我的新书《Android App开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情
2023年是科技创新的一年:我们见证了苹果虚拟眼镜的推出、人工智能驱动的衍生式设计的兴起以及三星的可折叠智能手机。网络现在融入了越来越多明亮且对比鲜明的文本。微动画变得更加难以抗拒。现代项目就像生物体一样,会对您的一举一动做出反应。
让我们看看2024年给我们带来了什么。
我们将探索适用于普通登陆页面和简单图像网站以及具有更多功能的在线资源的趋势,例如在线商店、银行服务和其他具有复杂基础设施或移动应用程序的平台。
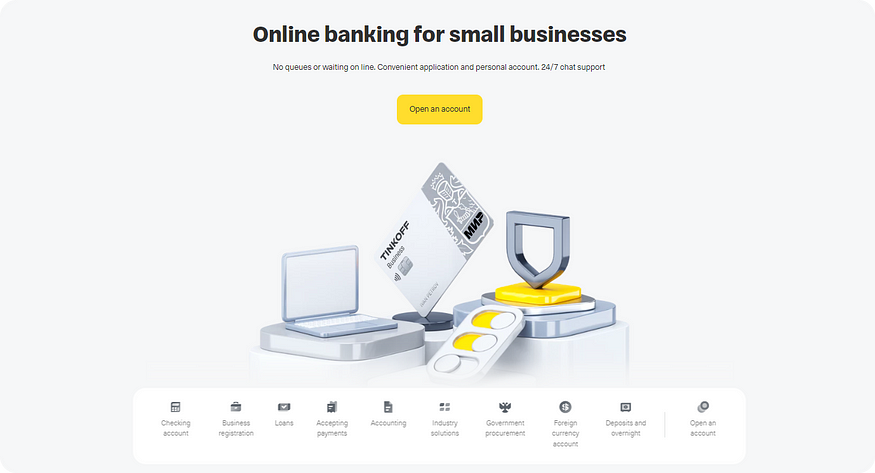
3D图形
3D 插图继续保持流行趋势。这是由于计算机性能的提高和开发此类图形的成本的降低。

大公司在项目中使用 3D 的另一个原因是图像不能反映特定图形设计师的个人技术。因此,几乎任何人都可以绘制 3D 插图。
3D 元素通常用于网站和应用程序上的图标、按钮和插图。这些元素以其非标准的外观吸引了人们的注意。
然而,虽然过去体积形状足以“时尚”,但今天,需要动画等附加功能才能产生令人惊叹的效果。

三维图形最常见于金融科技或 Web3 项目以及数字公司的网站上。首先,它比其他项目更好地说明了必要的信息,其次,它指的是项目的技术性质,第三,它使该项目与众不同。

