基础知识及技巧:
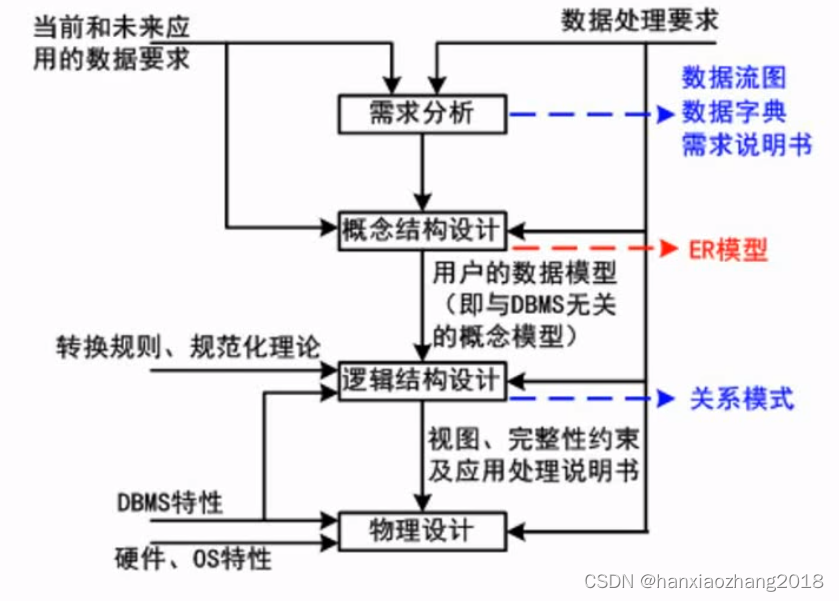
1. 数据库设计过程:
- 四个阶段:需求分析、概念结构设计、逻辑结构设计、物理设计。
- 每个阶段的产物:
- 需求分析:数据流图、数据字典、需求说明书。
- 概念结构设计:ER模型
- 逻辑机构设计:关系模式
- 每个阶段的特点:见图中。

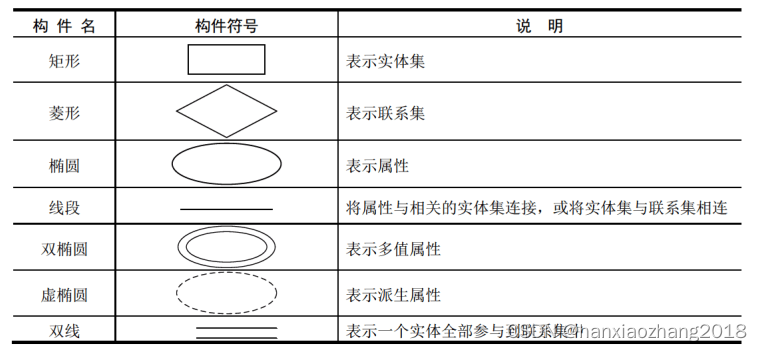
2. ER模型图例:

弱实体:一类特殊的实体,这种实体需要依赖于另一个实体,若另一个实体不存在了,它也随之消失。

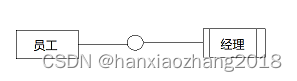
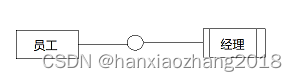
子实体(特殊化):员工与经理等特殊关系:
每个部门的员工中,有一名员工是经理。一个经理可以管理一个部门。

3. ER模型-实体联系类型:
- 一对一关系:
- 例:一个班级只有一个班主任,一个班主任也只在一个班级中任职。
- 一对多关系:
- 例:一个班级中有许多学生,而每个学生只在一个班级中学习。
- 多对多关系:
- 一门课程同时有许多学生选修,而一个学生也可以选修多门课程。

