一、CSS的复合选择器
1.1 什么是复合选择器
-
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
-
复合选择器是由两个或多个基础选择器连写组成,它们共同作用于一个元素,没有空格分隔。这样可以更精确地指定你想要样式化的HTML元素。
-
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等。
1.2 后代选择器(重要)
- 后代选择器是CSS中一种用来选择元素的子元素(直接或间接)的方法。它通过空格分隔的方式来选择特定元素的所有后代。后代选择器允许你定位到某个特定父元素下的所有特定类型的子元素,而不论这些子元素在层级中的深度如何。
语法:
上级元素 下级元素{
样式声明
}
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title>
<style>
.container p {
color: red;
}
</style>
</head>
<body>
<div class="container">
<p>我会变红色。</p>
<div>
<p>我也会变红色。</p>
</div>
</div>
</body>
</html>
1.3 子选择器(重要)
- 子选择器(也称为直接子选择器)是CSS中的一种选择器,用于选择所有直接子元素,也就是只选择那些直接与父元素相邻的元素,而不包括那些更深层次的后代元素。这种选择器允许开发者更精确地指定应用样式的HTML元素层级。
语法:
parent > child {
样式声明
}
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子选择器</title>
<style>
.container > p {
color: red;
}
</style>
</head>
<body>
<div class="container">
<p>只有我会变红色。</p>
<div>
<p>我不变。</p>
</div>
</div>
</body>
</html>
1.4 并集选择器(重要)
- 并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
语法:
selector1, selector2, selector3 {
样式声明
}
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>并集选择器</title>
