目录
一.模版引用
二.组件组成
1.引入组件
2.注入组件
3.显示组件
三.组件嵌套关系
四.组件注册方式
五.组件传递数据
六.组件事件
一.模版引用
虽然Vue的声明性渲染模型为你抽象了大部分对DOM的直接操作,但在某些情况下,我们仍然需要直接访问底层DOM元素。
DOM的常见操作:
- 内容改变:{{模版语法}}
- 样式改变:v-bind
- 绑定事件:v-on
如下,当通过原生JS操作DOM的方式来获取元素,需要给元素添加ref属性:
<div ref="origin">原形态</div>
<button @click="myBind">变更形态</button>myBind(){
this.$refs.origin.innerHTML="变更形态";
}点击后,按钮重新更改文本内容:

如果没有特别的需求,不要随意操控DOM元素。
二.组件组成
组件最大的优势就是可复用性,我们一般会将Vue组件定义在一个单独的.vue文件中,这被叫做单文件组件,检查SFC。

概括地说,一个vue组件包含了一个页面的全部内容:结构+样式+行为。

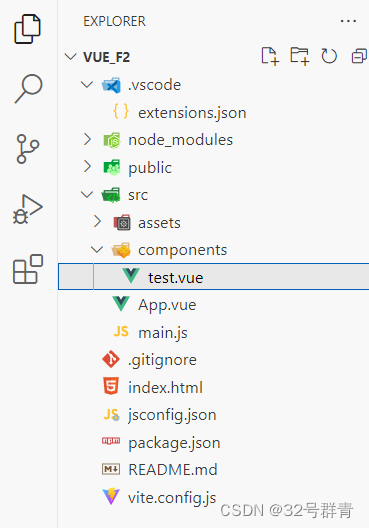
主界面名为app.vue,如果想自定义一个组件,需要在components目录下面创建一个名为.vue后缀的组件,如果想在主界面显示,需要遵循如下步骤:(此处组件名为test.vue)
1.引入组件
import test from "./components/test.vue"上述要写在script标签中。
2.注入组件
export default
{
compontents:{
test
}
}3.显示组件
<template>
<test />
</template>需要注意的是,组件必须存在template标签!
注:如若vue文件中的style标签添加了scope属性,则其只能在当前组件中生效。
三.组件嵌套关系
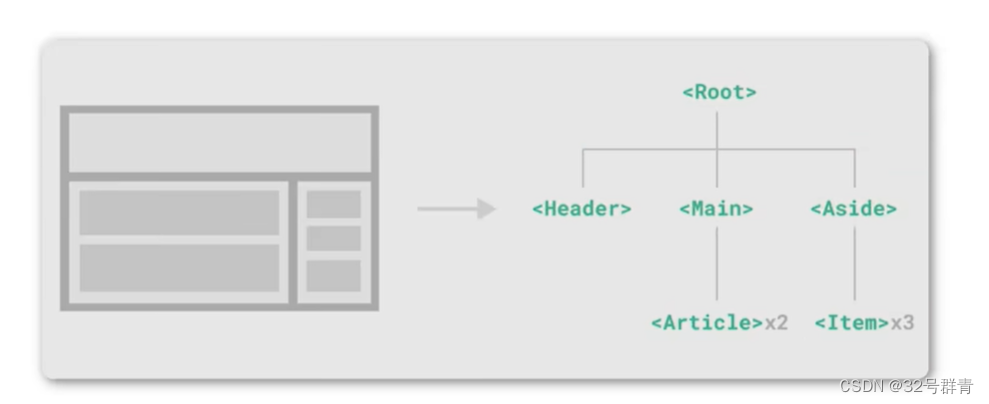
vue为组件化开发,组件之间会产生嵌套关系。
组件允许我们将UI划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织乘层层嵌套的树状结构。

