Vue 组件通常由三大组成部分构成:模板(Template)、脚本(Script)、样式(Style)
模板部分是组件的 HTML 结构,它定义了组件的外观和布局。Vue 使用基于 HTML 的模板语法来声明组件的模板,可以插入动态数据、绑定事件等。脚本部分包含了组件的 JavaScript 代码,用于定义组件的行为逻辑。在脚本中,可以定义组件的数据(data)、计算属性(computed)、方法(methods)等。样式部分定义了组件的样式,用于控制组件的外观和样式。通常使用 CSS 或预处理器(如 Sass 或 Less)编写样式,可以使用作用域样式(scoped styles)确保样式仅应用于当前组件。
结构<template>
只能有一个根元素
样式<style>
全局样式(默认)
影响所有组件
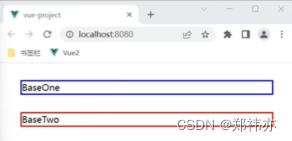
局部样式
给组件加上scoped样式,让样式只作用于当前组件
scoped原理
- 给当前组件模板的所有元素,都会添加上一个自定义属性,即data-v-hash值
data-v-5f6a9d56
- css选择器都被添加上 [data-v-hash值] 的属性选择器
div[data-v-5f6a9d56]


BaseOne.vue
<template>
<div class="base-one">
BaseOne
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
div{
border: 3px solid blue;
margin: 30px;
}
</style>BaseTwo.vue
<template>
<div class="base-one">
BaseOne
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
div{
border: 3px solid blue;
margin: 30px;
}
</style>App.vue
<template>
<div id="app">
<BaseOne></BaseOne>
<BaseTwo></BaseTwo>
</div>
</template>
<script>
import BaseOne from './components/BaseOne'
import BaseTwo from './components/BaseTwo'
export default {
name: 'App',
components: {
BaseOne,
BaseTwo
}
}
</script>
逻辑<script>
el根实例独有,data是一个函数,其他配置项一致