正则表达式
正则表达式 (Regular Expression)是用于 匹配字符串中字符组合 的模式。在 JavaScript中,正则表达式也是对象。通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。
正则表达式在 JavaScript中的使用场景:
1. 例如 验证表单 :用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文。 ( 匹配 ) ,比如用户名: /^[a-z0-9_-]{3,16}$/
2. 过滤掉页面内容中的一些 敏感词 ( 替换 )
3.从字符串中获取我们想要的特定部分( 提取 )等 。
语法
1. 定义正则表达式语法:
const 变量名 = /表达式/其中 / / 是正则表达式字面量,比如:const reg = /前端/
2.判断是否有符合规则的字符串:
test() 方法 用来查看正则表达式与指定的字符串是否匹配
语法: regObj.test(被检测的字符串)
如果正则表达式与指定的字符串匹配 ,返回true,否则false
<script>
const str = '我们在学习前端,希望学习前端能高薪毕业'
// 正则表达式使用:
// 1. 定义规则
const reg = /前端/
// 2. 是否匹配
console.log(reg.test(str)) // true
</script>3.检索(查找)符合规则的字符串:
exec() 方法 在一个指定字符串中执行一个搜索匹配
语法: regObj.exec(被检测的字符串)
如果匹配成功,exec() 方法返回一个数组,否则返回null
元字符
知道即可?
元字符(特殊字符):是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。
比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm….但是换成元字符写法: [a-z]
1.边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)
正则表达式中的边界符(位置符)用来 提示字符所处的位置 ,主要有两个字符
| 边界符 | 说明 |
| ^ | 表示匹配行首文本 开始 |
| $ | 表示匹配行末文本 结束 |
console.log(/哈/.test('哈')) // true
console.log(/哈/.test('哈哈')) // true
console.log(/哈/.test('二哈')) // true
console.log('--------------')
//1.边界符
console.log(/^哈/.test('哈')) // true
console.log(/^哈/.test('哈哈')) // true
console.log(/^哈/.test('二哈')) // flase
console.log(/^哈$/.test('哈')) // true
console.log(/^哈$/.test('哈哈')) // flase!!!!!!!!!!!
console.log('-----------') 2.量词 (表示重复次数)
量词用来 设定某个模式出现的次数
| 量词 | 说明 |
| * | 0或more |
| + | 1或more |
| ? | 0或1 |
<script>
元字符
量词 * 类似 >=0 次
console.log(/^哈$/.test('哈')) // true
console.log(/^哈*$/.test('')) // true
console.log(/^哈*$/.test('哈')) // true
console.log(/^哈*$/.test('哈哈')) // true
console.log(/^哈*$/.test('二哈很傻')) // false
console.log(/^哈*$/.test('哈很傻')) // false
console.log(/^哈*$/.test('哈很哈')) // false
console.log('------------------')
量词 + 类似 >=1 次
console.log(/^哈$/.test('哈')) // true
console.log(/^哈+$/.test('')) // false
console.log(/^哈+$/.test('哈')) // true
console.log(/^哈+$/.test('哈哈')) // true
console.log(/^哈+$/.test('二哈很傻')) // false
console.log(/^哈+$/.test('哈很傻')) // false
console.log(/^哈+$/.test('哈很哈')) // false
console.log('------------------')
// // 量词 ? 类似 0 || 1
console.log(/^哈?$/.test('')) // true
console.log(/^哈?$/.test('哈')) // true
console.log(/^哈?$/.test('哈哈')) // false
console.log(/^哈?$/.test('二哈很傻')) // false
console.log(/^哈?$/.test('哈很傻')) // false
console.log(/^哈?$/.test('哈很哈')) // false
// 量词 {n} 写几,就必须出现几次
console.log(/^哈{4}$/.test('哈'))
console.log(/^哈{4}$/.test('哈哈'))
console.log(/^哈{4}$/.test('哈哈哈'))
console.log(/^哈{4}$/.test('哈哈哈哈'))
console.log(/^哈{4}$/.test('哈哈哈哈哈'))
