目录
一、引言
二、OpenNJet产品安装
2.1下载OpenNJet安装包
2.2安装OpenNJet V2.0.1
2.3快速启动并测试OpenNJet
三、OpenNJet产品应用体验
3.1配置OpenNJet
3.2 部署 Web 应用程序
3.3启动 NJet
3.4访问 Web 应用程序
四、总结
一、引言
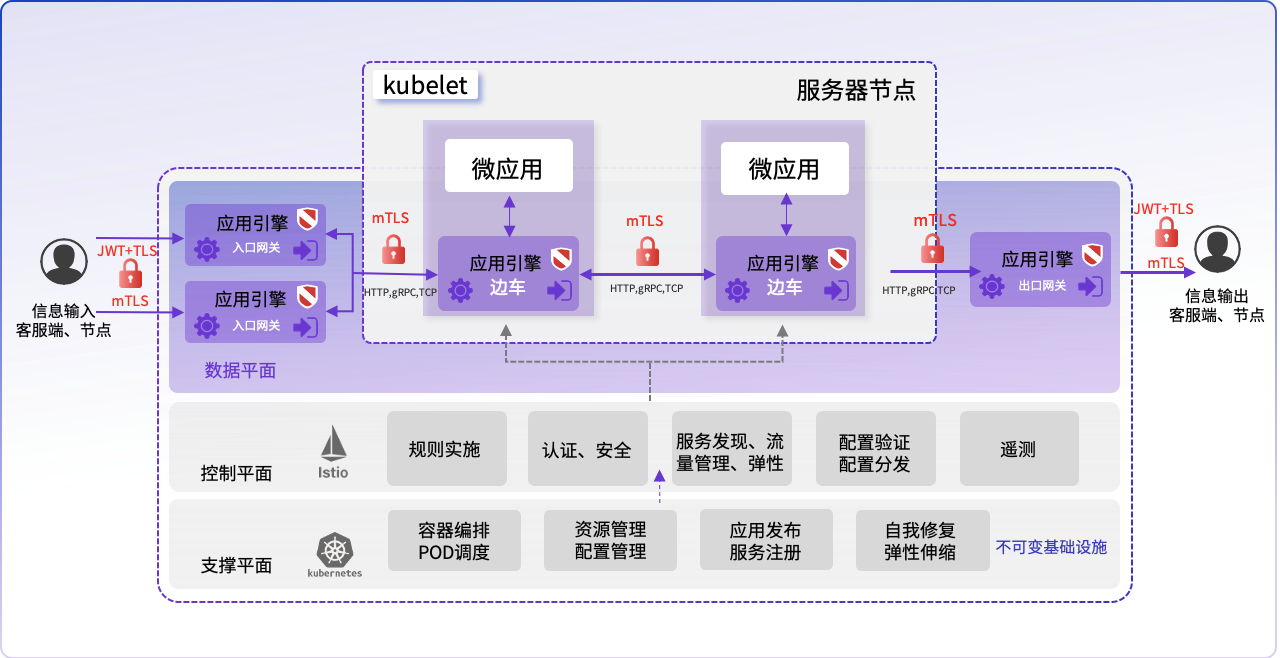
OpenNJet应用引擎是高性能、轻量级的WEB应用与代理软件。作为云原生服务网格的数据平面,NJet具备动态配置加载、主动式健康检测、集群高可用、声明式API等多种强大功能。通过CoPliot副驾驶服务框架,在隔离控制面和数据面的情况下实现了高可扩展性。NJet应用引擎助力企业实现云原生技术的平滑升级并大幅降低IT运营成本。
下一代云原生应用引擎OpenNJet以NGINX 1.23.1开源版本为基础,进行内核重构、安全加固、功能增强开发,实现NGINX不具备的在云原生架构下提供东西向的应用流量控制能力、增加国密算法的SSL通信能力、兼容Kubernetes容器编排和Istio 服务治理框架,它将在云原生架构中发挥愈加关键的作用。 说了这么多下面我就实际上手,在一个ubuntu20.04的电脑上面部署OpenNJet并实现一个属于自己的web应用。
说了这么多下面我就实际上手,在一个ubuntu20.04的电脑上面部署OpenNJet并实现一个属于自己的web应用。
二、OpenNJet产品安装
2.1下载OpenNJet安装包
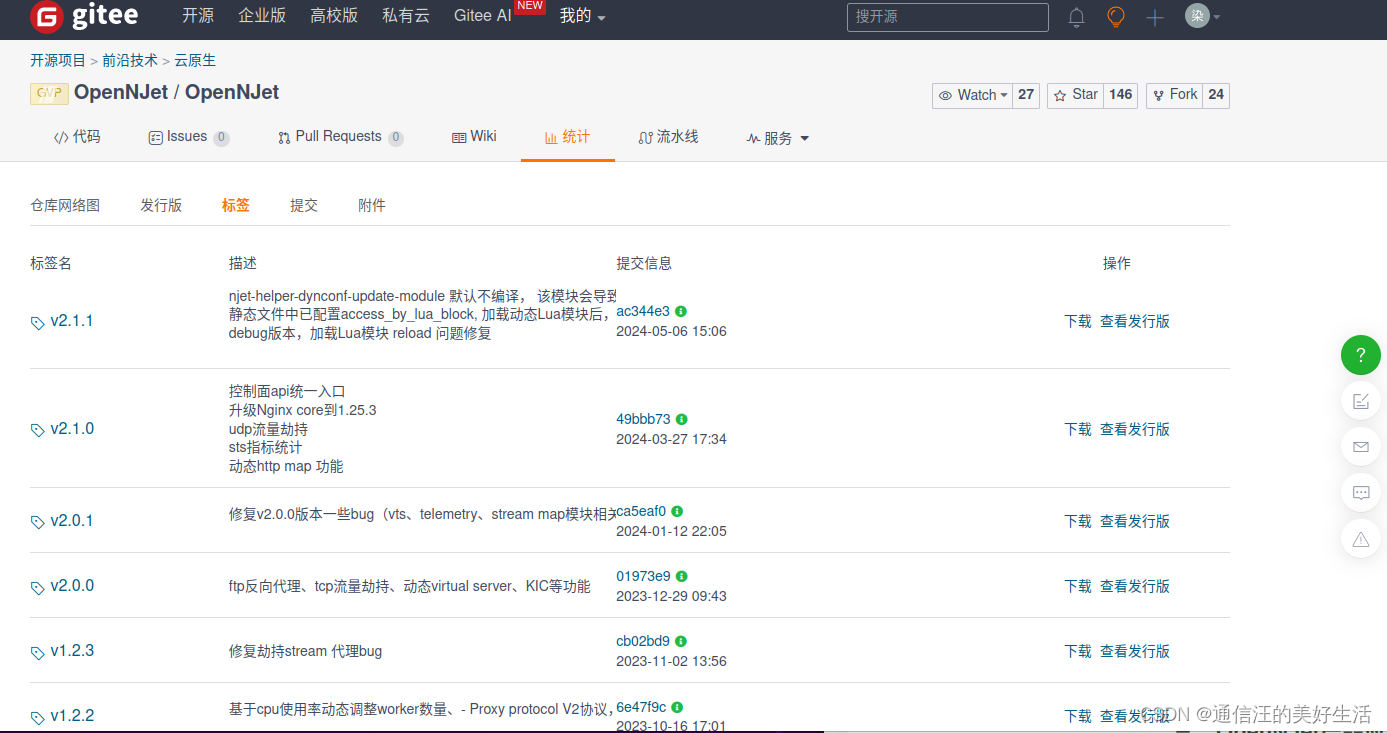
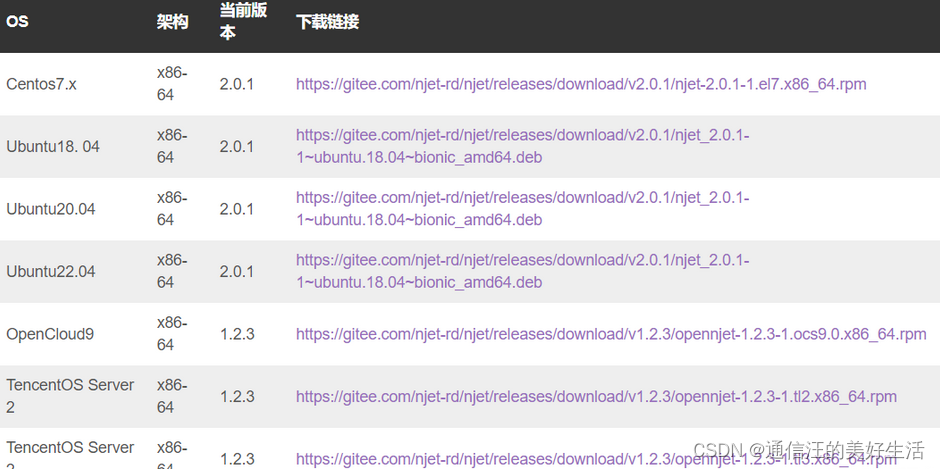
OpenNJet安装包下载界面如下,网页链接为:https://gitee.com/njet-rd/njet/tags,OpenNJet官网链接为:OpenNJet开源社区-云原生应用引擎开发者社区- 开源,开放,共创。

电脑系统对应的 OpenNJet版本可参考下表:

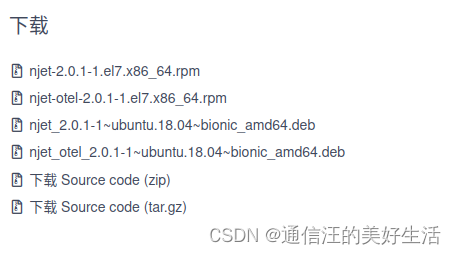
因为我的电脑系统是:Ubuntu20.04所以我就下载了OpenNJet2.0.1 版本,下图共有6个安装包我下载的是njet_2.0.1-1~ubuntu.18.04~bionic_amd64.deb

这个版本的功能及优点如下:
OpenNJet在NGINX的架构上进行了扩充,对其框架进行了改写,增加了可持久化的动态存储能力,解决了指令配置变更动态生效的关键问题,扩展了OpenNJet的应用场景。其主要的技术特点如下。
