视频元素
视频标签基本代码结构:
<video src="" controls></video>
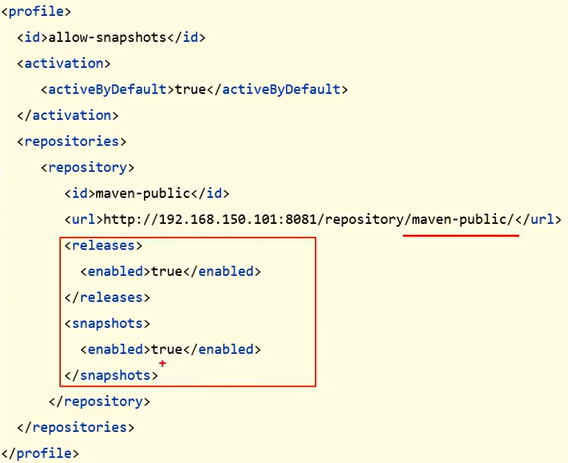
其中src是视频资源的路径,这个路径有绝对路径和相对路径这里推荐用相对路径。(这里可以回顾我html系列的第四篇图片标签),我们按照规范将resource文件夹建好,还有resource底下的image、audio、video等。如下图

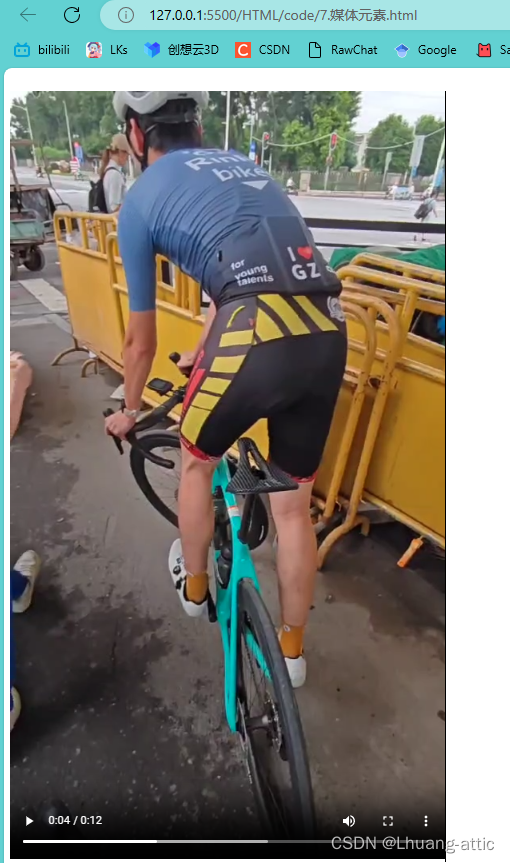
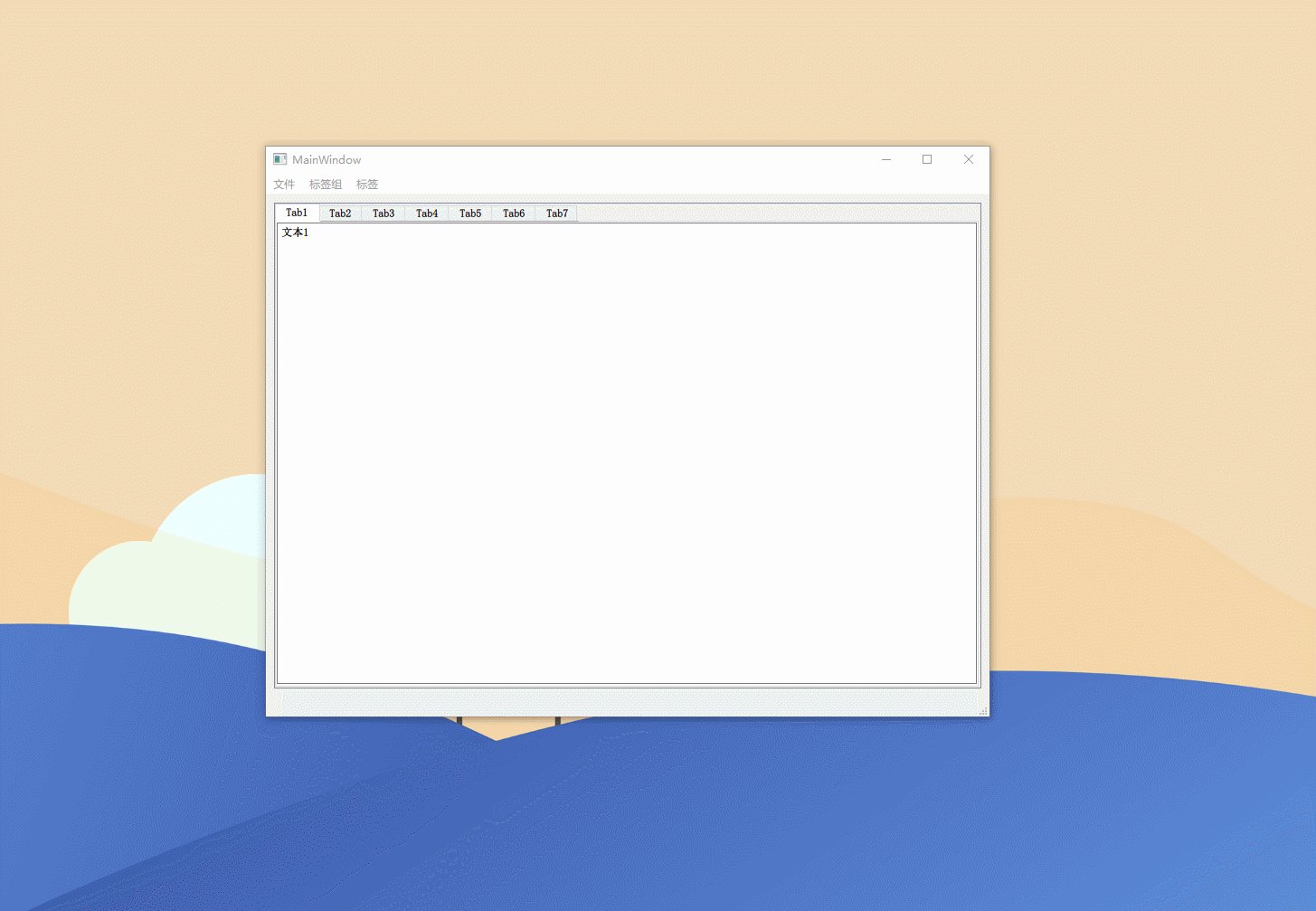
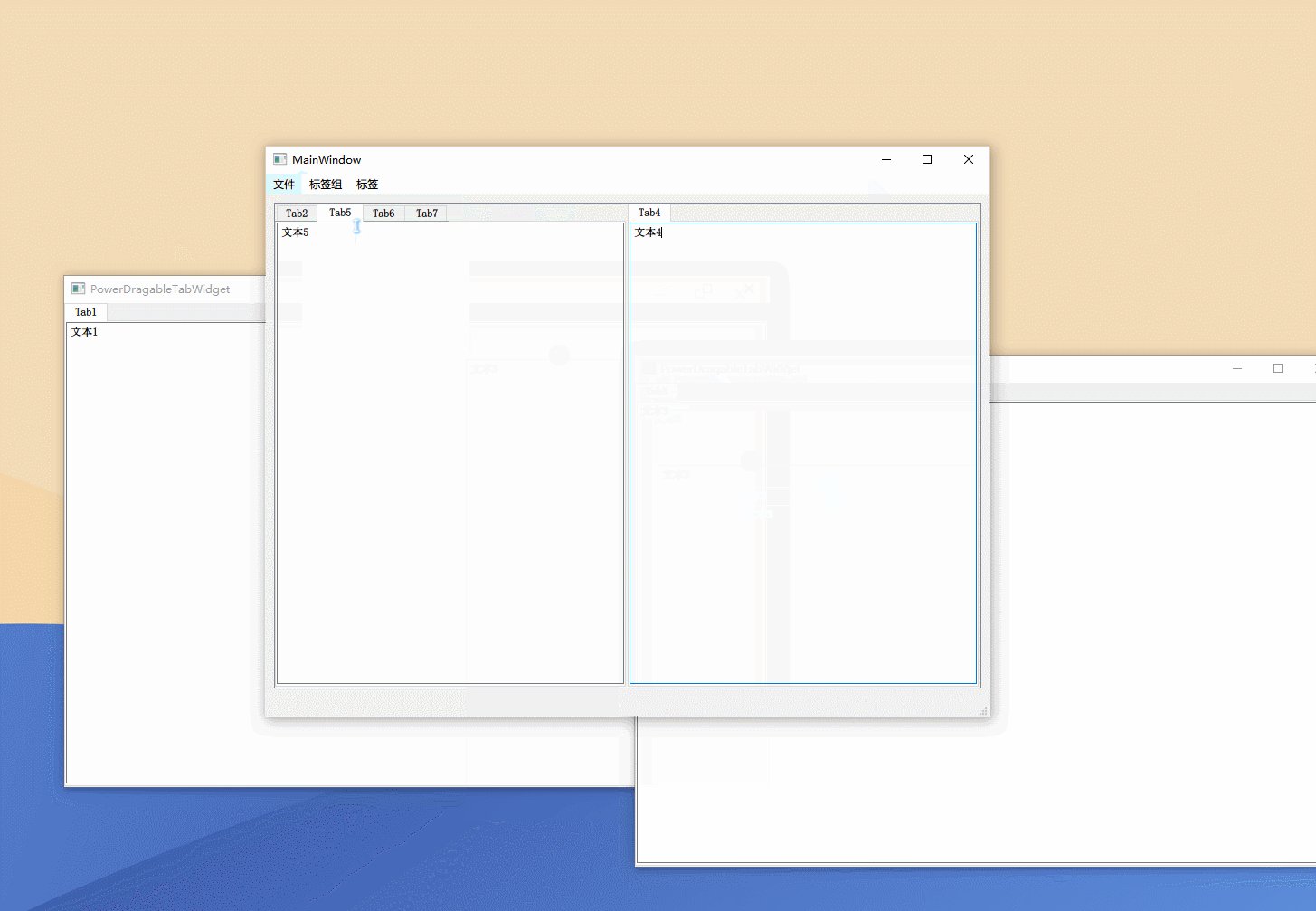
