Vue3—router(安装、路由跳转、路由守卫、本地存储)
目录
- Vue3---router(安装、路由跳转、路由守卫、本地存储)
- 基础使用
- 安装
- 创建路由
- 路由跳转
- 无参跳转
- js写法
- html写法
- 有参跳转
- query
- params
- 路由守卫
- 额外:本地存储
- sessionStorage
- localStorage
- cookie
- 基础用法
- 示例
基础使用
安装
npm install vue-router@4
创建路由
src/router/index.js,没有则新建
import {createRouter, createWebHistory, createWebHashHistory} from "vue-router";
// 引入自定义的组件
import HelloWorld from "../components/HelloWorld.vue";
import Aboutview from "../views/AboutView.vue";
const routes = [
{path: '/', name: 'home', component: HelloWorld},
{path: '/about', name: 'about', component: Aboutview},
]
const router = createRouter({
routes,
history:createWebHistory()
})
export default router
- createWebHistory:History模式创建路由
- createWebHashHistory:Hash模式创建路由
// main.js
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from "./router/index.js";
createApp(App).use(router).mount('#app')
createApp(App).use(router).mount('#app')是链式调用写法
路由跳转
无参跳转
js写法
<template>
<div class="card">
<router-link to="/about">
<button>点我跳转到About组件</button>
</router-link>
</div>
</template>
html写法
<script setup>
import {useRouter} from "vue-router";
const router = useRouter()
function toAbout() {
router.push('/about')
}
</script>
<template>
<div class="card">
<button @click="toAbout">
点我跳转到About组件
</button>
</div>
</template>
有参跳转
query
- 有参跳转的to需要在前面加上
:,这样才能被vue识别为对象
<script setup>
import {useRouter} from "vue-router";
const router = useRouter()
function toAbout() {
router.push({
name:'about',
query:{id:1}
})
}
</script>
<template>
<div class="card">
// js写法
<button @click="toAbout">
点我跳转到About组件
</button>
// html写法
<router-link :to="{name:'about',query:{id:1}}">
<button>我也能跳转About组件</button>
</router-link>
</div>
</template>
其他路由取出参数
- 注意这里导入的是useRoute不是useRouter
// about.vue
<script setup>
import {useRoute} from "vue-router";
const router = useRoute()
const id = router.query.id
</script>
<template>
<h1>{{ id }}</h1>
</template>
params
// src/router/index.js
import {createRouter, createWebHistory} from "vue-router";
import Aboutview from "../views/AboutView.vue";
const routes = [
// 在参数前面加上':'
{path: '/about/:id', name: 'about', component: Aboutview},
]
const router = createRouter({
routes,
history:createWebHistory()
})
export default router
<script setup>
import {useRouter} from "vue-router";
const router = useRouter()
function toAbout() {
router.push({
name:'about',
params:{id:1}
})
}
</script>
<template>
<div class="card">
// js写法
<button @click="toAbout">
点我跳转到About组件
</button>
// html写法
<router-link :to="{name:'about',params:{id:1}}">
<button>我也能跳转About组件</button>
</router-link>
</div>
</template>
两者在浏览器url中的区别:
- query:
http://localhost:5173/about?id=1 - params:
http://localhost:5173/about/1
路由守卫
简单示例:
// src/router/index.js
import {createRouter, createWebHistory} from "vue-router";
const routes = [...]
