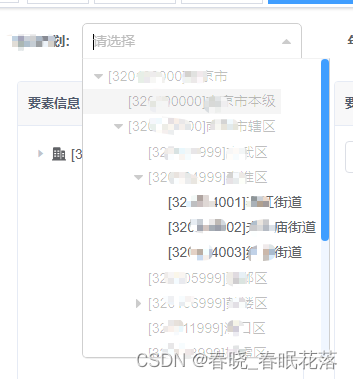
1、当项目有特殊要求,必须根据某个字段的值去判断,是否节点可以选,即使已经是末级节点了,还是需要根据字段判断是否禁用

(1) :flat="true"一定要设置
(2)获取数据源的时候,设置下禁用判断,vue-treeselect的禁用是isDisabled属性
(3)isLeaf有值就要禁用
<TreeSelect
style="width: 220px"
v-model="form.id"
:options="orgOptions"
:flat="true"
no-options-text="暂无可用选项"
:normalizer="deptnormalizer"
placeholder="请选择"
@select="node => orgHandleSelect(node)"
>
<div slot="value-label" slot-scope="{ node }">{{ node.raw.code ? `[${node.raw.code}]` : '' }}{{ node.raw.code ? node.raw.label : '' }}</div>
<div slot="option-label" slot-scope="{ node }" :style="{ marginLeft: !node.raw.children ? '16px' : '0' }">
{{ node.raw.code ? `[${node.raw.code}]` : '' }}{{ node.raw.code ? node.raw.label : '' }}
</div>
</TreeSelect>
TreeSelect().then(response => {
this.orgOptions = response.data
this.orgOptions.map(item => {
this.getLeafKeys(item)
})
})
getLeafKeys(node) {
//判断是否要禁用的条件,isLeaf有值就要禁用
if (!(node.isLeaf=== undefined || node.isLeaf=== '')) {
node.isDisabled = true
}
node.children.forEach(item => this.getLeafKeys(item))
},
deptnormalizer(node) {
if (node.children && !node.children.length) {
delete node.children
}
return {
id: node.id,
label: node.label,
children: node.children,
isDisabled: node.isDisabled
}
},
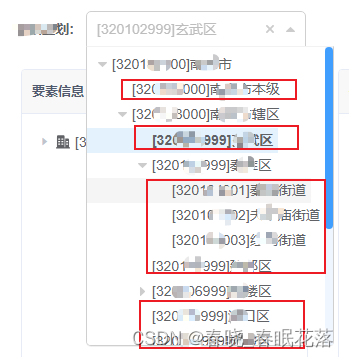
2、当项目没有特殊要求,只是要求只有末级节点可以选,直接加 :disable-branch-nodes="true"就行,最左侧没有下拉三角形的都可以选,有三角形的都不可以选

<TreeSelect
style="width: 220px"
v-model="form.id"
:options="orgOptions"
:disable-branch-nodes="true"
no-options-text="暂无可用选项"
:normalizer="deptnormalizer"
placeholder="请选择"
@select="node => orgHandleSelect(node)"
>
<div slot="value-label" slot-scope="{ node }">{{ node.raw.code ? `[${node.raw.code}]` : '' }}{{ node.raw.code ? node.raw.label : '' }}</div>
<div slot="option-label" slot-scope="{ node }" :style="{ marginLeft: !node.raw.children ? '16px' : '0' }">
{{ node.raw.code ? `[${node.raw.code}]` : '' }}{{ node.raw.code ? node.raw.label : '' }}
</div>
</TreeSelect>