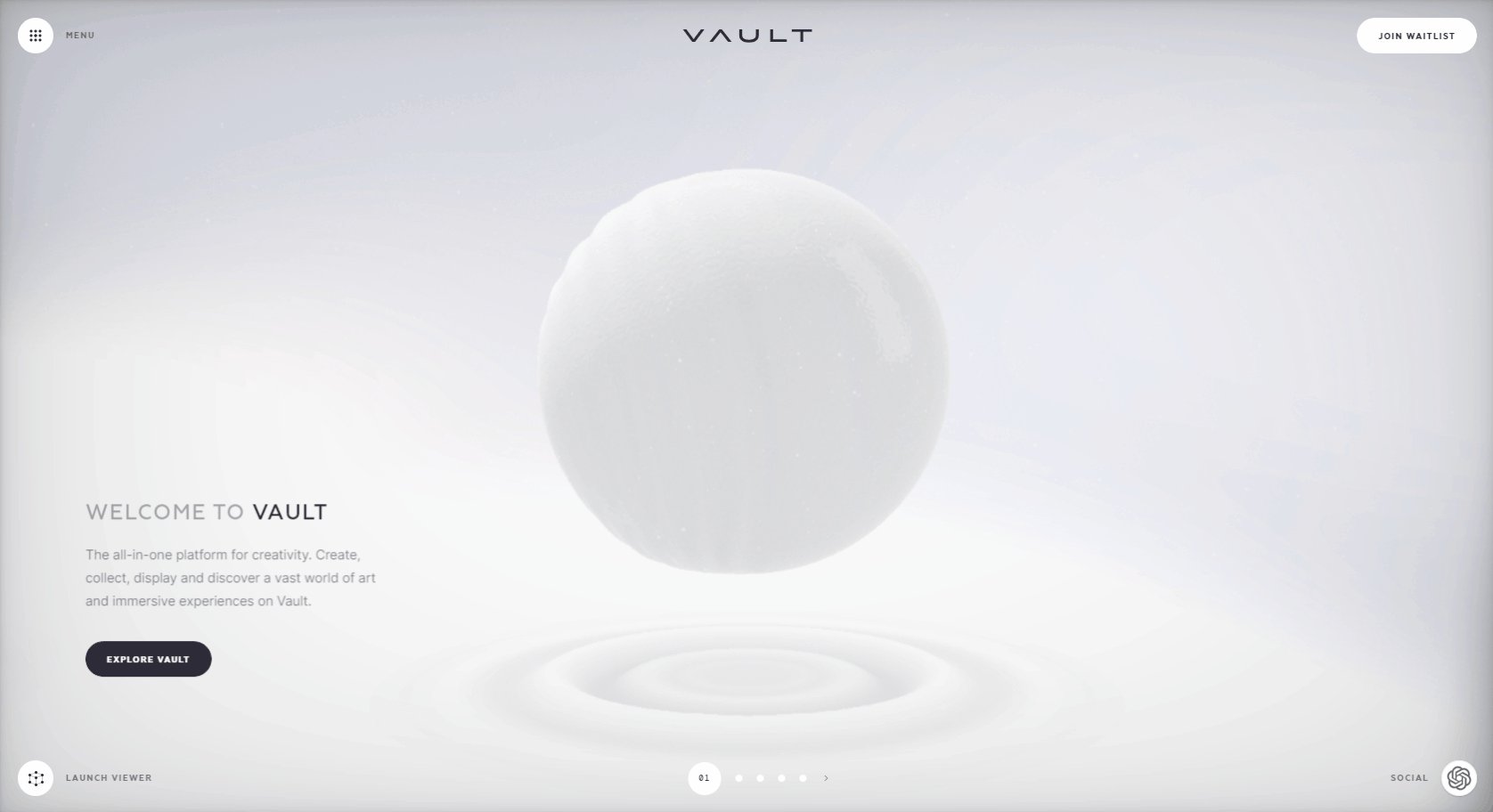
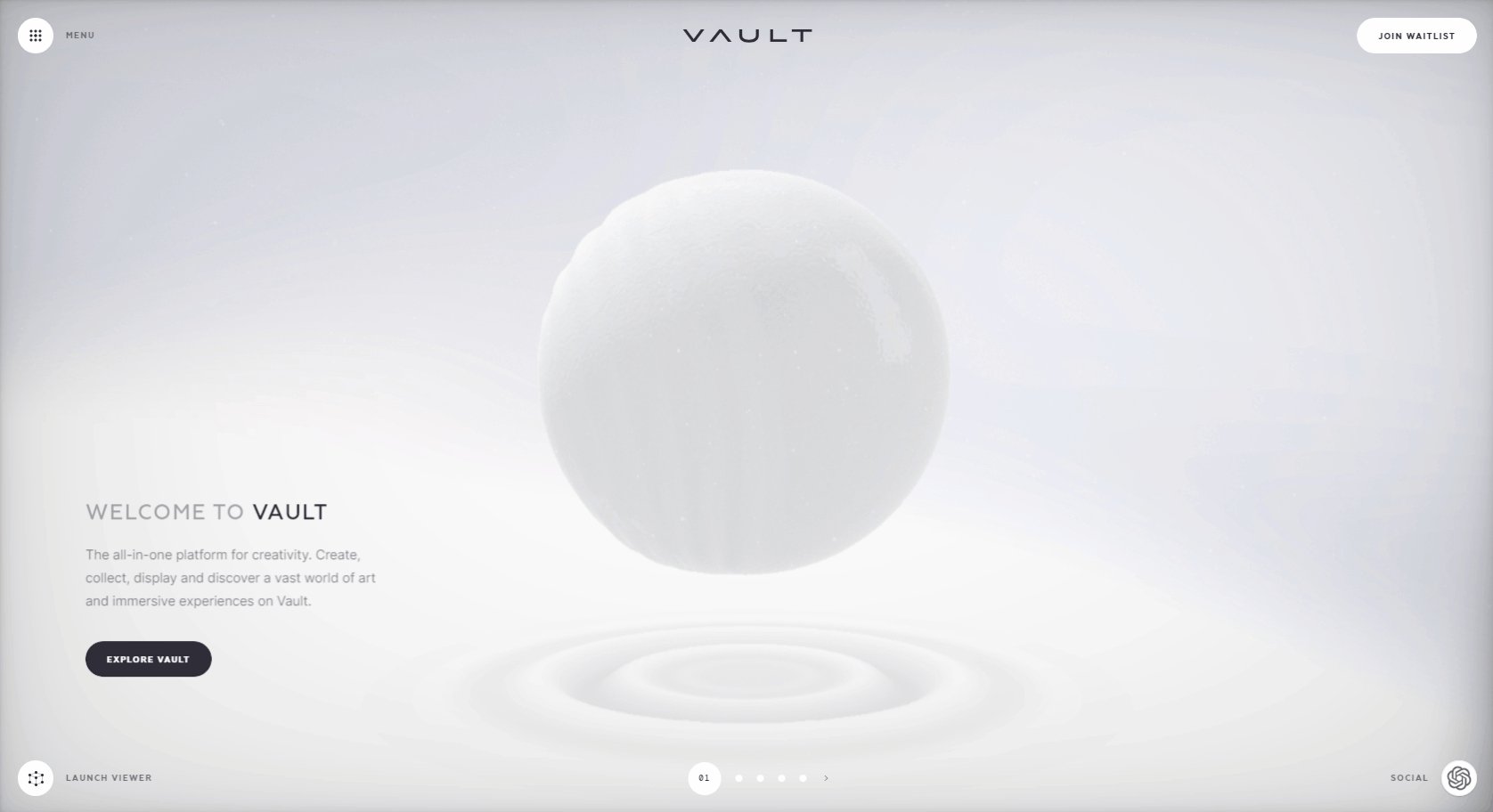
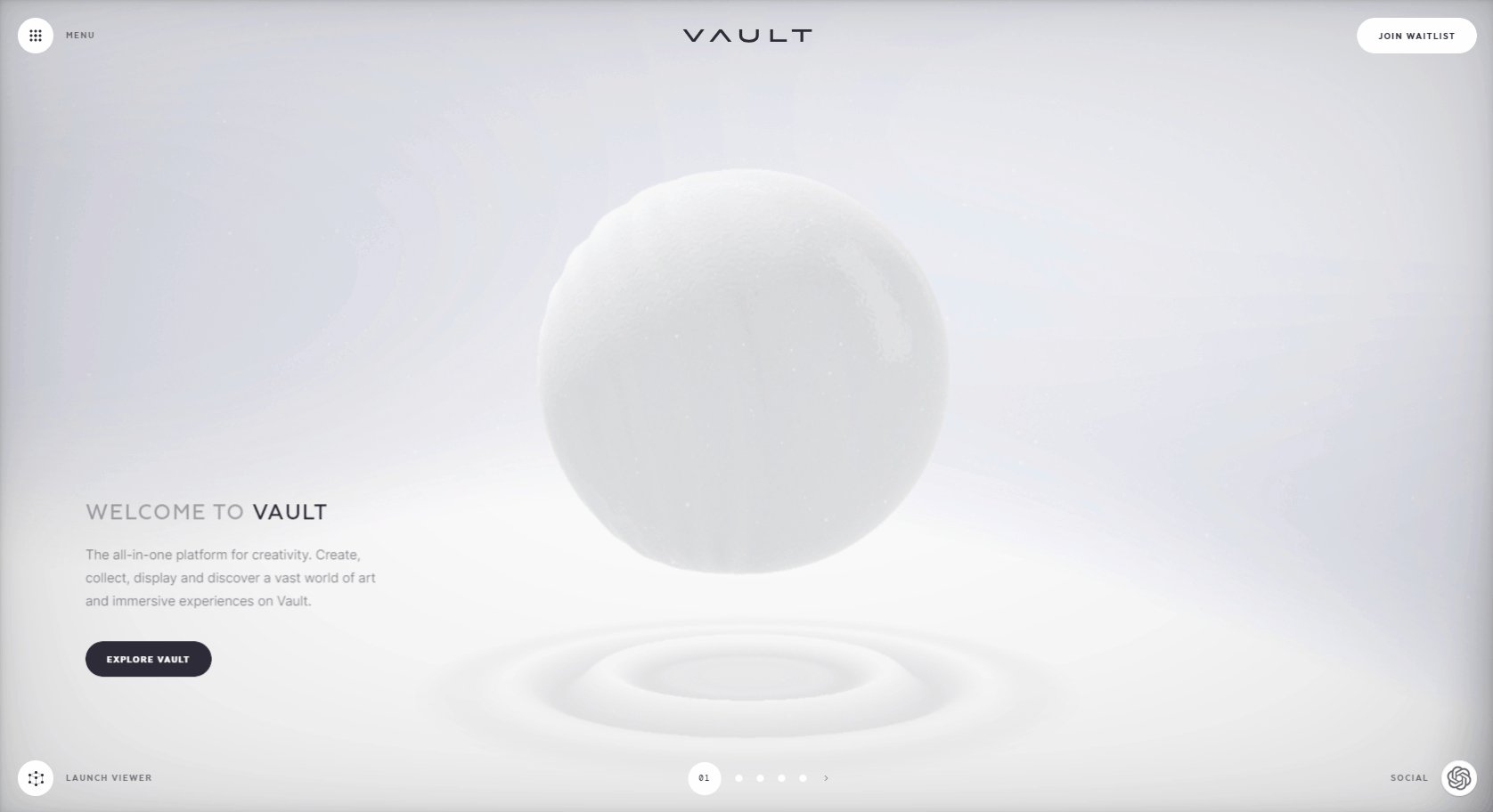
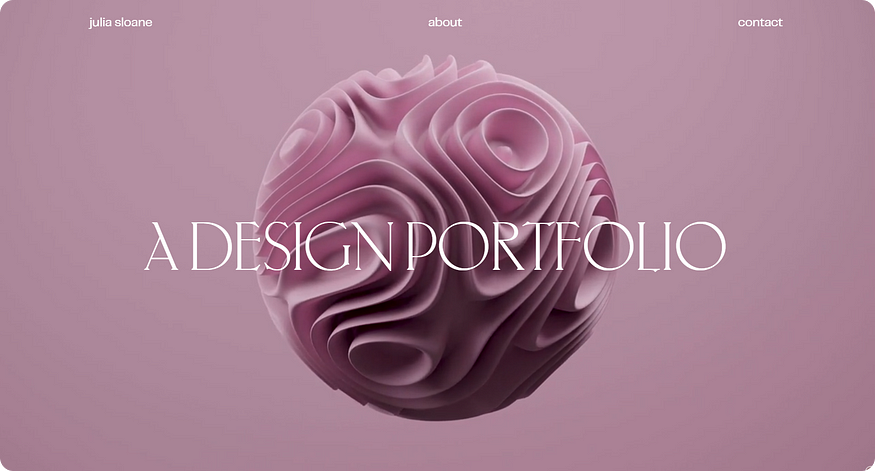
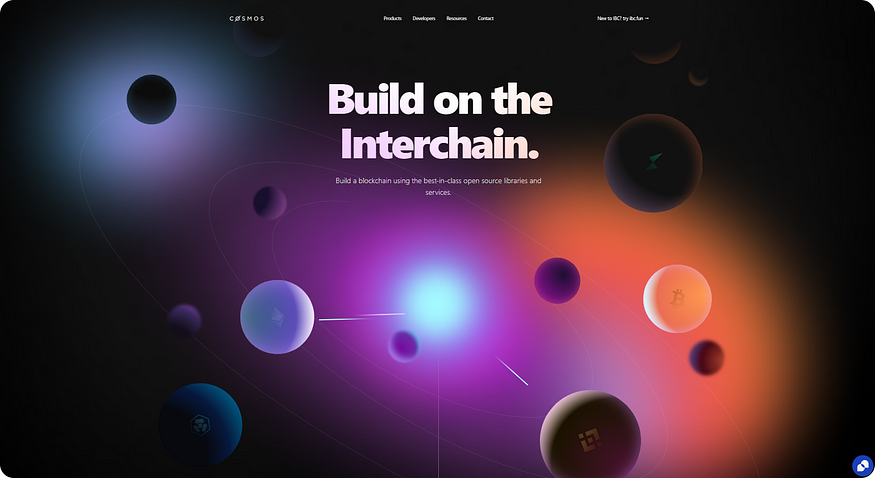
3D 抽象和真实材料的模仿
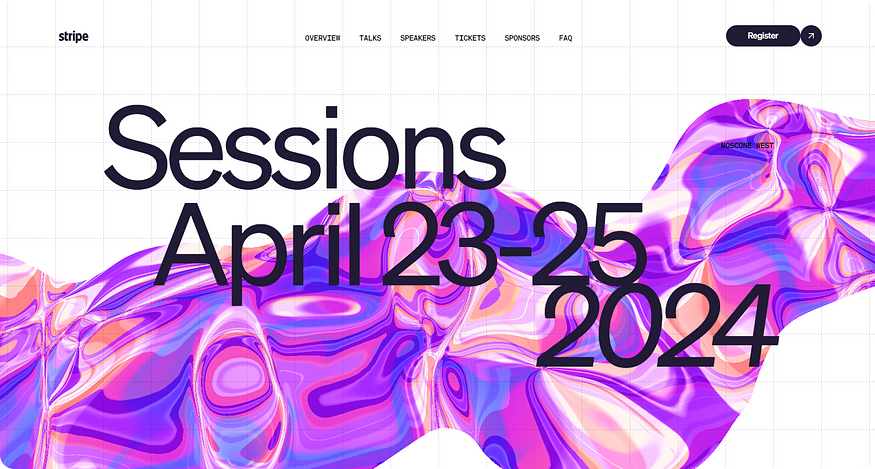
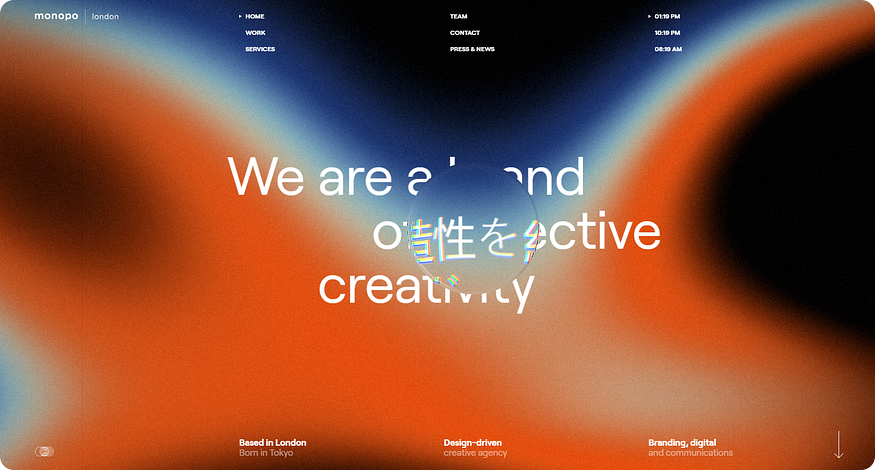
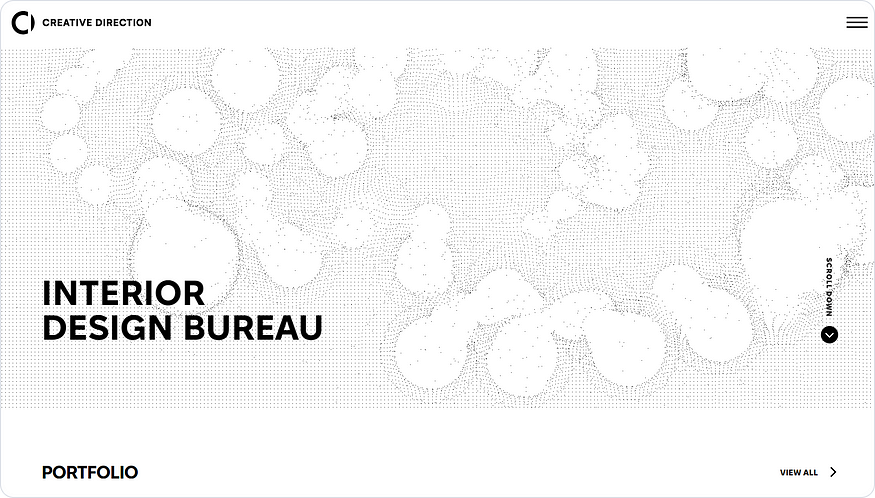
抽象 3D 形式越来越受欢迎。这种趋势包括复杂的动画形状,例如尖刺球体和由大量粒子组成的光滑表面。

更常见的是,此类视觉效果可以在创意机构或活动机构的网站上找到。越优雅,或者相反,越充满活力,就越有吸引力。无论是婚礼、营销、广告还是有影响力的网站——所有这些都需要紧跟潮流。这是一种很好的方式,无需深入研究各种使命和目标,即可展示其创意成分。它唤起各种情绪,从“哇,多可爱”到“哇,太令人兴奋了”。它有助于聚集具有相似思想和价值观的人,从而过滤掉不兼容的目标受众。


