您好,我是码农飞哥(wei158556),感谢您阅读本文,欢迎一键三连哦。
💪🏻 1. Python基础专栏,基础知识一网打尽,9.9元买不了吃亏,买不了上当。 Python从入门到精通
😁 2. 毕业设计专栏,毕业季咱们不慌忙,几百款毕业设计等你选。
❤️ 3. Python爬虫专栏,系统性的学习爬虫的知识点。9.9元买不了吃亏,买不了上当 。python爬虫入门进阶
❤️ 4. Ceph实战,从原理到实战应有尽有。 Ceph实战
❤️ 5. Java高并发编程入门,打卡学习Java高并发。 Java高并发编程入门
文章目录
- 1. Vue 项目的结构
- 2. Vue的常见命令
- 2.1. Vue的依赖下载
- 2.2. Vue的运行
- 2.3. Vue的打包
- 3. Vue的一些常见错误
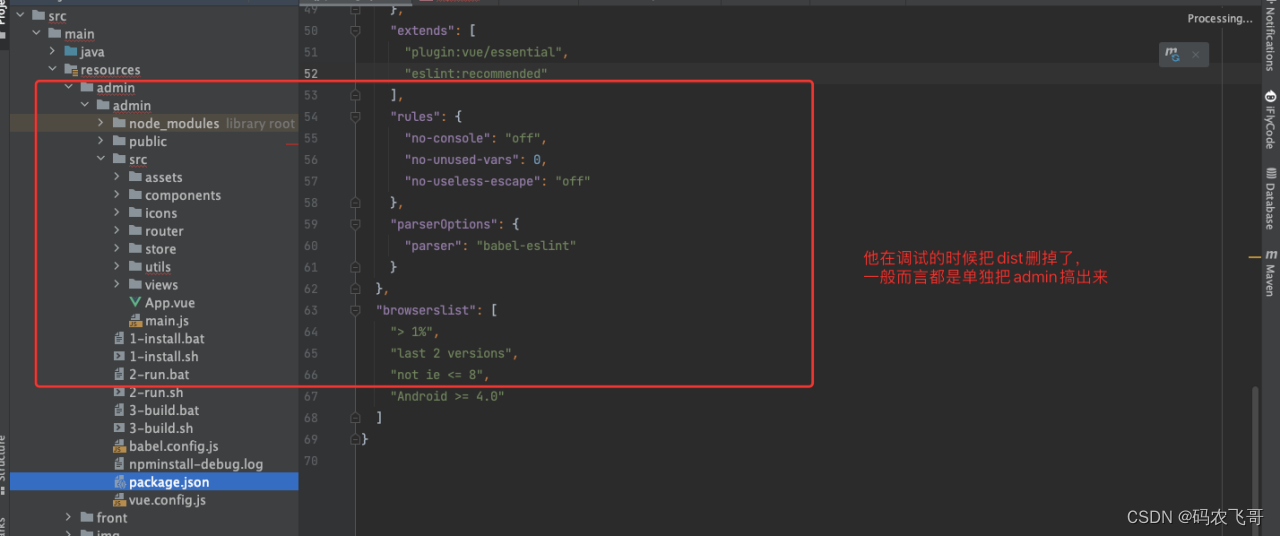
1. Vue 项目的结构
myapp/
├── dist/ #项目构建后的输出目录
│ └── css
│ └── img
│ └── js
│ └── index.html // 项目主入口文件
│
├── node_modules/ # 项目依赖文件,其中包括很多基础依赖和自己安装的依赖
│ ├── index.html # 项目的入口 HTML 文件
│ └── favicon.ico # 网站的图标
│
├── public/ # 公共资源目录
│ ├── index.html # 项目的入口 HTML 文件
│ └── favicon.ico # 网站的图标
│
├── src/ # 项目源代码目录
│ ├── api/ # 定义和管理向后端服务器发送请求的模块或服务的目录
│ ├── assets/ # 静态资源目录
│ ├── components/ # 存放组件目录
│ ├── router/ # 路由配置目录
│ ├── services/ # 同api/一样功能
│ ├── store/ # 全局状态管理目录
│ ├── styles/ # 同assets/一样功能
│ ├── views/ # 页面组件目录
│ ├── App.vue # 根组件
│ └── main.js # 项目入口文件
│