1.环境感知:OpenNJet能够根据云环境的变化进行动态调整和适配。
2.安全控制:OpenNJet提供了安全相关的功能来保护运行在其上的应用。
3.加速优化:OpenNJet可以通过各种方式优化网络性能和资源使用效率。
4.动态加载机制:OpenNJet支持不同产品形态的灵活扩展,可以快速部署并作为Web服务器、流媒体服务器、负载均衡器、代理服务器、应用中间件、API 网关、消息代理等。
5.服务网格功能:支持东西向通信、透明流量劫持、熔断、遥测与故障注入、链路追踪等功能,便于微服务架构下的服务管理和运维。
6.容器化与云原生兼容性:与云原生基础设施无缝集成,支持蓝绿发布等云原生部署策略。
此外,OpenNJet成为了开放原子开源基金会的孵化项目,受到了业界的关注和支持,并且致力于通过开源社区的方式推动技术创新和生态建设。
与OpenNJet V2.0相比提升如下:
OpenNJet在NGINX的架构上进行了扩充,对其框架进行了改写,增加了可持久化的动态存储能力,解决了指令配置变更动态生效的关键问题,扩展了OpenNJet的应用场景。其主要的技术特点如下。
1.环境感知:OpenNJet能够根据云环境的变化进行动态调整和适配。
2.安全控制:OpenNJet提供了安全相关的功能来保护运行在其上的应用。
3.加速优化:OpenNJet可以通过各种方式优化网络性能和资源使用效率。
4.动态加载机制:OpenNJet支持不同产品形态的灵活扩展,可以快速部署并作为Web服务器、流媒体服务器、负载均衡器、代理服务器、应用中间件、API 网关、消息代理等。
5.服务网格功能:支持东西向通信、透明流量劫持、熔断、遥测与故障注入、链路追踪等功能,便于微服务架构下的服务管理和运维。
6.容器化与云原生兼容性:与云原生基础设施无缝集成,支持蓝绿发布等云原生部署策略。
此外,OpenNJet成为了开放原子开源基金会的孵化项目,受到了业界的关注和支持,并且致力于通过开源社区的方式推动技术创新和生态建设。
解决reuseport 引起的access log api 显示listen ip 端口重复的bug- 解决njet启动后,直接访问prometheus 格式的metrics 地址出错的问题
- 解决配置了stream map,多次reload 出现core 的问题
- 解决了vts 配置stream ,connect.active 指标不正确
- 解决了https_cache 模块put 接口add 一个cache 立马del ,产生core 的问题
- telemetry 模块配置 telemetry webserver ,njet -t 报段错误的问题