4. ER图与关系模型的转换:
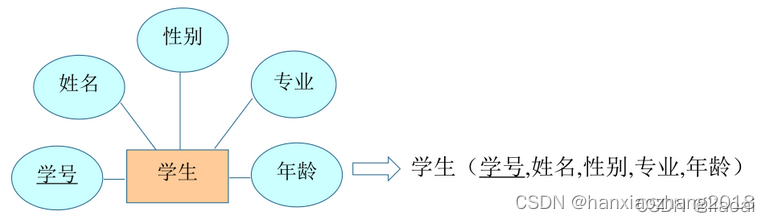
4.1 一个实体转换为一个关系模式规则:
- 实体名称作为关系模式名称;
- 实体的属性就是关系的属性;
- 实体的主码就是关系的主码。

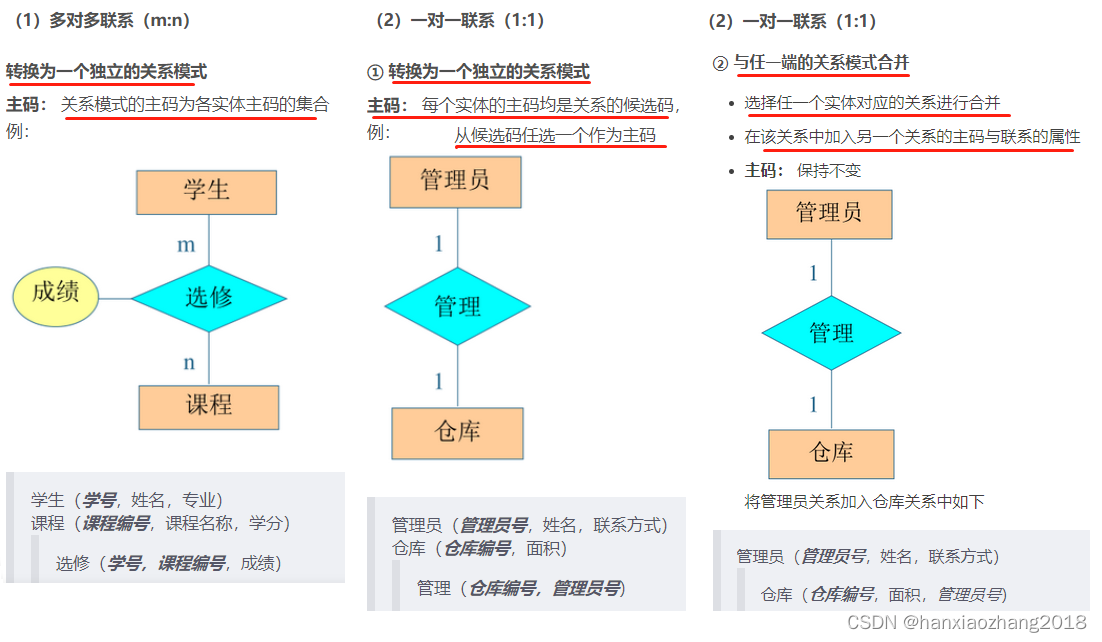
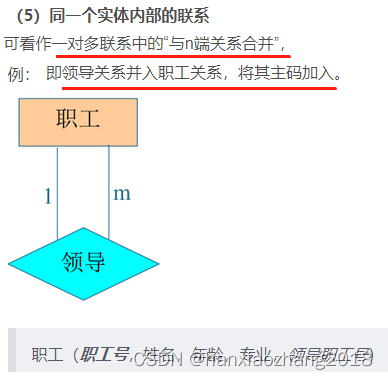
4.2 一个联系集转换为一个关系模式的规则:


(重点看一下)