但请记住,值得考虑的是添加此类图形可以提高网站的加载速度。在移动应用程序中,与这样的界面交互可能会很不方便。
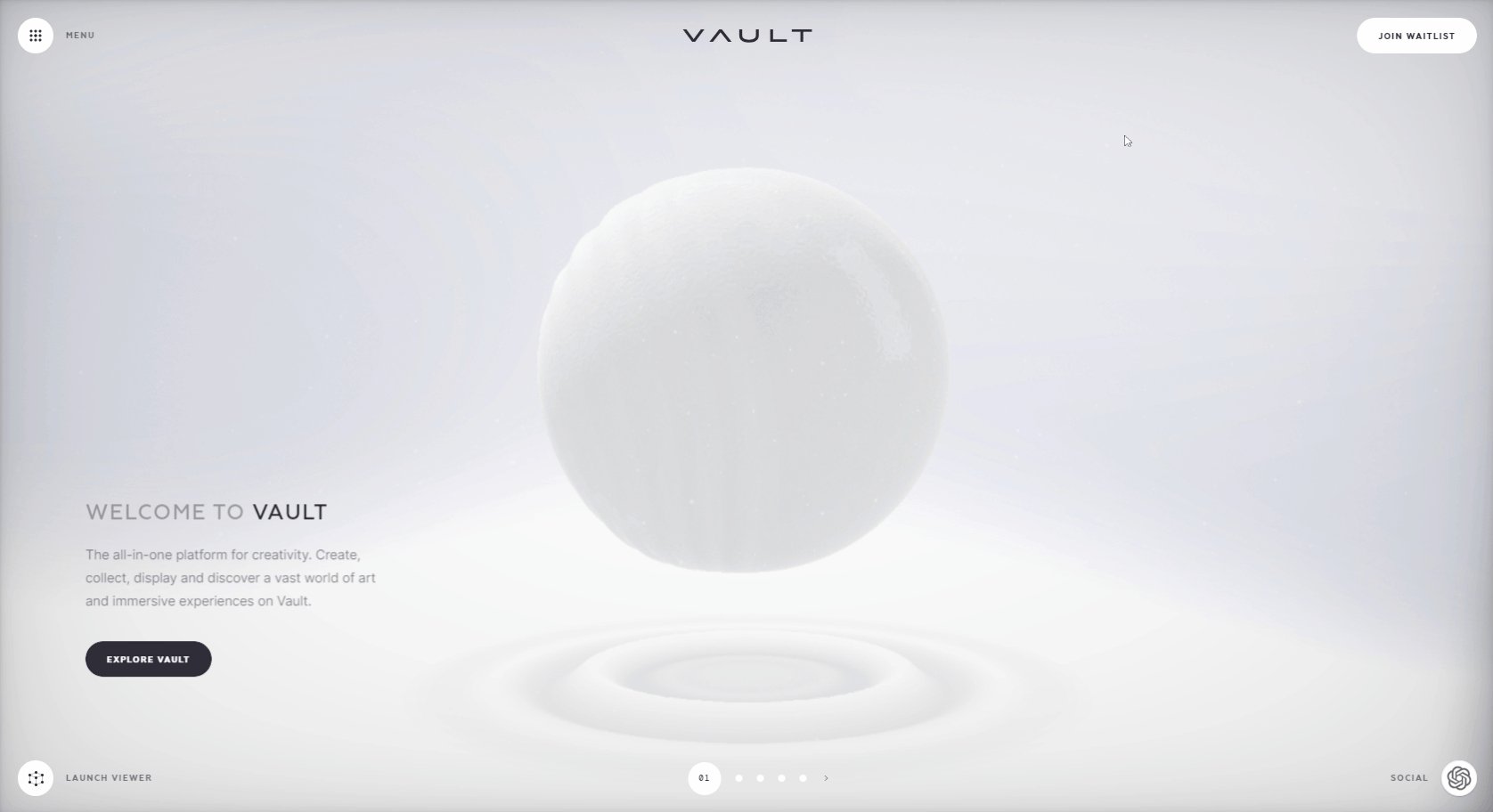
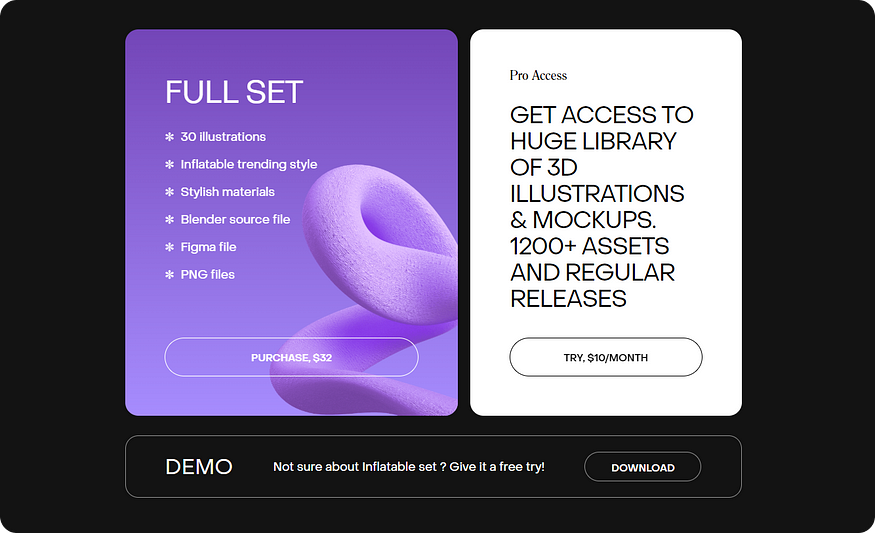
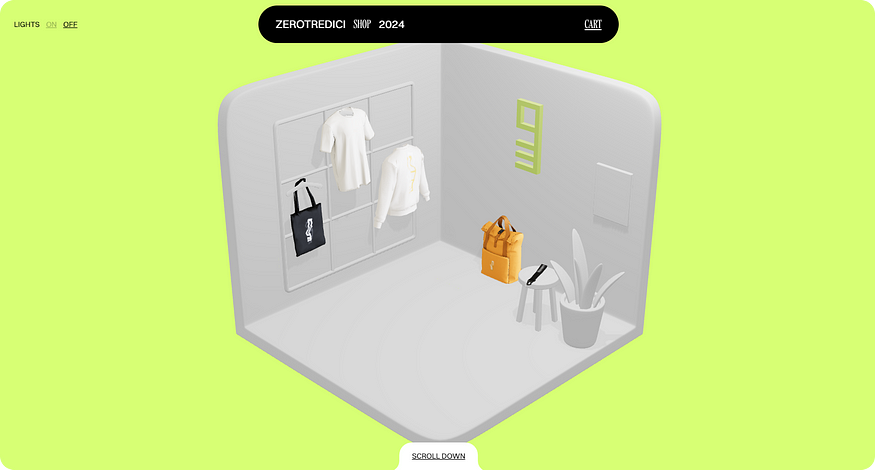
真实的 3D 物体
与观众互动的方法之一是创建产品的 3D 版本。这样的网站变得高度互动,为用户提供新的体验和对品牌的初步印象。



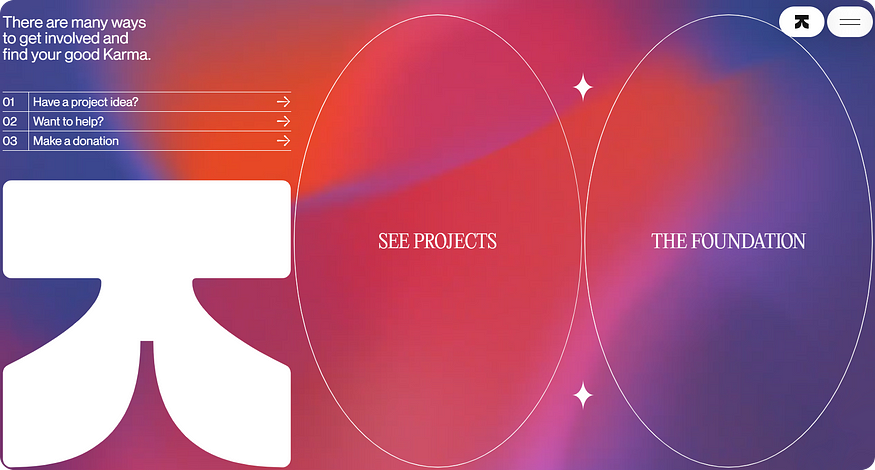
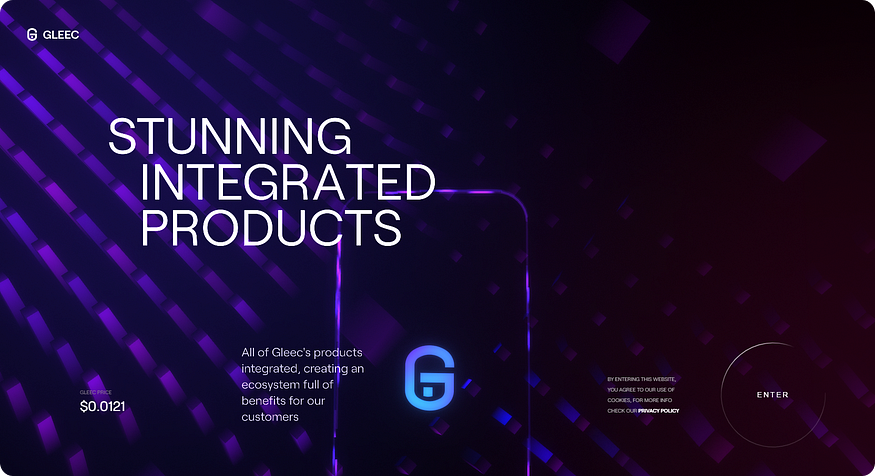
复杂的渐变
到 2024 年,复杂渐变将与 3D 抽象一起继续发挥重要作用。可以说,这两种趋势将齐头并进,相辅相成。它们共同为界面增添了更多的真实感。

如果您的项目专用于 Web3 或数字产品,则此技术非常有用。有了它,您将获得一款明亮且具有未来感的产品,与现代和高科技的产品建立起紧密的联系。让用户触摸未来并感受到自己是未来的一部分。


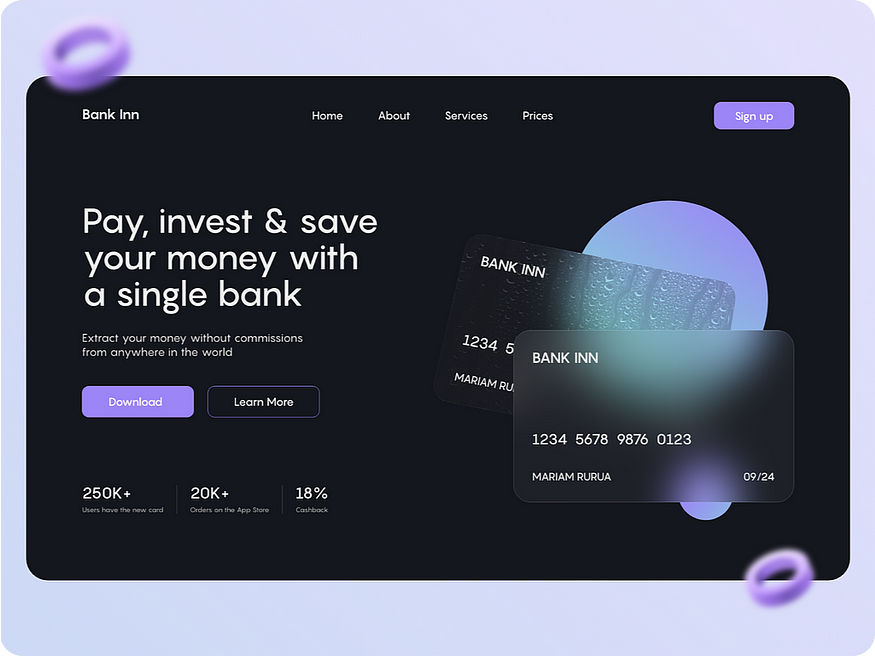
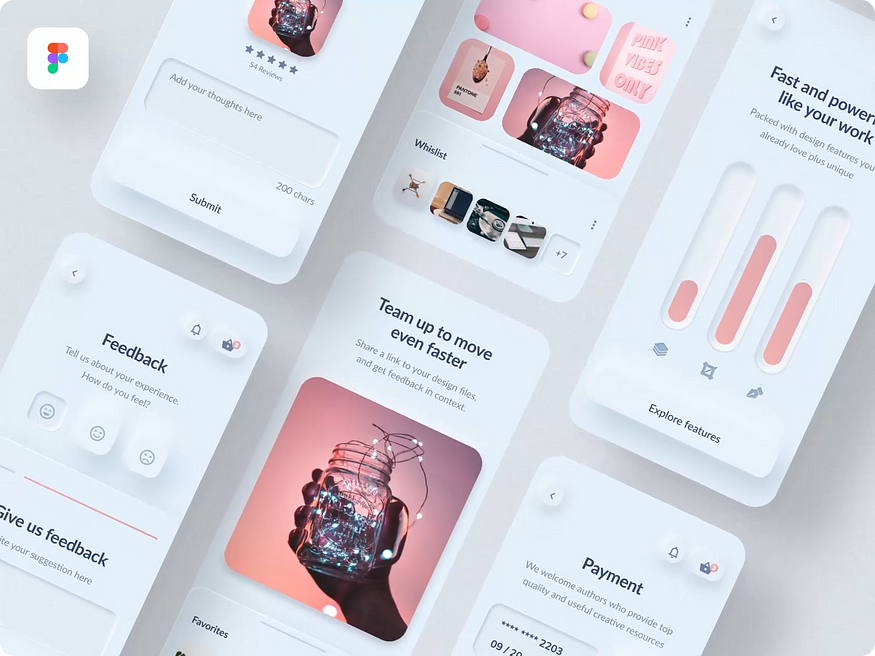
玻璃态和新态
Glassmorphism 和 neumorphism 是 2020 年出现的两种趋势(其中 glassmorphism 可以追溯到 2013 年的 iOS 7)。它们闪闪发光,然后逐渐消失,然后在 2024 年卷土重来。为什么?
具有新拟态和玻璃拟态元素的视觉效果为界面增添了真实感。这种方法在主要目标是展示其产品的数字公司中很流行。用户应该感觉他们正在近距离观察一个物体,看到它的纹理,并用眼睛虚拟地“触摸”它。这创造了一种强烈的联想:“我把它握在手里,所以它存在,而且它几乎是我的。”