然后我们的相对路径就可以写…/resource/video/xxx.mp4,如果只是写基本的代码结构是不够的,在网页端显示的就只有视频的第一帧图片,而且无法点击播放。这个时候我们就要加上在标签里加上controls,这样页面上就会有视频的播放键、进度条、音量、还有播放速度和下载等等这些操作项。效果如下图
<video src="../resource/video/自行车定车.mp4" controls></video>

我们平时打开一些网页视频就会自动播放,这个是因为加了autoplay自动播放这个代码,我们也可以在代码中加入这一句,这里就不演示了。
音频元素
音频基本代码结构
<audio src="../resource/audio/繁华唱遍(泠鸢).mp3" controls></audio>
结构与上面视频标签一样,只需要把video换成audio就行,同样需要加上controls,这样才会在网页显示音频的播放键等操作按键。效果如下图显示

感谢您的观看,能和您一起学习是我最大的荣幸!
参考学习资料:媒体元素——狂神说
下面是我的微信公众号,与csdn同步更新,有需要的朋友可以关注一波~















![【Osek网络管理测试】[TG3_TC3]tSleepRequestMin_L](https://img-blog.csdnimg.cn/direct/4d47d5f4c86847b8a30963dc3025c0be.png)



![【Osek网络管理测试】[TG3_TC5]等待总线睡眠状态_1](https://img-blog.csdnimg.cn/direct/d34de03cba2144f8b3676dfc80a5bcdf.png)