- telemetry 模块 查询和修改 telemetry 配置core 的问题
同时因为不是最新的版本,所以这个版本的一些遗留问题如下:
- tcp流量劫持基于iptables nat表prerouting添加规则,只针对外部访问(非本机ip)的数据做流量劫持
- HA/MA 配置同步关于命令式api 动态删除location消息同步存在问题
- HA/MA 配置同步存在延迟,不能在对应节点启动后立即同步
- 应用加速功能,删除location后本地缓存文件没有立马同步清理
- 配置沙箱进程,在NJet 可执行文件热升级时,无法在旧的沙箱进程退出后,再启动新的配置沙箱
- 动态VS,只能在存在的listen 上添加VS ,该功能不能创建listen
- 动态VS,不支持zone、 location、if、ssl_ocsp、ssl_stapling、quic 指令
- 动态VS,不支持动态创建 新的error_log、access_log 文件
- 动态location,不支持zone、if 、limit_except 指令
- 因为lua模块目前不支持pcre2,NJet目前不能用pcre2编译
- 动态SSL证书添加时必须有初始证书,通过动态VS添加的ssl server,如果未配置初始证书,通过动态ssl接口添加证书会添加失败
2.2安装OpenNJet V2.0.1
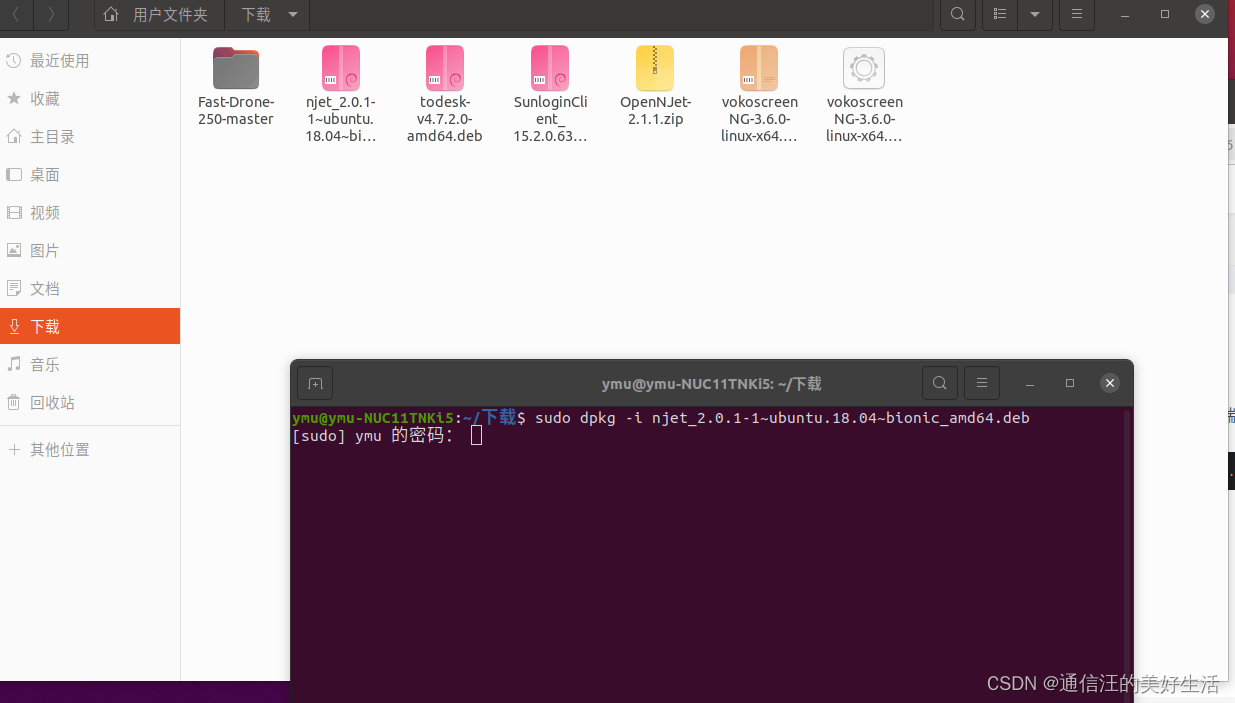
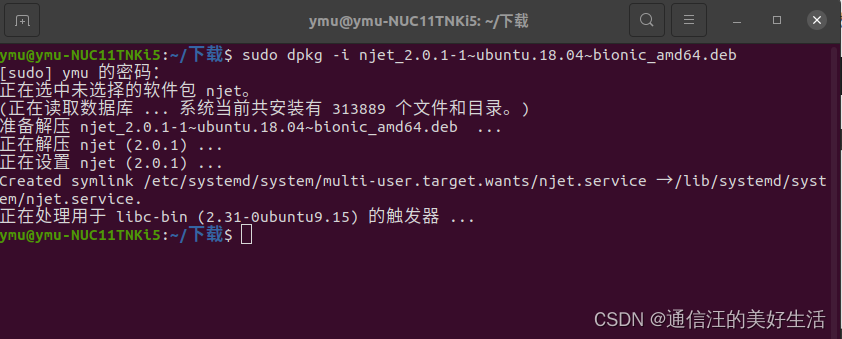
首先要找到文件下载的位置,然后右键在终端打开,之后在输入下面的命令。
sudo dpkg -i njet_2.0.1-1~ubuntu.18.04~bionic_amd64.deb

运行完成后的界面如下:
 2.3快速启动并测试OpenNJet
2.3快速启动并测试OpenNJet
- 启动命令如下:
sudo systemctl start njet
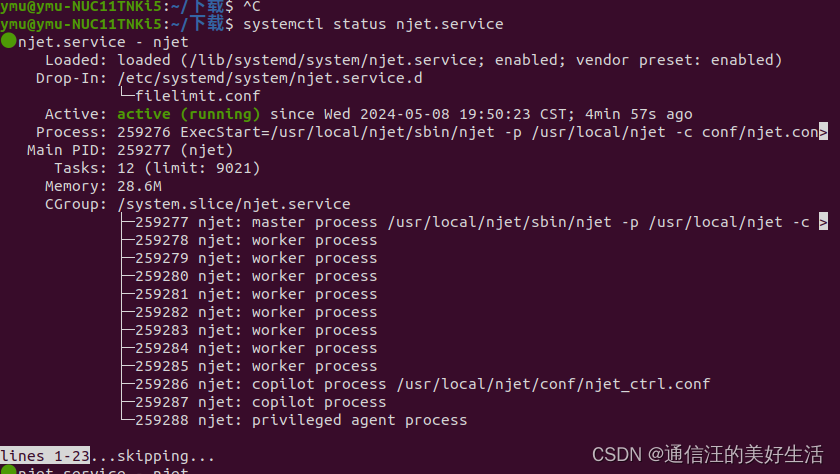
- 查看OpenNJet服务的状态:
systemctl status njet.service

- 测试是否正常启动 命令如下
curl localhost:8080/
此命令可以向localhost:8080发送GET请求,获取网页内容。
此时打开Firefox浏览器,在地址栏中输入localhost:8080,会出现下图所示的欢迎页面

这样我们就成功安装OpenNJet,下一部分会介绍如何在已经启动的服务器上面部署自己的代码等。
