大家好,我是java1234_小锋老师,自己原创写了一个不错的微信小程序商城系统(电商系统)(SpringBoot+Vue3)【至尊版】,免费分享下哈。
项目视频演示
【免费】微信小程序商城系统(电商系统)(SpringBoot+Vue3) 【至尊版】Java毕业设计_哔哩哔哩_bilibili【免费】微信小程序商城系统(电商系统)(SpringBoot+Vue3) 【至尊版】Java毕业设计项目来自互联网,免费开源分享,严禁商业。更多毕业设源码:http://www.java1234.com/a/bysj/javaweb/, 视频播放量 223、弹幕量 0、点赞数 8、投硬币枚数 0、收藏人数 7、转发人数 1, 视频作者 java1234官方, 作者简介 公众号:java1234 微信:java9266,相关视频:我的毕业设计,实战springboot+CAS单点登录系统,【免费】微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) Java毕业设计,非常好的源码,【免费】Springboot+Vue校园二手交易平台系统 毕业设计 Java毕业设计,【免费】Springboot+Vue在线教育平台系统 Java毕业设计,打造前后端分离 权限系统 基于SpringBoot2+SpringSecurity+Vue3.2+Element Plus 视频教程 (火爆连载更新中..),【免费】Springboot+Vue小区物业管理系统 Java毕业设计,SpringBoot微信小程序电商实战项目课程 Vue3.2 Element Plus后台管理 ( 火爆连载更新中... ),【免费】SpringBoot+Vue自习室预约(预约)管理系统 Java毕业设计,【免费】springboot+vue医院管理系统 Java毕业设计![]() https://www.bilibili.com/video/BV1Rr421E7af/
https://www.bilibili.com/video/BV1Rr421E7af/
项目介绍
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了微信小程序商城系统的开发全过程。通过分析微信小程序商城系统管理的不足,创建了一个计算机管理微信小程序商城系统的方案。文章介绍了微信小程序商城系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。
