目录
基于SprinBoot+vue的小区服务管理系统
一、前言
二、系统设计
三、系统功能设计
1管理员登录
2 客服聊天管理、反馈管理管理
3 公告信息管理
4公告类型管理
四、数据库设计
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于SprinBoot+vue的小区服务管理系统
一、前言
这次开发的小区服务管理系统对安保管理、安保分配管理、客服聊天管理、字典管理、房屋管理、反馈管理、论坛管理、公告管理、反馈处理管理、住户管理、员工管理、管理员管理等进行集中化处理。经过前面自己查阅的网络知识,加上自己在学校课堂上学习的知识,决定开发系统选择B/S模式这种高效率的模式完成系统功能开发。这种模式让操作员基于浏览器的方式进行网站访问,采用的主流的Java语言这种面向对象的语言进行小区服务管理系统程序的开发,在数据库的选择上面,选择功能强大的Mysql数据库进行数据的存放操作。小区服务管理系统的开发让用户查看客服聊天管理、反馈管理信息变得容易,让管理员高效管理客服聊天管理、反馈管理信息。
关键词:小区服务管理系统;客服聊天管理、反馈管理信息;公告;自助资讯
二、系统设计
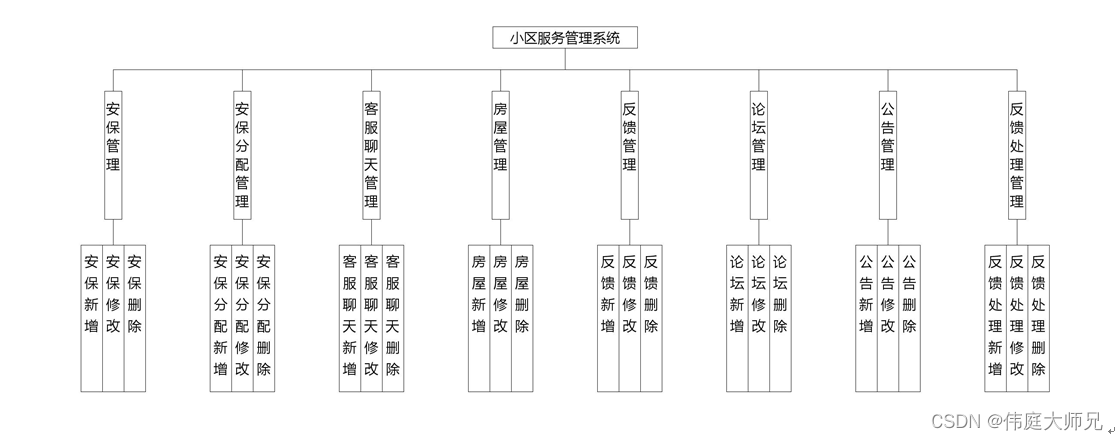
系统功能结构如图

三、系统功能设计
1管理员登录
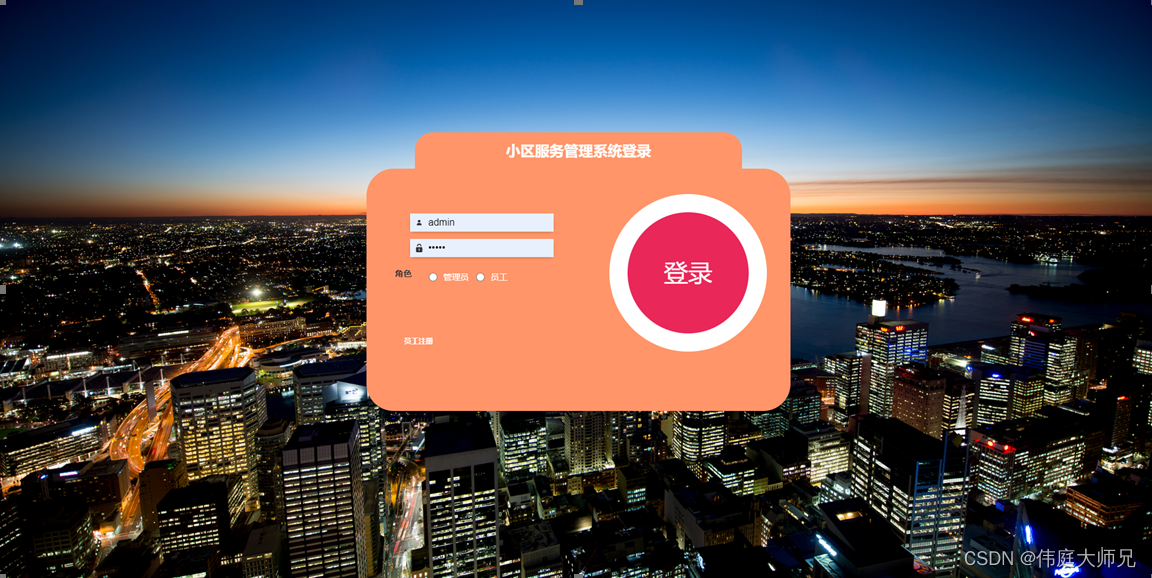
系统登录功能是程序必不可少的功能,在登录页面必填的数据有两项,一项就是账号,另一项数据就是密码,当管理员正确填写并提交这二者数据之后,管理员就可以进入系统后台功能操作区。下图就是管理员登录页面。