console.log(/^哈{4}$/.test('哈哈哈哈哈哈'))
console.log('------------------')
// 量词 {n,} >=n
console.log(/^哈{4,}$/.test('哈'))
console.log(/^哈{4,}$/.test('哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈哈哈哈'))
console.log('------------------')
// 量词 {n,m} 逗号左右两侧千万不能有空格 >=n && <= m
console.log(/^哈{4,6}$/.test('哈'))
console.log(/^哈{4,6}$/.test('哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈哈哈哈'))
console.log('------------------')
</script>3.字符类 (比如 \d 表示 0~9)
- [ ] 匹配字符集合,后面的字符串只要包含[ ]中任意 一个字符 ,都返回 true
-
a.[ ] 里面加上 - 连字符,使用 连字符 - 表示一个范围 。
比如:
[a-z] 表示 a 到 z 26个英文字母都可以
[a-zA-Z] 表示大小写都可以
[0-9] 表示 0~9 的数字都可以 -

-
[ ] 里面加上 ^ 取反符号
比如: [^a-z] 匹配除了小写字母以外的字符
-
. 匹配除换行符之外的任何单个字符
<script>
// 元字符
// 字符类 [abc] 只选1个
console.log(/^[abc]$/.test('a')) // true
console.log(/^[abc]$/.test('b')) // true
console.log(/^[abc]$/.test('c')) // true
console.log(/^[abc]$/.test('ab')) // false
console.log(/^[abc]{2}$/.test('ab')) // true
console.log('------------------')
// 字符类 [a-z] 只选1个
console.log(/^[A-Z]$/.test('p')) // false
console.log(/^[A-Z]$/.test('P')) // true
console.log(/^[0-9]$/.test(2)) // true
console.log(/^[a-zA-Z0-9]$/.test(2)) // true
console.log(/^[a-zA-Z0-9]$/.test('p')) // true
console.log(/^[a-zA-Z0-9]$/.test('P')) // true
console.log('------------------')
</script>验证表单案例
<body>
<input type="text">
<span></span>
<script>
// 1. 准备正则
const reg = /^[a-zA-Z0-9-_]{6,16}$/
const input = document.querySelector('input')
const span = input.nextElementSibling
input.addEventListener('blur', function () {
// console.log(reg.test(this.value))
if (reg.test(this.value)) {
span.innerHTML = '输入正确'
span.className = 'right'
} else {
span.innerHTML = '请输入6~16位的英文数字下划线'
span.className = 'error'
}
})
</script>
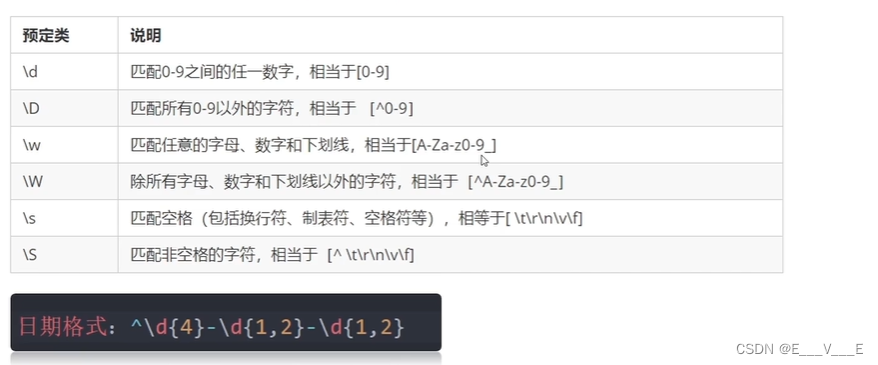
</body>4. 预定义: 指的是 某些常见模式的简写方式。

修饰符
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
语法:/表达式/修饰符
i 是单词 ignore 的缩写, 正则匹配时字母不区分大小写
g 是单词 global 的缩写, 匹配所有满足正则表达式的结果
替换 replace
语法: 字符串.replace(/正则表达式/,'替换掉文本')
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href="css/index.css" />
</head>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
<div></div>
<script>
const tx = document.querySelector('textarea')
const btn = document.querySelector('button')
const div = document.querySelector('div')
btn.addEventListener('click', function () {
// console.log(tx.value)
div.innerHTML = tx.value.replace(/激情|基情|jj|78/g, '**')
tx.value = ''
})
</script>
</body>
</html>注册页面综合案例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小兔鲜儿-新鲜、惠民、快捷!</title>
<meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台。">
<meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物">
<!-- 引入网站图标 -->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<!-- 引入初始化样式 -->
<link rel="stylesheet" href="./css/base.css">
<!-- 引入公共样式 -->
<link rel="stylesheet" href="./css/common.css">
<!-- 引入注册样式 -->
<link rel="stylesheet" href="./css/register.css">
<!-- 引入字体图标 -->
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
</head>
<body>
<!-- 头部开始 -->
<!-- 快捷导航栏开始 -->
<div class="shortcut sk">
<div class="w">
<ul>
<li><a href="javascript:;">请先登录</a></li>
<li class="sep">|</li>
<li><a href="javascript:;">免费注册</a></li>
<li class="sep">|</li>
<li><a href="javascript:;">我的订单</a></li>
<li class="sep">|</li>
<li><a href="javascript:;">会员中心</a></li>
<li class="sep">|</li>
<li><a href="javascript:;">帮助中心</a></li>
<li class="sep">|</li>
<li><a href="javascript:;">在线客服</a></li>
<li class="sep">|</li>
<li><a href="javascript:;">手机版</a></li>
</ul>
</div>
</div>
<!-- 快捷导航栏结束 -->
<!-- 主导航栏开始 -->
<div class="main_nav w">
<div class="logo">
<h1>
<a href="index.html" title="小兔鲜儿">小兔鲜儿</a>
</h1>
</div>
<nav class="nav">
<ul>
<li><a href="javascript:;">首页</a></li>
<li><a href="javascript:;">生鲜</a></li>
<li><a href="javascript:;">美食</a></li>
<li><a href="javascript:;">餐厨</a></li>
<li><a href="javascript:;">电器</a></li>
<li><a href="javascript:;">居家</a></li>
<li><a href="javascript:;">洗护</a></li>
<li><a href="javascript:;">孕婴</a></li>
<li><a href="javascript:;">服装</a></li>
</ul>
</nav>
<div class="search">
<input type="search" placeholder="搜一搜">
</div>
<a href="javascript:;">
<div class="car">
<span>2</span>
</div>
</a>
</div>
<!-- 主导航栏结束 -->
<!-- 头部结束 -->
<!-- 注册主体模块开始 -->
<div class="xtx-wrapper">
<div class="container">
<!-- 卡片 -->
<div class="xtx-card">
<h3>新用户注册</h3>
<form class="xtx-form">
<div data-prop="username" class="xtx-form-item">
<span class="iconfont icon-zhanghao"></span>
<input name="username" type="text" placeholder="设置用户名称">
<span class="msg"></span>
</div>
<div data-prop="phone" class="xtx-form-item">
<span class="iconfont icon-shouji"></span>
<input name="phone" type="text" placeholder="输入手机号码 ">
<span class="msg"></span>
</div>
<div data-prop="code" class="xtx-form-item">
<span class="iconfont icon-zhibiaozhushibiaozhu"></span>
<input name="code" type="text" placeholder="短信验证码">
<span class="msg"></span>
<a class="code" href="javascript:;">发送验证码</a>
</div>
<div data-prop="password" class="xtx-form-item">
<span class="iconfont icon-suo"></span>
<input name="password" type="password" placeholder="设置6至20位字母、数字和符号组合">
<span class="msg"></span>
</div>
<div data-prop="confirm" class="xtx-form-item">
