在最新的研究中,科学家们开发了一种革命性的量子纠缠方式——“频域光子数路纠缠”(frequency-domain photon number-path entanglement)。这一量子物理学的重大进展涉及到一个创新性的工具:频率分束器(frequency beam splitter)。
这种设备能够以高达50%的成功率改变单个光子的频率。

多年来,科学界一直在深入研究空间域(spatial-domain)光子数路纠缠,这是量子计量学和信息科学领域的核心技术。
这一技术涉及到一种特殊的光子排列模式——即所谓的“NOON”态。在这种状态下,光子要么全部聚集在一条路径上,要么全部分布在另一条路径上。
这种配置使得光子能够实现超越传统技术的超分辨率成像、增强的量子传感,以及量子计算算法的开发。这些算法专门为需要特别相位灵敏度的任务而设计。

在《光:科学与应用》杂志最新发表的论文中,韩国浦项科技大学物理系领导的科研团队介绍了他们开发的频域纠缠态。这一新型纠缠态在概念上类似于空间域的NOON态,但其独特之处在于:光子被分配到不同的频率,而非传统的两条路径上。

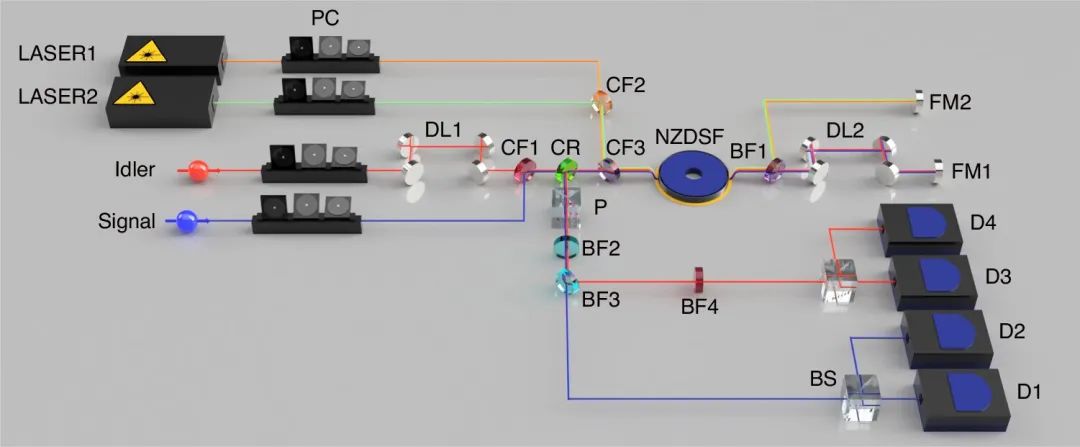
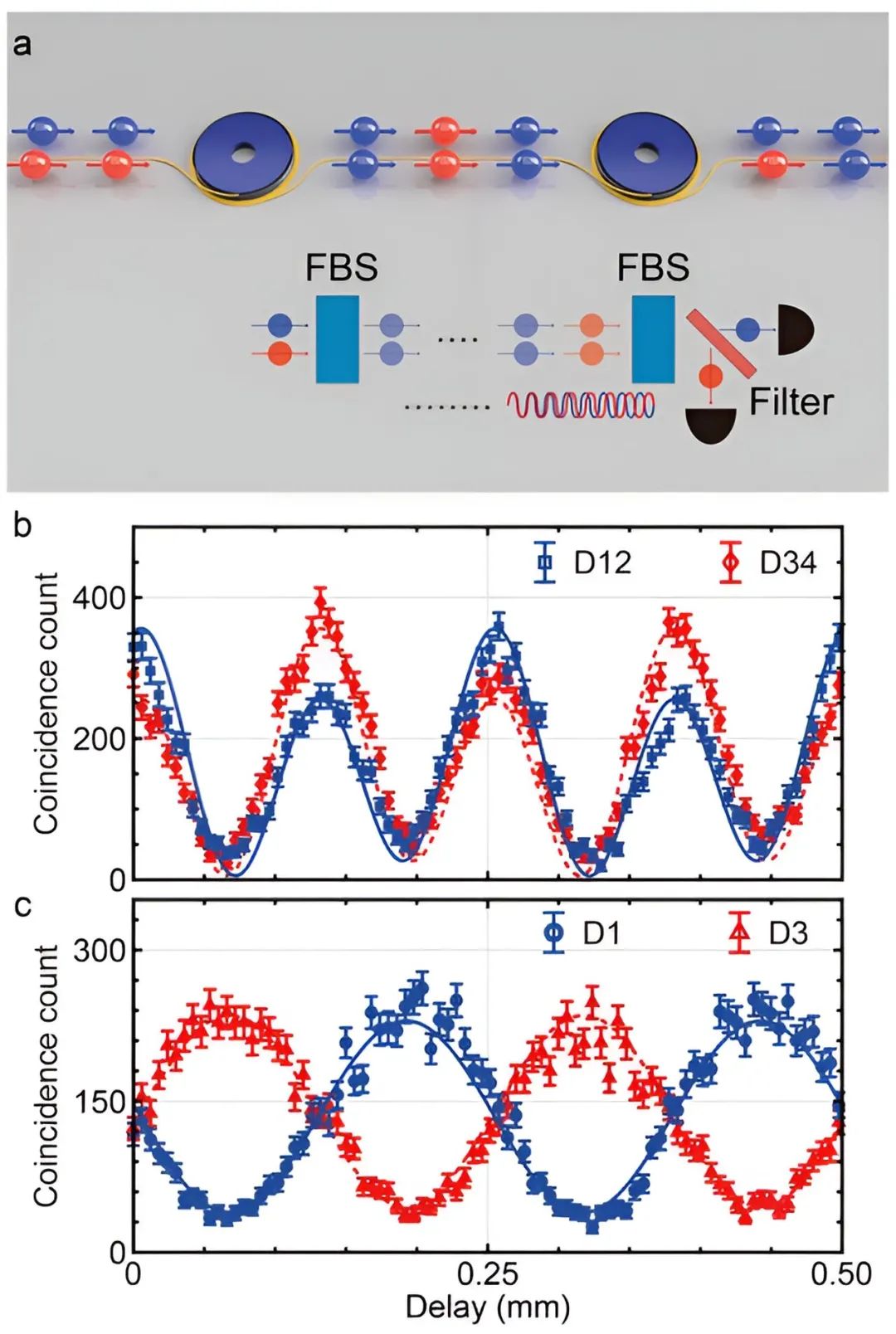
NOON态干涉的实验装置
该团队在单模光纤中成功生成了双光子NOON态,展现了双光子干涉的能力,其分辨率为传统单光子干涉的两倍,同时也证明了其非凡的稳定性和巨大的应用潜力。
“在本次研究中,我们把干涉的概念从传统的两个空间路径转变到两个不同的频率。”论文的第一作者Dongjin Lee表示,“这一转变使我们能够通过单模光纤传输不同颜色的光,从而创造了前所未有的稳定干涉效果。”