如上,模块化有助于分离各个子模块独立开发功能模块。
四.组件注册方式
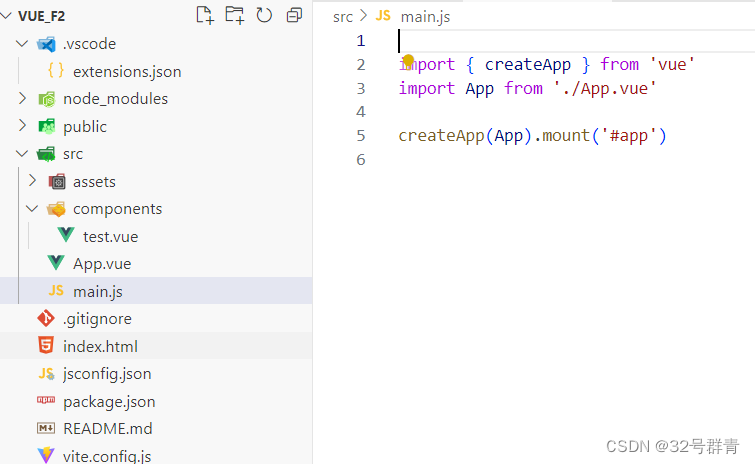
即组件的引入方式,分为全局注册和局部注册。上文中提到的即为局部注册方式,只能在当前组件中引用目标组件,接下来分享全局的注册方式。代码需要写在main.js中。

import { createApp } from 'vue'
import App from './App.vue'
import test from './components/test.vue'
const app=createApp(App)
//必须在中间部分写注册组件的内容
app.component("Test",test)
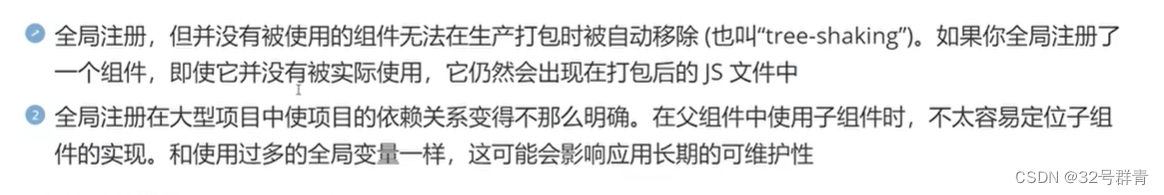
app.mount('#app')全局注册的一些问题:

五.组件传递数据
组件与组件之间不是完全独立的,而是有交集的,那就是组件与组件之间是可以传递数据的,解决方案是props。
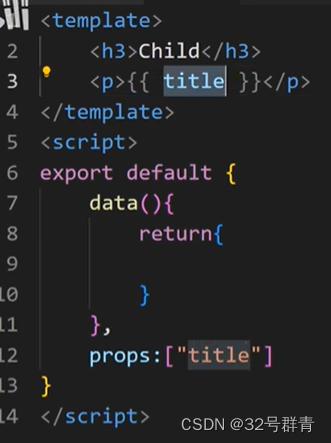
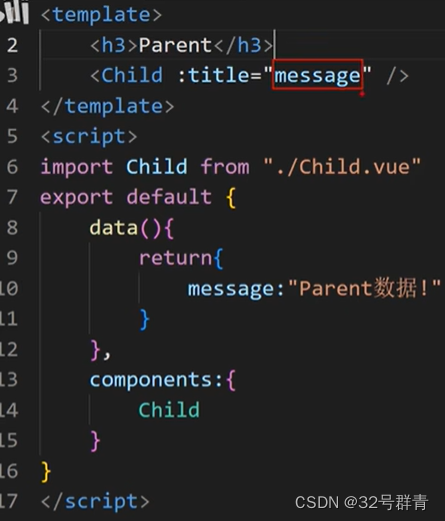
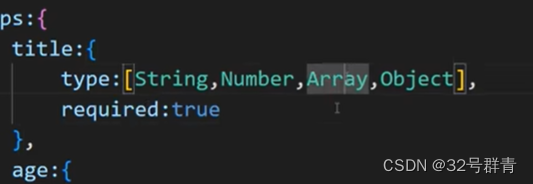
需要注意的是,props传参时只允许元素从父级传递到子级,不能反向而行。如下两张图片分别为父级组件和子级组件:


子集中只需要用props数组包裹即可。(名字任意,title不是固定名字~)