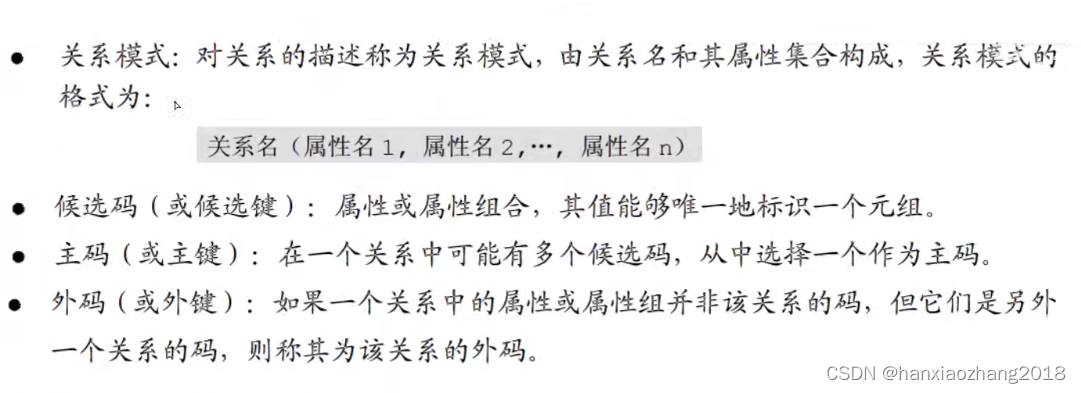
5. 关系模式:

答题技巧:
- 详细分析试题说明,熟练掌握基本知识。
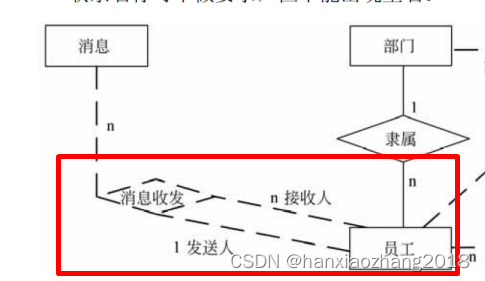
问题1 :补充E-R图中,"联系"、"联系类型"、"属性"、"实体与子实体联系"考题:
联系:
- 联系的名称是动词,寻找题干中的动词。Ext:要总结出常见的联系名称。
- 有些题不要求写联系的名称,会用"联系1"、"联系2"...代替,但是要写联系类型。
联系类型:
方法:
- 创建一张表,使用实体名称做表头,将关联关系作为表中一条数据,最后对多条关联关系进行合并。 重要 ***
技巧:
- 技巧1:阅读题干,分析两个实体之间的关系,从1端开始翻译,比对题干和结合ER图找出正确答案。
- 技巧2:多对多关系,其实就是双边的实体的一对多关系。
- 技巧3:三个实体的关系 拆成 两个两个实体的关系。
- ---- ---- ---- ----
- 试题1-问题1
属性:
- 属性是填写自己属性:主键+自己其他属性。
- 属性名称带下划线,代表是主键。
简单属性与复合属性:
- 简单属性是原子的、不可再分的。
- 复合属性可以细分为更小的部分(即划分为别的属性)。有时用户希望访问整个属性,有时希望访问属性的某个成分,那么在模式设计时可采用复合属性。
- 例如,职工实体集的通信地址可以进一步分为邮编、省、市、街道。若不特别声明,通常指的是简单属性。
实体与子实体联系:

特殊点:

问题2:填写关系模式中,"属性"考题:
- Tips1:考虑问题要全面,一个空可能填多个属性。
- Tips2:阅读题干时,把整段都看全,并且需要逐一核对,不然可能会漏属性。 重要
- Tips3:联系的关系模式有主键,也有外键。
- ---- ---- 重要 ---- ----
- 部门关系 主: 部门号 外:经理
- 配给(商品号,业务员,配给时间,配给数量,业务员) 主:(商品号,业务员,配给时间) 外:(商品号,业务员) -> Tips2
- 供货(供货商编号,团购点编号) 主:(供货商编号,团购点编号) 外:(供货商编号,团购点编号) -> Tips2
- ---- ---- ---- ----
- 试题1-问题3 试题2-问题2
问题3:填写关系模式中"主键外键"考题:
- Tips1:不要忘记并标注主键和外键的完整性约束,主键写法:下划线,外键写法:下划虚线。
- Tips2:如果主外键是"需要填空的属性",使用填写的属性名称。
问题4:
1. 关联类型从 1:* 变成 *:*:
- 将"外键属性"从原关系模式中移除。
- 将联系转换成独立的关系模式,将两个实体的主键添加到该关系模式中,还有其他相关的属性。
2. 新增实体,补充联系、联系类型、属性:
- 可能需要自己推测联系类型。
- 可能补充属性。
3. 在职员关系模式中,假设每个职员有多名家属成员,那么职员关系模式存在什么问题?应如何解决?-> 关系模式分解
- 职员关系模式存在数据冗余,修改、插入、删除异常等问题。背
- 应将“职员”关系模式进行分解,分解之后的关系模式如下:
- 职员1(职员号,姓名,岗位,所属业务部编号,电话)
-
- 职员2(职员号,家庭成员姓名,成员关系)
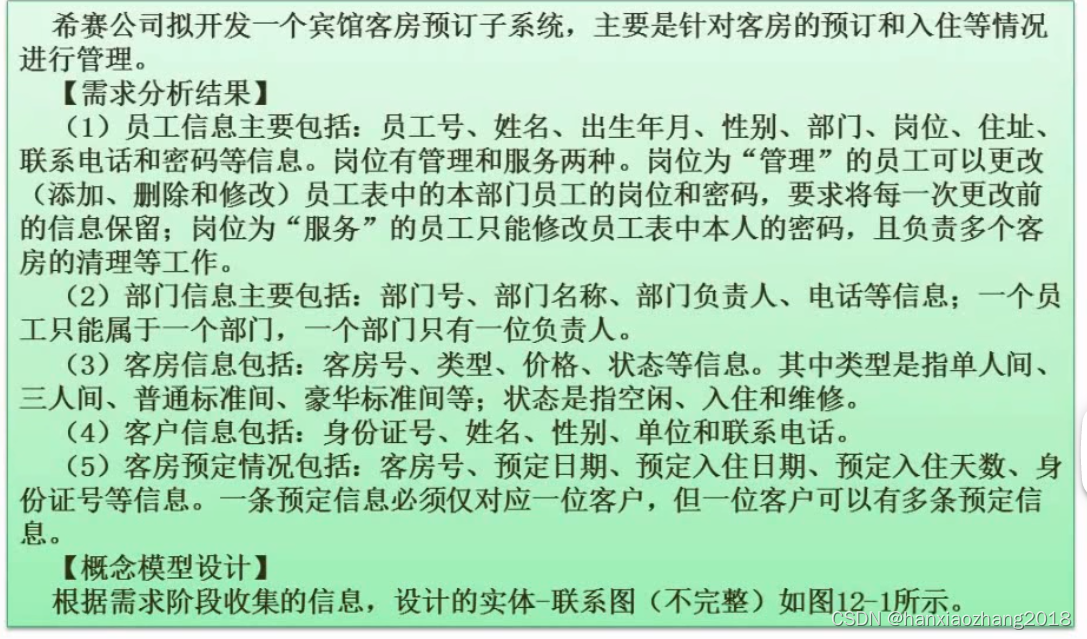
试题1:




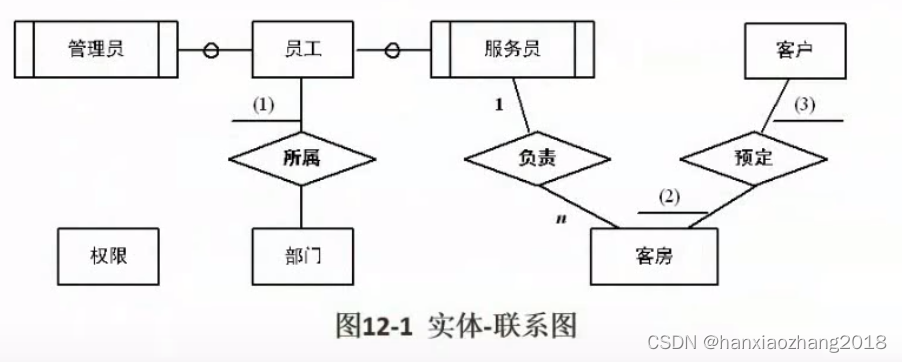
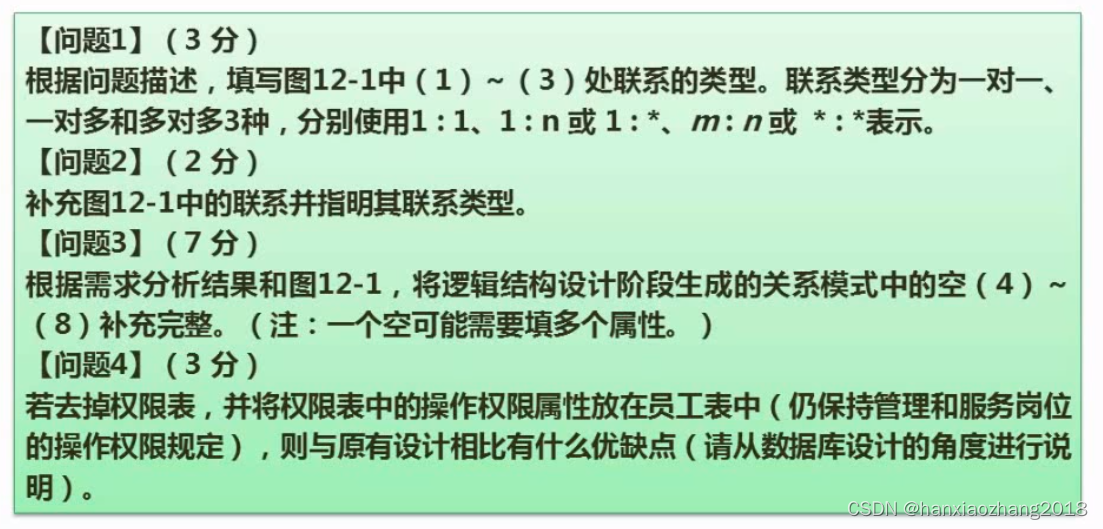
问题1:
(1) n 或m 或 * (2) n 或m 或 * (3) n 或m 或 *
问题2:
- 需要增加员工和权限之 间 m:1 的联系。

问题3:
(4)员工号 ,部门号 (5)客房号 (6)身份证号 (7)岗位 (8) 身份证号,客房号
问题4:
- 逆规范化理论的考点。
- 若将权限表中的操作权限属性放在员工表中,优点:减少一次关联查询,查询速度加快。缺点:重复存储、存在数据冗余。
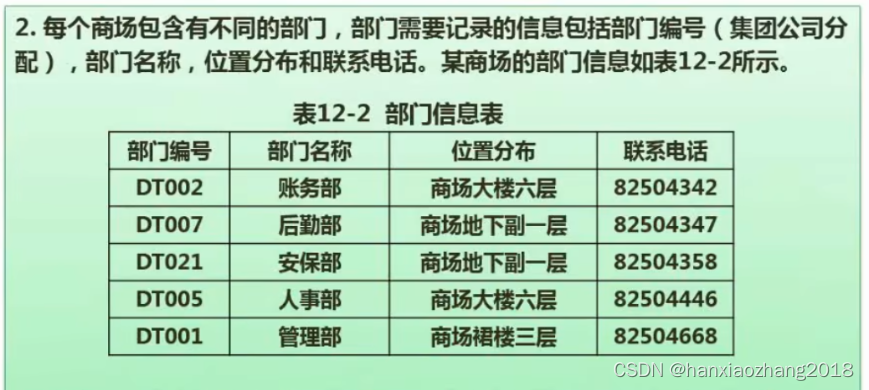
试题2:





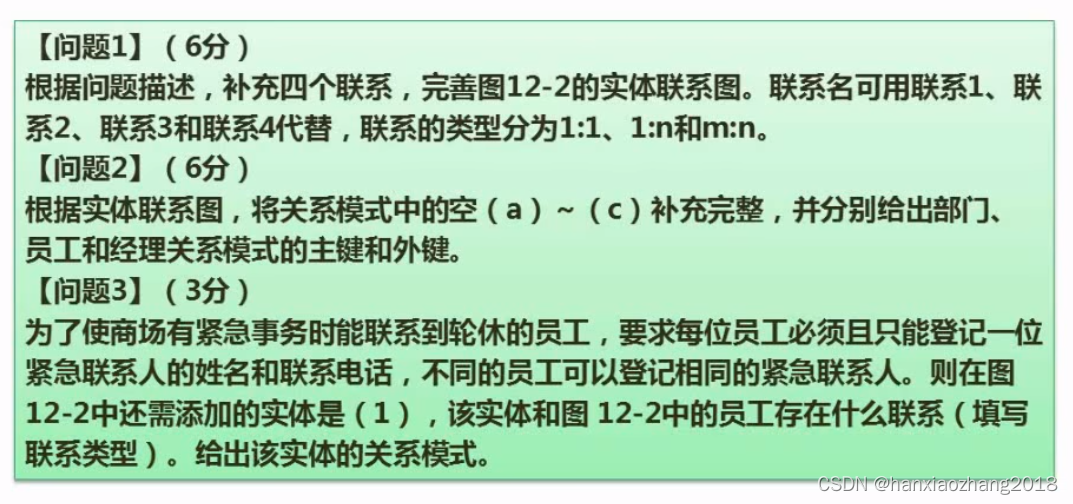
问题1:
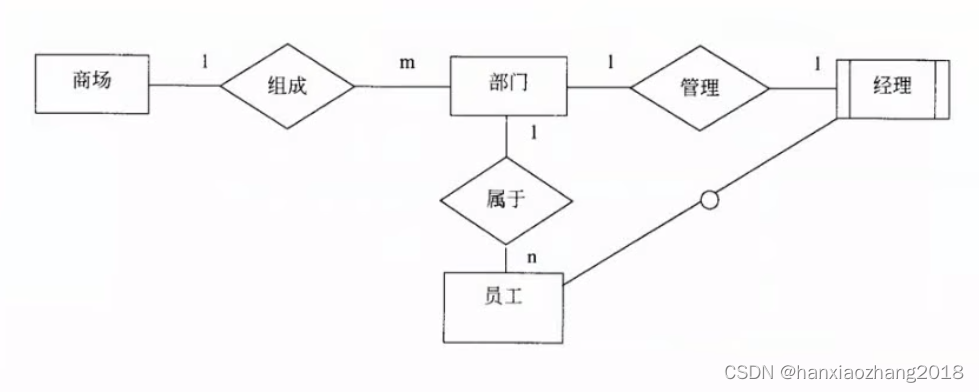
- 一个商场由多个部门组成,一个部门只能归属与某一个商场。
- 一个经理只能管理一个部门,一个部门只能有一个经理。
- 一个部门有多名员工,一个员工只能隶属于一个部门。
- Tips:特殊关系,表示员工与经理的关系。
- ----- 如下官方解释:-----
- 由"每个商场包含有不同的部门"可知商场与部门间为 1:m 联系;
- 由"每个部门雇用了多名员工处理 日常事务"可知部门与员工间为 1:n联系;
- 由"每个部门的员工中有一个经理 ... ... 每个经理只能管理一个部门" 可知部门与经理间为 1:1 联系,并且员工是经理的超类型,经理是员工的子类型。

问题2:
- a 商场编号 b 部门编号 c 员工编号 (自己做题时,写错了)
- 部门关系模式的主键:部门编号,外键:商场编号
- 员工关系模式的主键:员工编号,外键:部门编号
- 经理关系模式的主键:员工编号 ,外键:员工编号(自己做题时,写错了)
问题3:
- 新增实体:紧急联系人,实体联系类型:1:n
- 关系模式:紧急联系人(员工编号,姓名,联系电话)








![P8800 [蓝桥杯 2022 国 B] 卡牌](https://img-blog.csdnimg.cn/direct/68ef91cd4e7848108dcf9b08aba5c454.png)