后端重构,如果接口做好抽象封装,只需要考虑jar之间的兼容性问题,jdk版本不变,基本不用做太大的调整,但是前端就不一样,除了vue框架本身,css的调整,改起来更是让人头疼。前面写了vue2项目升级到vue3经历分享1,vue2项目升级到vue3经历分享2,vue2项目升级到vue3经历分享3,因为没有改造完,于是又写了一篇。还有7天时间,希望能顺利推进。
1 el-table-column外层不能加span
很奇怪,为什么只有两列,其他的不见。

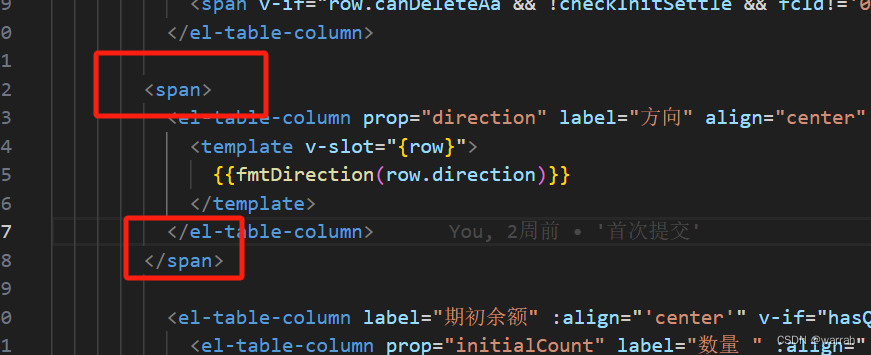
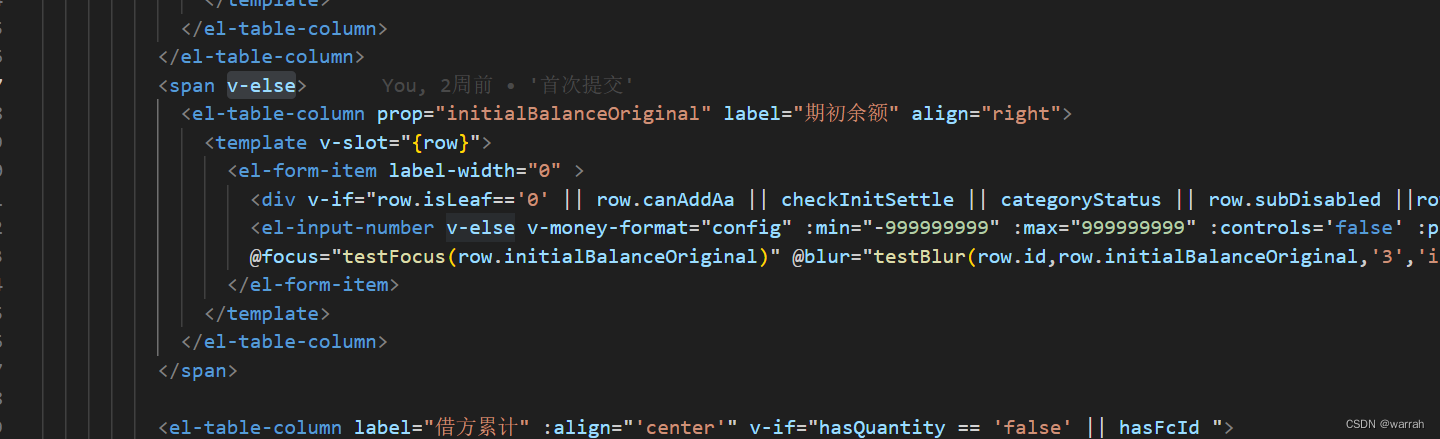
检查代码,第一个不规范的地方,为何el-table-column外层多了一个<span>,这个再新框架里面直接就显示不了,更为严谨。

去掉之后,列出来了,说明一个问题el-table-column再el-table中很重要,列存在才可以显示。

element-ui中这么写可以,但是element-plus中,这种外面加<span>就不规范了。

一般情况下vue2使用Element UI这个组件库,表格组件的插槽的话一般都是使用v-slot,而vue3使用Element Plus组件库,表格组件中插槽一般为#default,不过不改,也能运行。调整后,问题解决。

