五大主流浏览器 内核
IE trident
chrome webkit blink
safari webkit
firefox gecko
opera presto
ECMA European Computer Manufactures Association 欧洲计算机制造联合会
评估、开发 认可电信、计算机标准
ECMA-262 脚本语言的规范 ECMAScript
编程语言
1、编译型 翻译过程 源码 -> 编译器->机器语言 ->可执行文件
2、解释型 源码->解释器->解释一行就执行一行
解释型语言不需要根据不同的系统平台进行移植
脚本语言 脚本引擎 脚本语言也分前后端 javaScript是客户端脚本 php服务端脚本
规范化脚本语言
javascript三大块
ECMAscript 语法、变量、关键字、保留字 值 原始类型 引用类型运算 对象 继承 函数
DOM document object model 文档对象模型 W3C规范
BOM browser object model 浏览器对象模型 没有规范
单线程:同一时间只能做一件事(js引擎单线程)
多线程:同一时间可以做多见事
js引擎单线程 模拟多线程 通过轮转时间片
轮转时间片 :短时间之内轮流执行多个任务片段
执行步骤
1、有任务
2、进行任务切分
3、随机排列任务片段,组成队列
4、按照这个队列顺序将任务片段送进JS进程
5、JS线程执行一个又一个的任务片段
//即写内部js又写外面js 打印外部 但是不能这样写
<script type="text/javascript" src="js/index.js">
document.write('hello')
</script>
编程语言必须具备 变量 数据结构 函数 运算能力
变量是存储数据的容器
var ->variable
var a;//变量声明
a = 3; //变量赋值
var a = 3;//变量声明并赋值 两个部分 声明变量 变量赋值
var x = 1,
y;//单一声明方式,一个var声明多个变量
变量命名规范:不能数字开头
能_ $开头
变量名里面可以包含字母、_$
关键字和保留字不能用
要具有语义化、结构化
JS的值分为原始值和引用值
动态语言基本上就是脚本语言就是解释型语言就是弱类型语言
静态语言 编译型语言 强类型语言
原始值(基本类型):Number String Boolean undefined null Symbol bigInt(空值、初始化组件、函数、销毁函数、占位)
引用值:object array function date RegExp
栈和堆
栈内存(先进后出):原始值存储在栈内存中
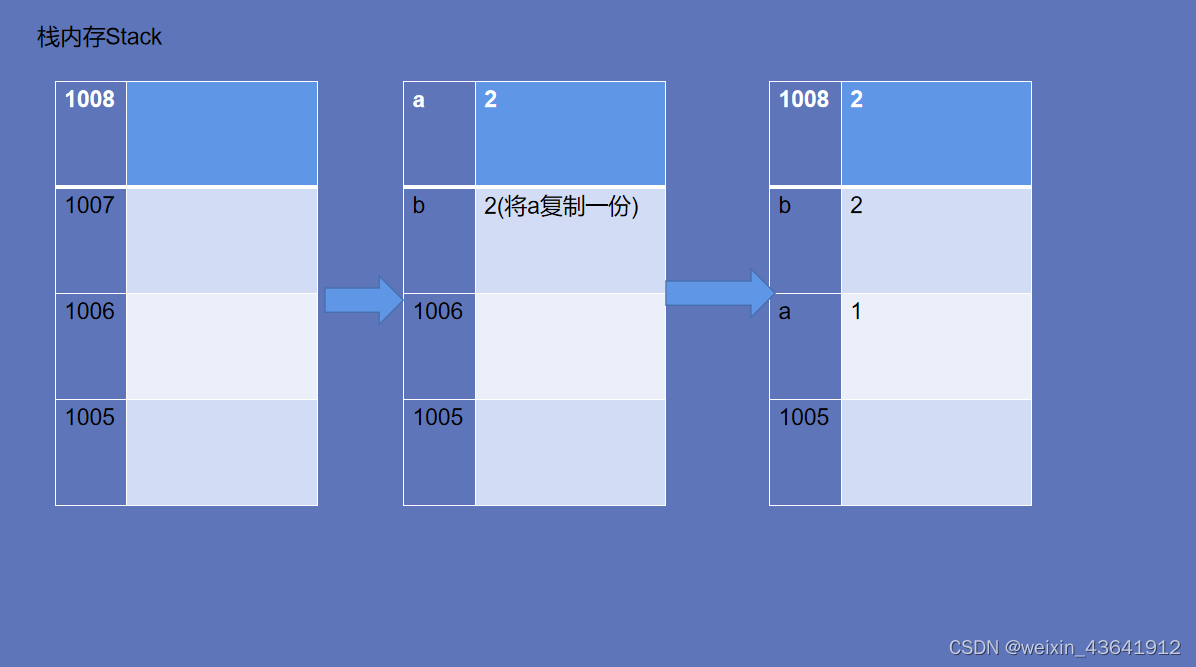
var a = 2;
var b = a;
a = 1;
//以上代码的过程 声明一个a变量 在栈内存中 保存a空间里保存a的值,
//栈内存添加并把a赋值一份给b,a再重新赋值的时候,其实是新开了一块内存空间,名字叫a,
//之前的那块还保留着原来的值具体如下图

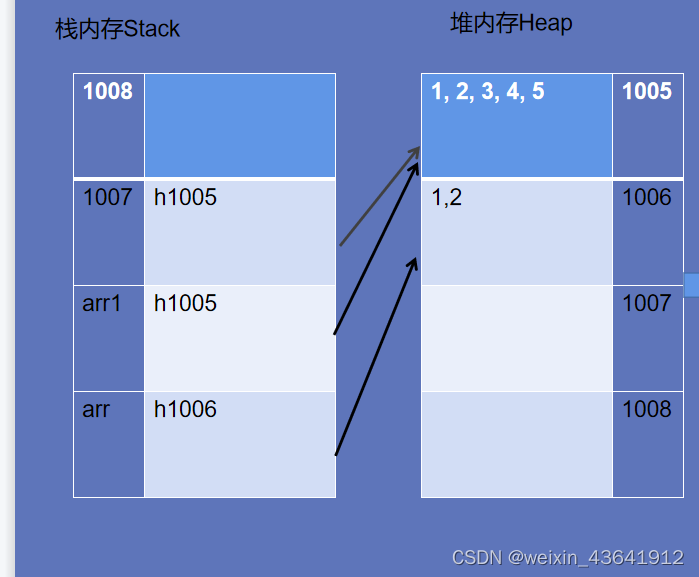
堆内存:引用值存储在堆内存中
var arr = [1, 2, 3, 4, 5];
var arr1 = arr;
arr = [1,2];