三、OpenNJet产品应用体验
我这里参考了OpenNJet官方的用户指南,感兴趣的可以通过下面链接去看。
用户指南_文档-OpenNJet开源社区本手册面向于OpenNJet应用引擎的非管理员用户,即属于普通角色的用户,主要包括各个功能模块的操作指南。![]() https://njet.org.cn/docs/user-guide/
https://njet.org.cn/docs/user-guide/
3.1配置OpenNJet
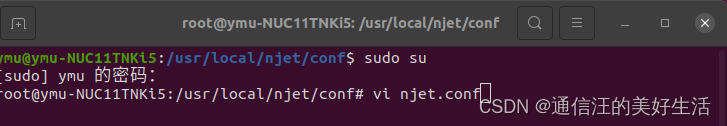
OpenNJet 的主要配置文件为 njet.conf。可以通过修改该文件来配置 OpenNJet。 njet.conf配置文件所在位置为/usr/local/njet/conf见下图:

先进入根用户模式,然后按照下面的命令打开niet.conf文件,并进行如下修改,首先把端口修改为80,然后在把root html修改为自己要部署的HTML文件所在的路径。
 原来的配置文件:
原来的配置文件:
http {
include mime.types;
access_log off;
vhost_traffic_status_zone;
#lua_package_path "$prefix/lualib/lib/?.lua;/usr/local/njet/modules/?.lua;;";
#lua_package_cpath "$prefix/lualib/clib/?.so;;";
server {
#modsecurity on;
#modsecurity_rules_file /usr/local/njet/conf/modsec/main.conf;
listen 8080;
location / {
root html;
}
}
}修改后的配置文件:
http {
include mime.types;
access_log off;
vhost_traffic_status_zone;
#lua_package_path "$prefix/lualib/lib/?.lua;/usr/local/njet/modules/?.lua;;";
#lua_package_cpath "$prefix/lualib/clib/?.so;;";
server {
#modsecurity on;
#modsecurity_rules_file /usr/local/njet/conf/modsec/main.conf;
listen 80;
location / {
root /home/ymu/下载;
index index.html;
