使用ThemeRoller快速实现前端页面风格美化
文章目录
- 使用ThemeRoller快速实现前端页面风格美化
- 一、ThemeRoller
- 二、使用方法
- 1.基本操作面板介绍
- 2.直接用现成的配色风格——Gallery画廊
- 3.自定义风格——Roll Your Own
- 4.下载风格包并应用到页面
一、ThemeRoller
ThemeRoller是jQueryUI提供的前端页面风格快速生成工具。可以非常方便、快捷地完成自定义配色或直接选择已经搭配好的风格,下载后应用到自己的前端页面设计中,并且还结合了javascript代码完成对应交互动画的效果。
官网地址是:https://jqueryui.com/themeroller/
二、使用方法
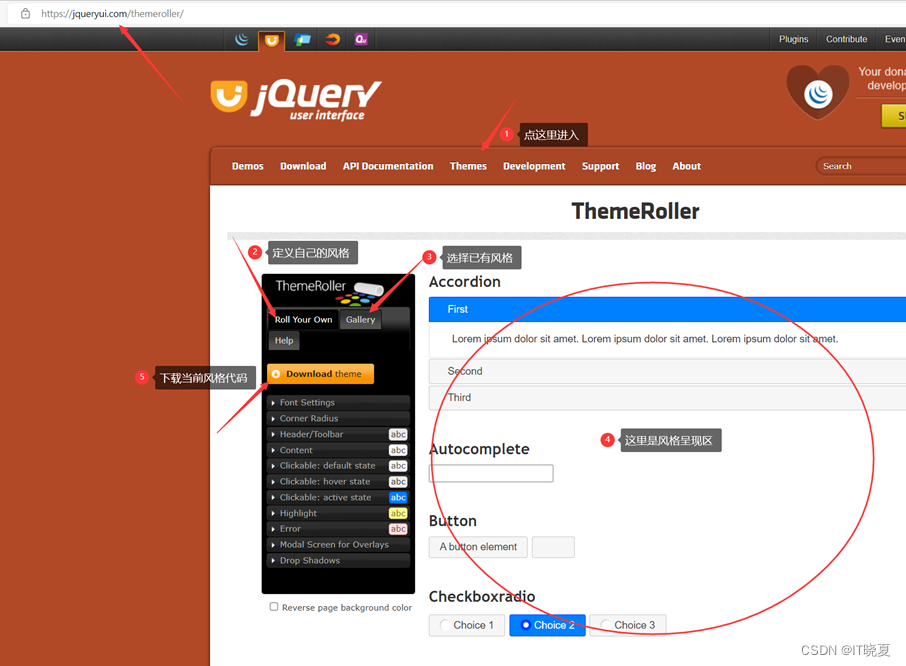
1.基本操作面板介绍

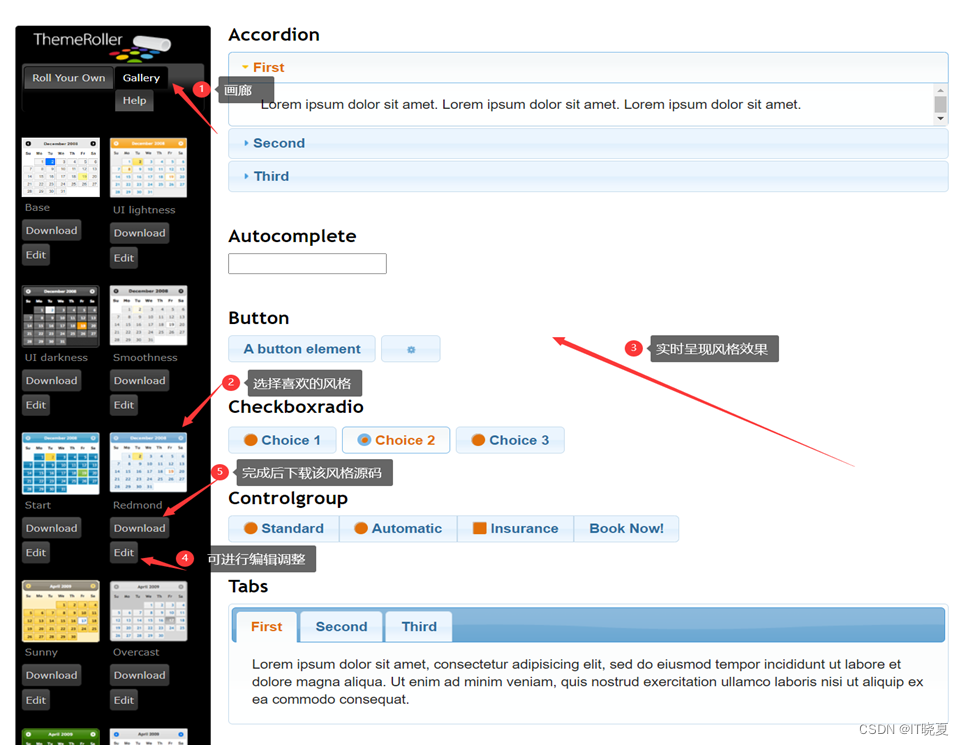
2.直接用现成的配色风格——Gallery画廊
按如图步骤完成选择:

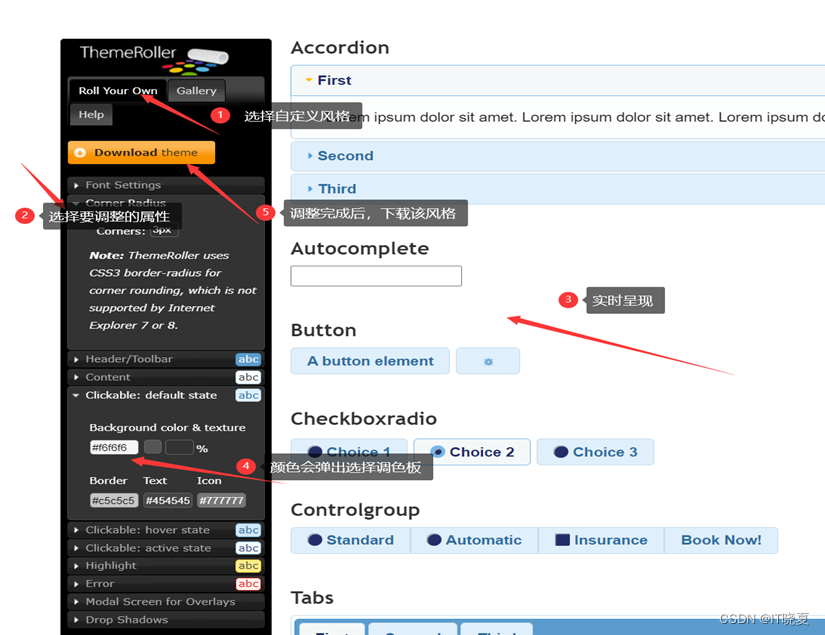
3.自定义风格——Roll Your Own
按如图完成:

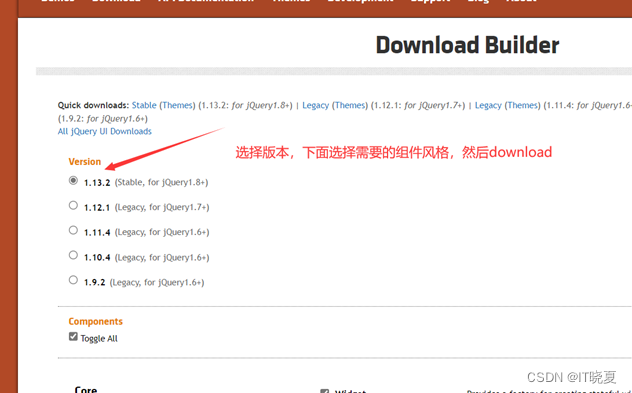
