一、源码特点
java 农产品销售管理系统 是一套完善的web设计系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统采用web模式,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql,使用java语言开发,带有支付宝沙箱支付功能。
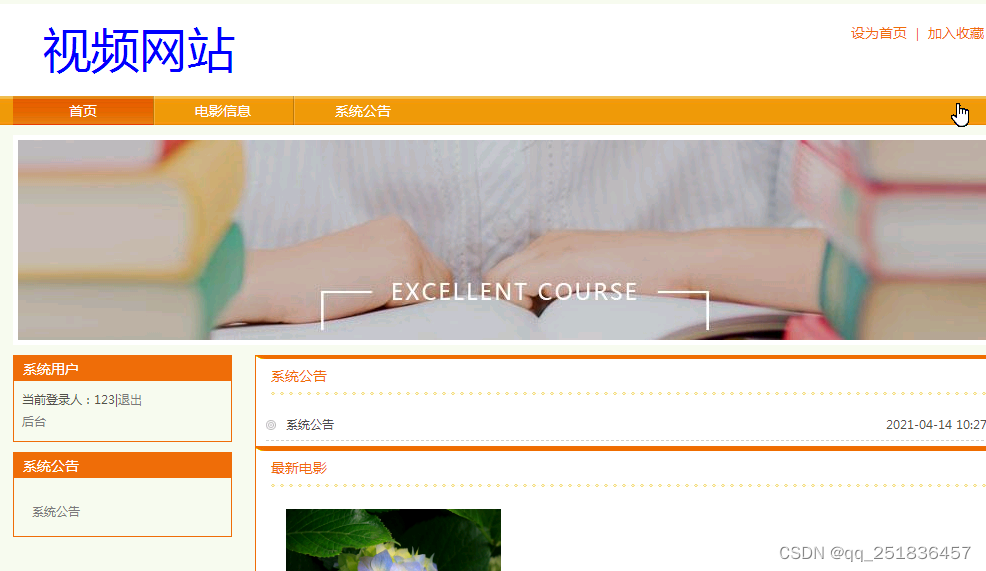
jsp农产品销售管理系统1
二、功能介绍
后台主要功能包括
(1)会员管理:对会员信息进行添加、删除、修改和查看
(2)管理员管理:对管理员信息进行添加、删除、修改和查看
(3)供应商管理:对供应商信息进行添加、删除、修改和查看
(4)小类管理:对小类信息进行添加、删除、修改和查看
(5)公告管理:对公告信息进行添加、删除、修改和查看
(6)商品分类管理:对商品分类信息进行添加、删除、修改和查看
(7)商品小类管理:对商品小类信息进行添加、删除、修改和查看
(8)商品管理:对商品信息进行添加、删除、修改和查看
(9)图片管理:对图片信息进行添加、删除、修改和查看
(10)订单管理:对订单信息进行添加、删除、修改和查看
(11)订单明细管理:对订单明细信息进行查看
(12)评论管理:对评论信息进行添加、删除、修改和查看
(13)留言管理:对留言信息进行添加、删除、修改和查看
(14)留言板管理:对留言板信息进行删除、修改和查看
(15)收藏店铺管理:删除、修改和查看
(16)售后问题管理:对售后问题信息进行删除、修改和查看
前台主要功能:
(1)系统首页
(2)公告浏览
(3)商品浏览、分类浏览、商品浏览、商品多图展示
(4)购物车,订单查看,提交,多商家量购买,支付宝沙箱支付
(5)发布留言、查看留言、订单评论,提交售后问题
(6)收藏店铺、查看店铺
数据库设计
CREATE TABLE `huiyuan` (
`hyid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`lxdh` VARCHAR(40) default NULL COMMENT '联系电话',
`lxdz` VARCHAR(40) default NULL COMMENT '联系地址', PRIMARY KEY (`hyid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `gly` (
`glyid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名', PRIMARY KEY (`glyid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `gys` (
`gysid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`zt` VARCHAR(40) default NULL COMMENT '主图',
`js` VARCHAR(40) default NULL COMMENT '介绍',
`rzsj` VARCHAR(40) default NULL COMMENT '入住时间',
`szd` VARCHAR(40) default NULL COMMENT '所在地', PRIMARY KEY (`gysid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `xiaolei` (
`xlid` int(11) NOT NULL auto_increment,
`mc` VARCHAR(40) default NULL COMMENT '名称',
`lx` VARCHAR(40) default NULL COMMENT '类型', PRIMARY KEY (`xlid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `gonggao` (
`ggid` int(11) NOT NULL auto_increment,
`bt` VARCHAR(40) default NULL COMMENT '标题',
`nr` VARCHAR(40) default NULL COMMENT '内容',
`fbsj` VARCHAR(40) default NULL COMMENT '发布时间', PRIMARY KEY (`ggid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `spfl` (
`spflid` int(11) NOT NULL auto_increment,
`spfl` VARCHAR(40) default NULL COMMENT '商品分类', PRIMARY KEY (`spflid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;代码设计
String bm="",spmc="",pp="",fl="",cd="",fhd="",pz="",cgr="",gyf="",kssj="",jssj="",js="",zt="",sp="",syccsz="",jg="",bz="",sj="",xl="",yj="";
String lm="",spfl="";
String keyid=(String)request.getParameter("keyid");
String sql="select a.*,b.lm,b.spfl from shangpin a,spxl b where a.fl=b.spxlid and a.spid="+keyid;
db.open();
rs=db.query(sql);
/*
商品信息查看页面
*/
if(rs.next()){
bm=rs.getString("bm");//变量赋值:编码
spmc=rs.getString("spmc");//变量赋值:商品名称
pp=rs.getString("pp");//变量赋值:品牌
fl=rs.getString("fl");//变量赋值:分类
cd=rs.getString("cd");//变量赋值:产地
fhd=rs.getString("fhd");//变量赋值:发货地
pz=rs.getString("pz");//变量赋值:品种
cgr=rs.getString("cgr");//变量赋值:采购人
gyf=rs.getString("gyf");//变量赋值:供应方
kssj=rs.getString("kssj");//变量赋值:开始时间
jssj=rs.getString("jssj");//变量赋值:结束时间
js=rs.getString("js");//变量赋值:介绍
zt=rs.getString("zt");//变量赋值:主图
sp=rs.getString("sp");//变量赋值:视频
syccsz=rs.getString("syccsz");//变量赋值:适宜存储时长
jg=rs.getString("jg");//变量赋值:价格
bz=rs.getString("bz");//变量赋值:备注
sj=rs.getString("sj");//变量赋值:商家
xl=rs.getString("xl");//变量赋值:销量
lm=rs.getString("lm");
spfl=rs.getString("spfl");
yj=rs.getString("yj");
}
String xs=StaticMethod.getStringDateShort("HH");
System.out.println("xs="+xs);
System.out.println("kssj="+kssj);
System.out.println("jssj="+jssj);
//xs="0";