<span class="iconfont icon-suo"></span>
<input name="confirm" type="password" placeholder="请再次输入上面密码">
<span class="msg"></span>
</div>
<div class="xtx-form-item pl50">
<i class="iconfont icon-queren"></i>
已阅读并同意<i>《用户服务协议》</i>
</div>
<div class="xtx-form-item">
<button class="submit">下一步</button>
<!-- <a class="submit" href="javascript:;">下一步</a> -->
</div>
</form>
</div>
</div>
</div>
<!-- 注册主体模块结束-->
<footer>
<div class="ft w">
<dl class="kefu">
<dt>客服服务</dt>
<dd class="zaixian">
<p>
<a href="javascript:;">
在线客服
</a>
</p>
</dd>
<dd class="wenti">
<p>
<a href="javascript:;">
问题反馈
</a>
</p>
</dd>
</dl>
<dl class="guanzhu">
<dt>关注我们</dt>
<dd class="gongzhong">
<p>
<a href="javascript:;">
公众号
</a>
</p>
</dd>
<dd class="weibo">
<p>
<a href="javascript:;">
微博
</a>
</p>
</dd>
</dl>
<dl class="xiazai">
<dt>下载APP</dt>
<dd>
<img src="./uploads/qrcode.png" alt="">
</dd>
<dd>
<p><a href="javascript:;">扫描二维码</a></p>
<p><a href="javascript:;">立马下载APP</a></p>
<button>下载页面</button>
</dd>
</dl>
<dl class="rexian">
<dt>服务热线</dt>
<dd>
<p>400-0000-000</p>
</dd>
<dd>
<p>周一至周日 8:00-18:00</p>
</dd>
</dl>
</div>
<div class="fb">
<div class="fb_t">
<ul>
<li>
价格亲民
</li>
<li>
物流快捷
</li>
<li>
品质新鲜
</li>
</ul>
</div>
<div class="fb_b">
<p>
<a href="javascript:;">关于我们</a>
<i>|</i>
<a href="javascript:;">帮助中心</a>
<i>|</i>
<a href="javascript:;">售后服务</a>
<i>|</i>
<a href="javascript:;">配送与验收</a>
<i>|</i>
<a href="javascript:;">商务合作</a>
<i>|</i>
<a href="javascript:;">搜索推荐</a>
<i>|</i>
<a href="javascript:;">友情链接</a>
</p>
<p>
<a href="javascript:;">CopyRight @ 小兔鲜儿</a>
</p>
</div>
</div>
</div>
</footer>
</body>
</html>
用这个 removeEventListener 暂时移除点击事件,a标签有pointerEvents = 'none'也是可以。 试过了用高阶函数可以传参的
以上存疑
change事件
<script>
(function () {
// 1.发送短信验证码模块
const code = document.querySelector('.code')
let flag = true // 通过一个变量来控制 节流阀
// 1.1 点击事件
code.addEventListener('click', function () {
if (flag) {
// flag取反,不能第二次点击
flag = false
let i = 5
code.innerHTML = `${i}秒后重新获取`
let timerId = setInterval(function () {
i--
// 这里不能用 this,定时器的调用者指向 window
code.innerHTML = `${i}秒后重新获取`
if (i === 0) {
// 清除定时器
clearInterval(timerId)
// 重新获取
code.innerHTML = `重新获取`
// 到时间了,可以开启flag 即可以点击了
flag = true
}
}, 1000)
}
})
})();
// 2. 验证的是用户名
// 2.1 获取用户名表单
const username = document.querySelector('[name=username]')
// 2.2 使用change事件 值发生变化的时候
username.addEventListener('change', verifyName)
// 2.3 封装 verifyName 函数
function verifyName() {
const span = username.nextElementSibling
// 2.4 定义规则 用户名
const reg = /^[a-zA-Z0-9-_]{6,10}$/
if (!reg.test(username.value)) {
span.innerText = '输入不合法,请输入6~10位'
return false
}
// 2.5 合法的 清空span