4.下载风格包并应用到页面
上述方法调整风格完成后,download:

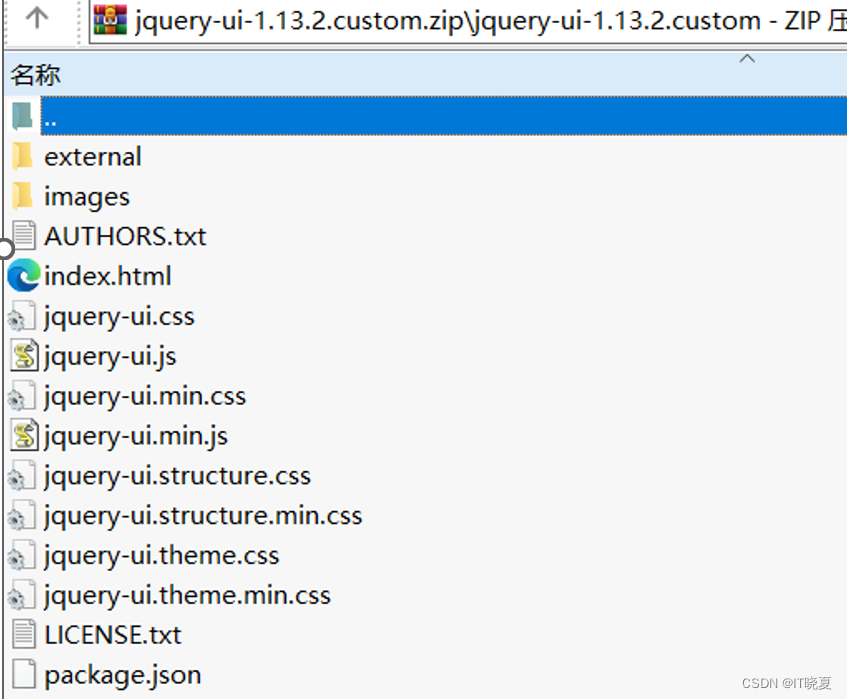
将下载的压缩包解压并放入自己的前端工程文件夹,其中包含的文件如图:

按以下步骤将解压的风格应用到自己的页面:
假设:解压后放到了lib文件夹:
- 在html页面的
<head>中引用:
<link href="lib/jquery-ui.css" rel="stylesheet">
<script src="lib/external/jquery/jquery.js"></script>
