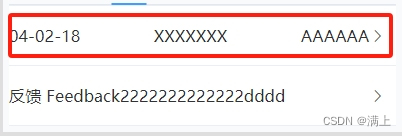
el-collapse中title两端对齐
最后效果

<el-collapse>
<el-collapse-item title="" name="1">
<template slot="title">
<div class="tablis">
<div>04-02-18</div>
<div>XXXXXXX</div>
<div>AAAAAA</div>
</div>
</template>
<div class="tablis_item">
<div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div>
<div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div>
</div>
</el-collapse-item>
<el-collapse-item title="反馈 Feedback2222222222222dddd" name="2">
<div>控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;</div>
<div>页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。</div>
</el-collapse-item>
</el-collapse>.tablis {
display: flex;
justify-content: space-between;
width: -webkit-fill-available;
}
.tablis_item {
background-color: #f9fafc !important;
}
.el-collapse-item__header {
justify-content: space-between;
}
.el-collapse-item__arrow {
margin-left: 0;
}最主要的是必须加上width: -webkit-fill-available;