json-server介绍
json-server是可以把本地当做服务器,然后axios向本地区发送请求,并且不会出现跨域的问题,若是等不及后端数据,可以用这个模拟假数据
json-server安装及使用
【json-server网址】https://www.npmjs.com/package/json-server
一、npm安装
npm install -g json-server
二、创建test.json文件并使用终端启动
- 创建test.json文件

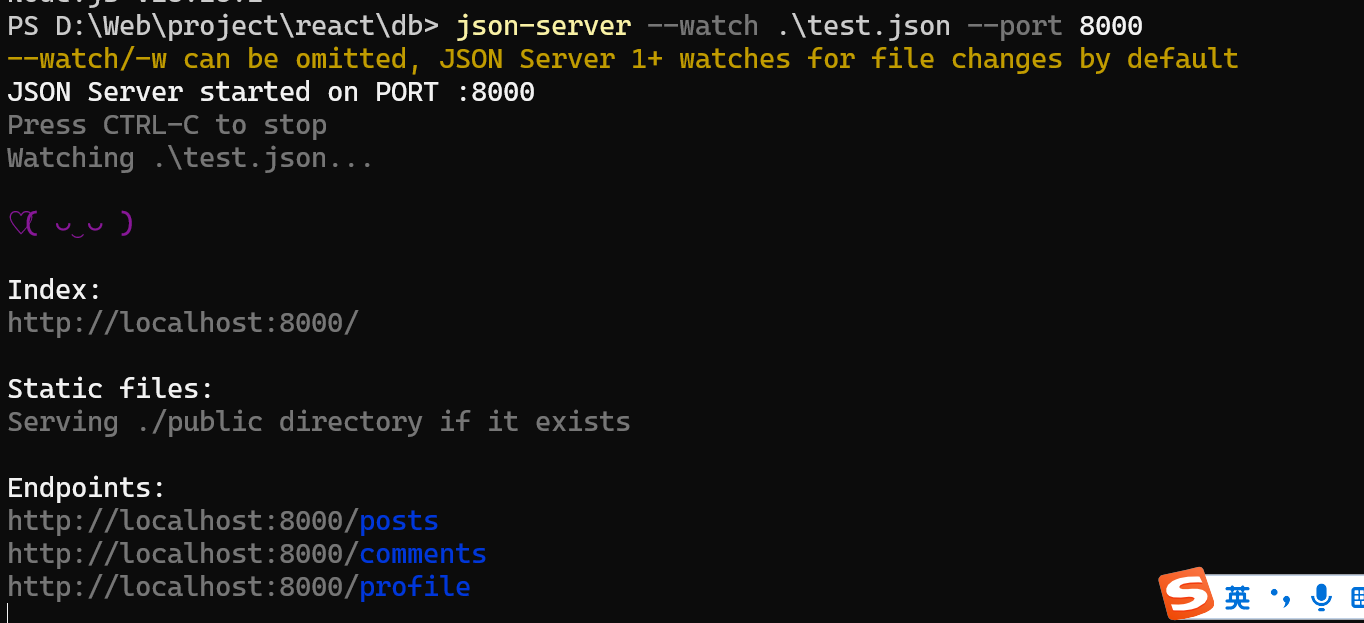
- 开启终端启动文件
json-server --watch .\test.json --port 5000

