title: vue3与js的router基本使用方式
tags:
- vue3
- js
abbrlink: ‘57270957’
date: 2024-04-17 18:54:47
第一步快捷引入的别名
使用路由需要大量在src文件中引用所需要的地址,并且组件中也需要很多的包的引用,将快速跳转到src这一文件的步骤进行简化操作是非常有必要的。
在vite.config.js文件中就可以帮助构成。一般将./取别名为~(可直接调用同级文件名),将./src取别名为@
//第一步内置模块用来配置路径
import path from 'path'
export default defineConfig({
resolve:{
//需要用到的插件数组
plugins:[vue()]
alias: {
//设置路径(两个下划线)
//./当前同级目录+其他文件名
'~':path.resolve(__dirname,'./'),
//@直接走到src文件目录下
'@':path.resolve(__dianame,'./src')
}
}
})
第二步写组件
在src中的pages或views中将组件的样式基本定制好,然后等待调用使用,例如
<template>
这是一个组件页面
</template>
<script setup name='Online'>
</script>
注意:直接在script中写name的方法有多种,其中比较简单的是使用unplugin-vue-define-options插件,然后再安装一个叫做vue-official的插件(以前叫做volar)
第三步在router文件中完成配置
安装vue-router@4
npm install vue-router@4
在router文件中的index.js文件中引入包,引入路径。
//首先引入路由方法,使用HashHistory和WebHistory不同,具体为表现路径的不同,前面是#,后面是路径名称
import {creatRouter,creatWebHashHistory,creatHoshHistory}from 'vue-router'
//建立路由配置公共路由数组
const roueters=[]
const router = creatRouter({
history:creatWebhistory(),
//routers:routers,key与value值相同可以省略写
routers
})
//发出去
export default router
第四步在main文件中引入路由
在同级目录下的mian.js文件中引入路由
import {creatApp} from 'vue'
import ElementPlus form 'element-plus'
import App from'./App.vue
//引入
import router from './router'
//建立app对象
const app = creatApp(App)
//使用路由
app.use(router)
//使用elementplus
app.use(ElementPlus)
//使用挂载对象
app.mount('#app')
第五步完善router中的组件调用
一般这个路由组件文件的名字会叫做pages或者views,我们可以通过router文件下的index.js(第三步中已经建立好了基本框架,只要处理第三步代码的数组内容就可以了)来进行相关的调用。
第一种路由普通使用方法
import {creatRouter,creatWebHashHistory,creatHoshHistory}from 'vue-router'
//引入组件地址
import a from '@/view/a.vue'
import b from '@/view/b.vue'
//建立路由配置公共路由数组,进行view组件中的调用
const roueters=[
{name:'a',path:'/a',component:a},
{name:'b',path:'/b',component:b}
]
const router = creatRouter({
history:creatWebhistory(),
routers
})
export default router
第二种路由嵌套使用方法
const router = createRouter({
history:createWebHistory(),
routes:[
{
name:'zhuye',
path:'/home',
component:Home
},
{
name:'xinwen',
path:'/news',
component:News,
children:[
{
name:'xiang',
path:'detail',
component:Detail
}
]
},
{
name:'guanyu',
path:'/about',
component:About
}
]
})
export default router
注意:使用name属性可以帮助后期优化router-link操作,如果设计到多级跳转,命名是一个非常明智的选择。
<!-- 第一种:to的字符串写法 -->
<router-link active-class="active" to="/home">主页</router-link>
<!-- 第二种:to的对象写法 -->
<router-link active-class="active" :to="{path:'/home'}">Home</router-link>
第六步在App.vue中进行引用路由
<script setup>
</script>
<template>
<!-- 将五的路由引入-->
<router-view></router-view>
</template>
<style>
</style>
进阶引用如下:
<template>
<!--划分区域-->
<div class="app">
<div class="title">
<h2>Vue路由测试</h2>
</div>
<!--导航区-->
<div class="navigate">
<RouterLink to="/home" active-class="active">首页</RouterLink>
<RouterLink :to="{name:'newspaper'}" active-class="active">新闻</RouterLink>
<RouterLink :to="{path:'/About'}" active-class="active">关于</RouterLink>
<!-- <RouterLink to="/About" active-class="active">关于</RouterLink> -->
</div>
<!--展示区-->
<div class="main-content">
<!-- 内容展现位置 -->
<RouterView></RouterView>
</div>
</div>
</template>
<script lang="ts" name="App" setup>
//引入路由
import { RouterLink,RouterView } from 'vue-router';
</script>
进一步了解路由使用方法
进一步了解vuerouter的使用,可以在官网查看
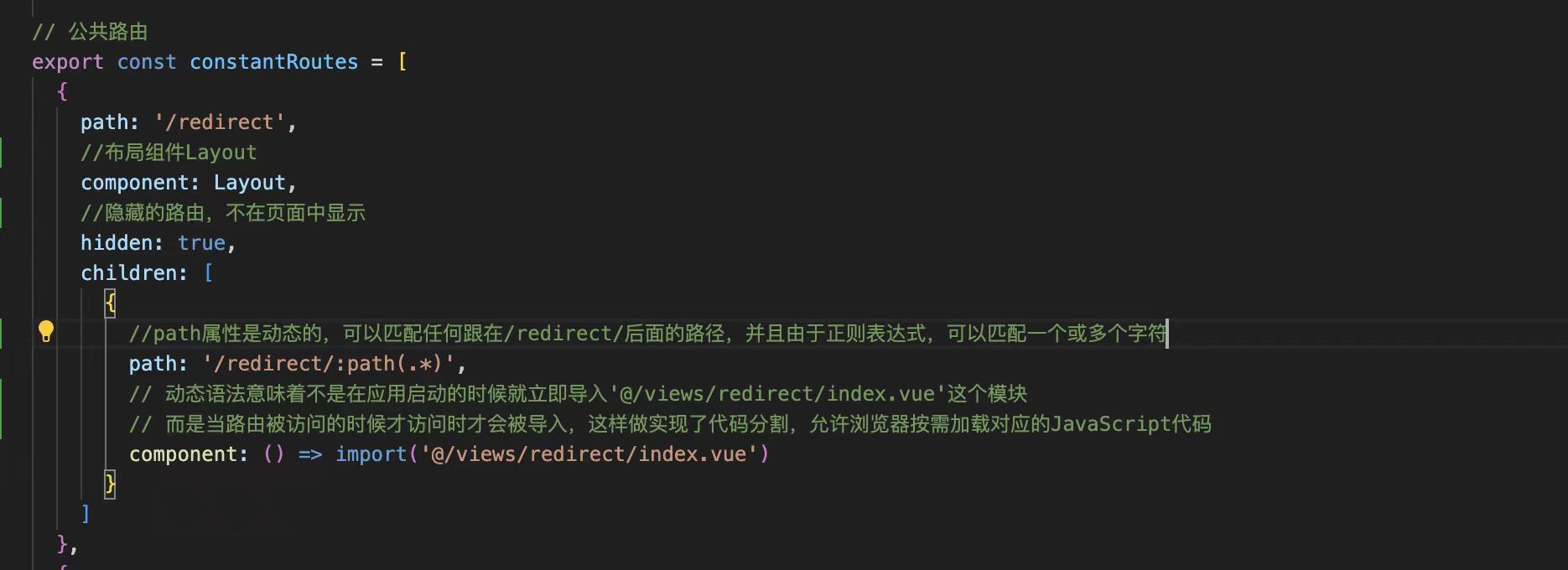
router/index.js高级路径写法