a)频域纠缠的实验示意图。两个颜色不同的光子(红色和蓝色)被注入由两个分光镜构成的干涉仪中。b)双光子NOON态下的干涉图,与单光子相比,分辨率提高了两倍

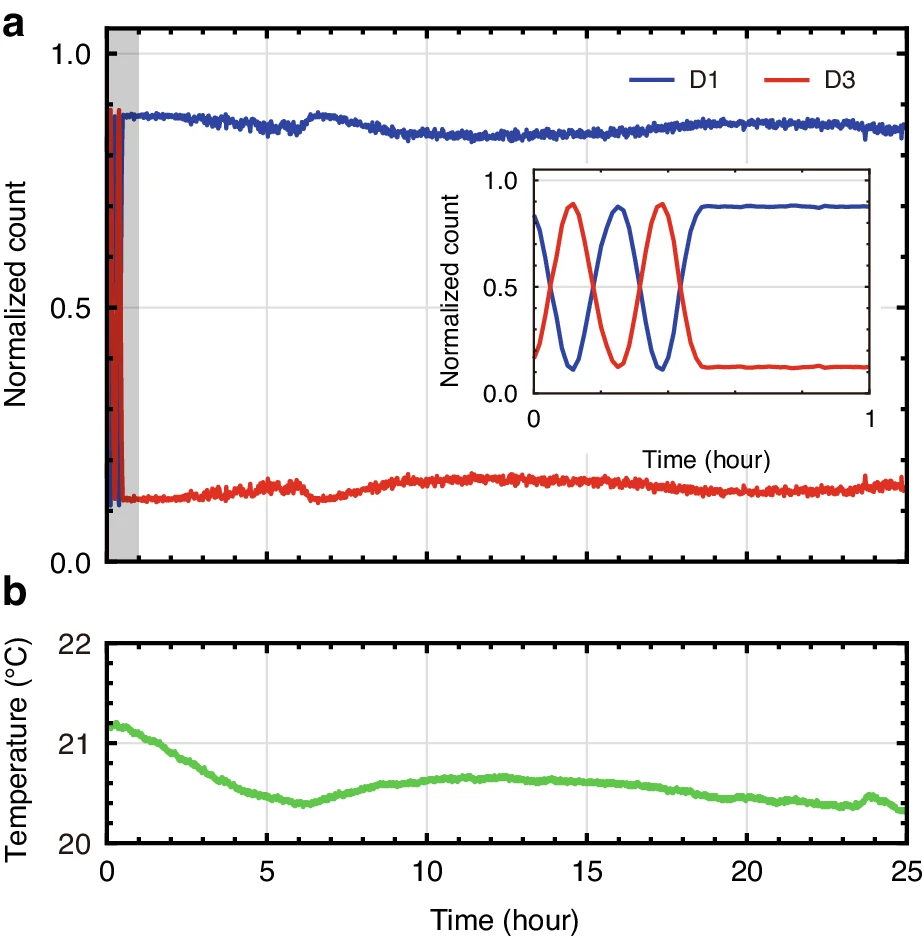
频域NOON态干涉仪的稳定性分析
这一突破不仅深化了我们对量子世界的理解,还为频域量子信息处理技术的新纪元奠定了基础。对频域纠缠的研究不仅预示着量子技术的广阔发展前景,还可能影响从量子传感器到安全通信网络等多个领域。
参考链接:
[1]https://phys.org/news/2024-04-unveiling-quantum-frontier-frequency-domain.html
[2]https://thequantuminsider.com/2024/04/29/high-noon-frequency-domain-entanglement-discovery-could-impact-quantum-sensing-quantum-communications/
[3]https://www.techexplorist.com/frequency-domain-photon-number-path-entanglement-new-form-quantum-entanglement/83405/
[4]https://www.azooptics.com/News.aspx?newsID=28719