本微信小程序商城系统管理员功能可以修改个人中心,用户管理,商品类别管理,商品管理,订单信息管理,以及系统管理。微信小程序用户可以查看商品信息,可以浏览商城类别,可以加入购物车,下单购买商品,个人中心可以查看订单信息,修改收货地址等功能。因而具有一定的实用性。本站后台采用Java的SpringBoot框架进行后台管理开发,可以在浏览器上登录进行后台数据方面的管理,MySQL作为本地数据库,微信小程序用到了微信开发者工具,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得微信小程序商城系统管理工作系统化、规范化。
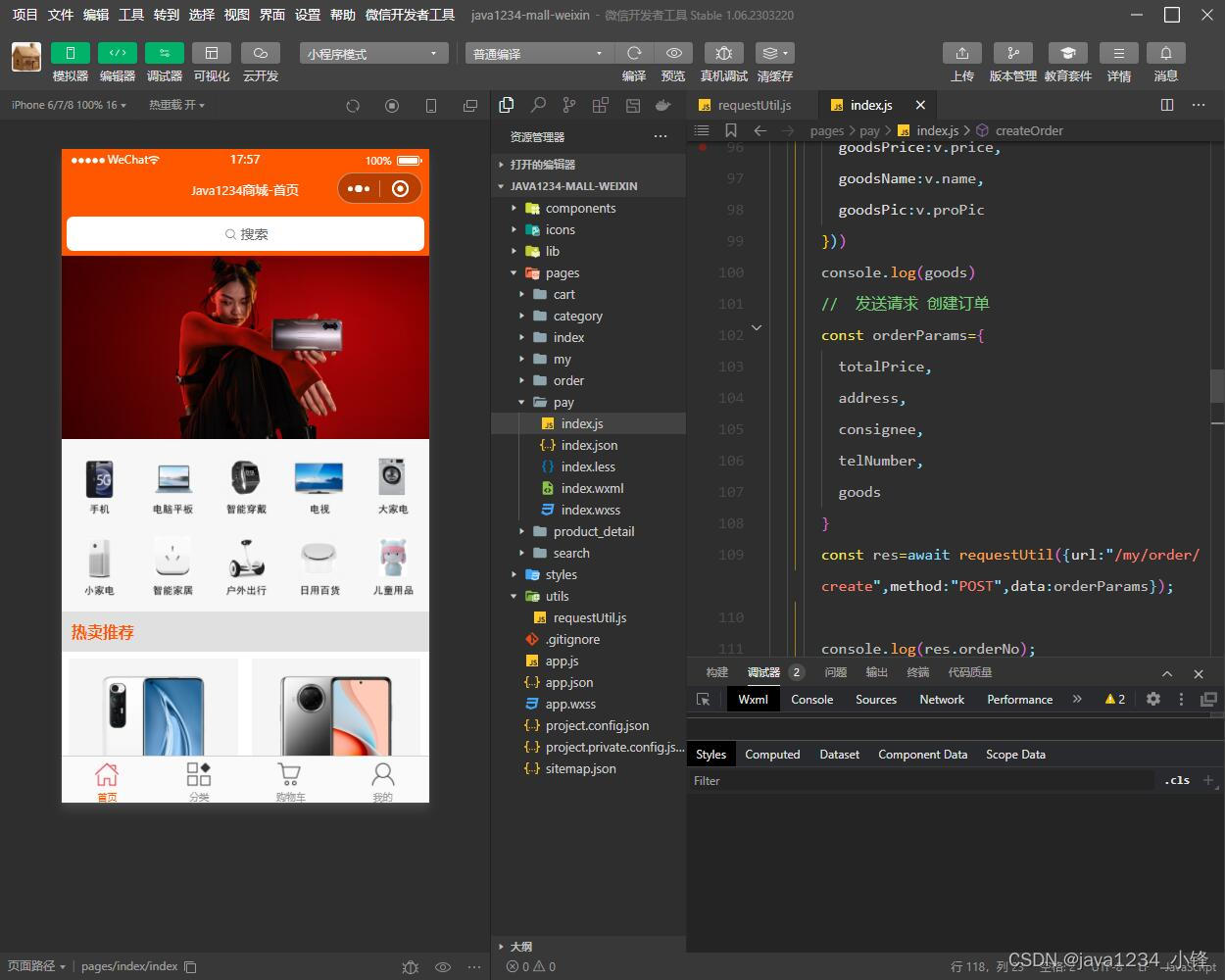
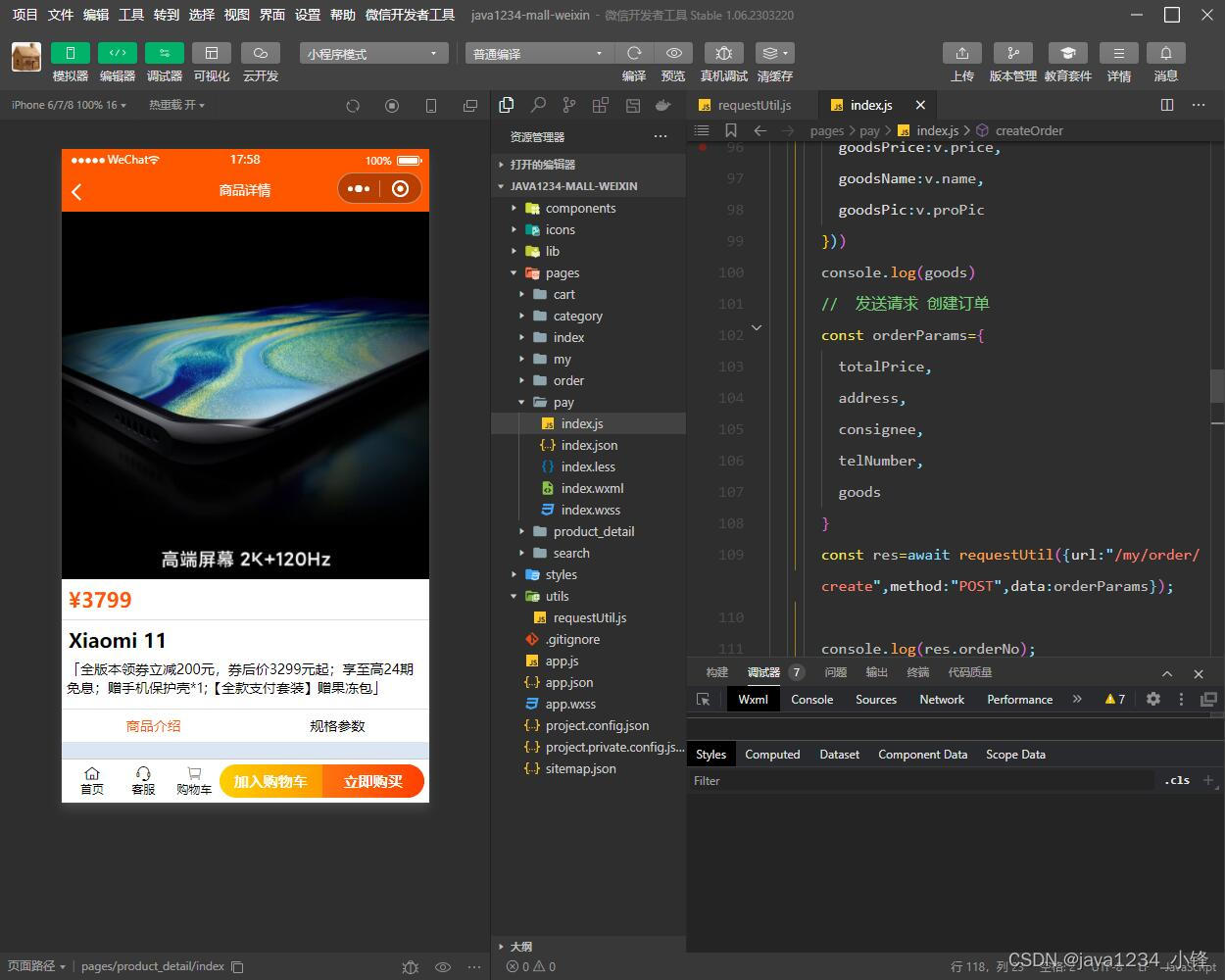
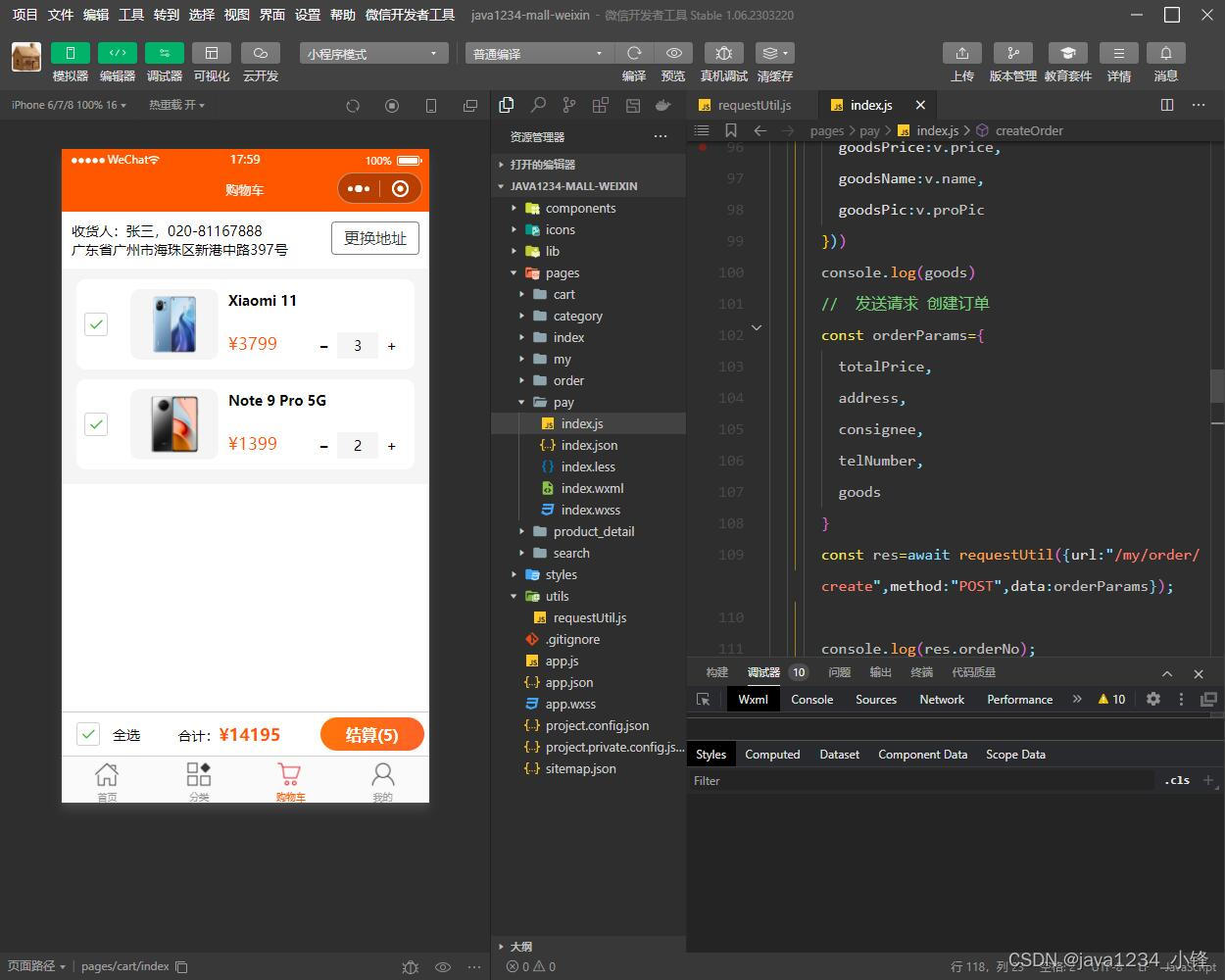
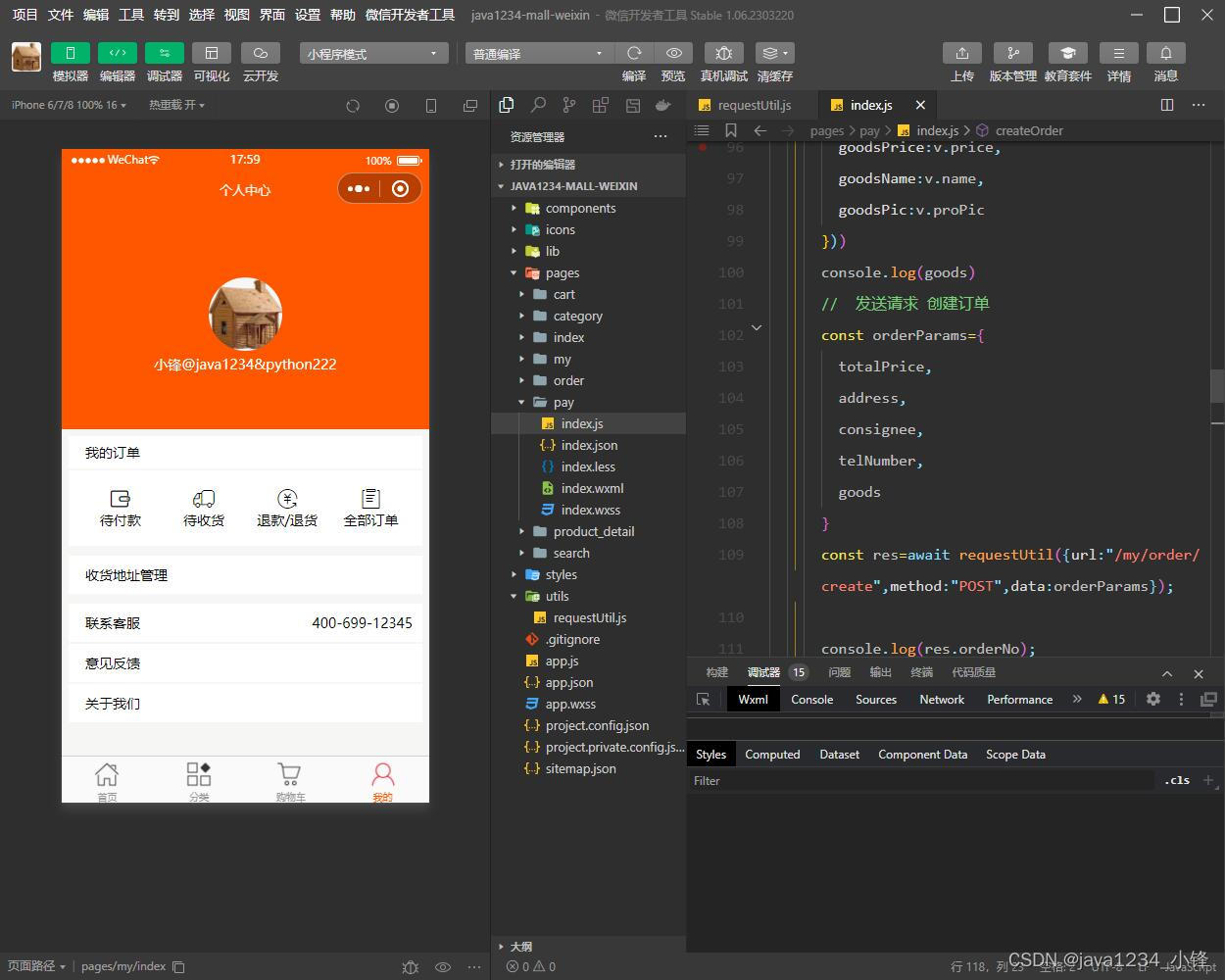
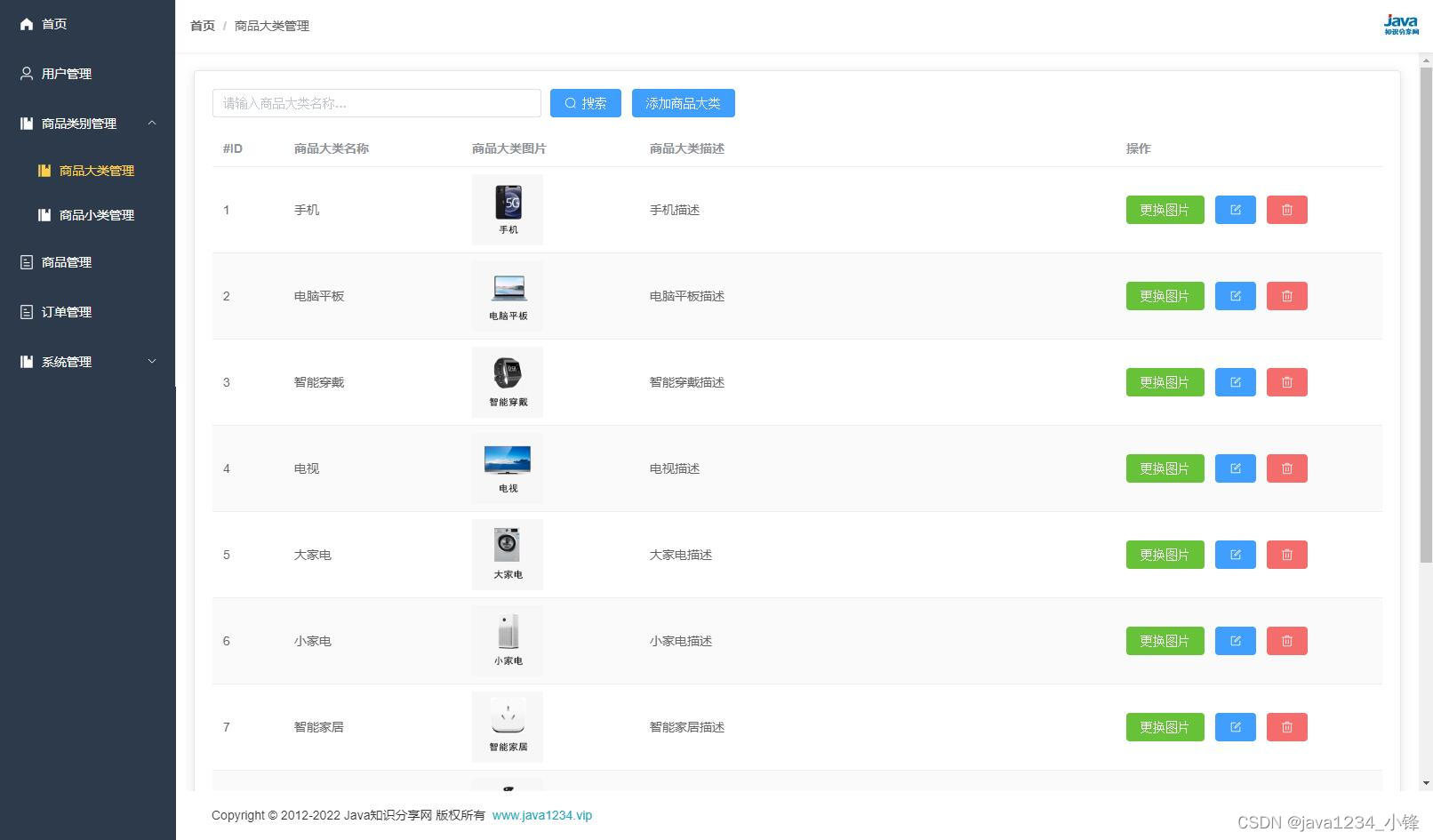
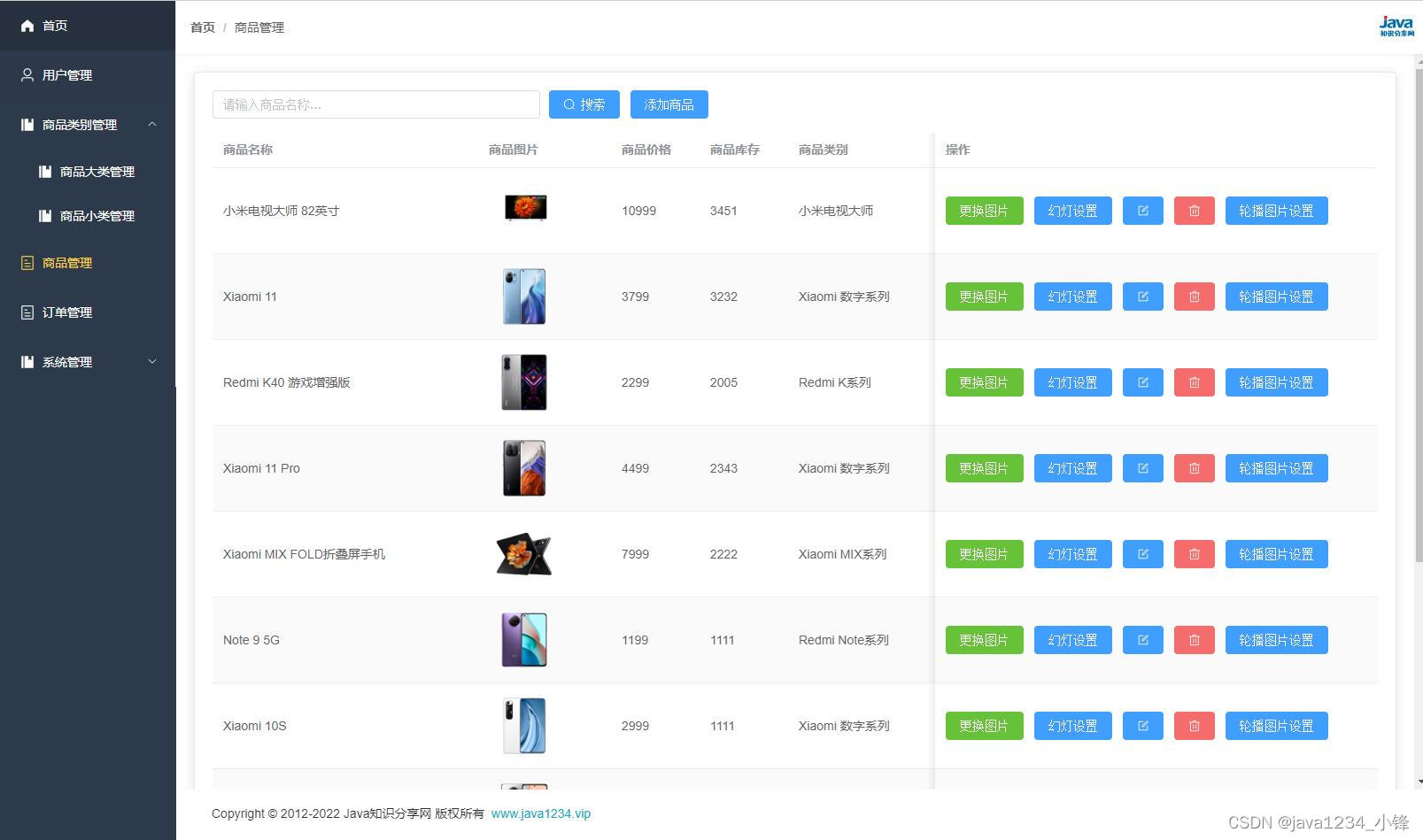
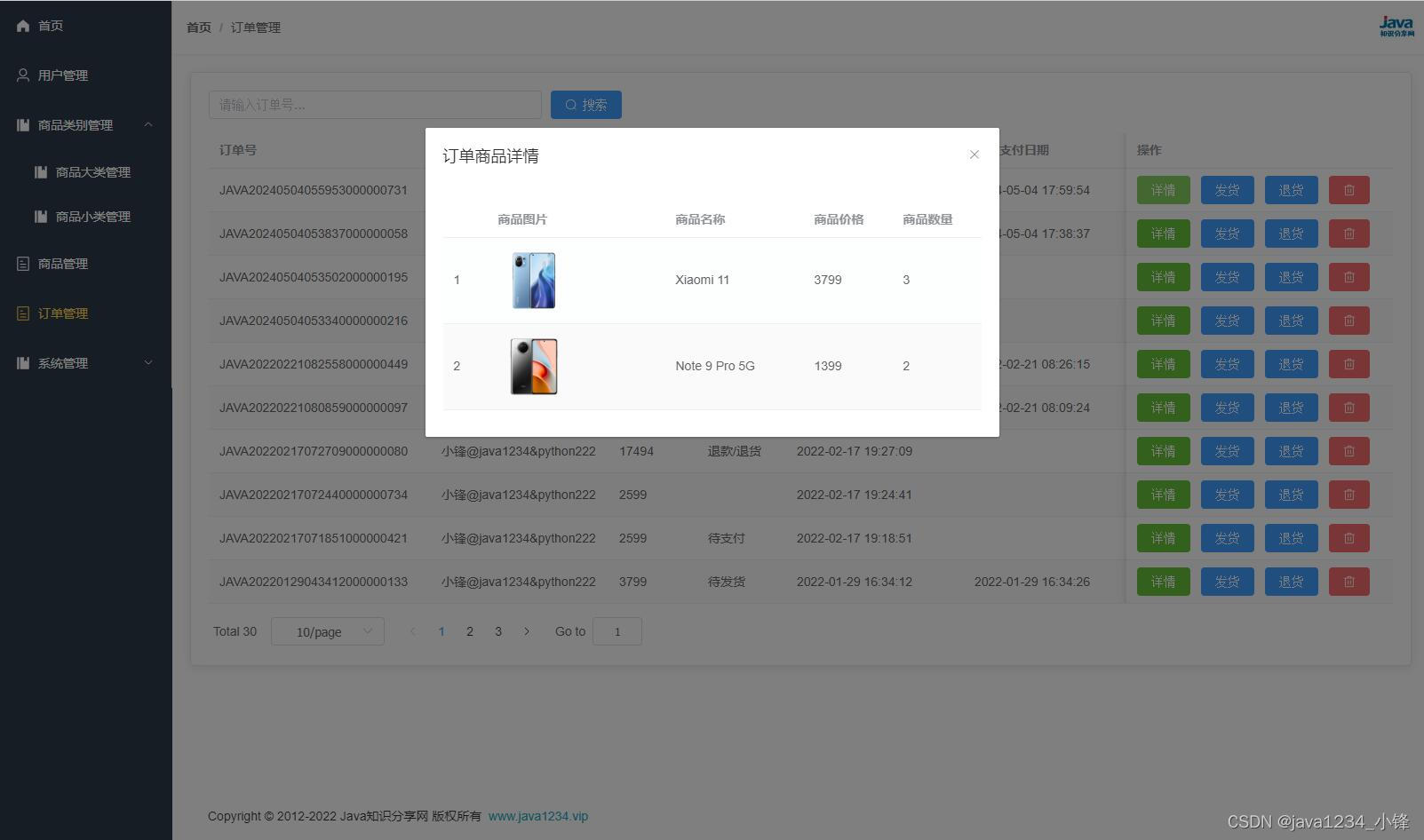
系统展示









部分代码
package com.java1234.controller;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.java1234.constant.SystemConstant;
import com.java1234.entity.R;
import com.java1234.entity.WxUserInfo;
import com.java1234.properties.WeixinProperties;
import com.java1234.service.IWxUserInfoService;
import com.java1234.util.HttpClientUtil;
import com.java1234.util.JwtUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