<style>
h1, h2, h3 {
color: red;
}
</style>
</head>
<body>
<h1>我是h1</h1>
<h2>我是h2</h2>
<h3>我是h3</h3>
<h4>我是h4</h4>
</body>
</html>
1.5 伪类选择器
- 伪类选择器是CSS中的一种特殊类型的选择器,用于选择HTML元素的特定状态而不是基于元素的固有属性。伪类能够描述一个元素的特定状态,比如当鼠标悬停在元素上时,或者当元素被选中或聚焦时。它们通常用来添加一些特殊效果或响应用户的交互,而无需添加额外的类或ID。
- 伪类选择器有很多,比如有链接伪类、结构伪类等。
1.5.1 链接伪类选择器
a:link /* 选择所有未被访问的链接 */
a:visited /* 选择所有已被访问的链接 */
a:hover /* 选择鼠标指针位于其上的链接 */
a:active /* 选择活动链接(鼠标按下未弹起的链接) */
- 为了确保生效,请按照顺序声明,
:link :visited :hover :active,否则不会生效
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* a:link 把没有访问过的链接选出来 */
a:link{
color: red;
}
</style>
</head>
<body>
<a href="#">百度</a>
</html>
1.5.2 focus 伪类选择器
:focus伪类选择器用于选取获得焦点的表单元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 把获得焦点的input表单元素选取出来*/
input:focus{
background-color: red;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">
</body>
</html>
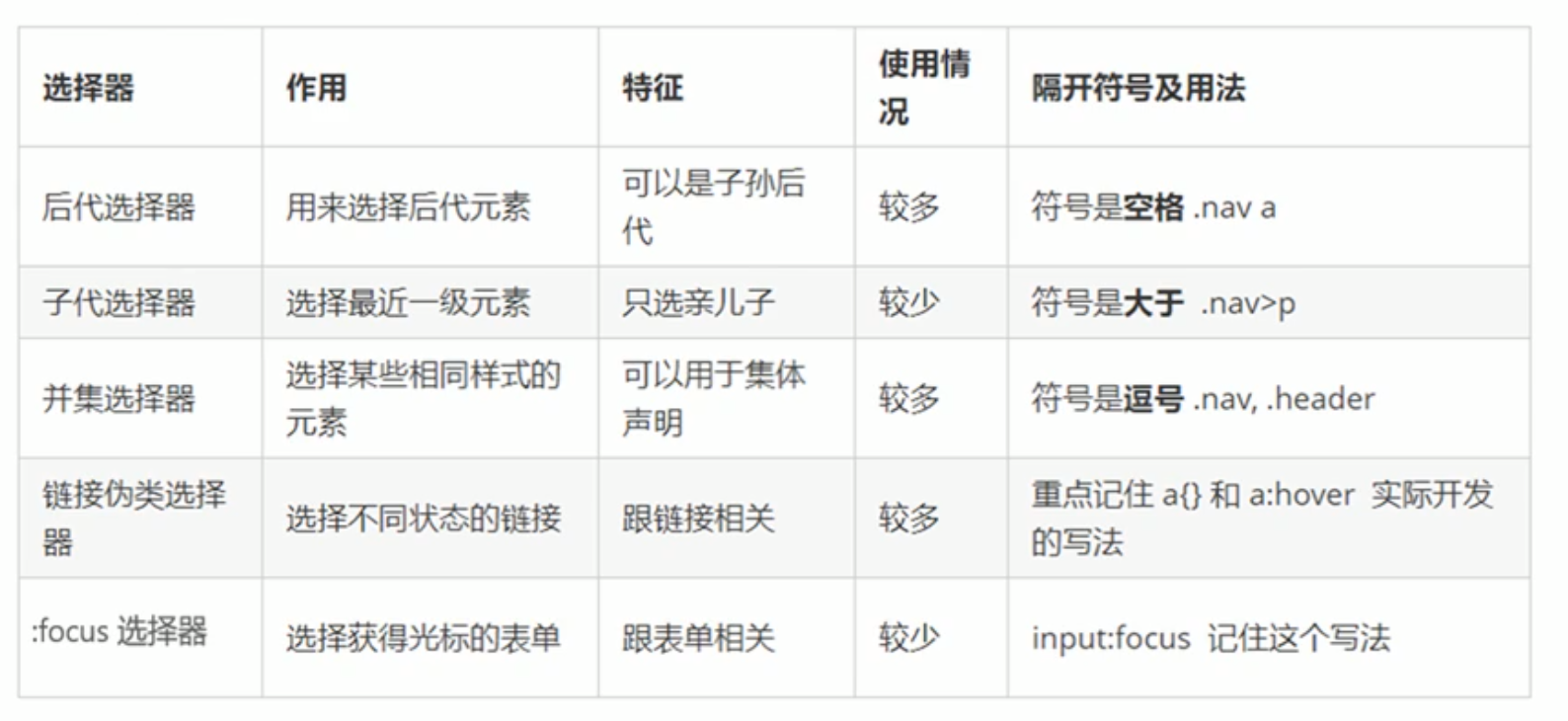
1.6 复合选择器总结

二、CSS的元素显示模式
2.1 什么是元素显示模式
- 元素的显示模式(display mode)指的是元素如何在页面布局中被展示和排列的方式。
- HTML元素一般分为块元素和行内元素两种类型
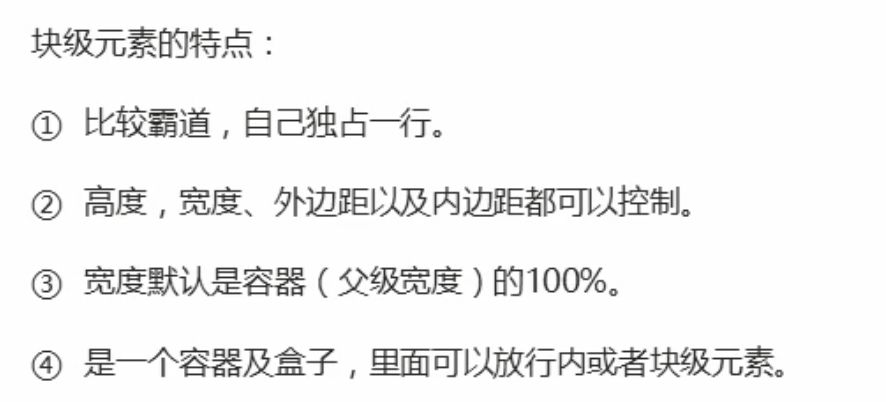
2.2 块元素
- 常见的块元素有
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div`>标签是最典型的块元素。

