html <! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < linkrel = " stylesheet" href = " css/index.css" > < scriptsrc = " js/index.js" > </ script> < title> </ title> </ head> < body> < divclass = " container" > < ahref = " #" class = " arrow-l" > < </ a> < ahref = " #" class = " arrow-r" > > </ a> < ulclass = " foucs" > < li> < ahref = " #" > < imgsrc = " images/2.jpg" alt = " " > </ a> </ li> < li> < ahref = " #" > < imgsrc = " images/3.jpg" alt = " " > </ a> </ li> < li> < ahref = " #" > < imgsrc = " images/4.jpg" alt = " " > </ a> </ li> < li> < ahref = " #" > < imgsrc = " images/6.jpg" alt = " " > </ a> </ li> </ ul> < olclass = " circle" > </ ol> </ div> </ body> </ html> js document. addEventListener ( "DOMContentLoaded" , carousel) ;
function carousel ( ) {
var container = document. querySelector ( ".container" ) ,
ul = document. getElementsByTagName ( 'ul' ) [ 0 ] ,
ol = document. getElementsByTagName ( 'ol' ) [ 0 ] ,
la = document. querySelector ( ".arrow-l" ) ,
ra = document. querySelector ( ".arrow-r" ) ,
len = ul. children. length,
num = 0 ,
flag = true ,
foucsWidth = container. offsetWidth;
container. addEventListener ( "mouseenter" , lrblock) ;
la. addEventListener ( "mouseenter" , laenter) ;
ra. addEventListener ( "mouseenter" , laenter) ;
container. addEventListener ( "mouseleave" , lrnone) ;
la. addEventListener ( "mouseleave" , laleave) ;
ra. addEventListener ( "mouseleave" , laleave) ;
function lrblock ( ) {
la. style. display = "block" ;
ra. style. display = "block" ;
clearInterval ( autoPlay)
}
function lrnone ( ) {
la. style. display = "none" ;
ra. style. display = "none" ;
autoPlay = setInterval ( function ( ) {
ra. click ( ) ;
} , 2000 )
}
function laenter ( ) {
this . style. color = "red" ;
}
function laleave ( ) {
this . style. color = "#fff" ;
}
for ( var i = 0 ; i < len; i++ ) {
var li = document. createElement ( 'li' ) ;
li. setAttribute ( 'index' , i) ;
ol. appendChild ( li) ;
ol. children[ 0 ] . className = 'current' ;
li. addEventListener ( 'click' , function ( ) {
for ( var i = 0 ; i < ol. children. length; i++ ) {
ol. children[ i] . className = ''
}
this . className = 'current' ;
var index = this . getAttribute ( 'index' ) ;
num = index;