}
}
}
上述配置中,我们在 HTTP 块中定义了一个名为“server”的服务器块。该服务器块监听 80 端口,并将请求的根目录设置为/home/ymu/下载。如果请求的路径不存在,默认会返 回 index.html 文件。
3.2 部署 Web 应用程序
我这里要部署的Html代码如下,这是一个非常炫酷的动态网页,在文章最后会有视频进行效果展示。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>star</title>
<script type="text/javascript">
window.onload = function () {
C = Math.cos; // cache Math objects
S = Math.sin;
U = 0;
w = window;
j = document;
d = j.getElementById("c");
c = d.getContext("2d");
W = d.width = w.innerWidth;
H = d.height = w.innerHeight;
c.fillRect(0, 0, W, H); // resize <canvas> and draw black rect (default)
c.globalCompositeOperation = "lighter"; // switch to additive color application
c.lineWidth = 0.2;
c.lineCap = "round";
var bool = 0,
t = 0; // theta
d.onmousemove = function (e) {
if(window.T) {
if(D==9) { D=Math.random()*15; f(1); }
clearTimeout(T);
}
X = e.pageX; // grab mouse pixel coords
Y = e.pageY;
a=0; // previous coord.x
b=0; // previous coord.y
A = X, // original coord.x
B = Y; // original coord.y
R=(e.pageX/W * 999>>0)/999;
r=(e.pageY/H * 999>>0)/999;
U=e.pageX/H * 360 >>0;
D=9;
g = 360 * Math.PI / 180;
T = setInterval(f = function (e) { // start looping spectrum