澄清一下:
玻璃形态是界面中类似玻璃元素的模仿。
拟物化是一种源自拟物化的趋势,专为现代美学而设计。它强调对象、体积和渐变的高质量阴影渲染。
低聚插图
值得一提的是低多边形图形趋势的回归。此类插图简洁,通过简单的形状有效地传达信息。创作草图,设置场景,将人物置于特定的条件下,就像游戏一样,可以唤起怀旧感、愉快的回忆以及轻松和无忧无虑的感觉。

一些公司甚至更进一步,创建了引人入胜的平台,用户可以在其中玩迷你游戏或在线参与真正的任务。这与人们对成就和各种奖励的热爱有关。每个人都想赢,即使是在虚拟世界中。另一方面,品牌获得了积极参与的用户,他们可能倾向于通过折扣、奖金或优惠券奖励他们进行购买。
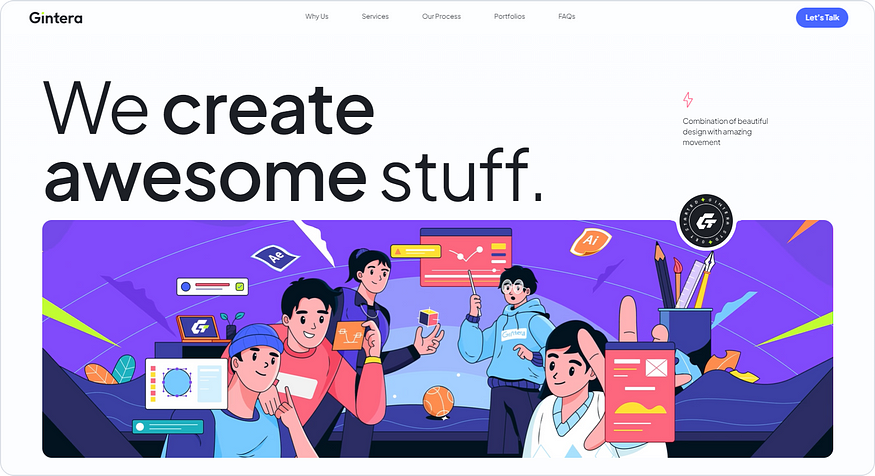
2D 插图
2024年,线性和手绘插画继续存在。如今,各大公司选择它们来创造和保持其独特的风格。值得关注的例子有 Google、Yandex、Dropbox、Mailchimp 和 Wetransfer。


事实上,手绘插图是最常见的讲故事工具,可以让品牌向用户讲述和展示他们的故事。这是对儿童书籍、愉快的夜晚和个人叙述的参考。品牌因此更加贴近用户,表明对话将使用相同的语言。
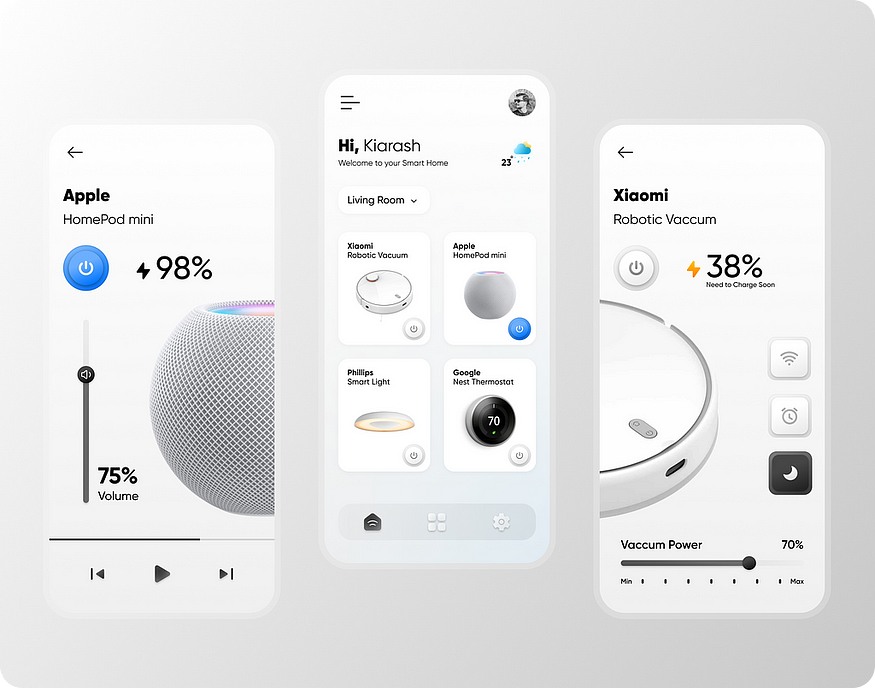
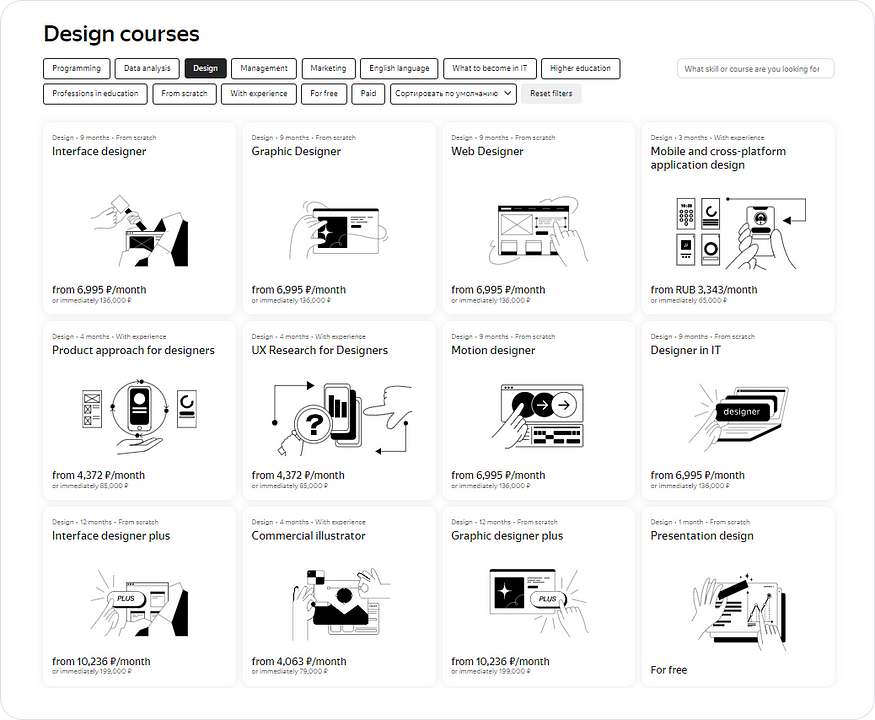
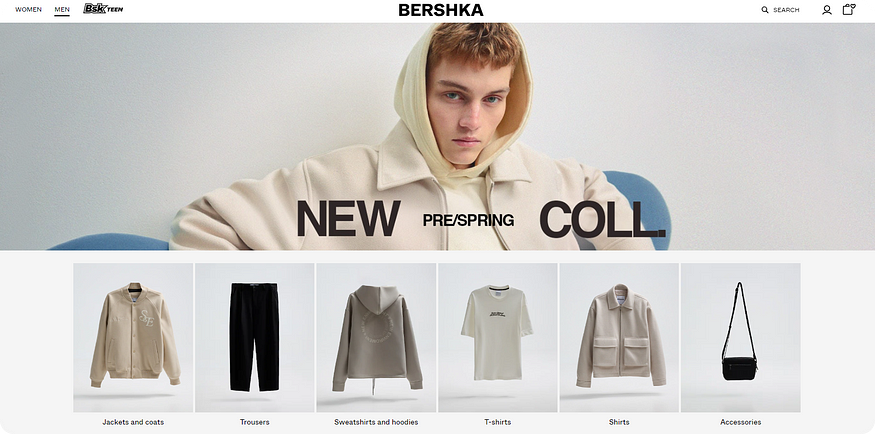
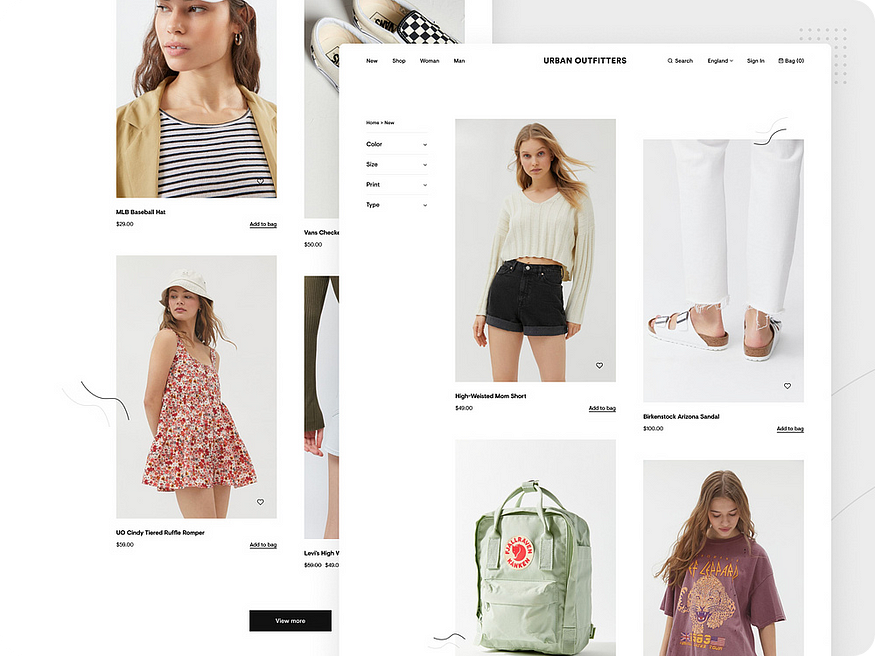
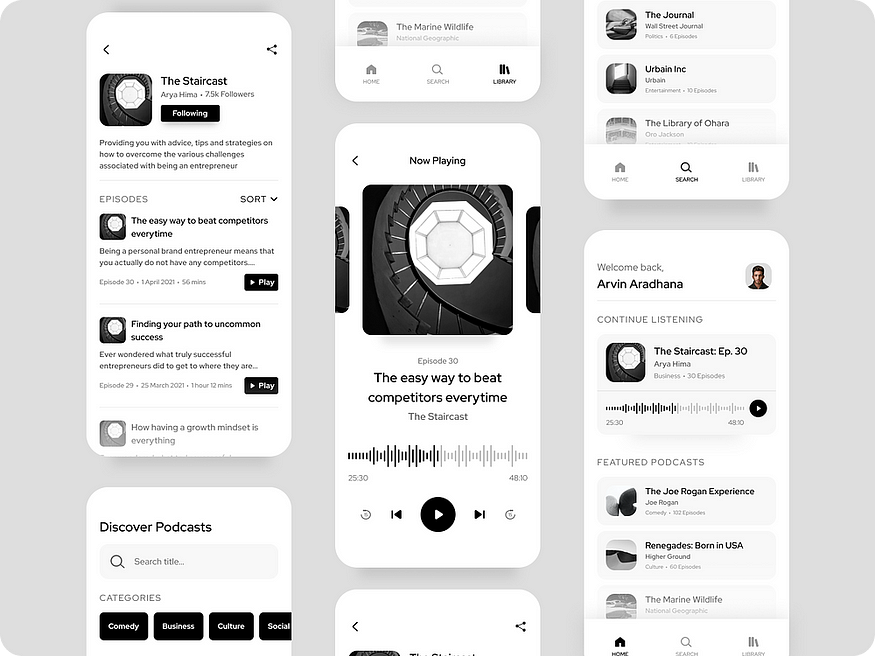
极简主义和“简单朴素”
作为动画界面的对立面,极简主义在 2024 年仍然具有重要意义,并在不断发展。广泛应用于室内设计服务、法律服务、电子商务等项目。特别是在电子商务中,人们不喜欢沉迷于明亮的细节,因为用户需要专注于必需品,而不是被大量的装饰元素分散注意力。