span.innerText = ''
return true
}
// 3. 验证的是手机号
// 3.1 获取手机表单
const phone = document.querySelector('[name=phone]')
// 3.2 使用change事件 值发生变化的时候
phone.addEventListener('change', verifyPhone)
// 3.3 封装 verifyPhone 函数
function verifyPhone() {
const span = phone.nextElementSibling
// 3.4 定义规则 手机号
const reg = /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/
if (!reg.test(phone.value)) {
span.innerText = '输入不合法,请输入正确的11位手机号'
return false
}
// 3.5 合法的 清空span
span.innerText = ''
return true
}
// 4. 验证的是验证码
// 4.1 获取验证码表单
const codeInput = document.querySelector('[name=code]')
// 4.2 使用change事件 值发生变化的时候
codeInput.addEventListener('change', verifyCode)
// 4.3 封装 verifyCode 函数
function verifyCode() {
const span = codeInput.nextElementSibling
// 4.4 定义规则 手机号
const reg = /^\d{6}$/
if (!reg.test(codeInput.value)) {
span.innerText = '输入不合法,请输入6位数字'
return false
}
// 4.5 合法的 清空span
span.innerText = ''
return true
}
// 5. 验证的是密码框
// 5.1 获取密码框表单
const password = document.querySelector('[name=password]')
// 5.2 使用change事件 值发生变化的时候
password.addEventListener('change', verifyPwd)
// 5.3 封装 verifyPwd 函数
function verifyPwd() {
const span = password.nextElementSibling
// 5.4 定义规则 手机号
const reg = /^[a-zA-Z0-9-_]{6,20}$/
if (!reg.test(password.value)) {
span.innerText = '输入不合法,请输入6~20位数字'
return false
}
// 5.5 合法的 清空span
span.innerText = ''
return true
}
// 6. 密码的再次验证
// 6.1 获取再次验证表单
const confirm = document.querySelector('[name=confirm]')
// 6.2 使用change事件 值发生变化的时候
confirm.addEventListener('change', verifyConfirm)
// 6.3 封装 verifyConfirm 函数
function verifyConfirm() {
const span = confirm.nextElementSibling
// 6.4 当前表单的值不等于密码框的值 就是错误的
if (confirm.value !== password.value) {
span.innerText = '两次密码输入不一致'
return false
}
// 6.5 合法的 清空span
span.innerText = ''
return true
}//这里用change有个bug,就是重复输入正确后,如果再去改了上面的密码,
//再来点击下验证密码框是没有提示的。
// 7. 同意模块
const queren = document.querySelector('.icon-queren')
queren.addEventListener('click', function () {
// 切换类 toggle 原来有的就删除,没有的就添加
this.classList.toggle('icon-queren2')
})
// 8.表单提交模块
const form = document.querySelector('form')
form.addEventListener('submit', function (e) {
// 判断是否勾选同意模块 ,如果有 icon-queren2说明就勾选了,否则没勾选
if (!queren.classList.contains('icon-queren2')) {
alert('请勾选同意协议')
// return 中止程序,但不阻止提交 所以要阻止提交
e.preventDefault()
}
// 依次判断上面的每个框框是否通过,只有有一个没有通过就阻止
// 因为每一个都要判断 所以要分开写 如果用 || 只会显示第一个不通过的错误信息
if (!verifyName()) e.preventDefault()
if (!verifyPhone()) e.preventDefault()
if (!verifyCode()) e.preventDefault()
if (!verifyPwd()) e.preventDefault()
if (!verifyConfirm()) e.preventDefault()
})
</script>classList.contains()看看有没有某个类