<script src="lib/jquery-ui.js"></script>
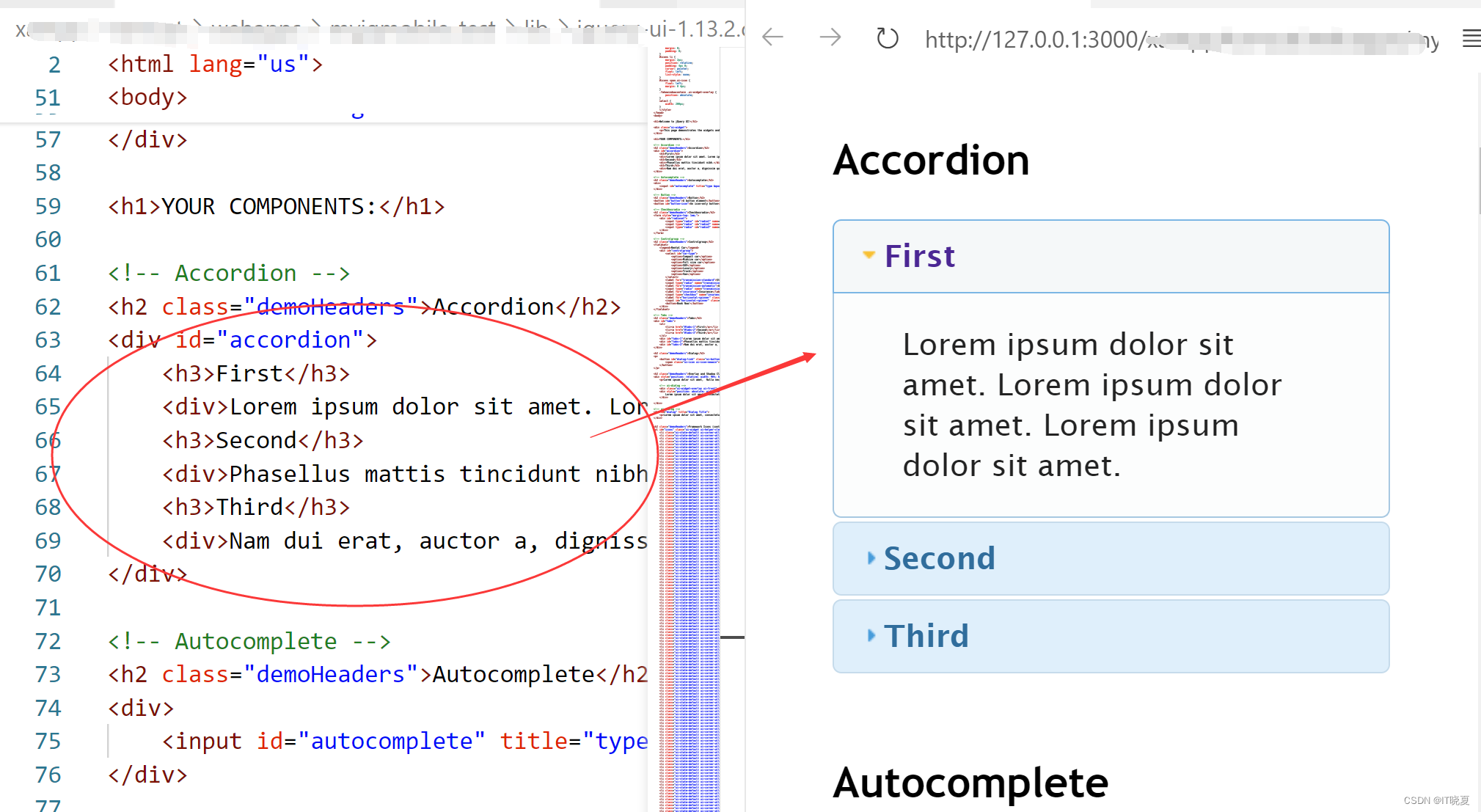
- 下载的index.html页面中有所有元素的源码呈现:
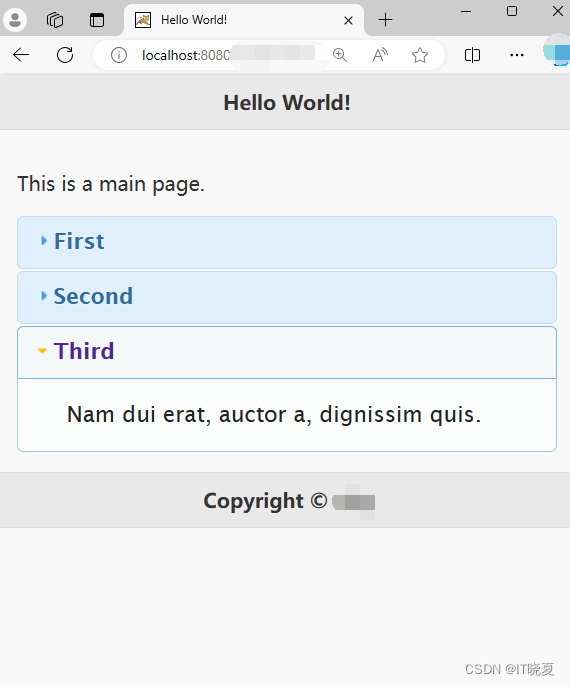
例如,下图是accordion风格的下拉:

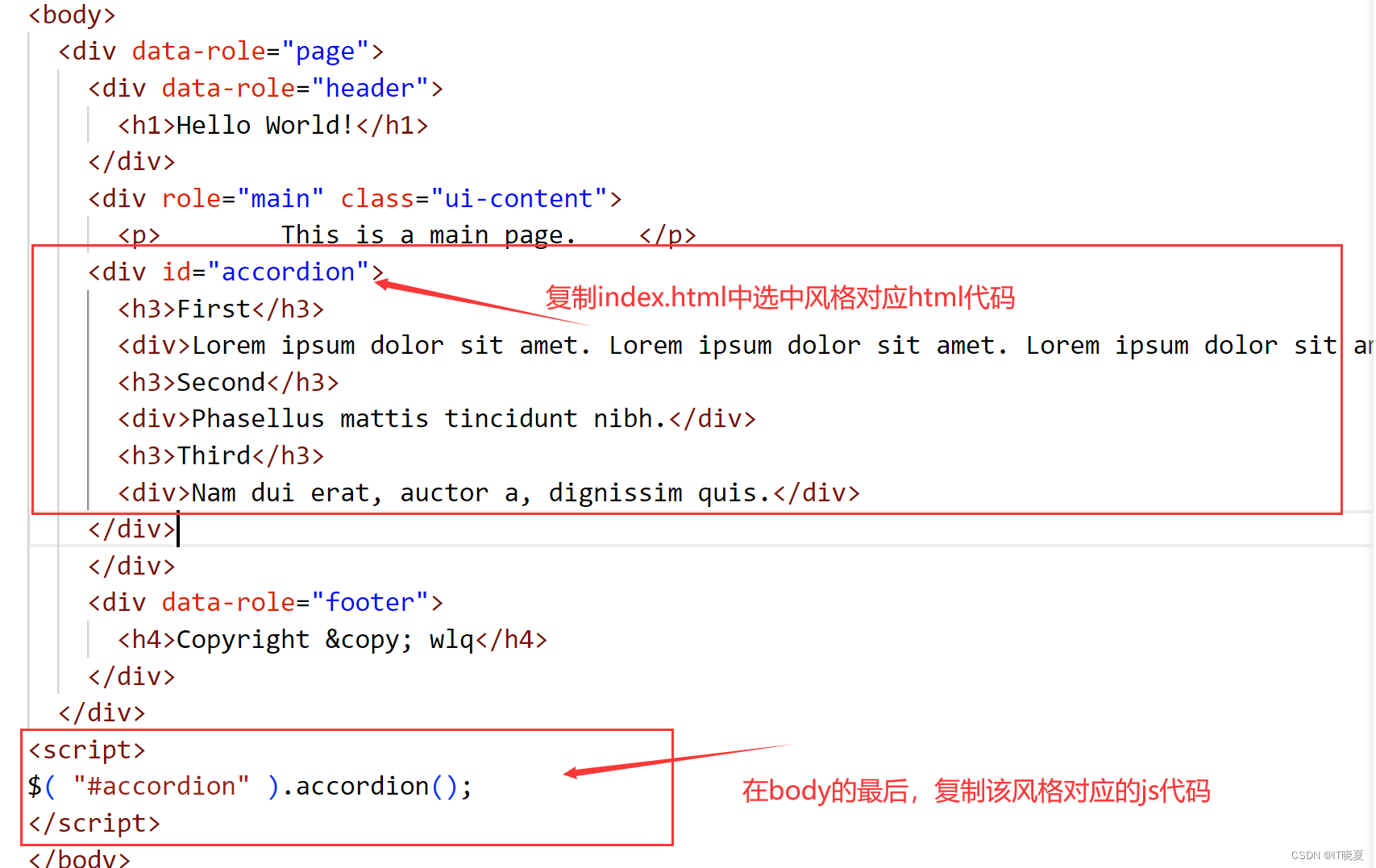
- 选择要加入自己页面的html元素,例如上图accordion,在页面中用id标识不同元素风格;并且用js语句完成调用:如图在自己的页面中增加:

如果js代码要写在head头部,需要增加function()保证加载完成,如下:
<head>
......
<script>
$( function() {
$( "#accordion" ).accordion();
} );
</script>
</head>
即可在自己的页面中实现定义好的风格:













![P1873 [COCI 2011/2012 #5] EKO / 砍树](https://img-blog.csdnimg.cn/direct/062dfb3cfa394d45bdd095464d7ba573.png)