/**
* 微信用户Controller
* @author java1234_小锋
* @site www.java1234.com
* @company 南通小锋网络科技有限公司
* @create 2022-01-08 15:50
*/
@RestController
@RequestMapping("/users")
public class UsersController {
@Autowired
private WeixinProperties weixinProperties;
@Autowired
private HttpClientUtil httpClientUtil;
@Autowired
private IWxUserInfoService wxUserInfoService;
/**
* 微信登录
* @return
*/
@RequestMapping("/wxlogin")
public R wxLogin(@RequestBody WxUserInfo wxUserInfo){
System.out.println(weixinProperties);
System.out.println("code="+wxUserInfo.getCode());
String jscode2sessionUrl=weixinProperties.getJscode2sessionUrl()+"?appid="+weixinProperties.getAppid()+"&secret="+weixinProperties.getSecret()+"&js_code="+wxUserInfo.getCode()+"&grant_type=authorization_code";
System.out.println(jscode2sessionUrl);
String result = httpClientUtil.sendHttpGet(jscode2sessionUrl); // 带code请求获取openId
System.out.println(result);
JSONObject jsonObject = JSON.parseObject(result);
String openid = jsonObject.get("openid").toString(); // 获取openId
WxUserInfo resultUserInfo = wxUserInfoService.getOne(new QueryWrapper<WxUserInfo>().eq("openid", openid));
if(resultUserInfo==null){ // 不存在 插入用户
wxUserInfo.setOpenid(openid);
wxUserInfo.setRegisterDate(new Date());
wxUserInfo.setLastLoginDate(new Date());
wxUserInfoService.save(wxUserInfo);
System.out.println(wxUserInfo.getId());
}else{ // 存在 更新用户信息
System.out.println("存在");
resultUserInfo.setNickName(wxUserInfo.getNickName());
resultUserInfo.setAvatarUrl(wxUserInfo.getAvatarUrl());
resultUserInfo.setLastLoginDate(new Date());
wxUserInfoService.updateById(resultUserInfo);
wxUserInfo.setId(resultUserInfo.getId());
}
//把token返回给客户端
String token = JwtUtils.createJWT(openid, wxUserInfo.getNickName(), SystemConstant.JWT_TTL);
Map<String,Object> resultMap=new HashMap<String,Object>();
resultMap.put("token",token);
return R.ok(resultMap);
}
}
<template >
<div class="login-container">
<el-form ref="formRef" :model="form" class="login-form" :rules="rules">
<div class="title-container">