这一次,应该注意具有块系统、大量负空间和对比字体的网站。


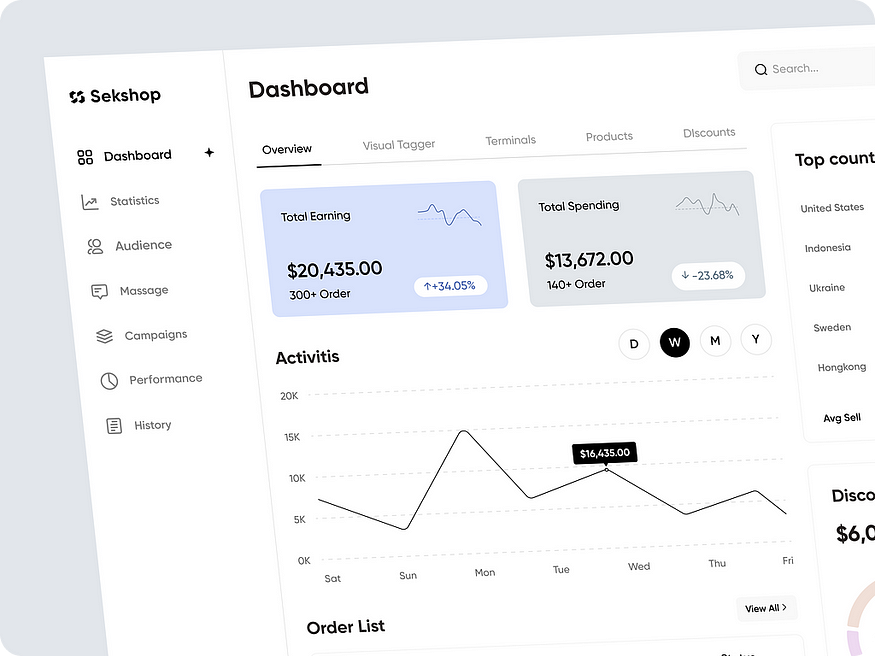
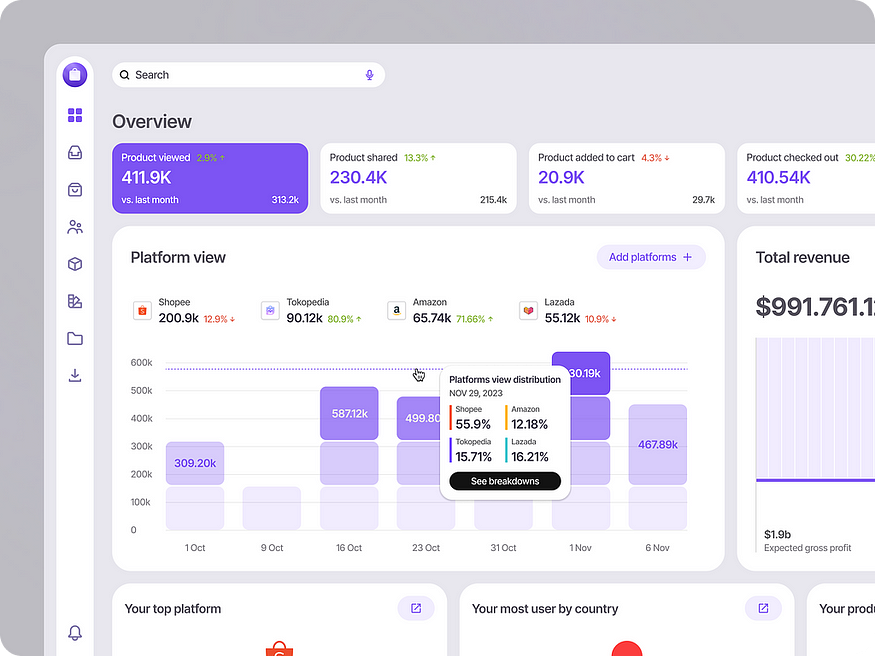
复杂界面中的简洁设计
包含大量数据的复杂界面尤其需要简约设计。例如,此类项目可以包括仪表板、个人帐户,有时还包括在线商店。
这种方法可以帮助用户快速理解并开始使用产品,而大量的图形和颜色只会分散对主要目标的注意力。



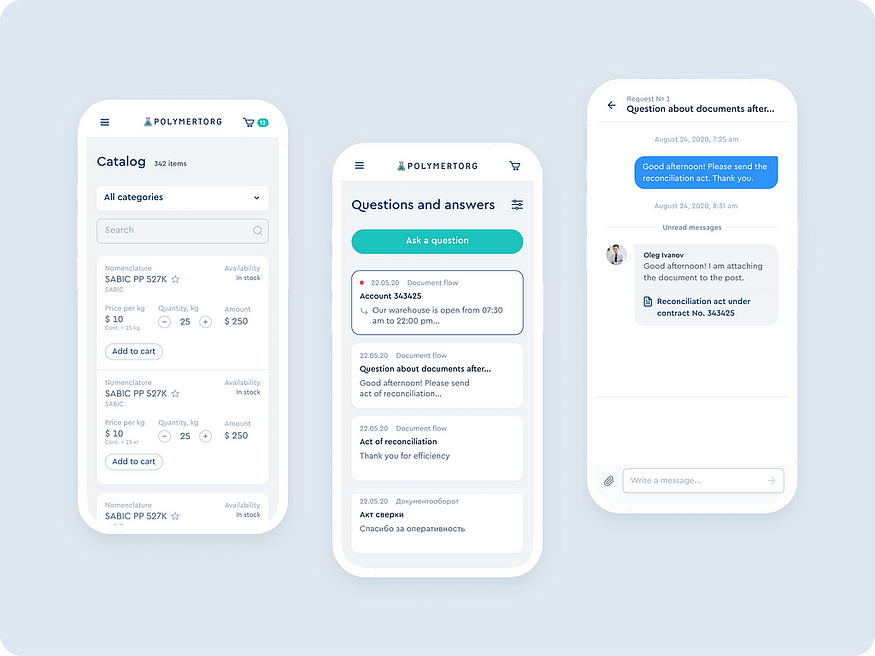
由于复杂的界面是我们的专长,因此我们很乐意分享和演示更多内容,但我们邀请您看一下东欧最大的聚合物生产商的案例研究,而不是千言万语。

他们需要一个个人账户来减少管理人员的工作量。借助该解决方案,中小型企业(占客户的 80%,但仅产生 20% 的利润)现在可以独立下订单、接收必要的文件并监控交货时间表。与此同时,销售人员可以专注于大型企业,这些企业拥有 20% 的客户,但贡献了高达 80% 的利润。
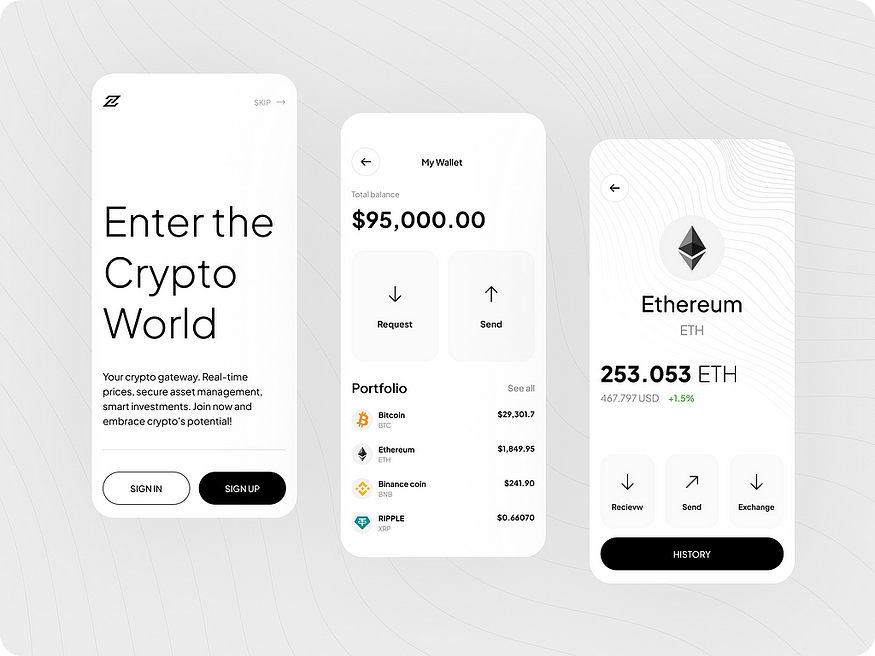
单色
单色设计仍然存在。它可以有多种颜色,但通常总是没有不必要的细节。

