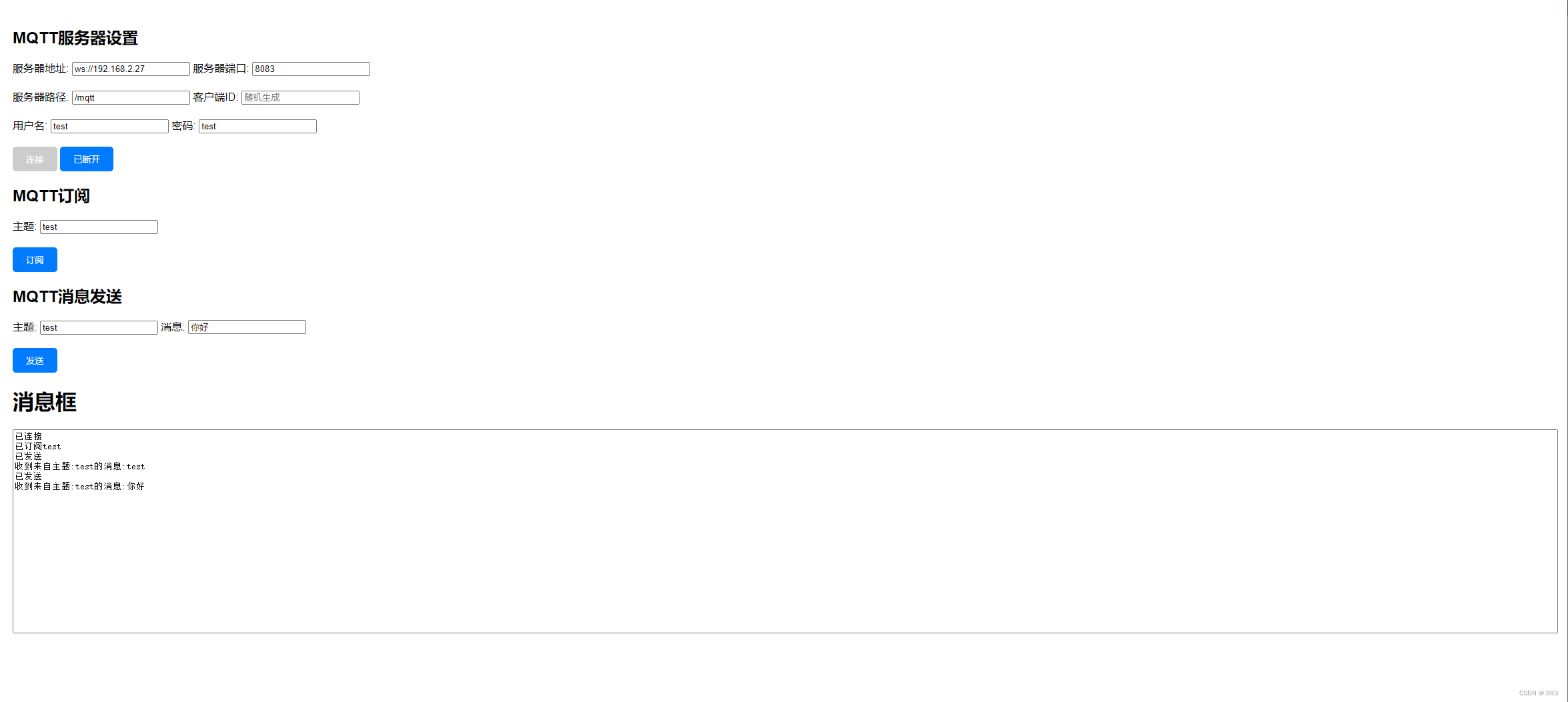
效果如下:

直接贴代码,本地创建一个html文件将以下内容贴入即可
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MQTT 客户端</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script src="https://unpkg.com/mqtt/dist/mqtt.min.js"></script>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
}
h2 {
margin-top: 20px;
}
form, .controls {
margin-bottom: 20px;
}
.button {
padding: 10px 20px;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
.button:disabled {
background-color: #ccc;
cursor: not-allowed;
}
.message-area {
width: 100%;
height: 300px;
resize: none;
}
</style>
</head>
<body>
<div id="app">
<h2>MQTT服务器设置</h2>
<form>
<div class="controls">
<label for="host">服务器地址:</label>
<input type="text" v-model="host" id="host" placeholder="ws://broker.emqx.io">
<label for="port">服务器端口:</label>
<input type="text" v-model="port" id="port" placeholder="8083">
</div>
<div class="controls">
<label for="path">服务器路径:</label>
<input type="text" v-model="path" id="path" placeholder="/mqtt">
<label for="clientID">客户端ID:</label>
<input type="text" v-model="clientID" id="clientID" placeholder="随机生成">
</div>
<div class="controls">
<label for="user">用户名:</label>
<input type="text" v-model="user" id="user" placeholder="test">
<label for="password">密码:</label>
<input type="text" v-model="password" id="password" placeholder="123">
</div>
</form>
<button class="button" @click="connectMQTT" :disabled="connected">连接</button>
<button class="button" @click="connectEND" :disabled="!connected">已断开</button>
<h2>MQTT订阅</h2>
<div class="controls">
<label for="subtopic">主题:</label>
<input type="text" v-model="subtopic" id="subtopic" placeholder="test">
</div>
<button class="button" @click="subscribe_topic">订阅</button>
<h2>MQTT消息发送</h2>
<div class="controls">
<label for="topic">主题:</label>
<input type="text" v-model="topic" id="topic" placeholder="test">
<label for="message">消息:</label>
<input type="text" v-model="message" id="message" placeholder="test">
</div>
<button class="button" @click="sendMessage">发送</button>
<h1>消息框</h1>
<textarea class="message-area" id="messageTextArea" v-model="messageText" readonly></textarea>
</div>
<script>
new Vue({
el: '#app',
data: {
host: '',
port: '8083',
path: '/mqtt',
clientID: '',
user: 'test',
password: 'test',
connected: false,
subtopic: 'test',
topic: 'test',
message: 'test',
messageText: ''
},
methods: {
connectMQTT() {
var url = this.host + ':' + this.port + this.path;
var options = {
clientId: this.clientID || this.randomID(),
username: this.user,
password: this.password
};
this.client = mqtt.connect(url, options);
this.client.on('connect', () => {
this.connected = true;
this.client.on('message', this.message_str);
this.messageText += '已连接\n';
});
this.client.stream.on('error', (err) => {
console.error('Connection error:', err);
this.connectEND();
});
},
connectEND() {
if (this.client && this.client.connected) {
this.client.end();
this.connected = false;
this.messageText += '已断开\n';
}
},
sendMessage() {
if (this.client && this.client.connected) {
this.client.publish(this.topic, this.message);
this.messageText += '已发送\n';
}
},
subscribe_topic() {
if (this.client && this.client.connected) {
this.client.subscribe(this.subtopic);
this.messageText += '已订阅' + this.subtopic + '\n';
}
},
message_str(topic, message) {
this.messageText += '收到来自主题:' + topic + '的消息:' + message.toString() + '\n';
},
randomID() {
return 'clientID_' + Math.random().toString(16).substr(2, 8);
}
}
});
</script>
</body>
</html>