| 参数 | 简写 | 默认值 | 说明 |
|---|---|---|---|
| –config | -c | 制定文件配置 | [默认值: “json-server.json”] |
| -port | -p | 设置端口 | [默认值: 3000] |
| -host | -H | 设置域 | [默认值: “0.0.0.0”] |
| -watch | -w | Watch file(s) | 是否监听 |
| -routes | -r | 指定自定义路由 | |
| -middlewares | -m | 指定中间件files | [数组] |
| -static | -s | Set static files directory | 静态目录,类比:express的静态目录 |
| –version | - v | 显示版本号 | [布尔] |
编辑过test.json(test.json数据有变动),都要关闭服务重新启动。(注意:不要用 CTRL + C 来停止服务,因为这种方式会导致 node.js 依旧霸占着3004端口,导致下一次启动失败。简单粗暴关闭窗口即可! —— 个人window系统,其他系统可能没有这样的烦恼。)
向服务器添加数据
//向服务器发送post请求,后面携带要添加的数据即可
axios.post("http://localhost:8000/posts", {
id: "3",
title: "小红",
views: 1000,
});
修改数据
//put修改会直接替换原来的解构,不需要修改如果不便携是会被去掉的,可以采用patch方法进行局部修改
axios.put("http://localhost:8000/posts/1", {
title: "小红--修改"
});
// patch局部修改
axios.patch("http://localhost:8000/posts/1", {
title: "小红--修改"
});
关系拼装(2个接口的数据拼接)
关系拼装可以把关联的2个接口的数据拼接起来并返回。
其中有2种查询关系:
包含子资源 _embed
包含父资源 _expand
准备以下数据进行演示
{
"posts": [
{ "id": 1, "title": "文章111", "author": "张三" },
{ "id": 2, "title": "文章222", "author": "李四" }
],
"comments": [
{ "id": 1, "body": "some comment 1", "postId": 1 },
{ "id": 2, "body": "some comment 2", "postId": 1 },
{ "id": 3, "body": "some comment 3", "postId": 2 }
]
}
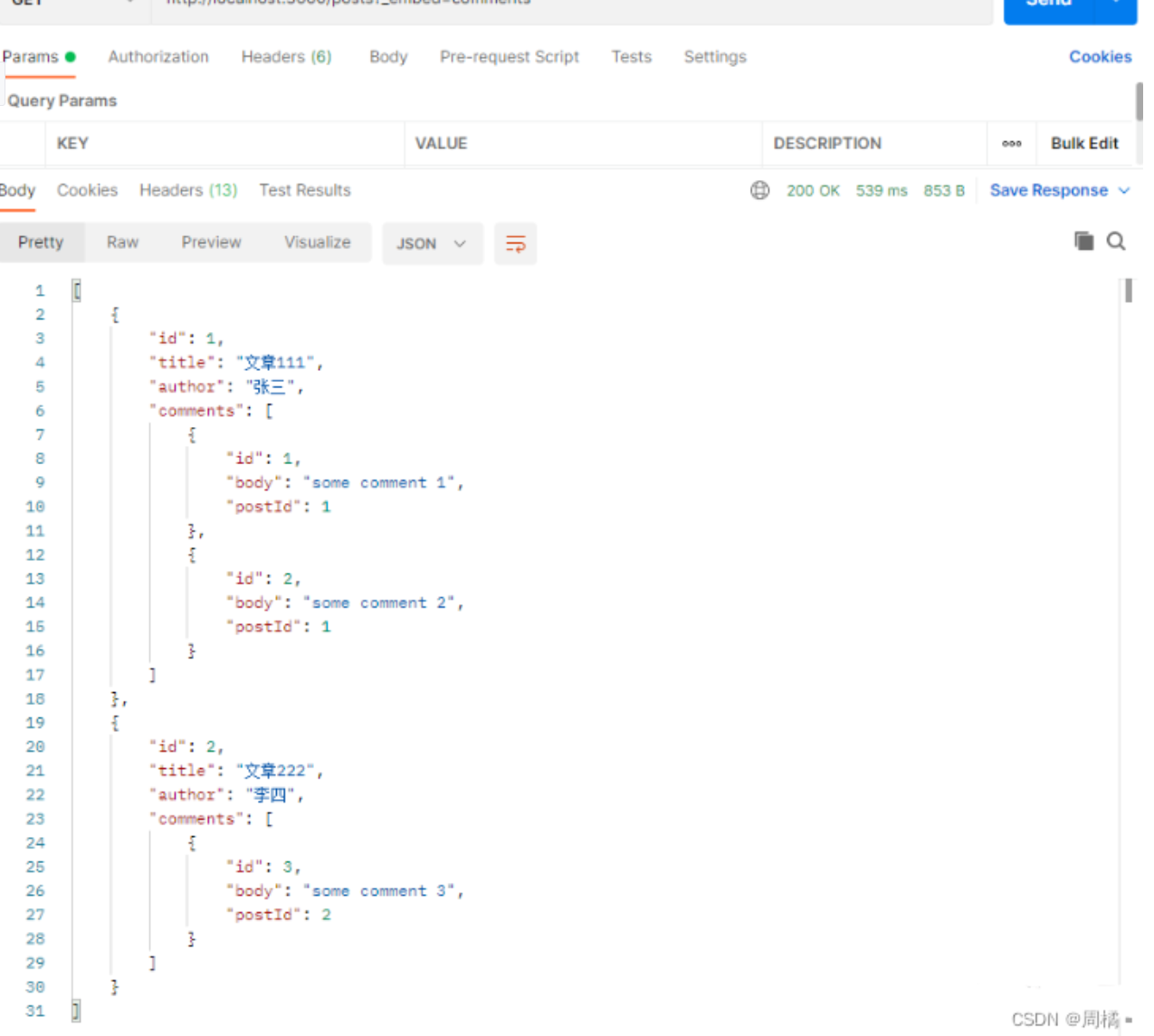
包含子资源 _embed
http://localhost:3000/posts?_embed=comments