2 $event.target使用问题
下面的代码,运行后提示 TypeError: Cannot read properties of undefined (reading 'target')
<el-table-column prop="remark" label="备注" show-overflow-tooltip min-width="120">
<template #default="scope">
<span v-show="!scope.row.isEditCell" style="cursor:pointer">{{scope.row.remark}}
</span>
<el-input v-show="scope.row.isEditCell" v-model="scope.row.remark" @blur="cellBlur(scope.row,scope.column)" @focus="cellFocus(scope.row)" :ref="'remark'+scope.row.id" @keyup.enter.native="$event.target.blur"></el-input>
</template>
</el-table-column>
根据文心一言的指导,调整后代码如下,如此界面可以出来了。
<el-table-column prop="remark" label="备注" show-overflow-tooltip min-width="120">
<template #default="scope">
<span v-show="!scope.row.isEditCell" style="cursor:pointer">{{scope.row.remark}}
</span>
<el-input v-show="scope.row.isEditCell" v-model="scope.row.remark"
@blur="cellBlur(scope.row,scope.column)"
@focus="cellFocus(scope.row)" :ref="el => { if (el) scope.remarkInput = el; }"
@keyup.enter.native="finishEdit(scope.row)"></el-input>
</template>
</el-table-column>
finishEdit(row){
row.isEditCell = false;
},
3 this.$set is not a function
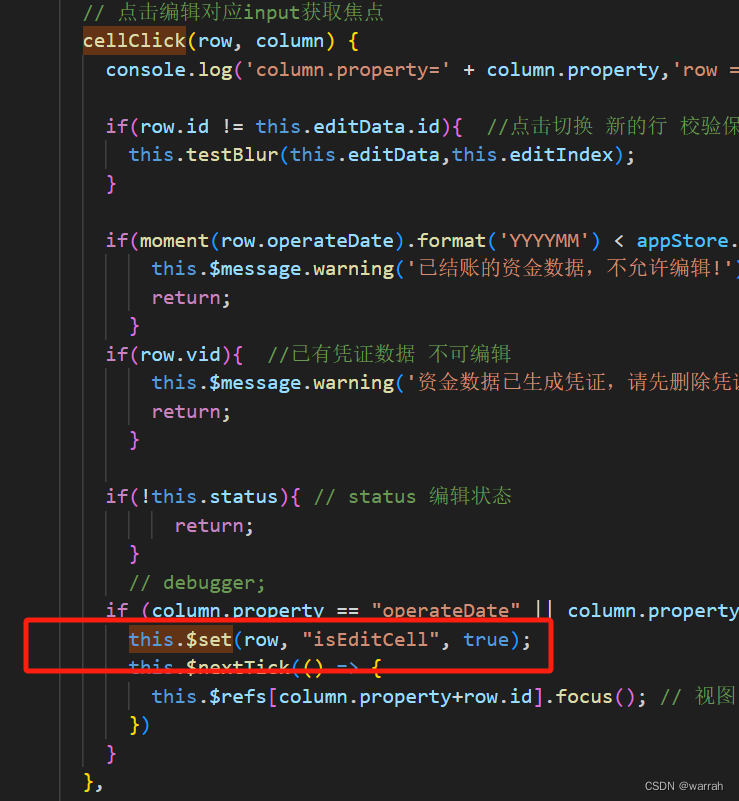
触发cellClick,这里提示this.$set不是跟函数,vue3为什么舍弃了this.$set

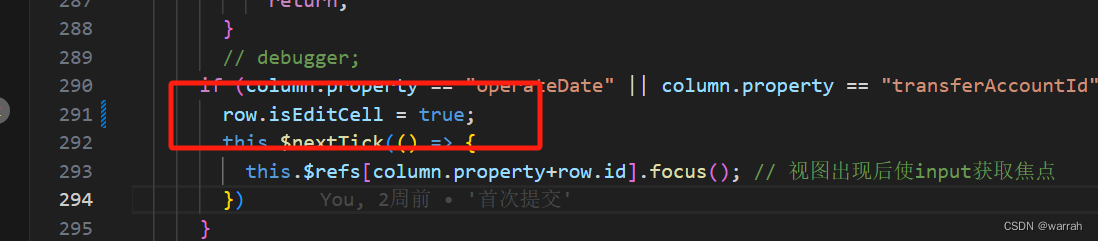
由于 Vue 3 使用 Proxy 使其数据属性自动成为响应式的,所以可以直接修改对象属性,而无需使用 $set。直接赋值即可。

待补充。。。