c.save();
c.globalCompositeOperation = "source-over"; // switch to additive color application
if(e!=1) {
c.fillStyle = "rgba(0,0,0,0.02)";
c.fillRect(0, 0, W, H); // resize <canvas> and draw black rect (default)
}
c.restore();
i = 25; while(i --) {
c.beginPath();
if(D > 450 || bool) { // decrease diameter
if(!bool) { // has hit maximum
bool = 1;
}
if(D < 0.1) { // has hit minimum
bool = 0;
}
t -= g; // decrease theta
D -= 0.1; // decrease size
}
if(!bool) {
t += g; // increase theta
D += 0.1; // increase size
}
q = (R / r - 1) * t; // create hypotrochoid from current mouse position, and setup variables (see: http://en.wikipedia.org/wiki/Hypotrochoid)
x = (R - r) * C(t) + D * C(q) + (A + (X - A) * (i / 25)) + (r - R); // center on xy coords
y = (R - r) * S(t) - D * S(q) + (B + (Y - B) * (i / 25));
if (a) { // draw once two points are set
c.moveTo(a, b);
c.lineTo(x, y)
}
c.strokeStyle = "hsla(" + (U % 360) + ",100%,50%,0.75)"; // draw rainbow hypotrochoid
c.stroke();
a = x; // set previous coord.x
b = y; // set previous coord.y
}
U -= 0.5; // increment hue
A = X; // set original coord.x
B = Y; // set original coord.y
