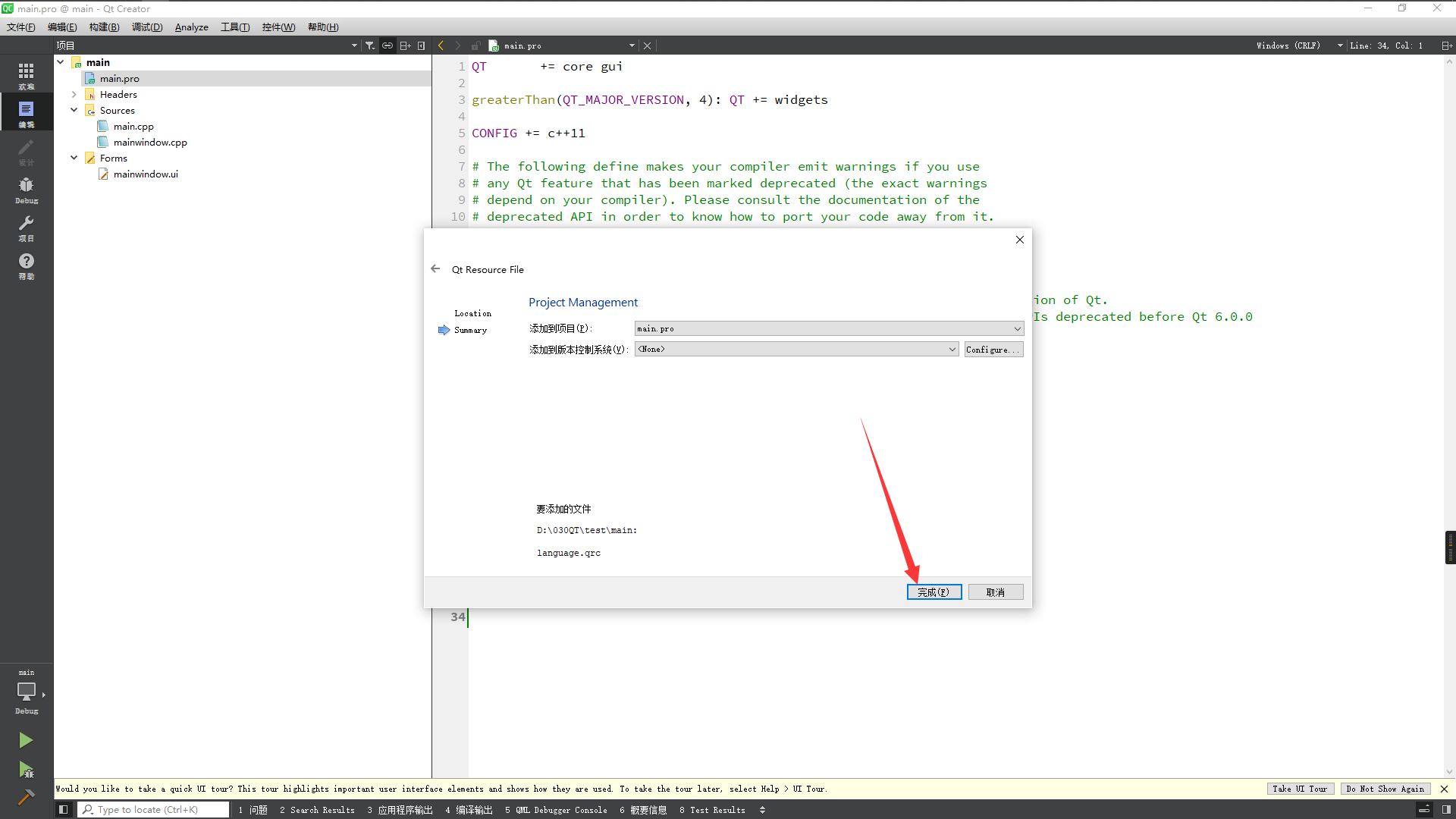
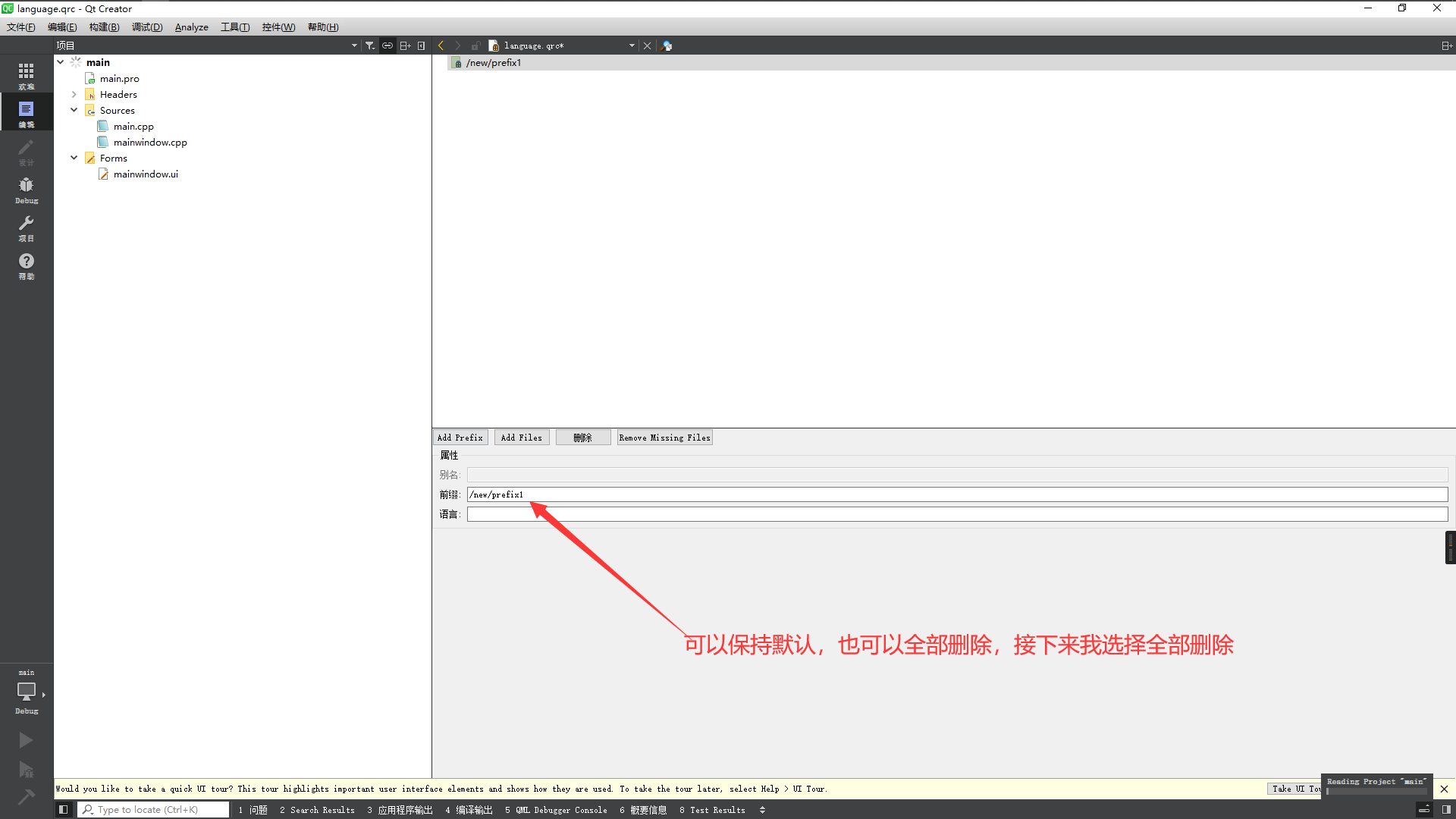
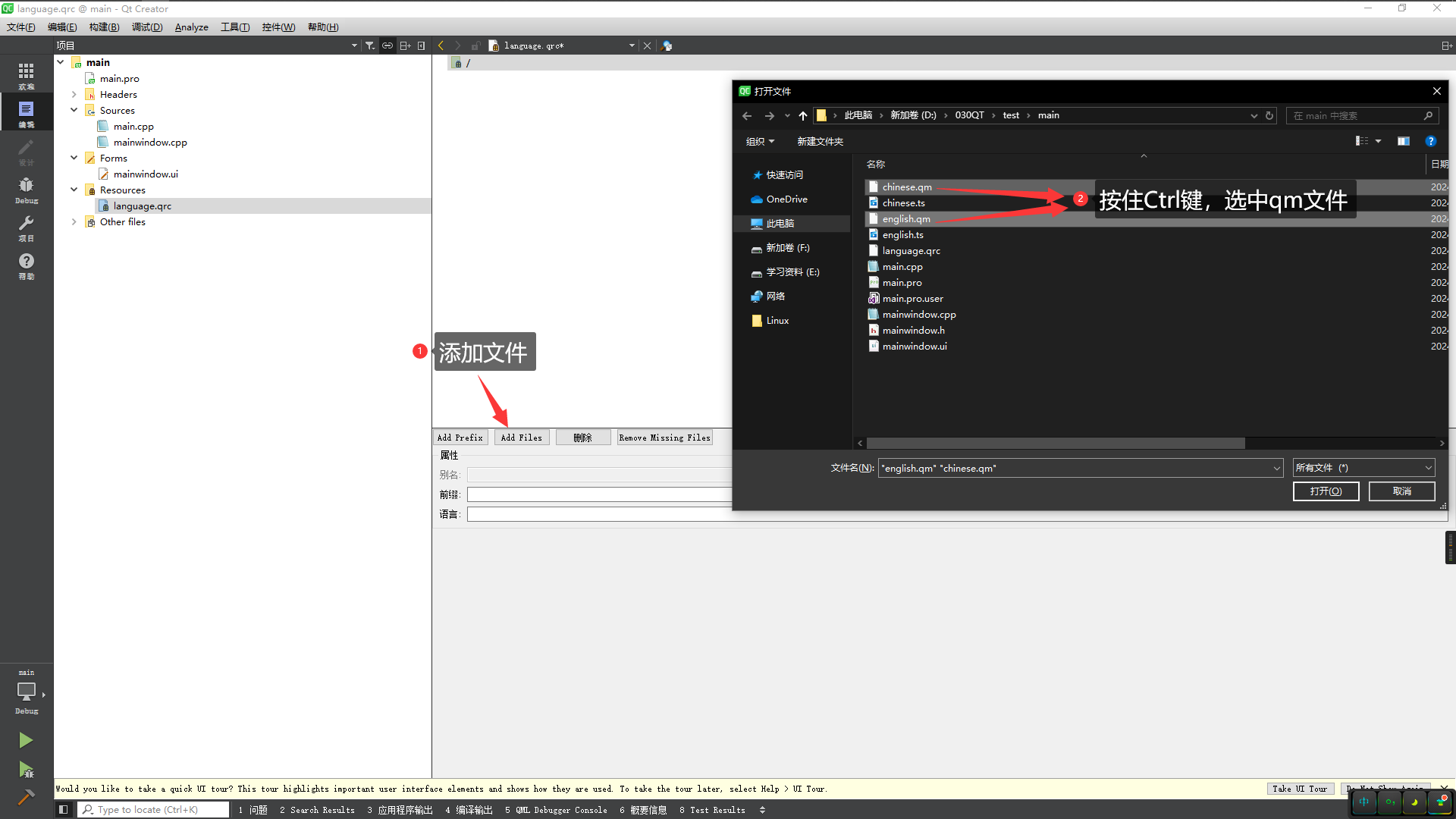
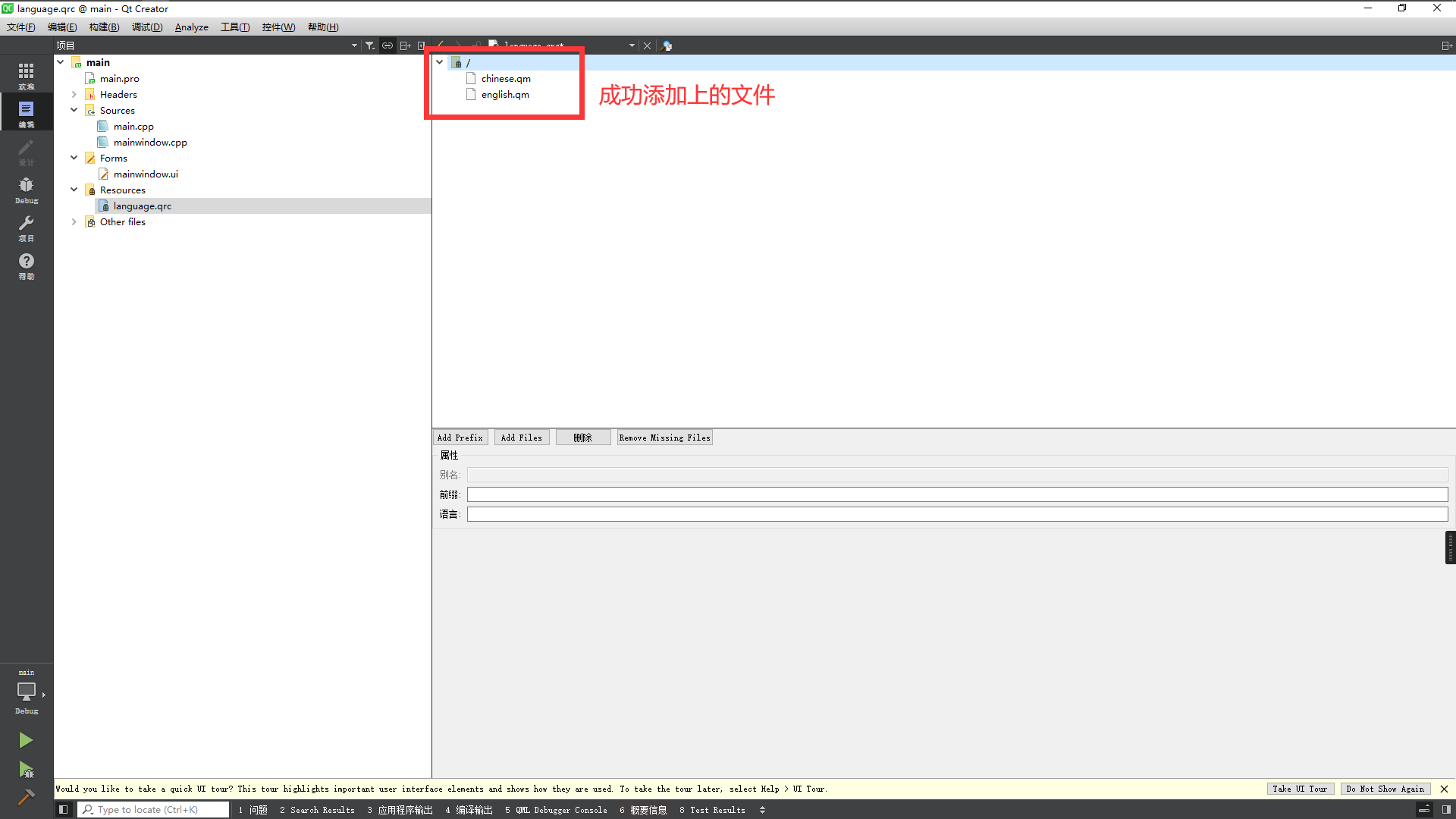
第七步:回到QT Creator中添加文件







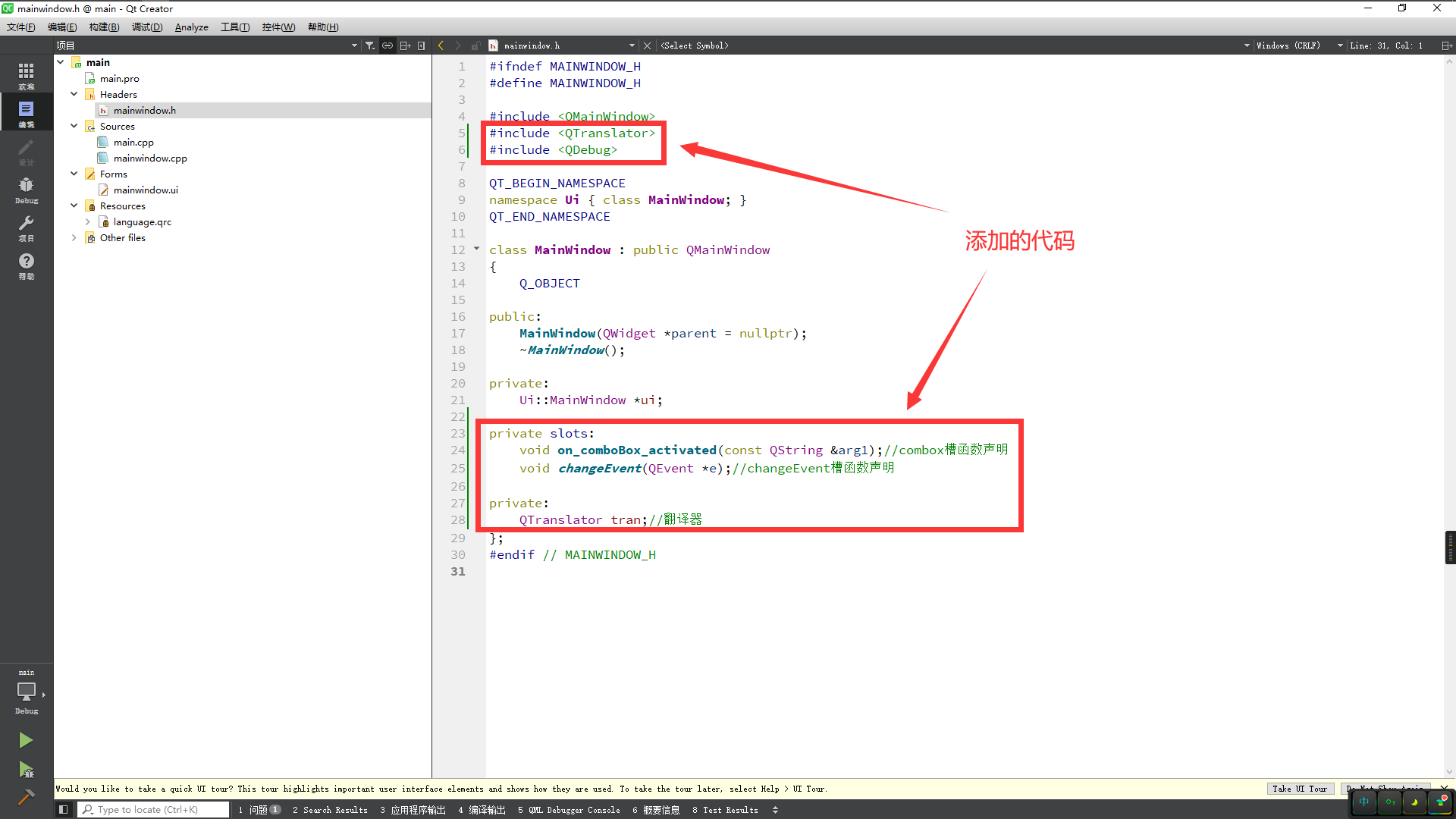