<h3 class="title">Java1234Mall-管理员登录</h3>
</div>
<el-form-item prop="userName">
<!-- <el-icon :size="20" class="svg-container">
<edit />
</el-icon>-->
<svg-icon icon="user" class="svg-container"></svg-icon>
<el-input v-model="form.userName" placeholder="请输入用户名..."></el-input>
</el-form-item>
<el-form-item prop="password">
<!-- <el-icon :size="20" class="svg-container">
<edit />
</el-icon>-->
<svg-icon icon="password" class="svg-container"></svg-icon>
<el-input v-model="form.password" placeholder="请输入密码..." :type="passwordType"></el-input>
<svg-icon
:icon="passwordType === 'password' ? 'eye' : 'eye-open'"
@click="changeType"
></svg-icon>
</el-form-item>
<el-button type="primary" class="login-button" @click="handleLogin">登录</el-button>
<p style="padding:20px"><a href="http://www.java1234.com/a/bysj/javaweb/" target='_blank'><font size=4 color=red>Java1234原创整理</font></a></p>
</el-form>
</div>
</template>
<script setup>
import { ref } from 'vue'
// import {Edit} from '@element-plus/icons-vue'
// import axios from 'axios'
import axios from '@/util/axios'
import {ElMessage} from 'element-plus'
import {getServerUrl} from "@/config/sys";
import router from '@/router'
const form=ref({
userName: '',
password:''
})
const rules=ref({
userName: [
{
required: true,
message: '请输入用户名!',
trigger: 'blur',
}],
password:[
{
required: true,
message: '请输入密码!',
trigger: 'blur',
}
]
})
const formRef=ref(null);
const handleLogin=()=>{
formRef.value.validate(async (valid) => {
if (valid) {
// let url=getServerUrl()+"adminLogin";
/*axios.post(url,form.value)
.then(response=>{
console.log(response.data)
}).catch(error=>{
ElMessage.error('系统运行出错,请联系管理员');
})*/
try{
let result=await axios.post("adminLogin",form.value);
let data=result.data;
if(data.code==0){
// ElMessage.info("登录成功!"+data.token);
window.sessionStorage.setItem("token",data.token);
window.sessionStorage.setItem("userInfo",JSON.stringify(form.value));
router.replace("/")
}else{
ElMessage.error(data.msg);
}
}catch(err){
console.log("error:"+err)
ElMessage.error('系统运行出错,请联系管理员');
}
} else {
return false