const router = createRouter({...})
// 上面是注册路由的代码
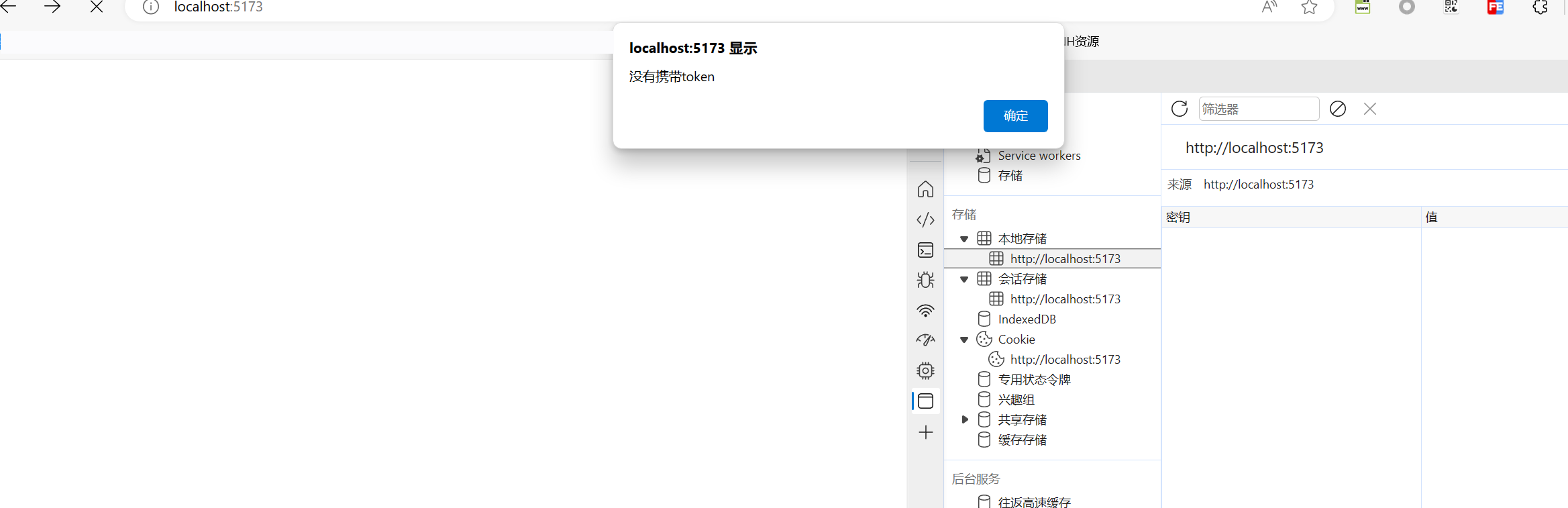
router.beforeEach((to, from) => {
// 当访问路由时没有携带token会直接alert 全局生效
if (!localStorage.getItem('token')){
alert('没有携带token')
}
})
export default router
- 此时访问任意路由都会弹出警告

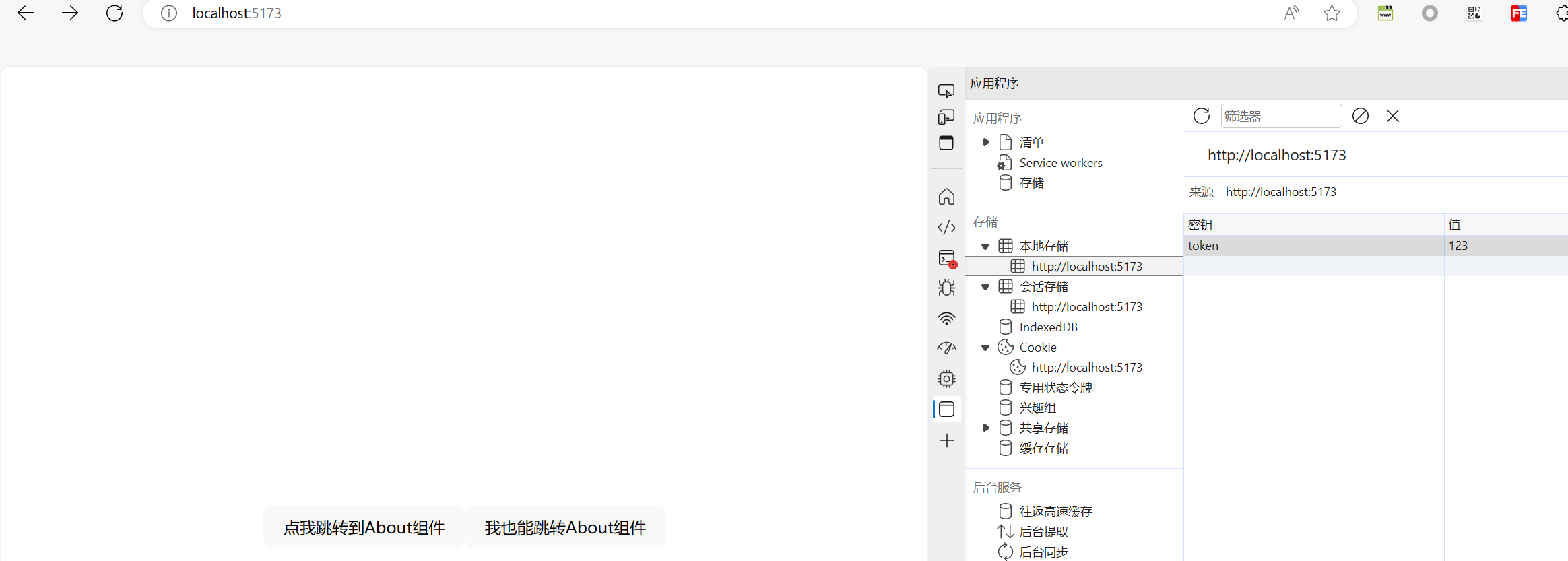
- 携带token后便能正常访问

额外:本地存储
sessionStorage
// 添加
sessionStorage.setItem('name', '张三')
// 获取
sessionStorage.getItem('name')
// 删除
sessionStorage.removeItem('name')
// 清除全部
sessionStorage.clear()
localStorage
// 添加
localStorage.setItem('name', '张三')
// 获取
localStorage.getItem('name')
// 删除
localStorage.removeItem('name')
// 清除全部
localStorage.clear()
cookie
使用cookie需要安装:
npm install vue-cookies
基础用法
注册:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import VueCookies from 'vue-cookies';
createApp(App).use(VueCookies).mount('#app')
增删查:
<script setup>
import {inject} from "vue";
const $cookies = inject('$cookies')
// 添加
$cookies.set("name", '陈五','1h')
// 查询
$cookies.get("name", '陈五','1h')
// 删除
$cookies.remove("name", '陈五','1h')
inject 用于在子组件中从父组件或根组件中注入已经创建的实例,如果不想使用也可以直接引入 VueCookies实例
<script setup>
import VueCookies from "vue-cookies";
const $cookies = VueCookies