第八步:给头文件增添代码
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QTranslator>
#include <QDebug>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
private slots:
void on_comboBox_activated(const QString &arg1);//combox槽函数声明
void changeEvent(QEvent *e);//changeEvent槽函数声明
private:
QTranslator tran;//翻译器
};
#endif // MAINWINDOW_H

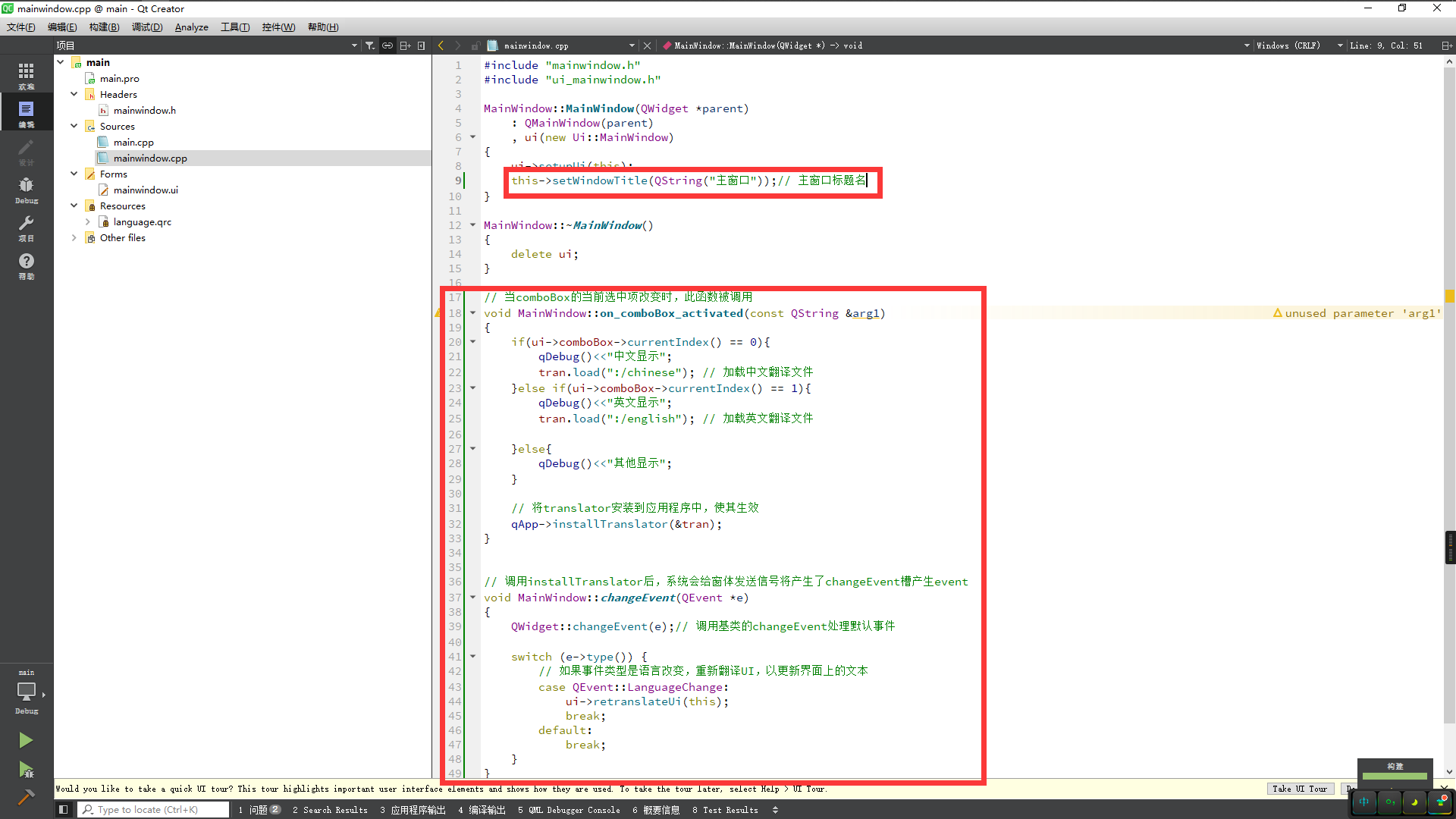
第九步:给源文件添加代码
为了复制粘贴,这里只放最关键的两个槽函数代码:
// 当comboBox的当前选中项改变时,此函数被调用
void MainWindow::on_comboBox_activated(const QString &arg1)
{
if(ui->comboBox->currentIndex() == 0){
qDebug()<<"中文显示";
tran.load(":/chinese"); // 加载中文翻译文件
}else if(ui->comboBox->currentIndex() == 1){
qDebug()<<"英文显示";
tran.load(":/english"); // 加载英文翻译文件
}else{
qDebug()<<"其他显示";
}
// 将translator安装到应用程序中,使其生效
qApp->installTranslator(&tran);
}
// 调用installTranslator后,系统会给窗体发送信号将产生了changeEvent槽产生event
void MainWindow::changeEvent(QEvent *e)
{
QWidget::changeEvent(e);// 调用基类的changeEvent处理默认事件
switch (e->type()) {
// 如果事件类型是语言改变,重新翻译UI,以更新界面上的文本
case QEvent::LanguageChange:
ui->retranslateUi(this);
break;
default:
break;
}
}

关于异常问题
在“第四步 更新文件”的时候可能会无法更新控件中的文本出来,这时候关闭软件,重新打开后构建一下(快捷键为Ctrl+B),或许会解决问题,实在不行构建之后再重新打开QT Creator,多试一下总可以的。