注意:
- 文字类的元素内不能使用块级元素
<p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>- 同理,
<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
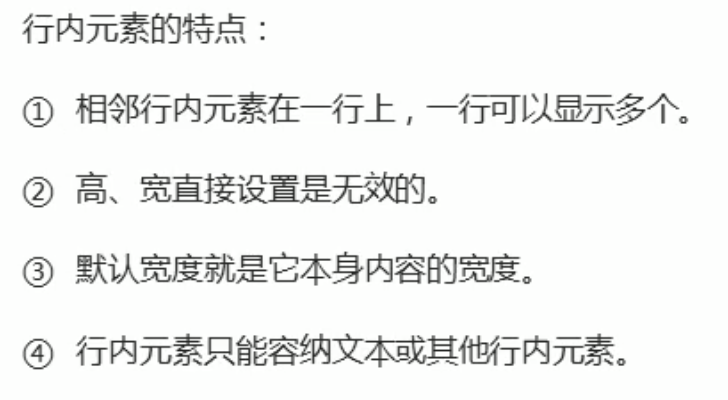
2.3 行内元素
- 常见的行内元素有
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素。

注意:
- 链接里面不能再放链接
- 特殊情况链接
<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
2.4 行内块元素
- 在行内元素中有几个特殊的标签——
img /、<input />、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙,一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
2.5 元素显示模式总结

2.6 元素显示模式转换
-
特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另一个模式的特性。
-
例如,一个元素默认可能是块级元素,但在某些情况下,你可能希望它表现为行内元素或行内块级元素。你可以通过CSS轻松实现这种转换
-
转换为块级元素:
display: block; -
转换为行内元素:
display: inline; -
转换为行内块:
display: inline-block;
示例:
假设想要增加链接<a>的触发范围,<a>因为是行内元素,不可以设置宽度和高度,这时可以通过display: block;把<a>标签转换为块级元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a {
width: 150px;
height: 50px;
background-color: red;
/* 把行内元素a,转换为 块级元素 */
display: block;
}
</style>
</head>
<body>
<a href="#">百度</a>
</body>
</html>
2.7 一个小技巧 单行文字垂直居中的代码
CSS 没有给我们提供文字垂直居中的代码,这里我们可以使用一个小机器来实现。