int shijian=0;
if(Integer.parseInt(xs)>=Integer.parseInt(kssj)&&Integer.parseInt(jssj)>=Integer.parseInt(xs)){
shijian=Integer.parseInt(jssj)-Integer.parseInt(xs);
}
int fz=Integer.parseInt(StaticMethod.getStringDateShort("mm"));
String coldata="";
String data="";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title></title>
<style type="text/css">
#Discount{
border: 1px solid red;
width: 300px;
height: 50px;
text-align: center;
font-size: 20px;
line-height: 50px;
}
#Discount>div{
float: left;
}
#Discount>#left{
background-color: red;
width: 40%;
height: 50px;
color: white;
font-weight: 900;
}
#Discount>#rigth{
width: 40%;
height: 50px;
color: gainsboro;
}
#division{
width: 0px;
height: 0px;
border-width: 50px 25px 0px 0px;
border-style: solid;
border-color: red transparent transparent transparent;
}
</style>
<link type="text/css" href="css/css.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/js.js"></script>
<script language="javascript" src="js/echarts.js"></script>
<script src="js/wb.js" type="text/javascript" charset="gb2312"></script>
<script type="text/javascript">
//$("tja").hide();
//document.getElementById("tja").style.display="none";
window.onload=function(){
daojishi();
}
var counttime=<%=shijian%>*60*60-<%=fz%>*60;//总秒钟
function daojishi(){
if(counttime>=0){
var ms = counttime%60;//余数 89%60==29秒
var mis = Math.floor(counttime/60);//分钟
if(mis>=60){
var hour=Math.floor(mis/60);
mis=Math.floor((counttime-hour*60*60)/60);
document.getElementById("mss").innerHTML=hour+"小时"+mis+"分"+ms+"秒";
}else if(mis>=1){
document.getElementById("mss").innerHTML=mis+"分"+ms+"秒";
}else{
document.getElementById("mss").innerHTML=ms+"秒";
}
counttime--;
vartt = window.setTimeout("daojishi()",1000);
}else{
window.clearTimeout(vartt);
window.confirm("该商品已经过了抢购时间");
$('#B11').hide();
// tijiao();
}
}
//-->
支付接口代码
//获得初始化的AlipayClient
AlipayClient alipayClient = new DefaultAlipayClient(AlipayConfig.gatewayUrl, AlipayConfig.app_id, AlipayConfig.merchant_private_key, "json", AlipayConfig.charset, AlipayConfig.alipay_public_key, AlipayConfig.sign_type);
//设置请求参数
AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest();
alipayRequest.setReturnUrl(AlipayConfig.return_url);
alipayRequest.setNotifyUrl(AlipayConfig.notify_url);
//商户订单号,商户网站订单系统中唯一订单号,必填
String out_trade_no = new String(request.getParameter("WIDout_trade_no").getBytes("ISO-8859-1"),"UTF-8");
//付款金额,必填
String total_amount = new String(request.getParameter("WIDtotal_amount").getBytes("ISO-8859-1"),"UTF-8");
//订单名称,必填
String subject = "会员购买商品";//new String(request.getParameter("WIDsubject").getBytes("ISO-8859-1"),"UTF-8");
//商品描述,可空
String body = "商品销售";//new String(request.getParameter("WIDbody").getBytes("ISO-8859-1"),"UTF-8");
alipayRequest.setBizContent("{\"out_trade_no\":\""+ out_trade_no +"\","
+ "\"total_amount\":\""+ total_amount +"\","
+ "\"subject\":\""+ subject +"\","
+ "\"body\":\""+ body +"\","
+ "\"product_code\":\"FAST_INSTANT_TRADE_PAY\"}");
三、注意事项
1、管理员账号:admin 密码:admin 数据库配置文件DBO.java ,权限包括管理员,用户,供应商
2、开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql,使用java语言开发。支付宝沙箱
3、数据库文件名是jspshop 系统名称shop
4、地址:http://127.0.0.1:8080/shop/qt/index.jsp
四系统实现




下载地址
http:// https://download.csdn.net/download/qq_41221322/89275158
需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者













![[YOLOv8] 用YOLOv8实现指针式圆形仪表智能读数(一)](https://img-blog.csdnimg.cn/direct/ba085bb9febf41a2867be7e3601ccd4a.png)