这种没有分散注意力的突出元素的设计创造了一种“秩序”感。你可能会想:“哇,这太整洁了!”并开始信任它,甚至可能对产品充满信心。

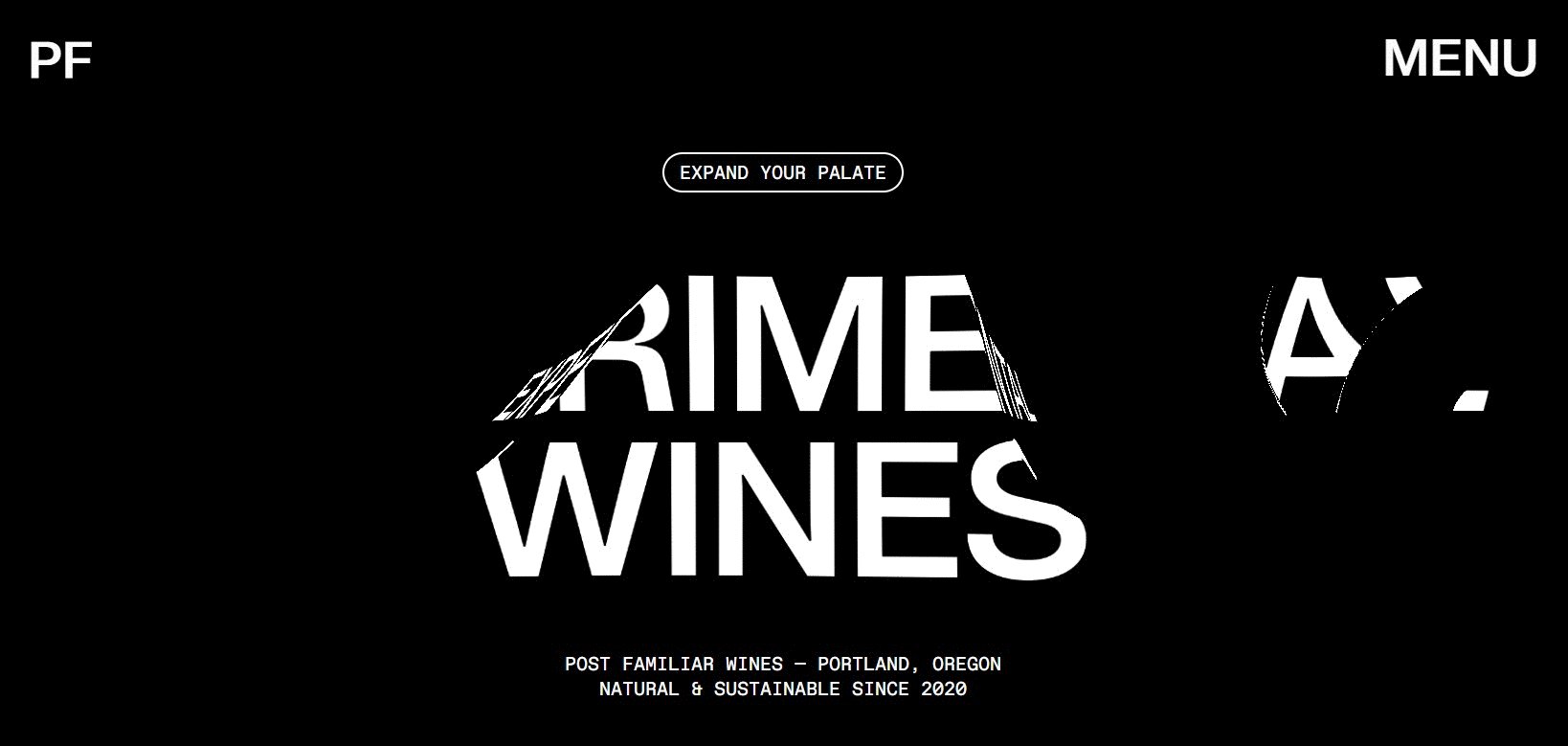
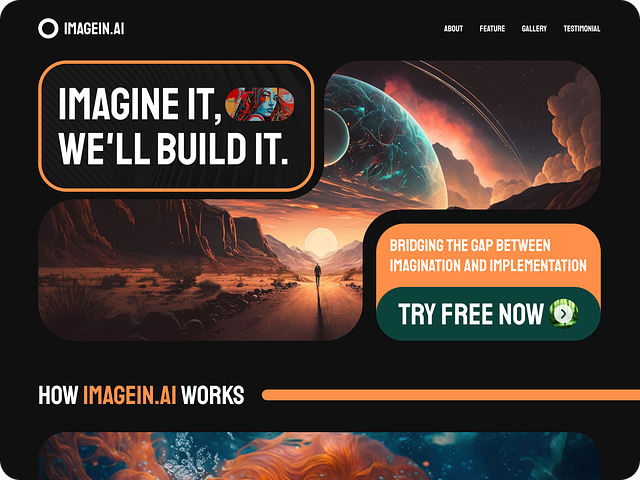
黑暗的未来界面
深色界面已经演变成不仅仅是“浅色模式”和“深色模式”之间的简单选择。它以其优质的感觉吸引了用户的注意力,与白色背景上的常见内容截然不同。



这样的风格营造出一种特殊的宇宙氛围,增添了一丝奢华的气息。因此,高端银行产品、信息业务的封闭社区、VIP服务和商品中经常出现黑暗主题。它有效地强调了所使用技术的崇高地位和进步性。
动画
他们就在这里。他们在这里。他们会在这里!但哪些被认为是趋势呢?
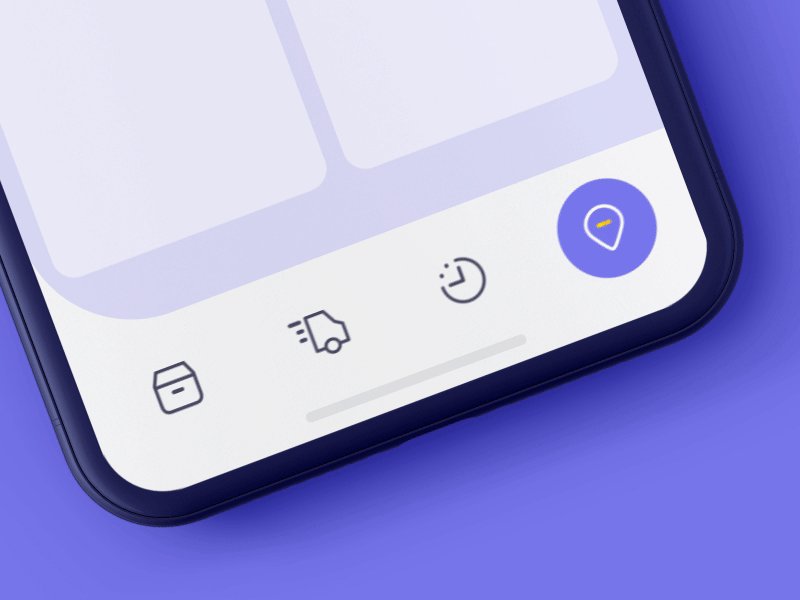
微动画
交互式界面可能是设计界最好的想法。微动画有助于引导用户实现目标、促进网站导航并加快完成任务。动画元素指示行动的方向,提供关于去哪里和做什么的清晰说明。结果,用户不需要猜测,我们在业力上获得了加分。

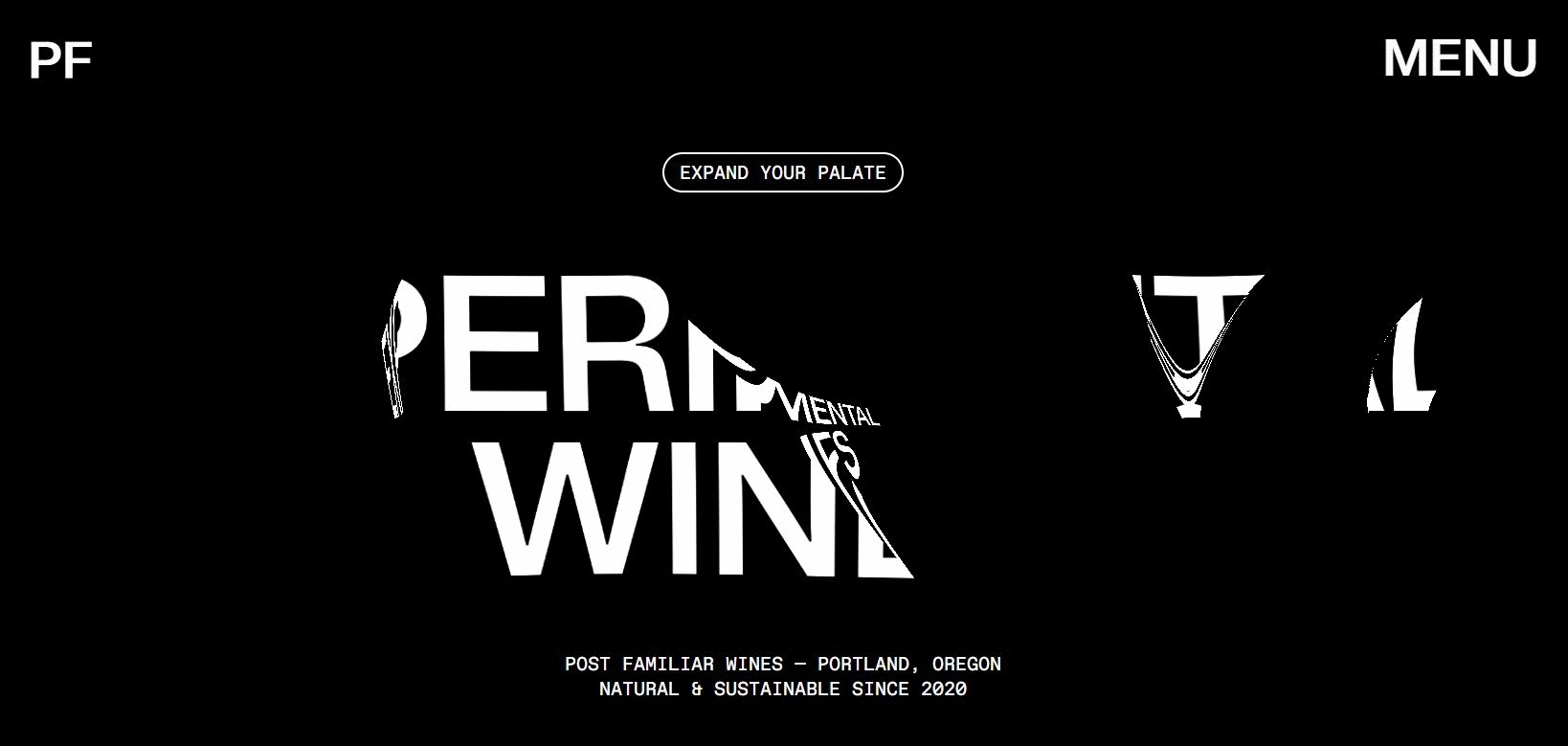
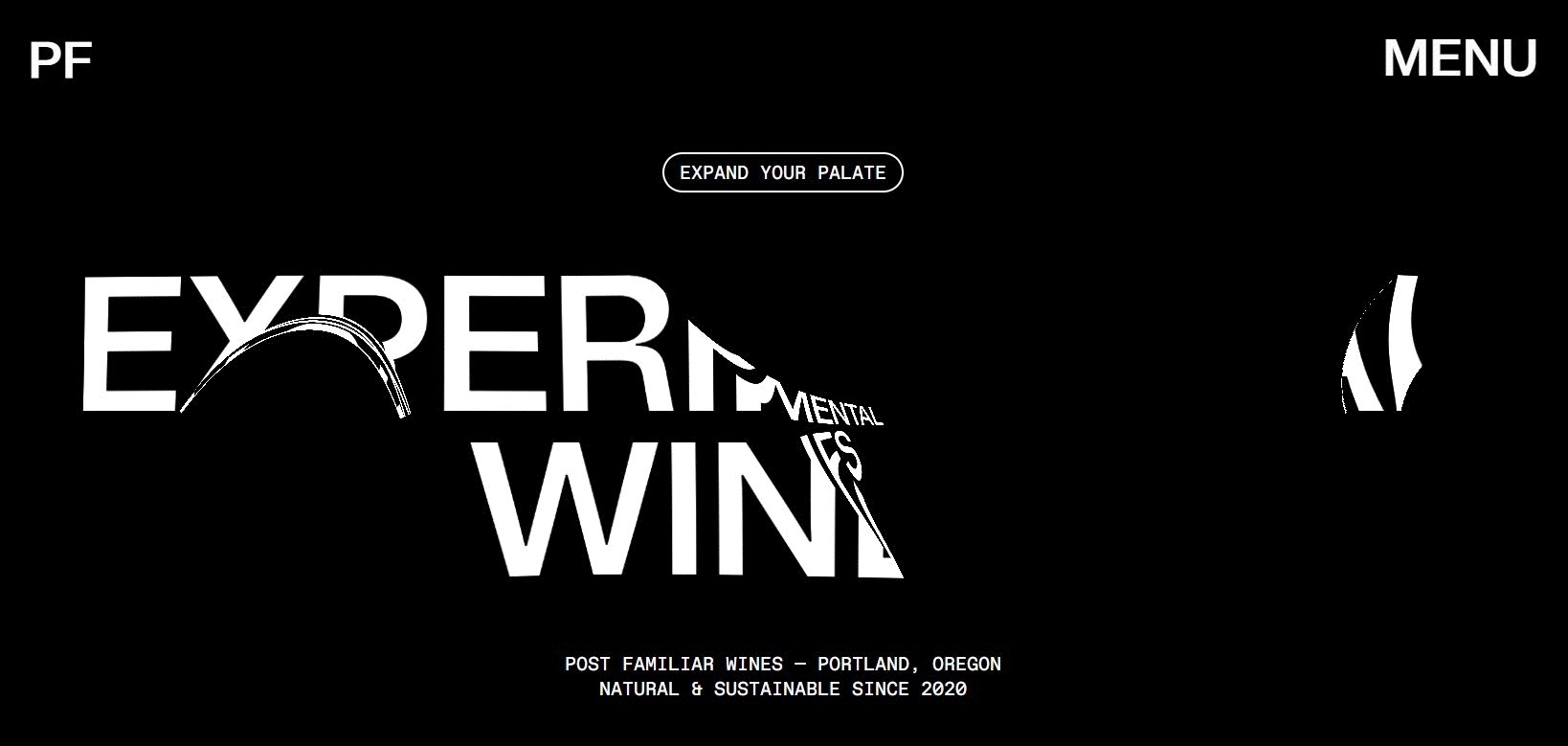
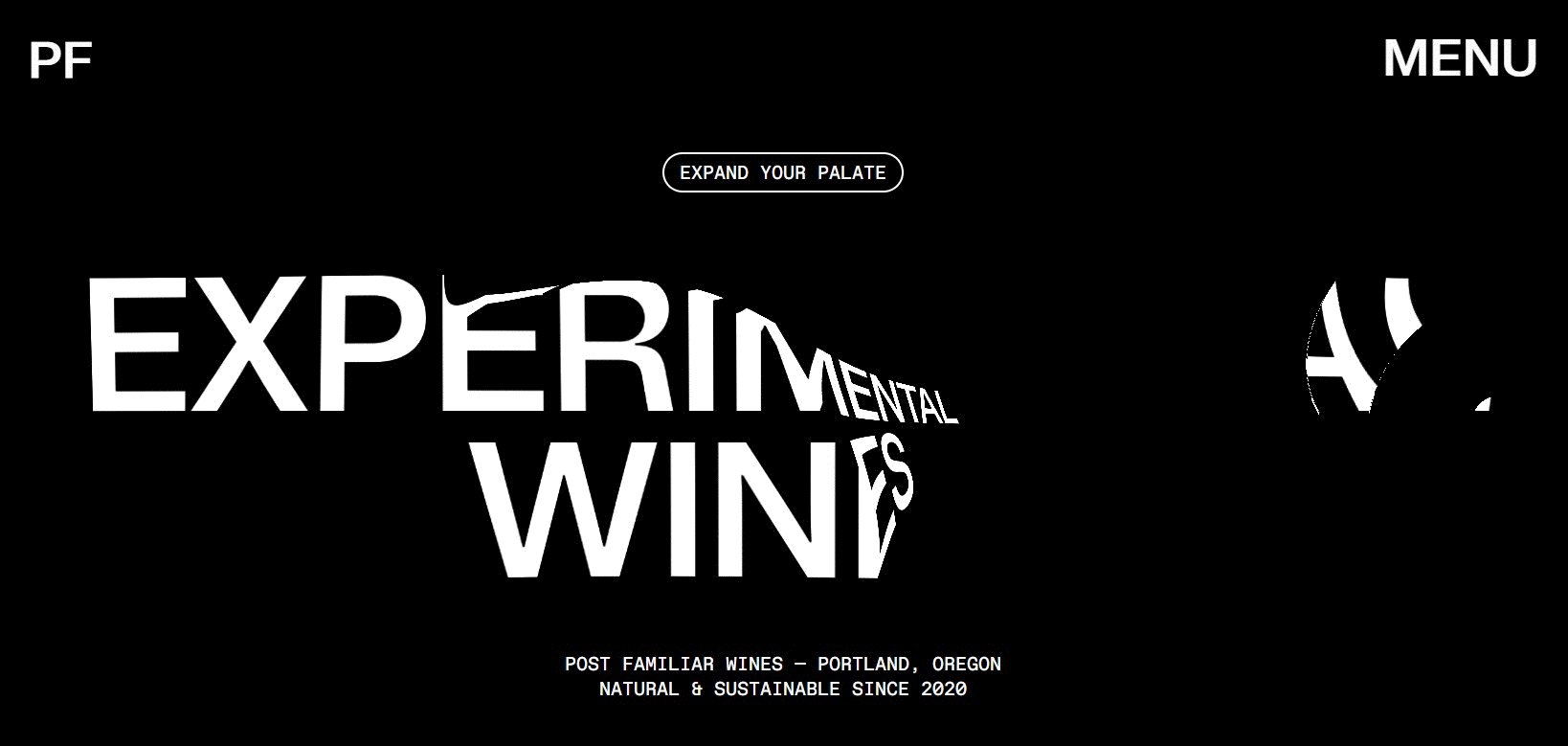
文本
更具体地说,是动态排版。这是一种结合了运动和文本的动画技术。它允许创建有趣且动态的界面来传达或唤起不寻常的想法或感受。动态排版利用各种风格、技术和效果,例如视频、音频、动画、图形和游戏。它适用于设计标题、标题、广告、音乐视频、教育材料和其他类型的内容。