动态传参与之同理,只需要用v-bind即可绑定。
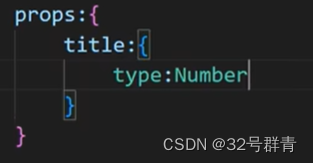
各种类型的数据都可以传递~

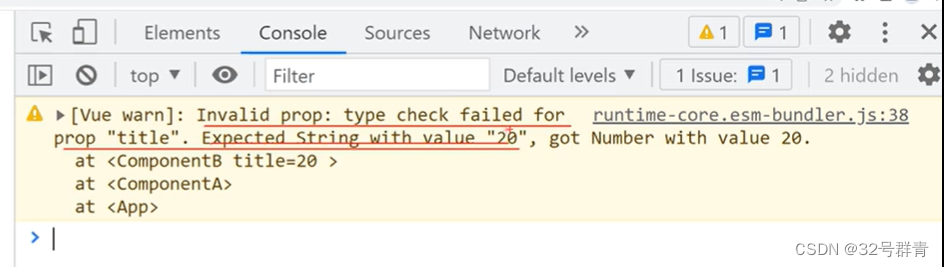
当type类型与之不一致时,会在控制行中出现如下的警告信息:

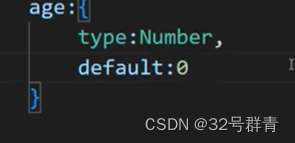
子元素中可以设置默认值,如下:

设置为必选项,当未传输数据时会产生警告:

另外需要注意的是:prop是只读的。
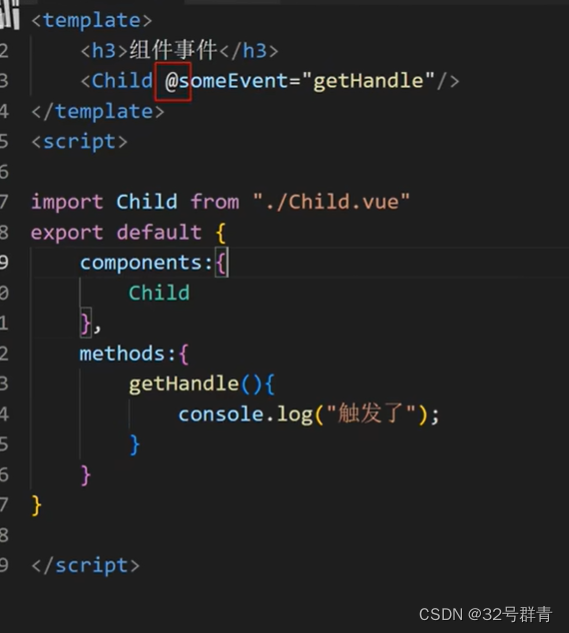
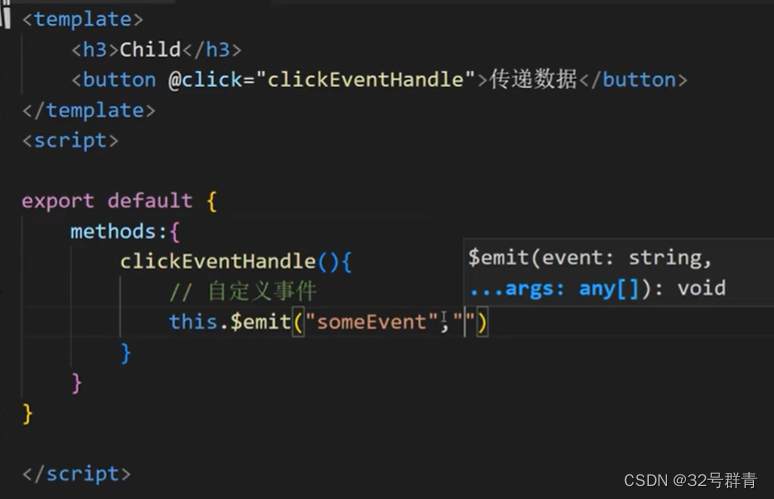
六.组件事件
在组件的模版表达式中,可以直接使用$emit方法触发自定义事件,触发自定义事件的目的是组件之间传递数据。
通常用于子组件传递给父组件数据。