}
})
}
const passwordType = ref('password')
const changeType = () => {
if (passwordType.value === 'password') {
passwordType.value = 'text'
} else {
passwordType.value = 'password'
}
}
</script>
<style lang="scss" scoped>
$bg: #2d3a4b;
$dark_gray: #889aa4;
$light_gray: #eee;
$cursor: #fff;
.login-container {
height: 100%;
width: 100%;
background-color: $bg;
overflow: hidden;
.login-form {
position: relative;
width: 520px;
max-width: 100%;
padding: 160px 35px 0;
margin: 0 auto;
overflow: hidden;
::v-deep .el-form-item {
border: 1px solid rgba(255, 255, 255, 0.1);
background: rgba(0, 0, 0, 0.1);
border-radius: 5px;
color: #454545;
}
::v-deep .el-input {
display: inline-block;
height: 47px;
width: 85%;
input {
background: transparent;
border: 0px;
-webkit-appearance: none;
border-radius: 0px;
padding: 12px 5px 12px 15px;
color: $light_gray;
height: 47px;
caret-color: $cursor;
}
}
.login-button {
width: 100%;
box-sizing: border-box;
}
}
.tips {
font-size: 16px;
line-height: 28px;
color: #fff;
margin-bottom: 10px;
span {
&:first-of-type {
margin-right: 16px;
}
}
}
.svg-container {
padding: 6px 5px 6px 15px;
color: $dark_gray;
vertical-align: middle;
display: inline-block;
}
.title-container {
position: relative;
.title {
font-size: 26px;
color: $light_gray;
margin: 0px auto 40px auto;
text-align: center;
font-weight: bold;
}
::v-deep .lang-select {
position: absolute;
top: 4px;
right: 0;
background-color: white;
font-size: 22px;
padding: 4px;
border-radius: 4px;
cursor: pointer;
}
}
.show-pwd {
// position: absolute;
// right: 10px;
// top: 7px;
font-size: 16px;
color: $dark_gray;
cursor: pointer;
user-select: none;
}
}
</style>
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/89266405
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套SpringBoot+Vue在线考试系统(优质版),帅呆了~~-CSDN博客
免费分享一套SpringBoot企业人事管理系统(员工管理,工资管理,档案管理,招聘管理),帅呆了~~-CSDN博客
免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_uniapp微信点餐-CSDN博客
免费分享一套SpringBoot+Vue药店(药房)管理系统,帅呆了~~_基于sprintboot+vue的药店管理系统-CSDN博客
免费分享一套SpringBoot+Vue校园失物招领网站系统,帅呆了~~-CSDN博客