// 添加
$cookies.set("name", '陈五','1h')
</script>
示例
在main.js引入VueCookies并use
// main.js
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from "./router/index.js";
import VueCookies from 'vue-cookies';
createApp(App).use(VueCookies).use(router).mount('#app')
存入cookie并跳转到about组件
<script setup>
import {useRouter} from "vue-router";
import {inject} from "vue";
import VueCookies from "vue-cookies";
const router = useRouter()
const $cookies = inject('$cookies');
function setToken() {
// 添加
$cookies.set("name", '陈五','1h')
router.push('about')
}
</script>
<template>
<div class="card">
<button @click="setToken">
点我跳转到About组件
</button>
</div>
</template>
取出cookie并渲染到模版
<script setup>
import VueCookies from 'vue-cookies'
import {inject} from "vue";
const $cookies = inject('$cookies');
const name = $cookies.get('name')
</script>
<template>
<h1>{{ name }}</h1>
</template>
card">
<button @click="setToken">
点我跳转到About组件
</button>
</div>
</template>
取出cookie并渲染到模版
<script setup>
import VueCookies from 'vue-cookies'
import {inject} from "vue";
const $cookies = inject('$cookies');
const name = $cookies.get('name')
</script>
<template>
<h1>{{ name }}</h1>
</template>