超强互动
除了微动画之外,将用户“传送”到虚拟现实中的网站也越来越流行。在那里,用户可以探索品牌的生命和特征——实际上是品牌的整个世界。这使人们能够接受价值观、使命,并成为品牌的拥护者。
在这些陷阱中,我们要强调的是搜索引擎的开发和推广具有挑战性。这里的关键方面不仅仅是文本,还有视觉成分。
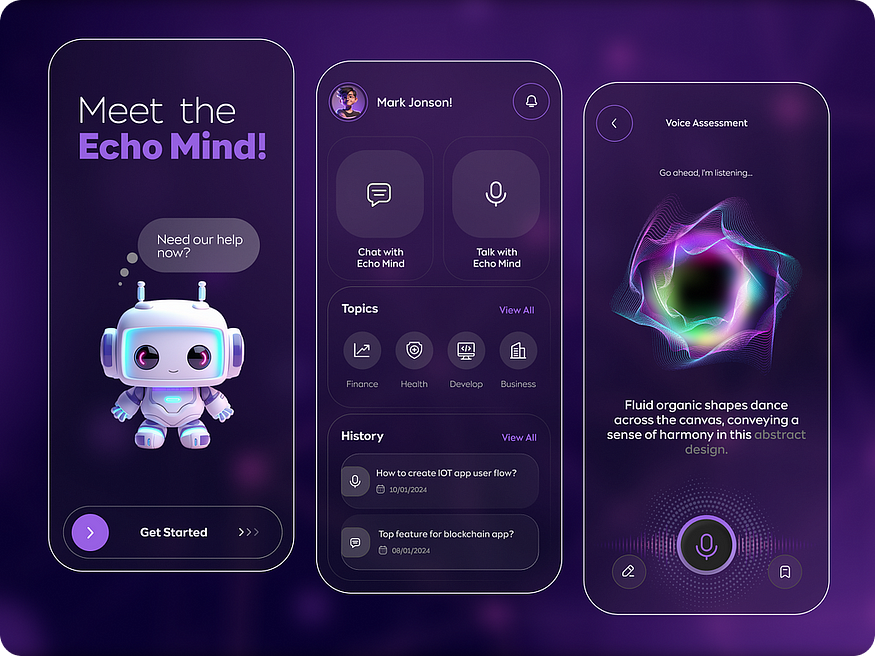
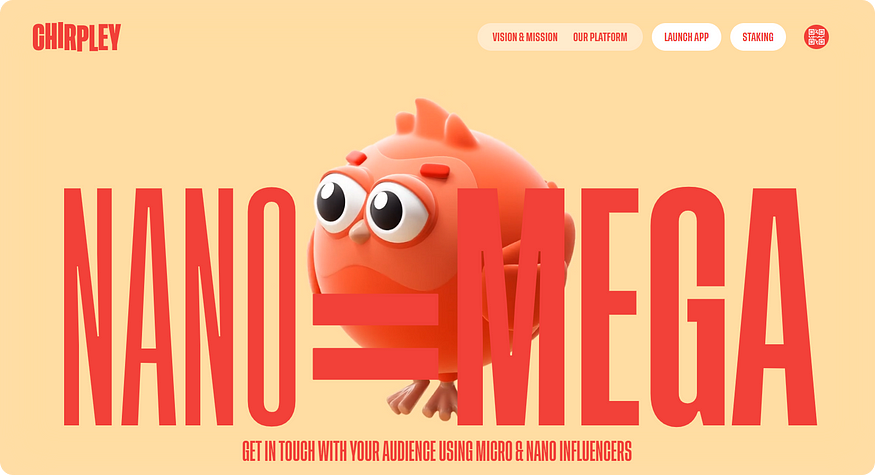
人物
为了进一步吸引用户,请考虑使用独特的吉祥物角色。他们陪伴用户使用数字产品并让他们参与互动。这种方法有助于从竞争对手中脱颖而出,确保一致的沟通(如果用户在品牌或公司的每个平台上遇到熟悉的角色,他们会发现更容易适应)。


界面中的字符有多种用途:
- 角色充当向导,为用户提供帮助、提示和鼓励。它们帮助用户浏览界面并了解产品的功能。
- 角色有助于与观众建立情感联系。它们传达了您产品的价值,并通过添加个人风格使互动更具吸引力。
- 用户可以通过角色获得奖金、折扣或其他奖励。这与更广泛的游戏化趋势相关,用户可以通过完成任务来获得成就。
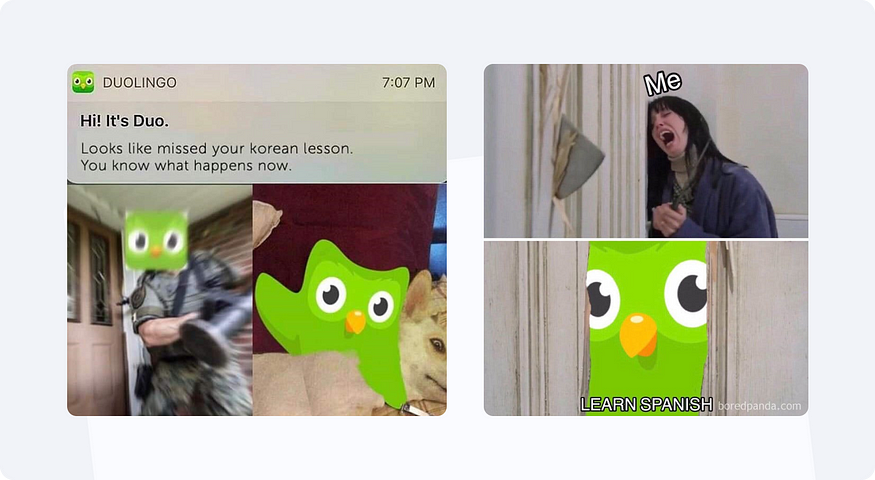
在某些情况下,角色变得如此独特和受人喜爱,以至于他们变成了迷因。 Duolingo 猫头鹰就是一个例子,它成为与语言学习平台相关的广泛认可的幽默元素。

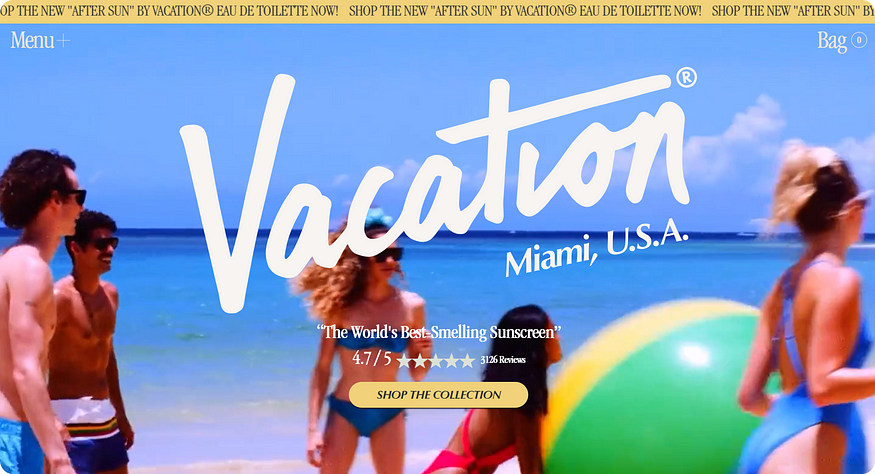
美好的旧回忆
复古和怀旧的设计元素是激发用户怀旧情绪的绝佳触发因素。它们让用户与产品进行情感互动,提供身临其境的体验。潜意识里,它们增强了游客的信任,传达了这样的信息:“我们拥有共同的过去,共同的记忆。我们一起长大。”