图5.1 管理员登录页面
2 客服聊天管理、反馈管理管理
项目管理页面提供的功能操作有:查看客服聊天管理、反馈管理,删除客服聊天管理、反馈管理操作,新增客服聊天管理、反馈管理操作,修改客服聊天管理、反馈管理操作。下图就是客服聊天管理、反馈管理管理页面。

图5.2 客服聊天管理、反馈管理管理页面
3 公告信息管理
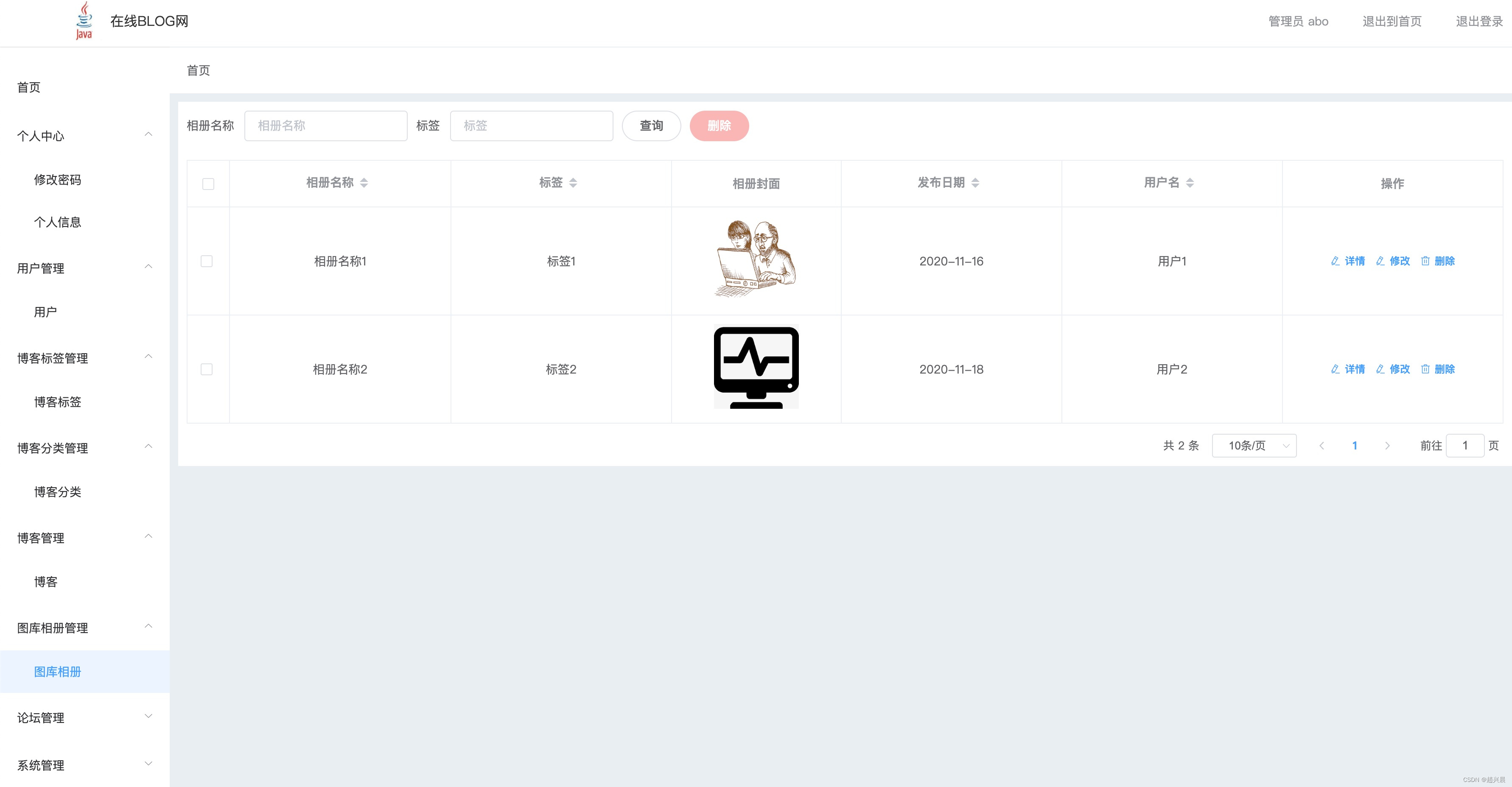
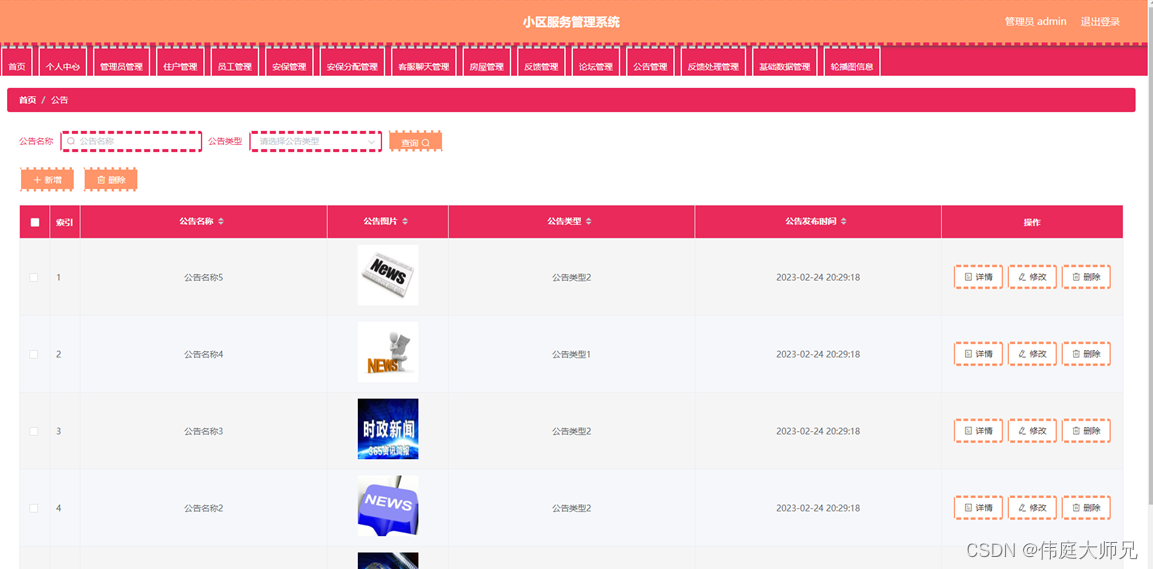
公告信息管理页面提供的功能操作有:新增公告,修改公告,删除公告操作。下图就是公告信息管理页面。

图5.3 公告信息管理页面
4公告类型管理
公告类型管理页面显示所有公告类型,在此页面既可以让管理员添加新的公告信息类型,也能对已有的公告类型信息执行编辑更新,失效的公告类型信息也能让管理员快速删除。下图就是公告类型管理页面。

图5.4 公告类型列表页面
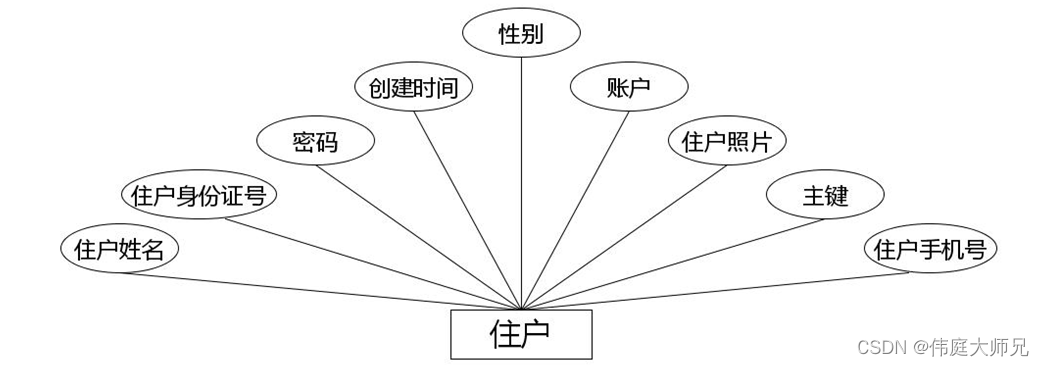
四、数据库设计


数据库表的设计,如下表:
表4.1安保表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | anbao_name | String | 安保姓名 | 是 |
| 3 | anbao_phone | String | 安保手机号 | 是 |
| 4 | anbao_id_number | String | 安保身份证号 | 是 |