}, 16);
}
j.onkeydown = function(e) { a=b=0; R += 0.05 }
d.onmousemove({pageX:300, pageY:290})
}
</script>
</head>
<body style="margin:0px;padding:0px;width:100%;height:100%;overflow:hidden;">
<canvas id="c"></canvas>
</body>
</html>
把这段代码另存为test.html并位于/home/ymu/下载目录下面。

在配置 NJet之前,需要将 Web 应用程序部署到服务器上。可以将 Web 应用程序放置在服务器上的任何位置,只要在 NJet配置文件中正确设置 root 目录即可。
3.3启动 NJet
在完成 OpenNJet 配置后,要重启一下njet服务器,输入如下命令。
sudo systemctl stop njet
sudo systemctl start njet现象如下图:
![]()
3.4访问 Web 应用程序
因为我们上面修改端口号为80了,所以现在在地址栏中输入localhost:80即可访问刚刚部署的test.html文件。网页效果如下:
OpenNJet部署代码完成后访问现象
四、总结
很高兴受邀体验了OpenNJet开源项目,感觉这是一次很好的体验,通过简单的应用OpenNJetV2.0.1版本的服务我感觉这个项目很有应用前景,感谢每一个为OpenNJet做出贡献的开发者。希望对OpenNJet感兴趣的小伙伴也动手实践下,因为时间仓促本文难免存在一些bug,也欢迎小伙伴们积极指正!








![[附源码]秦时明月6.2魔改版_搭建架设教程_附GM工具_安卓苹果](https://img-blog.csdnimg.cn/img_convert/4936a975b96163c21b4055ac575b37cc.jpeg)
![[嵌入式AI从0开始到入土]17_Ascend C算子开发](https://img-blog.csdnimg.cn/direct/ee7bef1632e849db96d8164e55a29135.png)






![Siemens-NXUG二次开发-创建块(长方体)特征、圆柱特征、圆锥或圆台特征、球体特征、管道特征[Python UF][20240504]](https://img-blog.csdnimg.cn/direct/37a83b7c8228408e9a4408e9d64428bf.png#pic_center)