animate ( ul, - index * foucsWidth) ;
} )
} ;
ra. addEventListener ( 'click' , function ( ) {
if ( flag) {
flag = false ;
num++ ;
if ( num === len) {
ul. style. left = 0 ;
num = 0 ;
}
animate ( ul, - num * foucsWidth, function ( ) {
flag = true
} ) ;
for ( var i = 0 ; i < len; i++ ) {
ol. children[ i] . className = '' ;
}
ol. children[ num] . className = 'current' ;
}
} )
la. addEventListener ( 'click' , function ( ) {
if ( flag) {
flag = false ;
num-- ;
if ( num < 0 ) {
ul. style. left = ( len - 1 ) * foucsWidth;
num = len - 1 ;
}
animate ( ul, - num * foucsWidth, function ( ) {
flag = true
} ) ;
for ( var i = 0 ; i < len; i++ ) {
ol. children[ i] . className = '' ;
}
ol. children[ num] . className = 'current' ;
}
} )
var autoPlay = setInterval ( function ( ) {
ra. click ( ) ;
} , 2000 )
function animate ( obj, target, callback ) {
var timer = setInterval ( function ( ) {
var step = ( target - obj. offsetLeft) / 10 ;
step = step > 0 ? Math. ceil ( step) : Math. floor ( step)
if ( obj. offsetLeft === target) {
clearInterval ( timer) ;
callback && callback ( )
}
obj. style. left = obj. offsetLeft + step + 'px' ;
} , 10 )
}
}
css * {
margin : 0;
padding : 0;
list-style : none;
}
a {
text-decoration : none;
}
.container {
width : 800px;
height : 400px;
position : relative;
left : 50px;
top : 50px;
overflow : hidden;
background-color : brown;
color : #fff;
font-size : 20px;
}
.arrow-l,
.arrow-r {
width : 60px;
height : 50px;
display : none;
border-radius : 25px;
position : absolute;
top : calc ( 50% - 50px) ;
z-index : 2;
background-color : rgb ( 125, 148, 168, 0.5) ;
text-align : center;
line-height : 50px;
color : #fff;
font-size : 30px;
font-weight : bold;
}
.arrow-l {
left : -20px;
}
.arrow-r {
right : -20px;
}
ul.foucs {
width : 10000px;
height : 100%;
position : absolute;
left : 0;
top : 0;
}
ul.foucs li {
float : left;
}
ul.foucs li,
ul.foucs li img {
width : 800px;
height : 100%;
}
ol.circle {
height : 30px;
position : absolute;
bottom : 0px;
left : 40%;
z-index : 2;
}
ol.circle li {
width : 20px;
height : 20px;
border-radius : 10px;
float : left;
margin : 0 5px;
background-color : #fff;
}
ol.circle li.current {
background-color : blue;
}
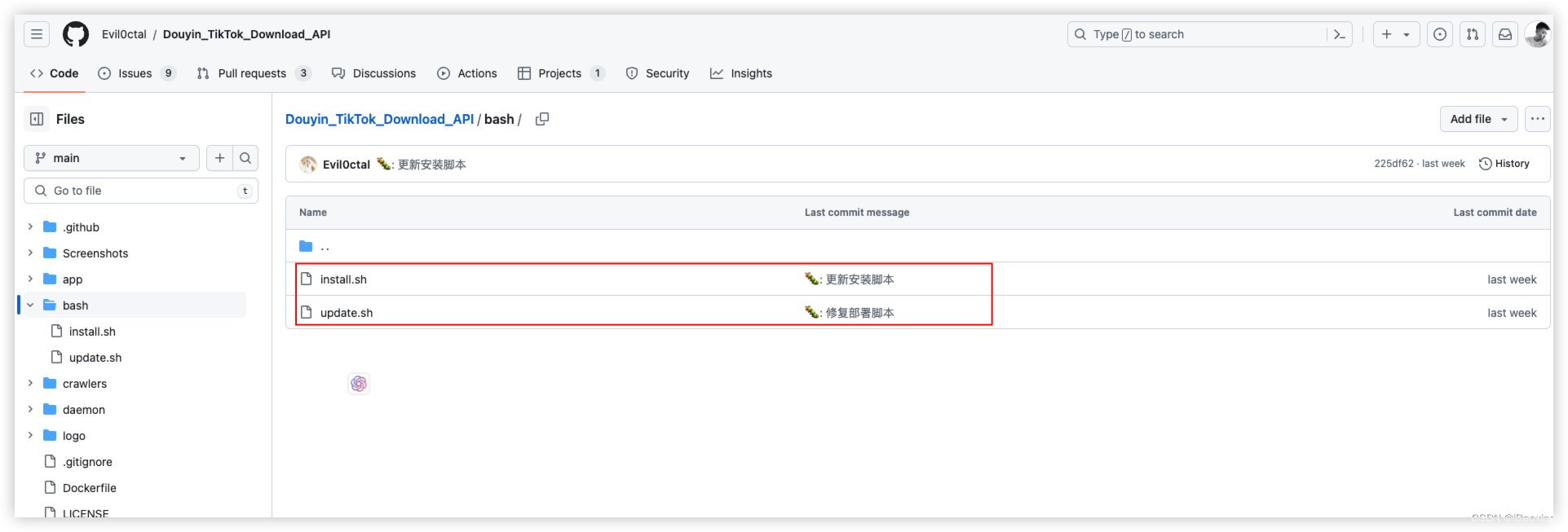
主要文件结构