如果您知道目标受众能够正确识别和解释复古元素,则可以在项目中使用复古元素。
怎么做?添加特色元素:书法和古董字体、老照片、波普艺术。字体可以是手写的,也可以是刻字风格的。技术可以混合使用。


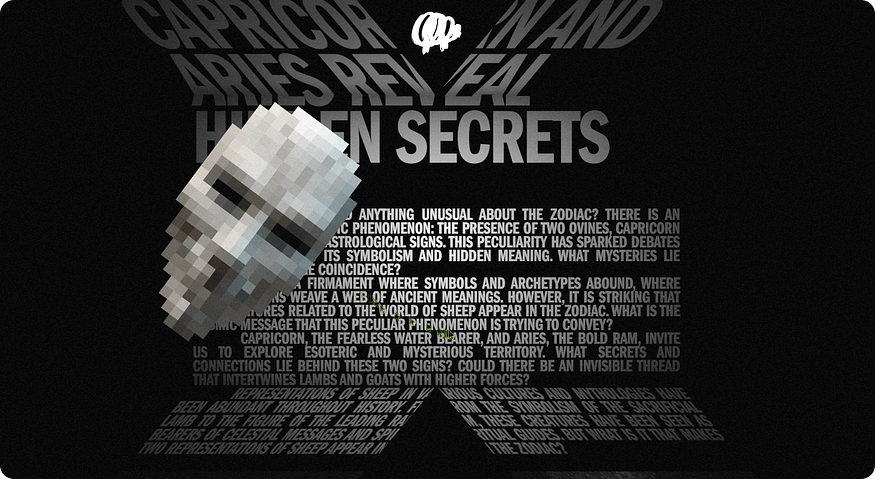
像素艺术
让人想起早期视频游戏和 8 位风格图形的技术巧妙地与食品技术、活动组织、创意机构或个人作品集相关项目中的其他风格相结合。

但是,如果您确定此类视觉效果与您的受众相关并且他们会理解参考内容,则建议谨慎使用它们。
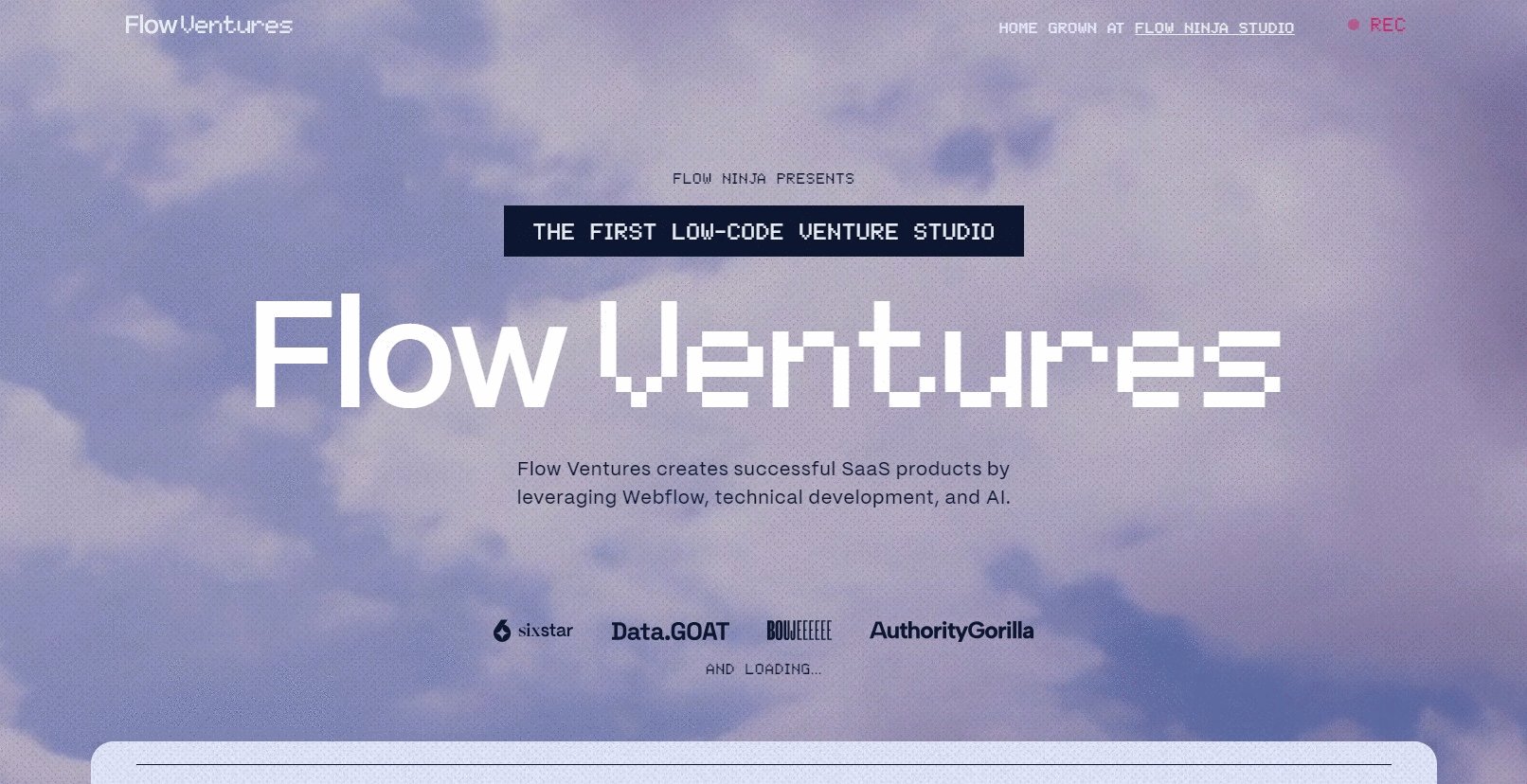
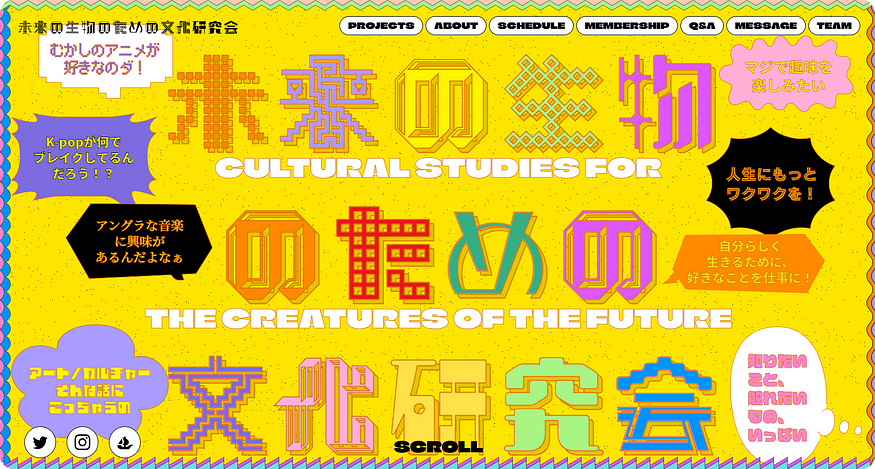
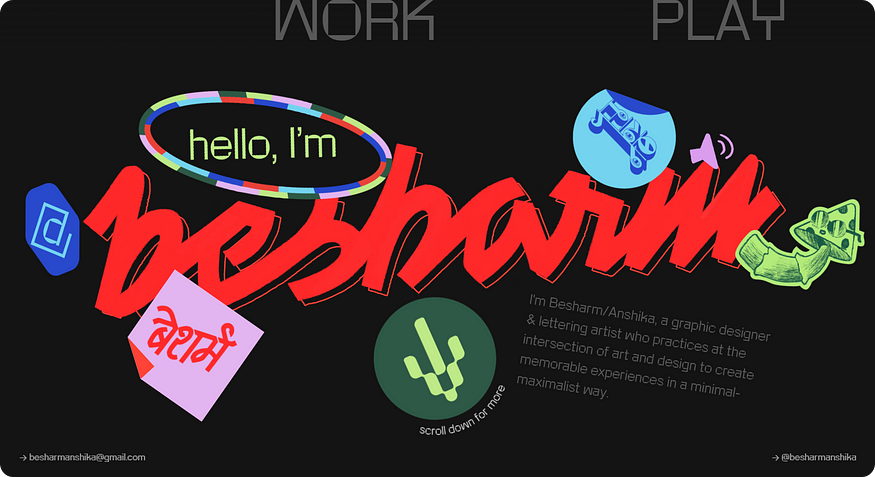
大胆的实验设计
饱和的版式、酸性颜色、GIF 动画、滚动文本以及明亮但平面的拼贴画、来自 Mac OS 9、Windows 2000 和 Windows ME 的元素 — 当您想要创建真正“狂野”且令人难忘的内容时,可以使用所有这些视觉的。
如果您想快速吸引您的活动或项目的注意力,这是一个很好的方法。但是,如果您销售厨具或为兽医诊所创建网站,这不太可能是一个好的解决方案。




主要目标是给用户留下深刻印象,其他一切都是次要的。因此,如果您的项目致力于非正式组织和活动,则值得使用所有这些大胆的技术。
无处不在的人工智能
作为奖励,我将告诉您我最喜欢的工具,它可用于简单和复杂的网站。我说的是人工智能。我们已经非常专注于这项技术,将其集成到我们的工作流程中,并将其提供给客户。最重要的是,我们密切关注趋势,并展示它如何以及应该如何在“日常生活”中使用。我们写过关于人工智能如何帮助餐饮业和HoReCa的文章,在这里我们讨论了人工智能和电子商务。
对于设计师来说,他们当然感受到了实施人工智能的强大优势:过去视觉效果的工作需要几天的时间来衡量,现在只需要几个小时。人工智能还能如何使用?
内容
新项目的问题之一是缺乏足够的内容。文本和图像神经生成器(我指的是 chatGPT、Midjourney 和类似公司)有助于在短时间内填补网站上计划外的空白,使其对用户更具吸引力。


交互式背景和图像
自 2023 年中期以来,交互式背景和图像一直在积极发展,创建动画内容的服务出现了显着增长。
人物
上面提到的角色可以是手绘的,在过程的每个阶段都需要大量的时间和协调,也可以是快速大量生成,而不需要花费太多的精力来想出特定的东西。

如果您决定创建一个网站或正在考虑重新设计
顺应趋势的同时,不要忘记尺度和便利性——帮助用户快速获取所有重要信息并执行目标操作才是最重要的。因此,总是问自己这个问题:“我为什么要画这个?”
当计划创建一个在线商店、一个具有个人帐户和不同访问级别的复杂平台、一个自动化某些业务流程的项目时,请记住:首先,解决功能任务,其次,添加美感。
向有相关经验的人咨询。创建登陆页面的设计师在创建商店时不太可能考虑到所有细微差别。当然,如果有人为您设计名片,他们不太可能开发出良好的个人帐户。如果您直接找到来自您所在行业(食品科技、金融科技、时尚等)的专家,您就不必自己考虑所有事情。