| 5 | anbao_photo | String | 安保照片 | 是 |
| 6 | sex_types | Integer | 性别 | 是 |
| 7 | create_time | Date | 创建时间 | 是 |
表4.2安保分配表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | anbao_fenpei_name | String | 安排名称 | 是 |
| 3 | anbao_id | Integer | 安保 | 是 |
| 4 | anbao_fenpei | String | 安排内容 | 是 |
| 5 | anbao_fenpei_types | Integer | 安排类型 | 是 |
| 6 | anpai_time | Date | 安排时间 | 是 |
| 7 | zhxing_time | Date | 执行时间 | 是 |
| 8 | anbao_fenpei_xiangqing | String | 安排详情 | 是 |
| 9 | create_time | Date | 创建时间 | 是 |
五、核心代码
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FangwuDao;
import com.entity.FangwuEntity;
import com.service.FangwuService;
import com.entity.view.FangwuView;
@Service("fangwuService")
@Transactional
public class FangwuServiceImpl extends ServiceImpl<FangwuDao, FangwuEntity> implements FangwuService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<FangwuView> page =new Query<FangwuView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FeiyongDao;
import com.entity.FeiyongEntity;
import com.service.FeiyongService;
import com.entity.view.FeiyongView;
@Service("feiyongService")
@Transactional
public class FeiyongServiceImpl extends ServiceImpl<FeiyongDao, FeiyongEntity> implements FeiyongService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<FeiyongView> page =new Query<FeiyongView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