还可以拼接多个条件。
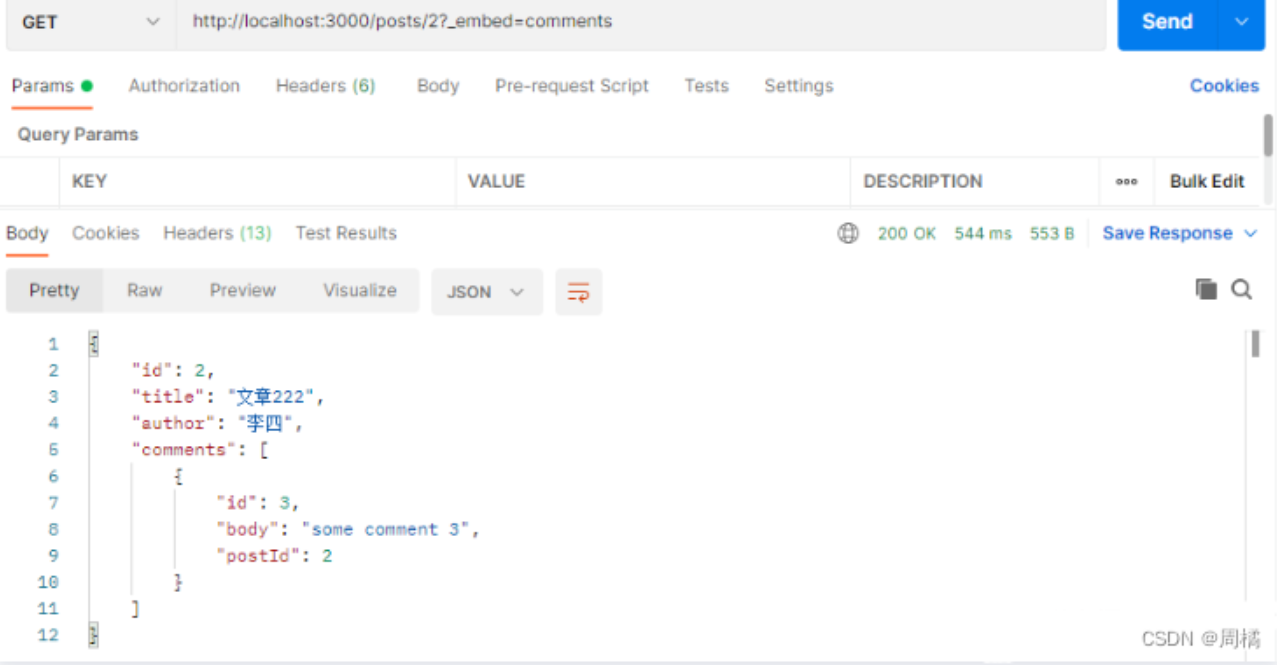
需求:在 comments 里,把 posts 里 id 为 2 的数据找出来并拼接起来
http://localhost:3000/posts/2?_embed=comments

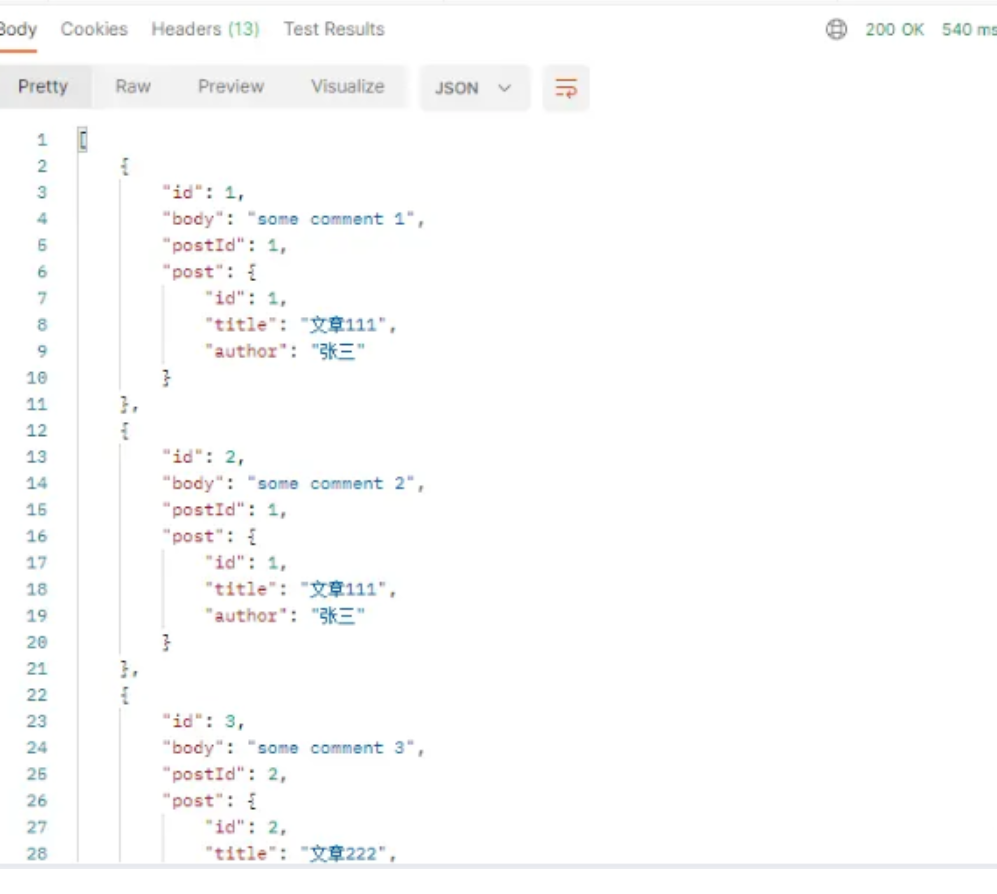
包含父资源 _expand
http://localhost:3000/comments?_expand=post




















![[Linux][网络][TCP][四][流量控制][拥塞控制]详细讲解](https://img-blog.csdnimg.cn/direct/dce077804ba54774a5dfd6fc7e604780.png)