├── .eslintrc.js # ESLint 配置文件
├── babel.config.js # Babel 配置文件
├── package.json # 项目配置文件
└── README.md # 项目说明文件
dist —— 项目构建打包后的默认输出目录,在新建项目中一开始并不存在,只有当你执行了一次构建命令(build)之后才会创建。
node_modules —— 项目依赖文件,其中包括很多基础依赖和自己安装的依赖。
public —— 存放公共资源和项目的主入口文件index.html。
src —— 项目核心文件夹:包括项目源码,各种静态资源等等。是我们开发的重点工作目录。
package-lock.json —— 版本管理使用的文件;
package.json —— 项目的基本配置信息文件,包括各种插件,依赖以及某些依赖的详细配置等(如果你选择保存在这个文件内的话);
README.md —— 项目的描述文件。
2. Vue的常见命令
2.1. Vue的依赖下载
其中:node_modules 文件夹中存放是各种项目依赖文件,包括很多基础依赖和自己安装的依赖。在做代码共享或者上传远程仓库时,建议忽略此文件夹。所以我们在拿到一个Vue项目时,一般都是没有这个文件夹的。需要我们自己使用命令去生成:
cnpm install
2.2. Vue的运行
通过cnpm run serve 命令可以在本地运行Vue应用 只有在 package.json scripts 配置了,你才能 run 的,所以不是所有的项目都能 npm run dev/build。
cnpm run serve
2.3. Vue的打包
项目构建打包后的默认输出目录,在新建项目中一开始并不存在,只有当你执行了一次构建命令(build)之后才会创建。所以我们在拿到一个Vue项目时,一般都是没有这个文件夹的。需要我们自己使用命令去生成:
cnpm run build
查看nodejs
$ node -v
v16.20.2
3. Vue的一些常见错误


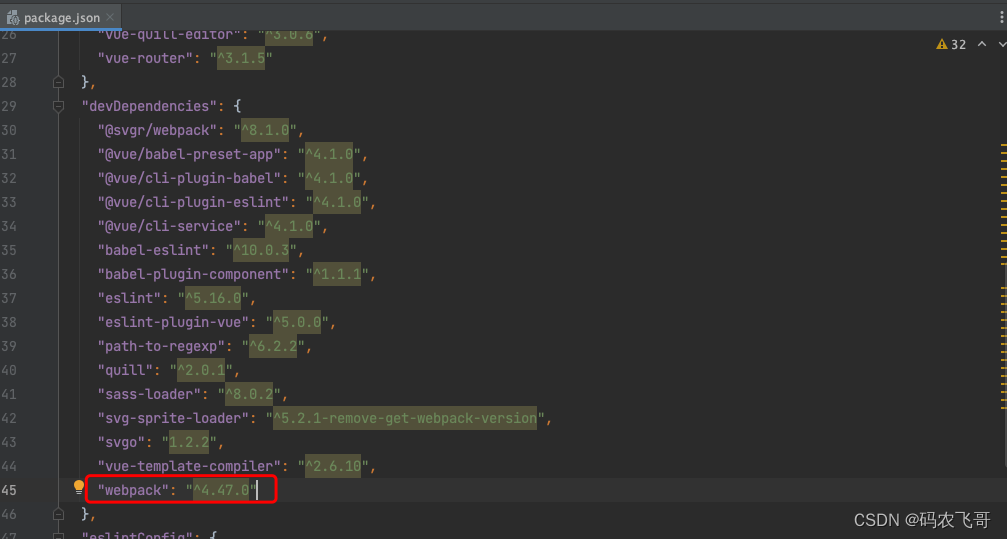
这个错误是 因为 Webpack 依赖没有安装。在 package.json 文件中增加"webpack": "^4.47.0" 依赖。