你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃,大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端基础路线”,可获取完整web基础路线导图。
308篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端基础路线”可获取前端基础学习路线
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
变量是编程中的基础概念,它们就像是编程语言中的“盒子”,是用来“装东西”的,用来存放各种数据。
那我们一起来看看吧。
声明变量
首先,我们如何创建一个变量呢?非常简单,使用var关键字即可。
var message
此时,如果一个变量声明了但未赋值,它的值将是undefined。
console.log(message) // 输出: undefined
现在message变量已经准备好了,我们可以用=赋值给它:
message = 'Hello, JS!'
console.log(message) // 输出: Hello, JS!
变量命名规则(标识符)
给变量起名字时,要记住几个规则:
-
名称可以包含字母、数字、下划线(
_)和美元符号($)。
var firstName = 'John'
var _age = 30
var $salary = 5000
-
名称必须以字母、下划线或美元符号开头,禁止以数字开头。
-
名称对大小写敏感,比如
jsWord和jsword是两个不同的变量。
var jsWord = 'hello!'
var jsword = 30
console.log(jsWord) // 输出: hello!
console.log(jsword) // 输出: 30
-
不要使用 JavaScript 的保留字,比如
var、let、for、if、function等。更多保留字见这篇文章。JavaScript 常见的40个保留字大全!
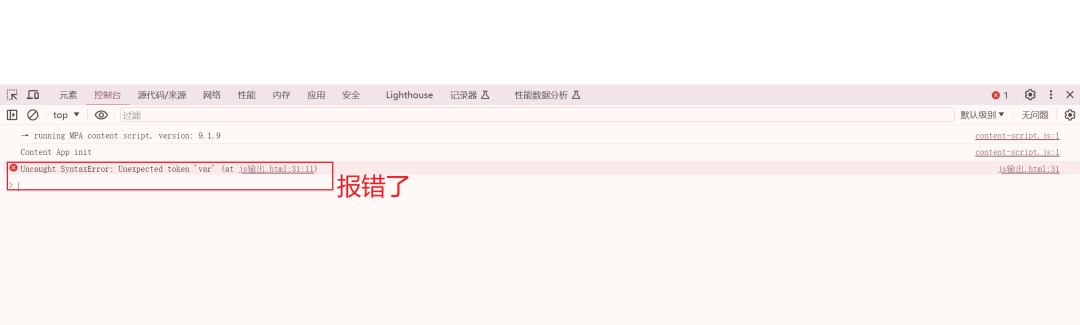
比如,这样写。
var var = 'abc'
在浏览器控制台,也会报错。如图。

数据类型
变量可以存放多种类型的数据,通过=是赋值运算符。这意味着它用来给变量来赋值。比如,最常见的数字和字符串。
var age = 25 // 数字
var name = 'Alice' // 字符串
我们还可以使用变量进行算术运算,就像在代数中一样。
var sum = 10 + 5 // 15
var difference = 10 - 5 // 5
字符串也可以通过加号+进行连接。
var greeting = 'Hello, ' + name + '!'
console.log(greeting) // 输出: Hello, Alice!
重复声明
在同一个作用域内,重复声明一个变量不会重置它的值。
var count = 1
var count // 声明不会改变 count 的值
console.log(count) // 输出: 1
多变量声明
你可以在一条语句中声明多个变量,以英文逗号分隔。
var firstName = 'John',
lastName = 'Doe',
year = 1990
变量的作用域
变量有一个作用域,决定了变量在哪里可以被访问和修改。
在函数内定义的,在函数外无法访问。比如:
function myFunction() {
var insideVal = "I'm inside!" // 在外面访问不了
}
var outsideVal = "I'm outside!"
console.log(insideVal) // // 不输出任何东西,且会在控制台报错
OK,本文完。