- 解决方案:让文字的行高等于盒子的高度,就可以让文字在盒子内垂直居中
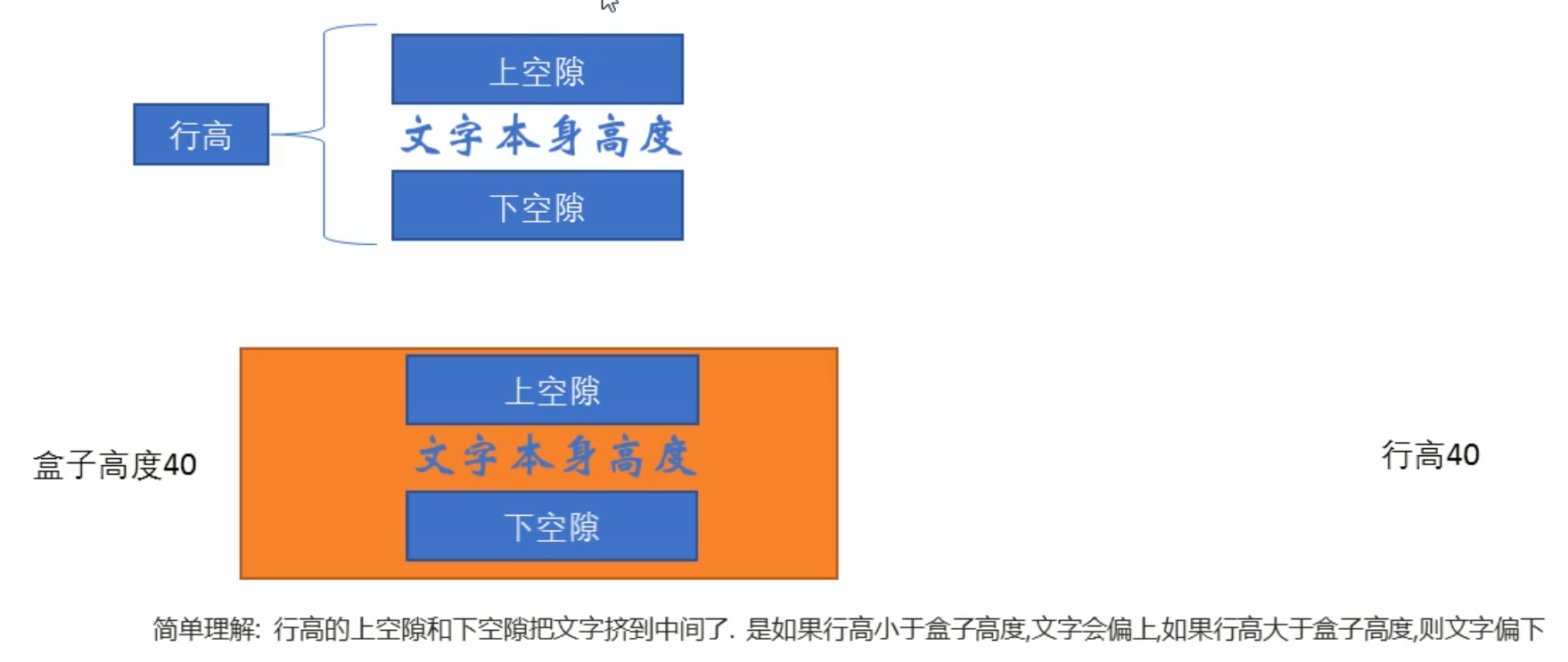
2.8 单行文字垂直居中的原理

2.9 简洁版小米侧边栏案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a {
display: block;
width: 230px;
height: 40px;
background-color: #55585a;
font-size: 14px;
color: #fff;
text-decoration: none;
text-indent: 2em;
line-height: 40px;
}
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="">手机 电话卡</a>
<a href="">电视 盒子</a>
<a href="">笔记本 平板</a>
<a href="">出行 穿戴</a>
<a href="">智能 路由器</a>
<a href="">健康 儿童</a>
<a href="">耳机 音响</a>
</body>
</html>
三、CSS的背景
- 通过CSS背景属性,可以给页面元素添加背景样式
- 背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
3.1 背景颜色
- background-color 属性定义了元素的背景颜色
- 一般情况下元素背景颜色默认值时
transparent(透明)
语法:background-color:颜色值;
3.2 背景图片
background-image属性描述了元素的背景图像。实际开发常见于log或者一些装饰性的小图片或者是超大的背景图片,有点是非常便于控制位置。
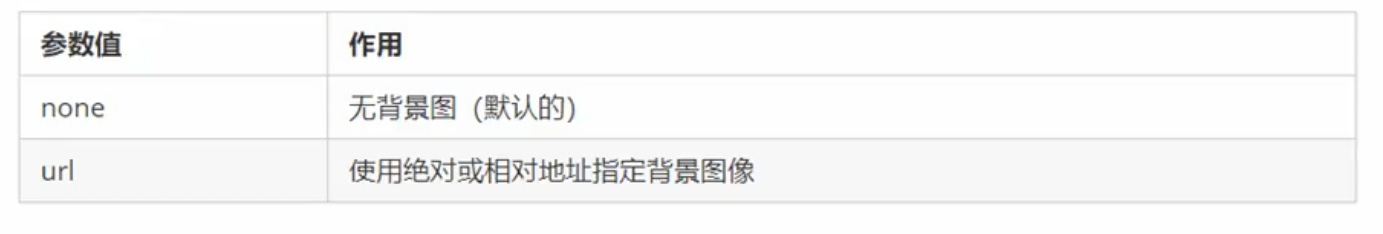
语法:background-image: none | url(地址)
3.3 背景平铺
- 如果需要在HTML页面上对背景图像进行平铺,可以使用
background-repeat属性。
语法:background-repeat: repeat | no-repeat | repeat-x | repeat-y
- repeat:背景图像在纵向和横向上平铺
- no-repeat:背景图像不平铺
- repeat-x :背景图像在横向上平铺
- repeat-y:背景图像在纵向平铺